1. Introduction
2. Add Custom Code
1. Introduction

Wish to make your webstore design more appealing? If you are familiar with coding, custom code allows you to make some basic changes to your webstore appearance, functionality, and behavior beyond what pre-built template.
This feature is only available in SiteGiant Webstore Pro | ERP Value Plus Plan and above.
2. Add Custom Code
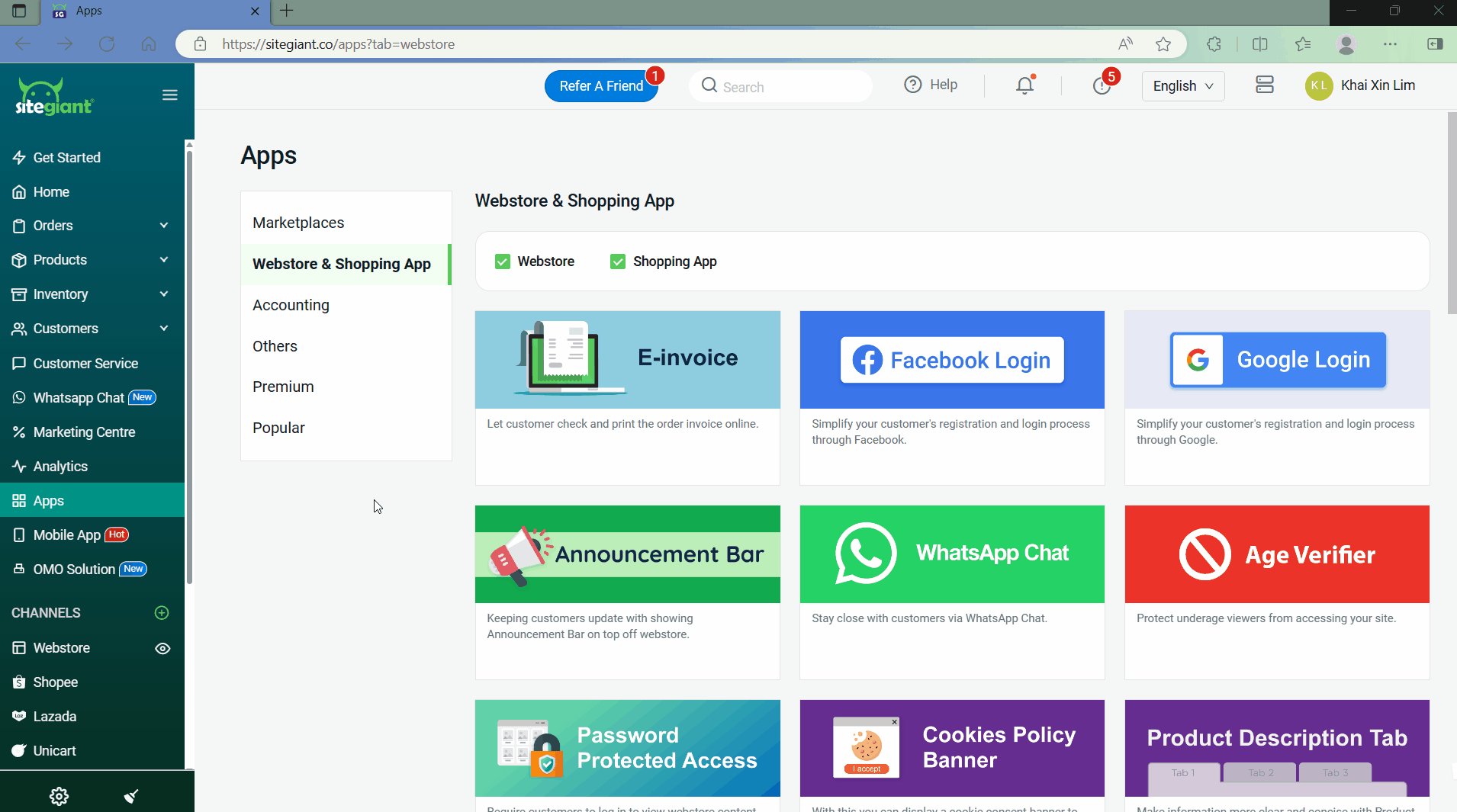
