1. Introduction
2. Set Up Popup Manager
1. Introduction

Having an important announcement to make? Want your visitors to notice the promotional campaign currently running on your store? Well, Popup Manager is what you need.
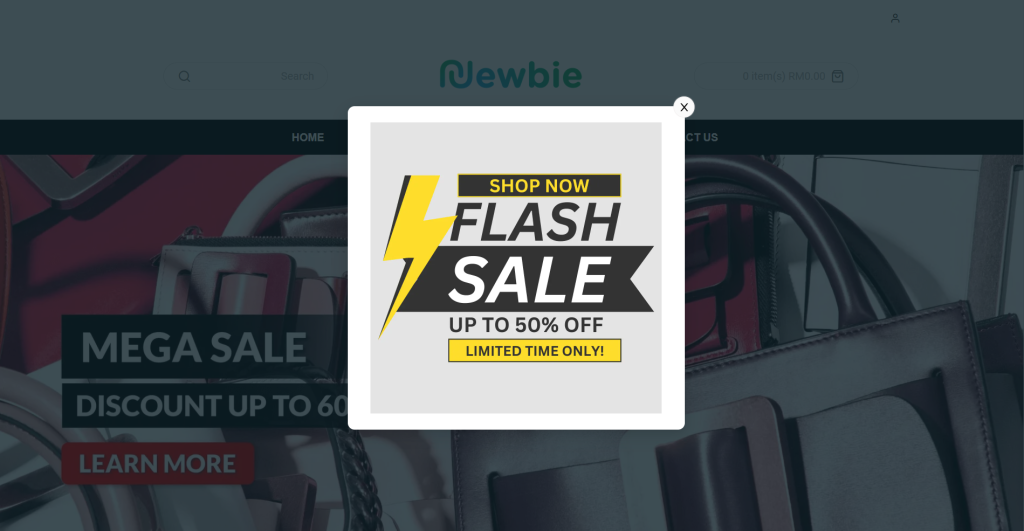
Popup is a form of online advertising which displays as a small window that appears when visitors first landed on your webstore homepage. It is an effective marketing tool to grab visitors’ attention and create immediate contact with the customers.
2. Set Up Popup Manager
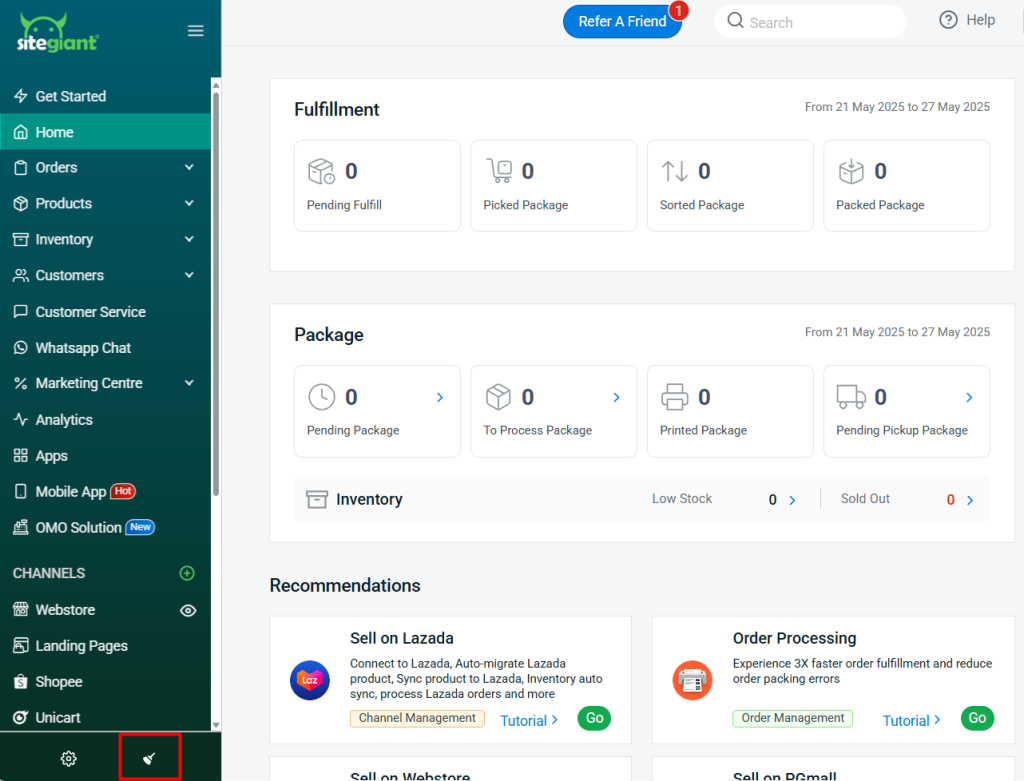
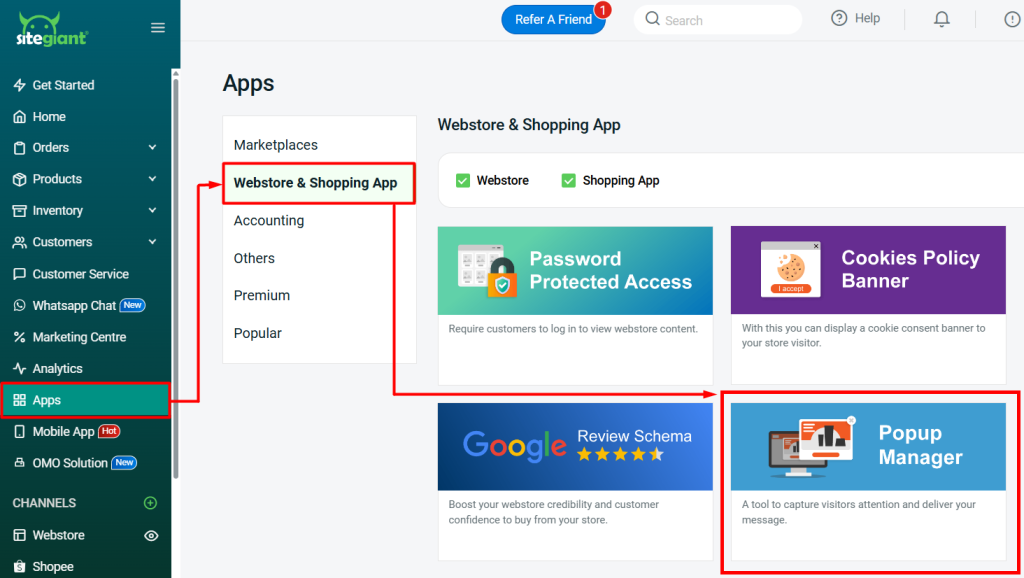
Step 1: Navigate to Apps on the sidebar menu > Webstore & Shopping App > Popup Manager.

