1. Introduction
2. Retrieve HitPay API Keys
3. Update URL Callback and Retrieve Copy Webhook Salt
4. Setup HitPay Payment Gateway
5. Test Checkout Via HitPay Payment (From Customer Perspective)
1. Introduction
HitPay is a trusted and efficient payment gateway, allowing businesses to handle payments easily. Its flexibility, security, and extensive features make it an excellent choice for increasing customer satisfaction.
📌Note: Please make sure you already registered an account with HitPay Payment for integration purposes. If you do not have an account yet, may proceed to register here.
2. Retrieve HitPay API Keys
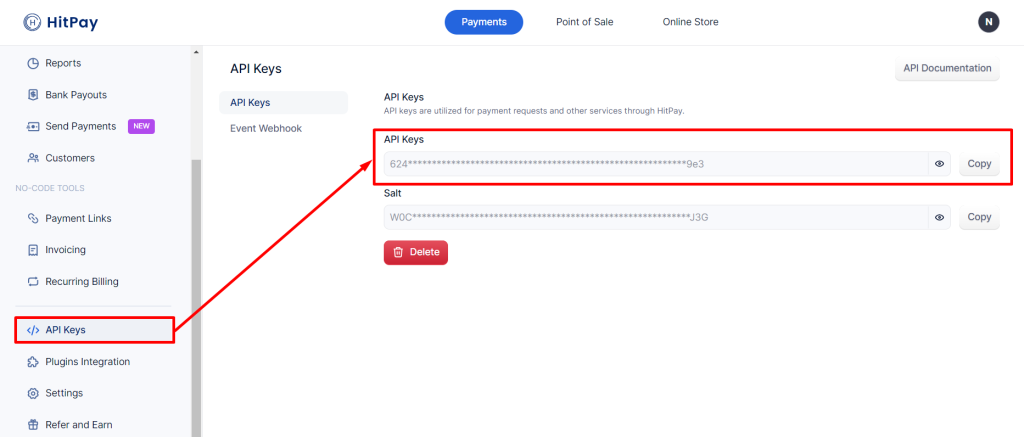
Step 1: Log in to your HitPay Payment