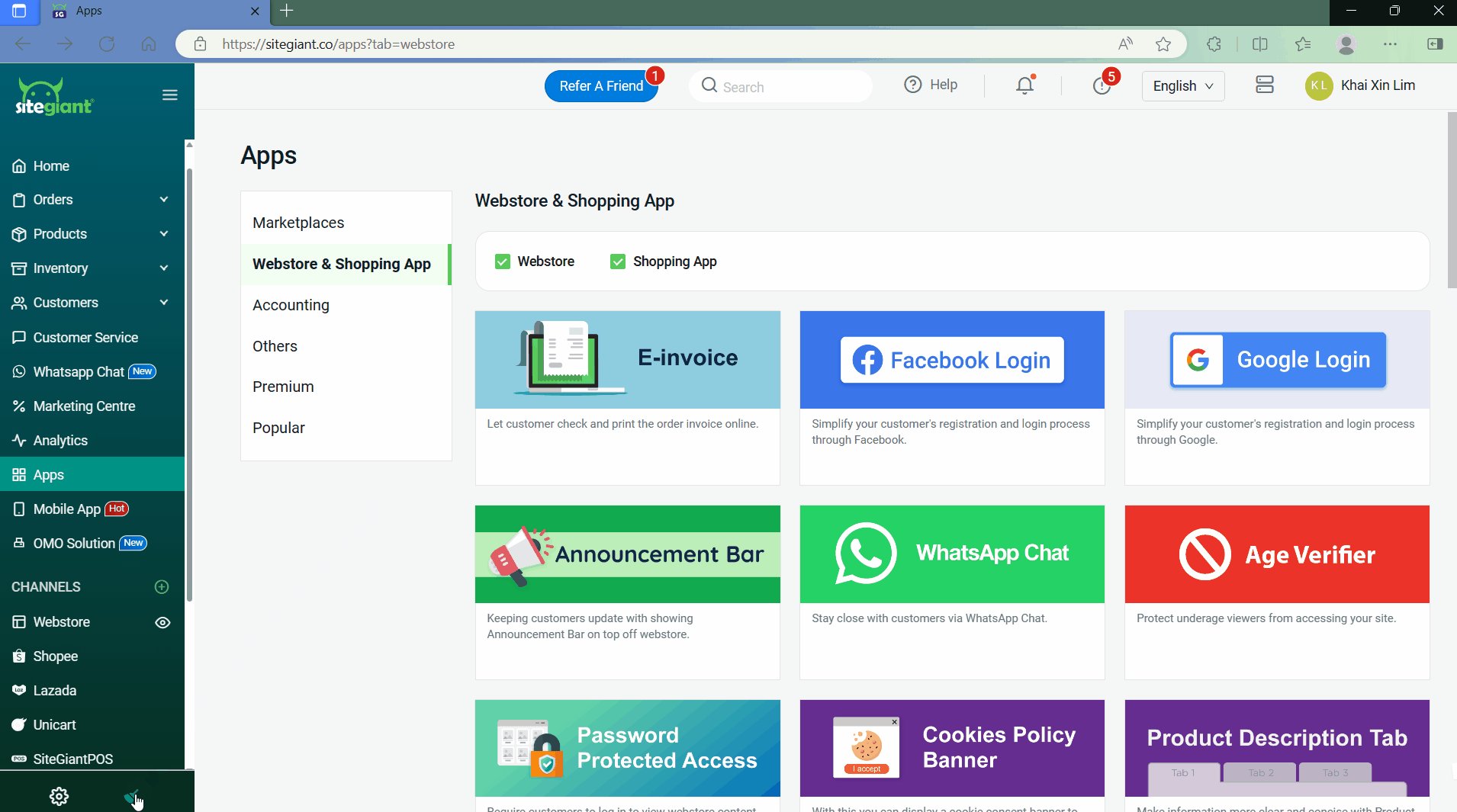
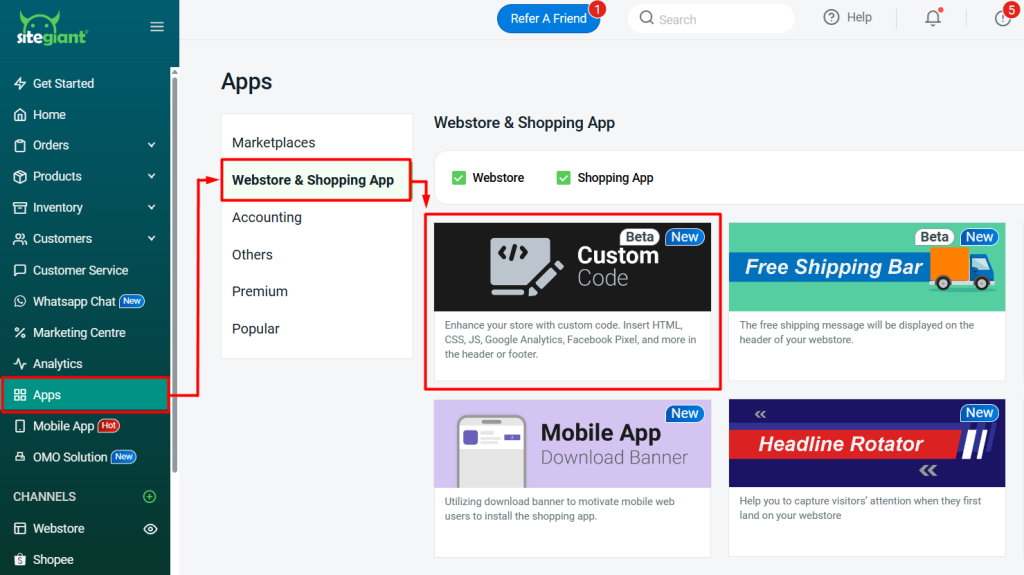
Step 1: Navigate to Apps > Webstore & Shopping App > Custom Code.

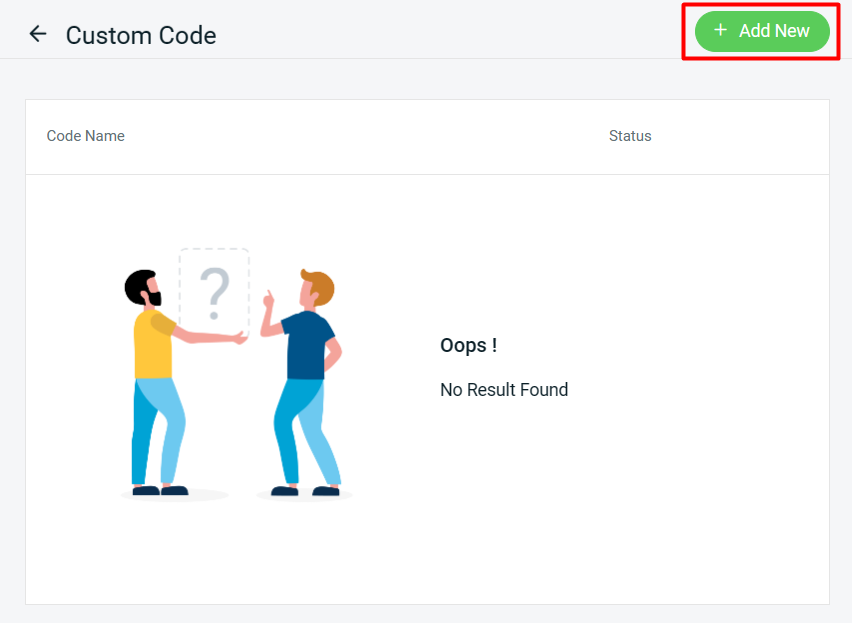
Step 2: Click + Add New to add code.