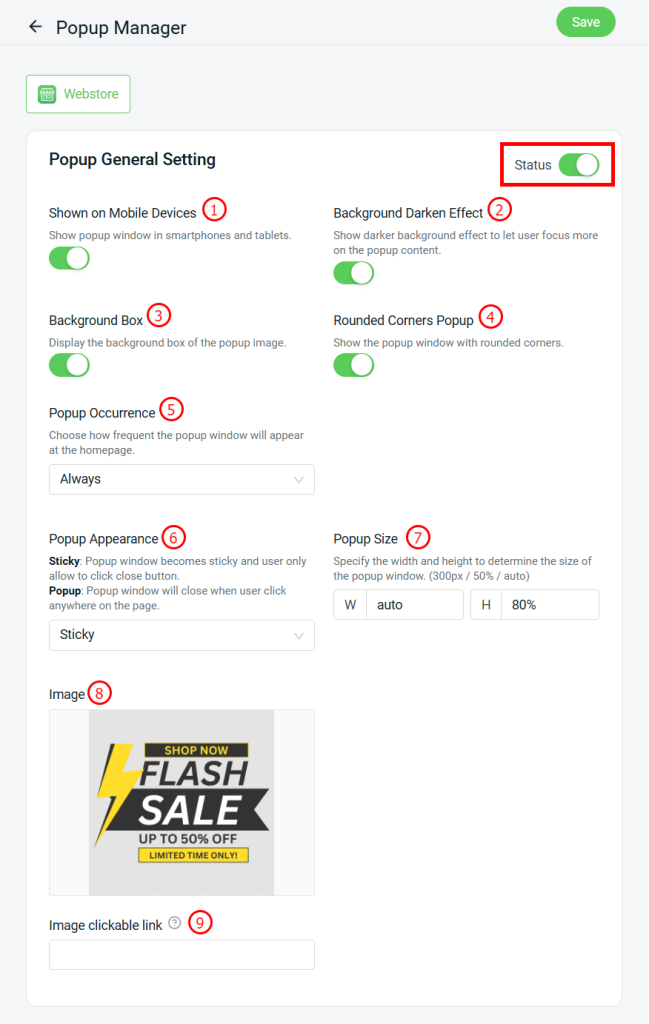
Step 2: Enable Status > configure the Popup General Setting.

1. Shown on Mobile Devices: Enabled to show the popup in smartphones and tablets. Disabled to show in desktop only. 2. Background Darken Effect: Once enabled it will darken the background around the popup.3. Background Box: Enabled to add a layer of white background behind the popup image.
4. Rounded Corners Popup: Enabled to rounded the edges of the background box.
5. Popup Occurence: If choose Always, everytime go to homepage will show the popup. If choose Once, it will no longer show after the user close the popup image. 6. Popup Appearance: If choose Sticky, the user can only click on "X" to close the popup image. If chose Popup, once the user click anywhere on the page it will close the popup image. 7. Popup Size: You can set the size of the popup window such as 300px/ 50%/ auto. 8. Image: Upload the graphic as the popup image. Only supports JPG and PNG file. 9. Image clickable link: The user will redirect to the URL inserted once they click on the popup image.
Step 3: Click Save once done configure.
Step 4: Back to the dashboard and Clear Cache to see the changes on your Webstore.