account > navigate to API Keys on the sidebar menu > copy API Keys that will be used later.

3. Update URL Callback and Retrieve Copy Webhook Salts
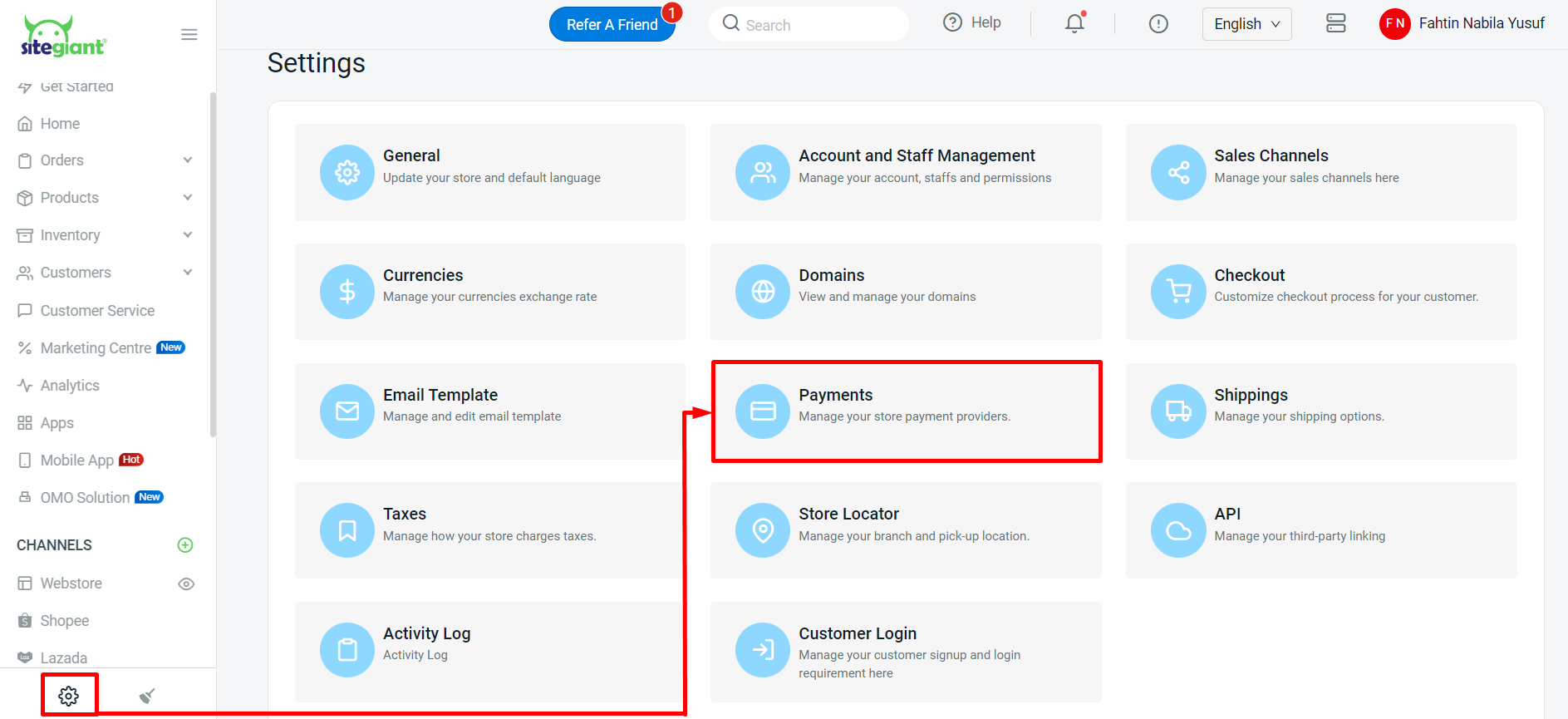