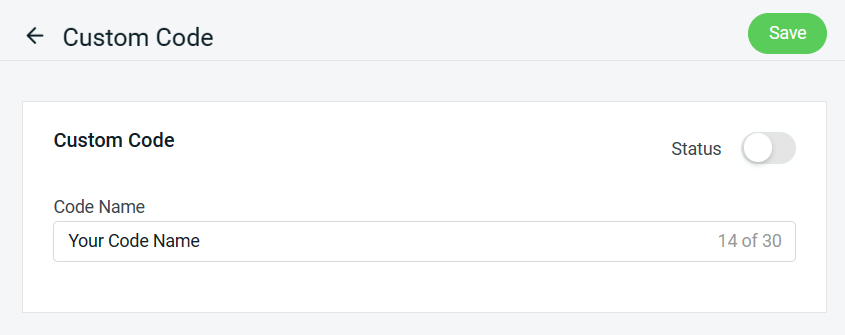
Step 3: Fill in the Code Name.

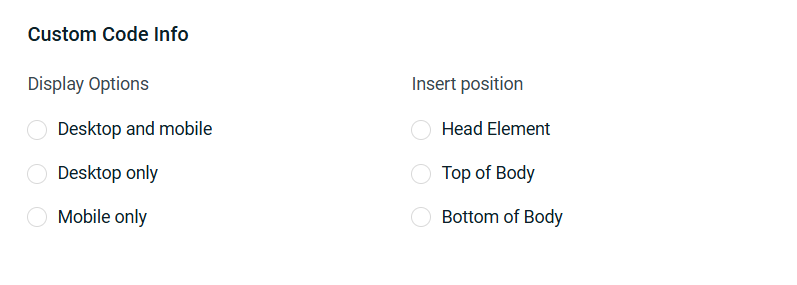
Step 4: Under the Custom Code Info section, you can choose the Display Options to display on Desktop and mobile or just either one > choose the position of the code to be inserted.

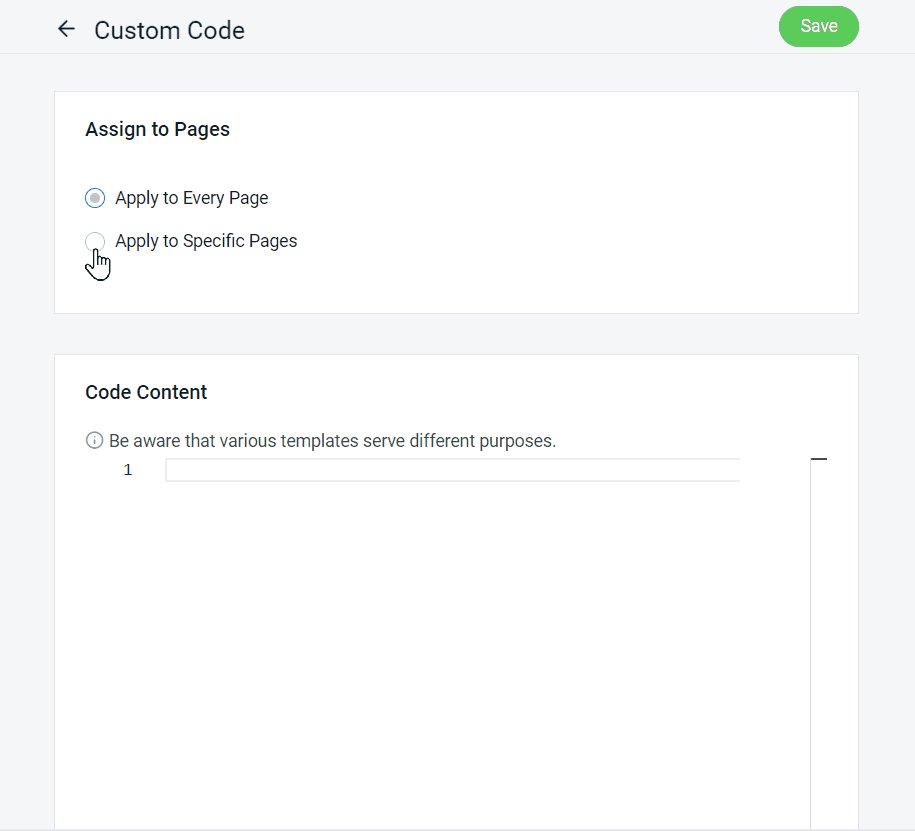
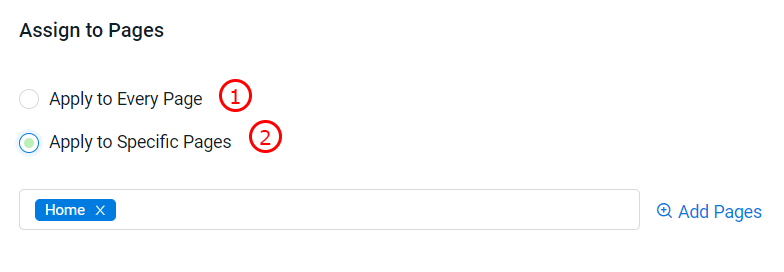
Step 5: You can apply the code to Every Page or Specific Page.

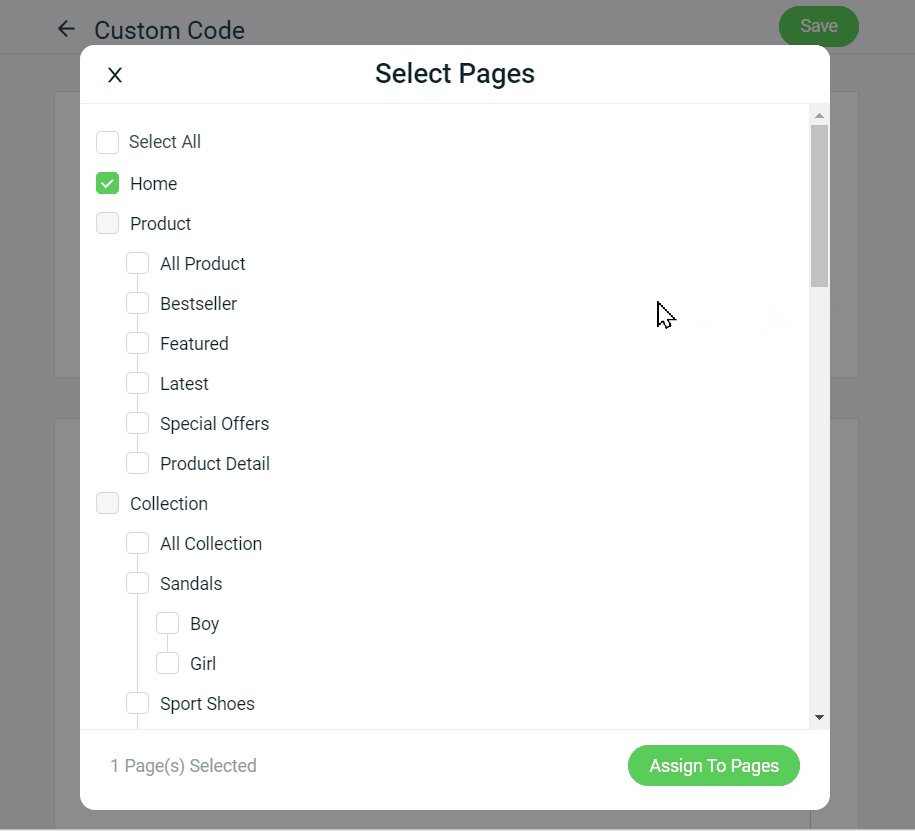