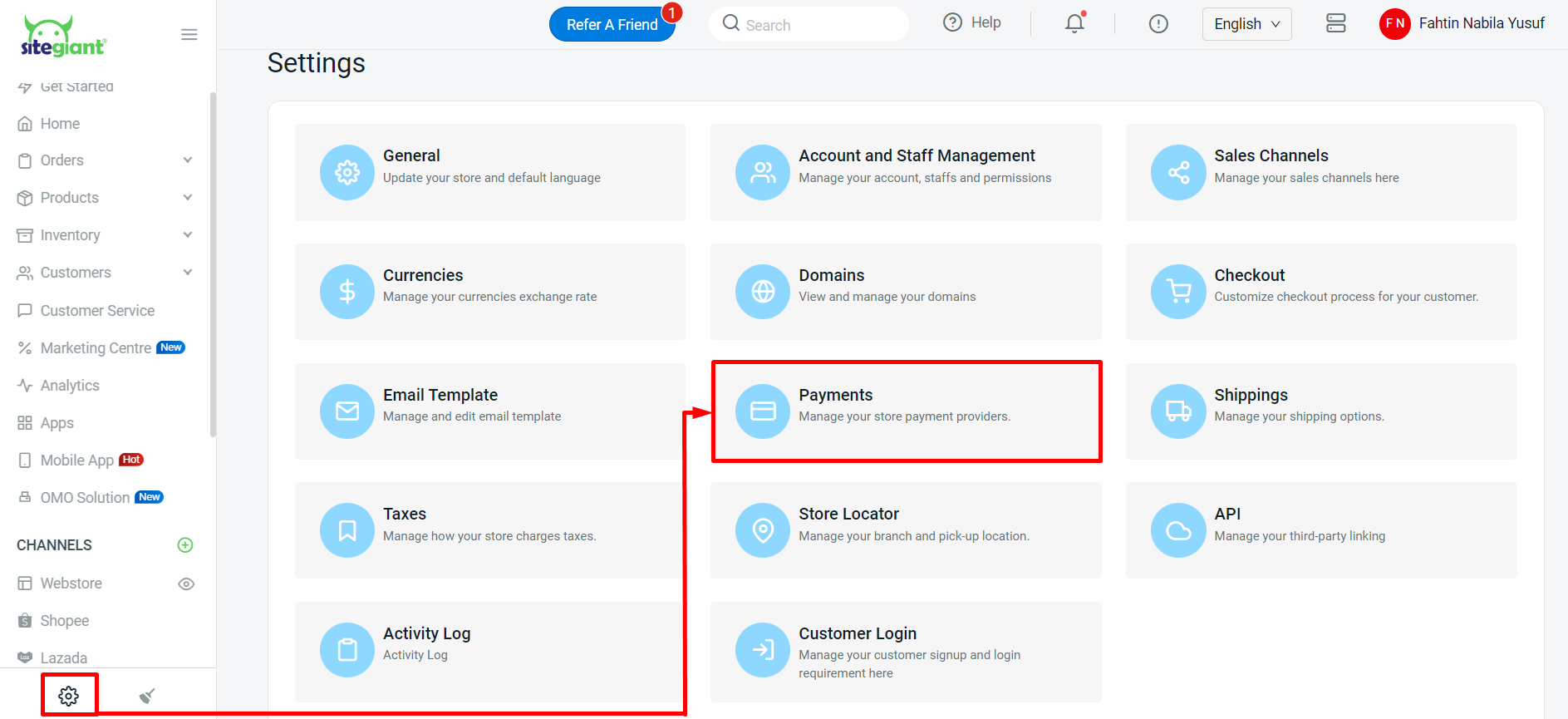
Step 1: Log in to your SiteGiant account > navigate to Settings on the sidebar menu > Payments.

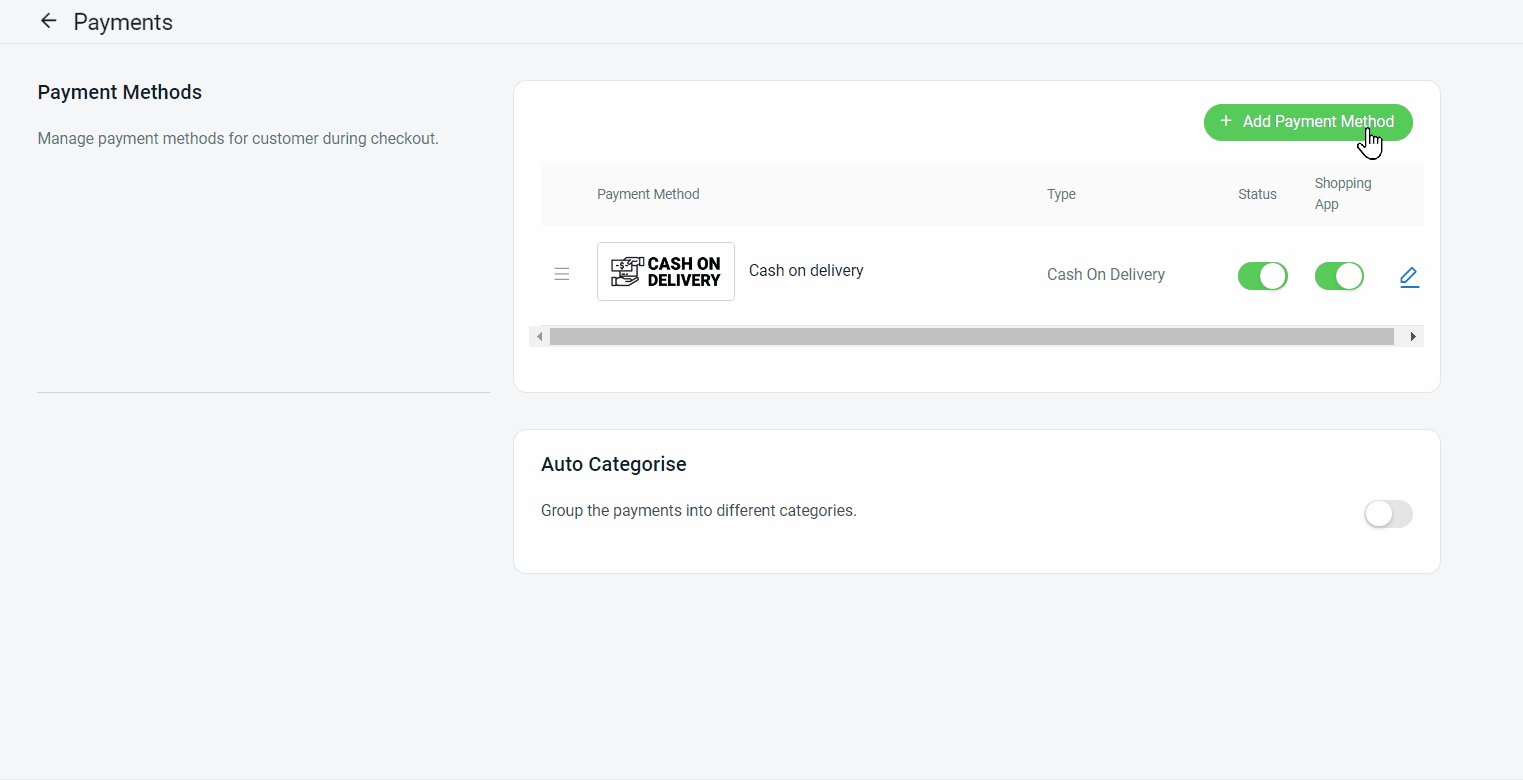