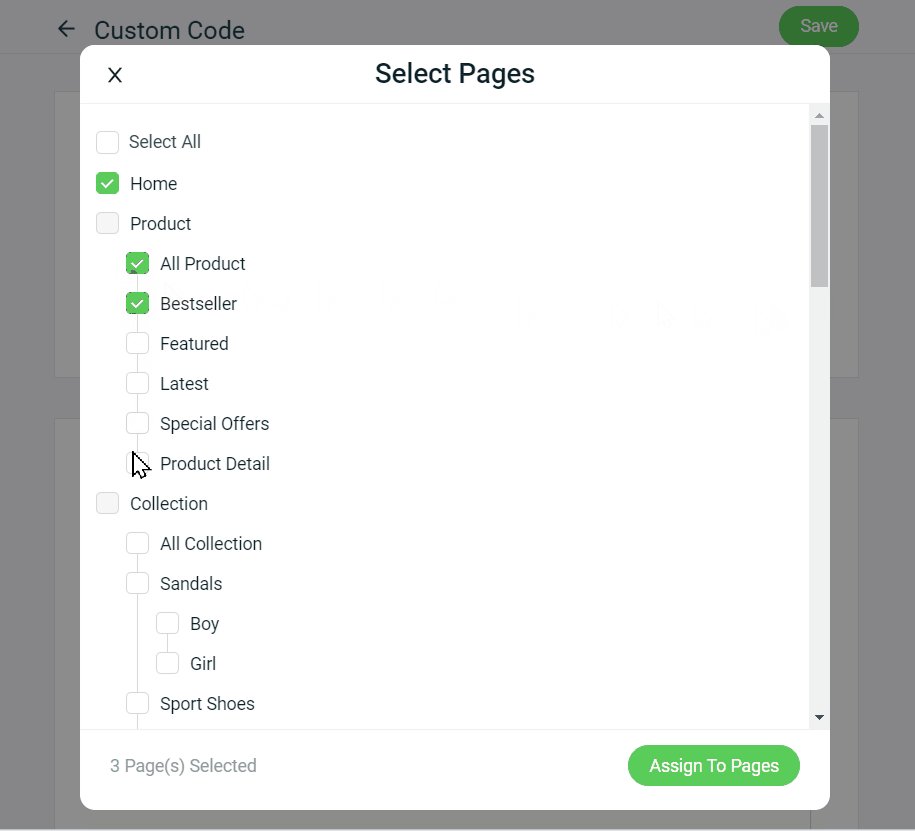
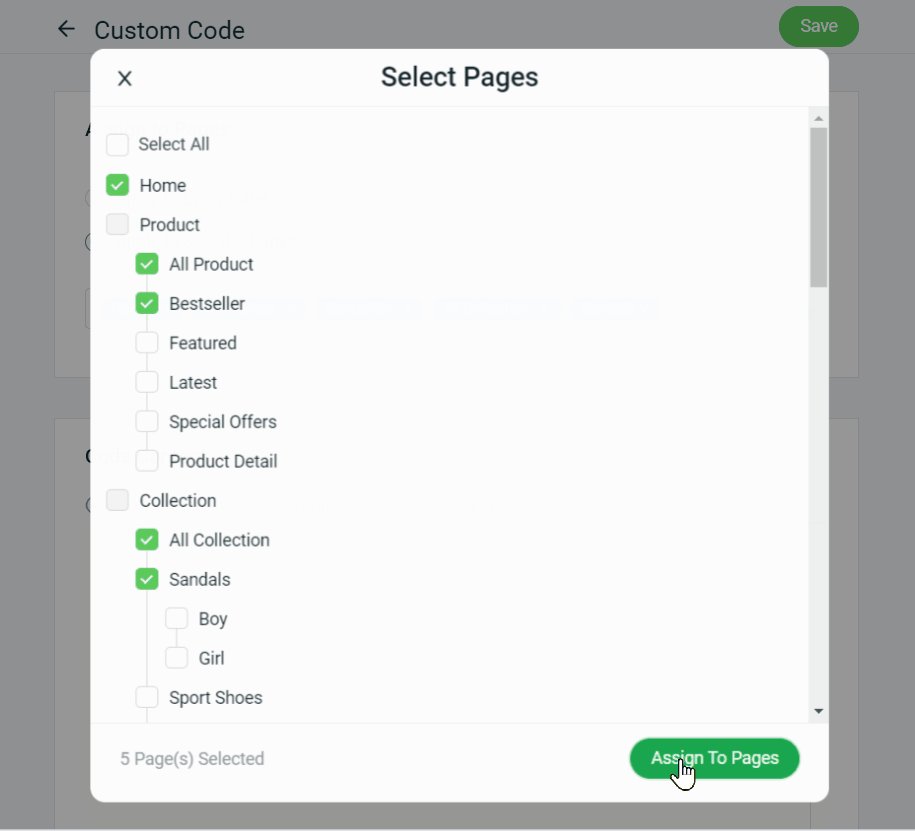
1. Apply to Every Page: The code will be applied to all pages within your webstore. 2. Apply to Specific Pages: Select the page where you would like to add the code by clicking on Add Pages.
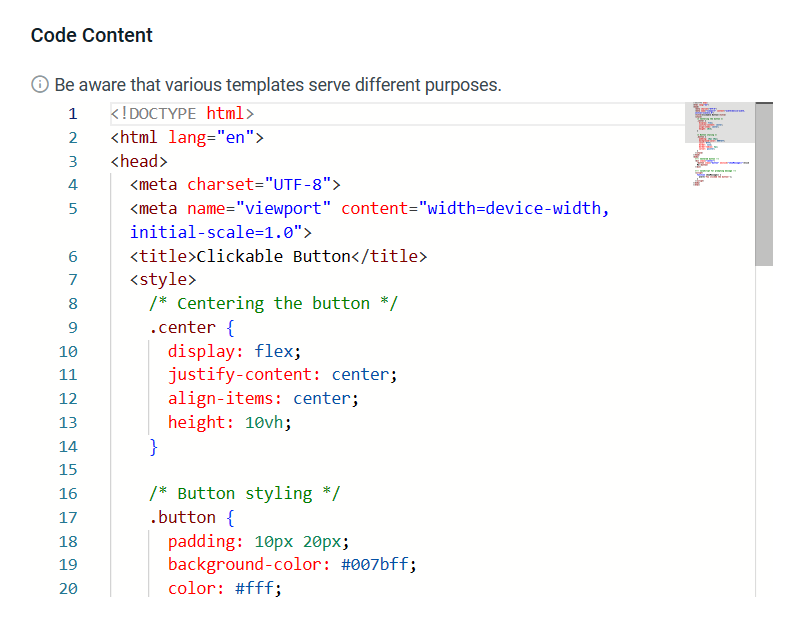
Step 6: Under the Code Content section, you may write or paste the code to structure content as you envision it.

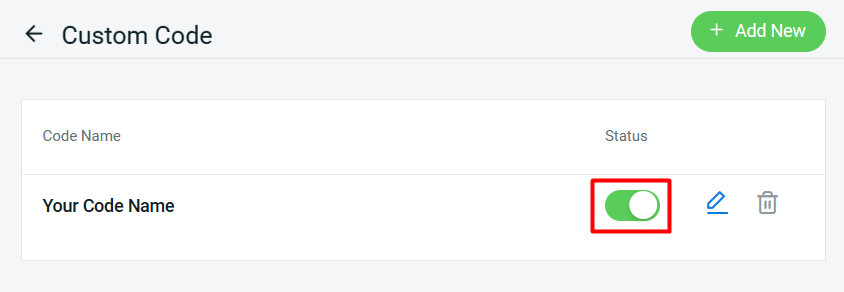
Step 7: Save > make sure the status is Enabled.

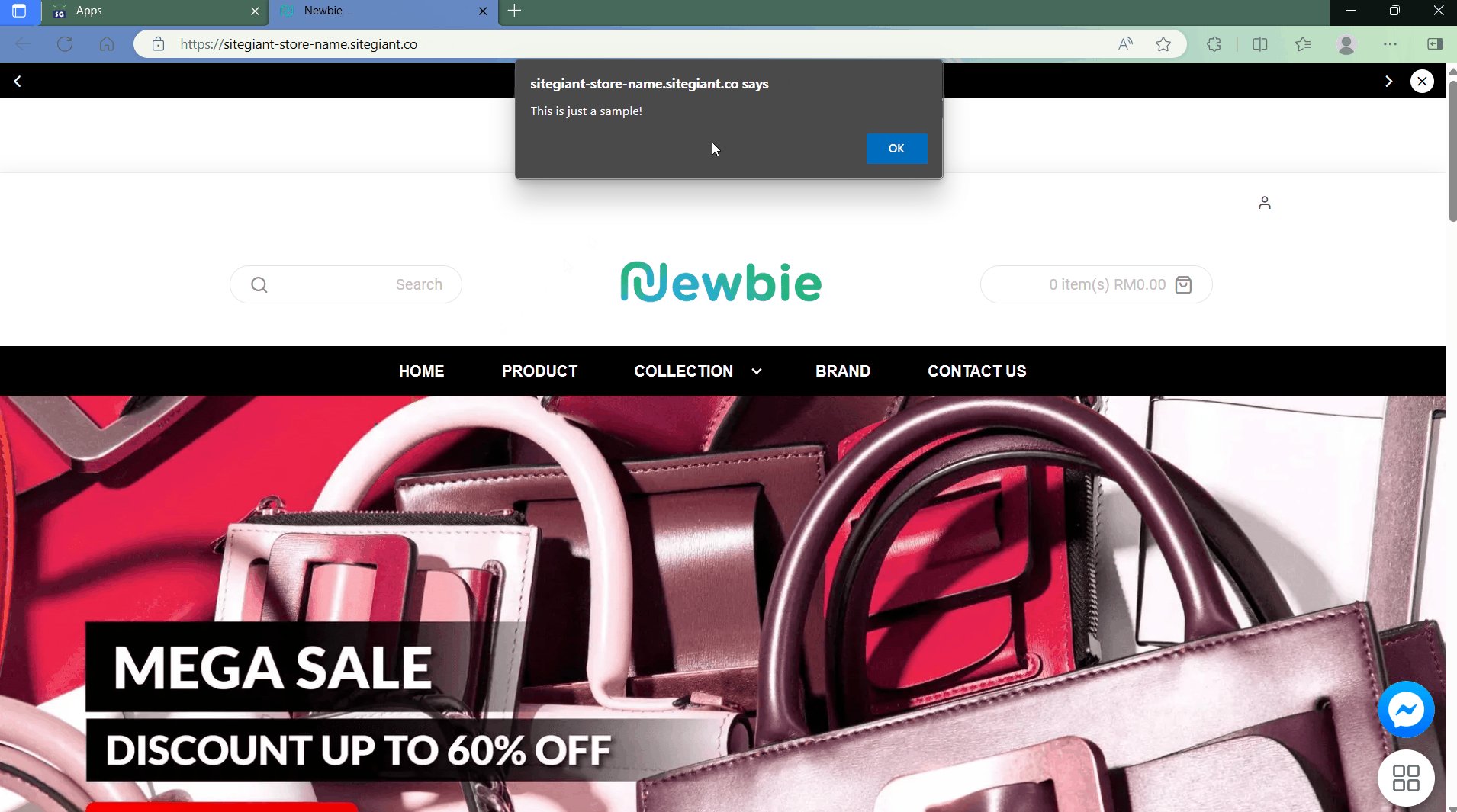
Step 8: Remember to test your changes across the display options you enabled to ensure optimal display and user experience.