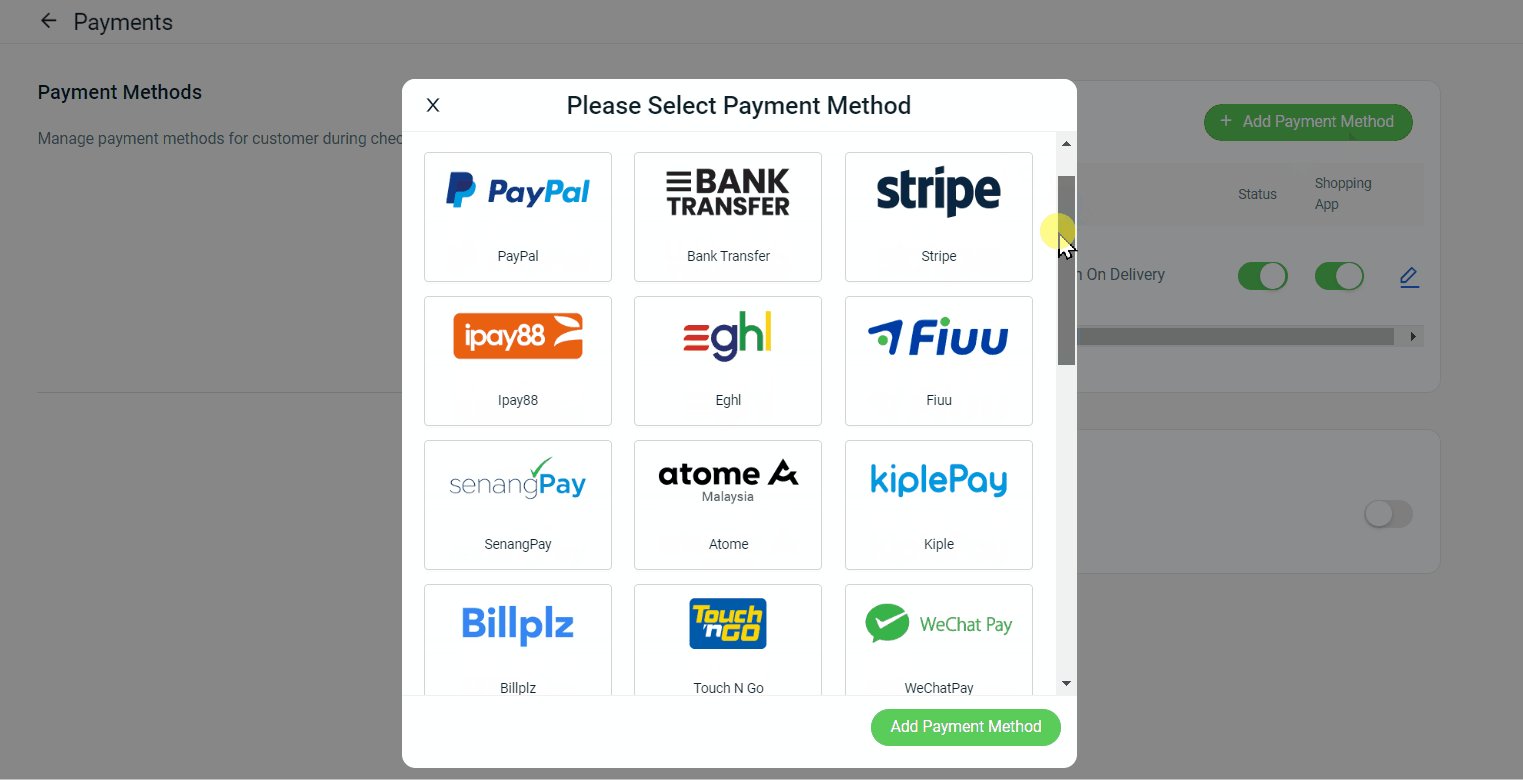
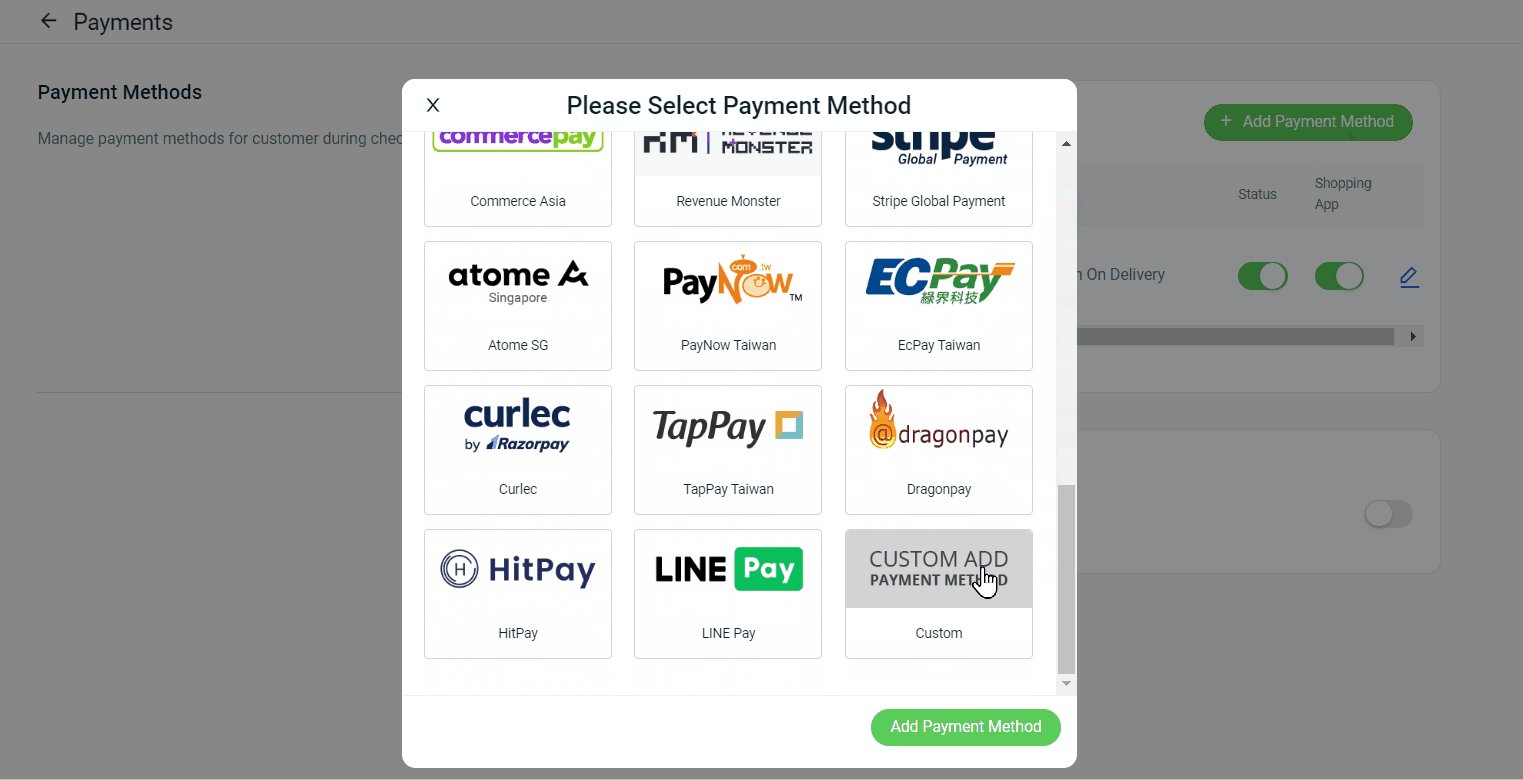
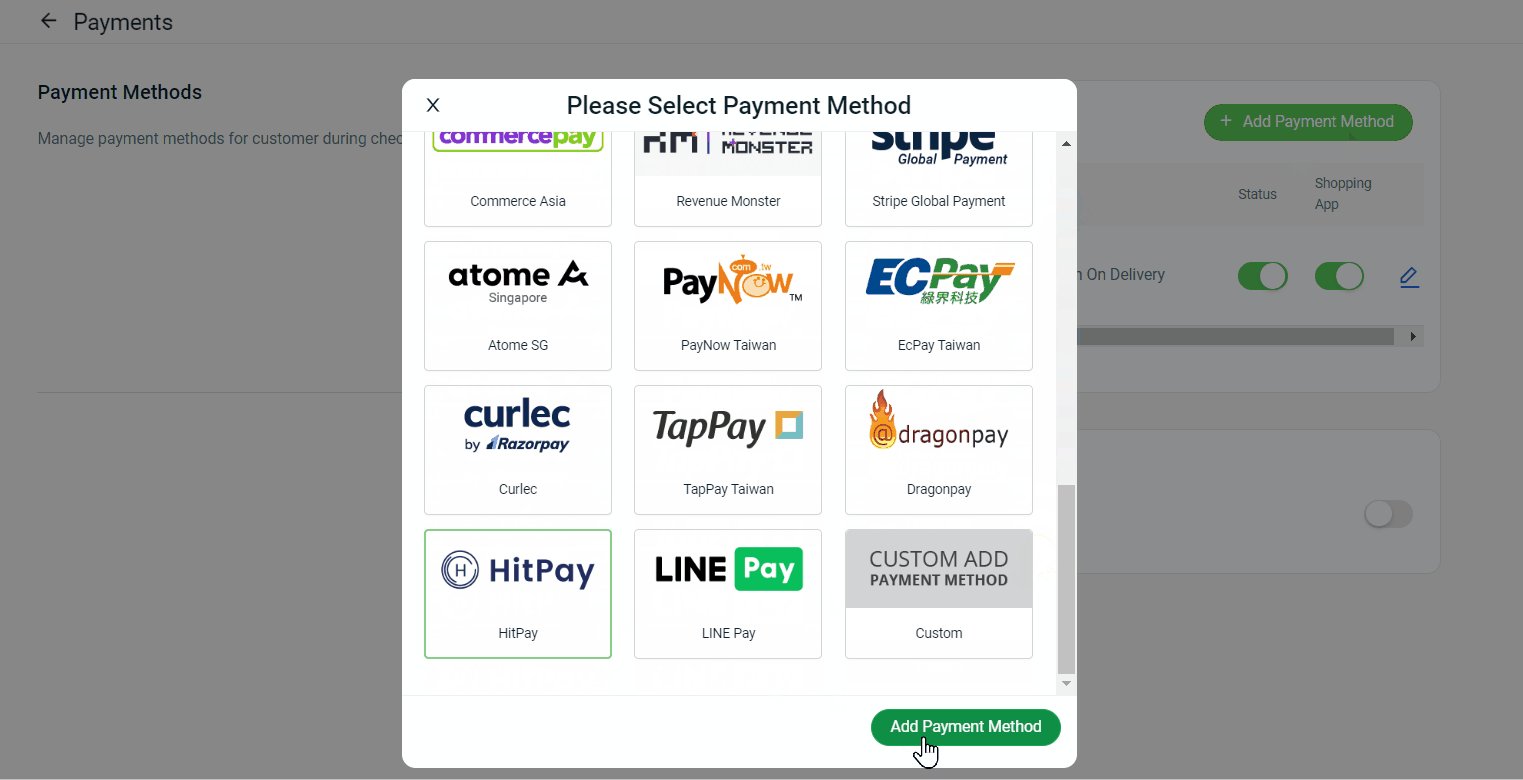
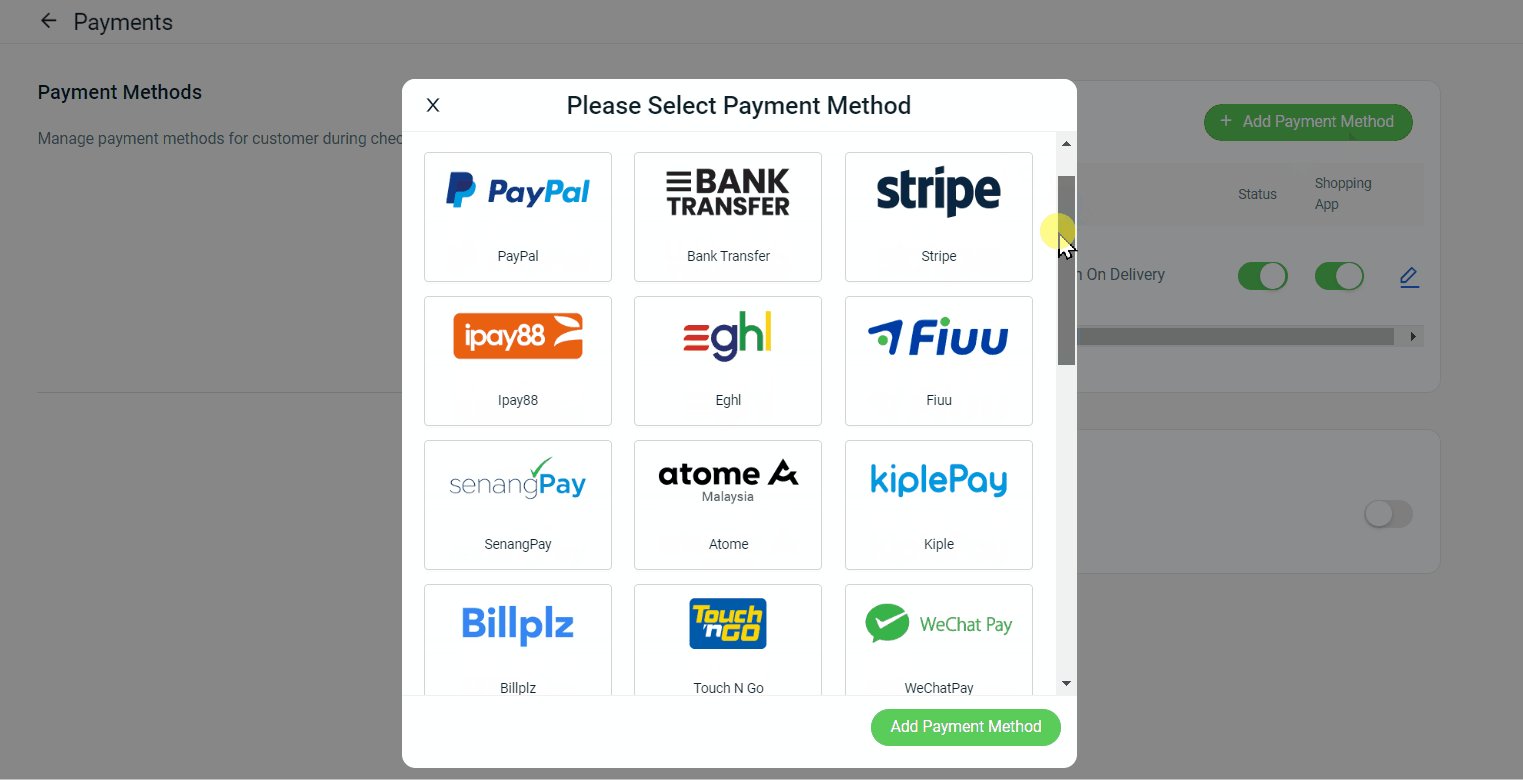
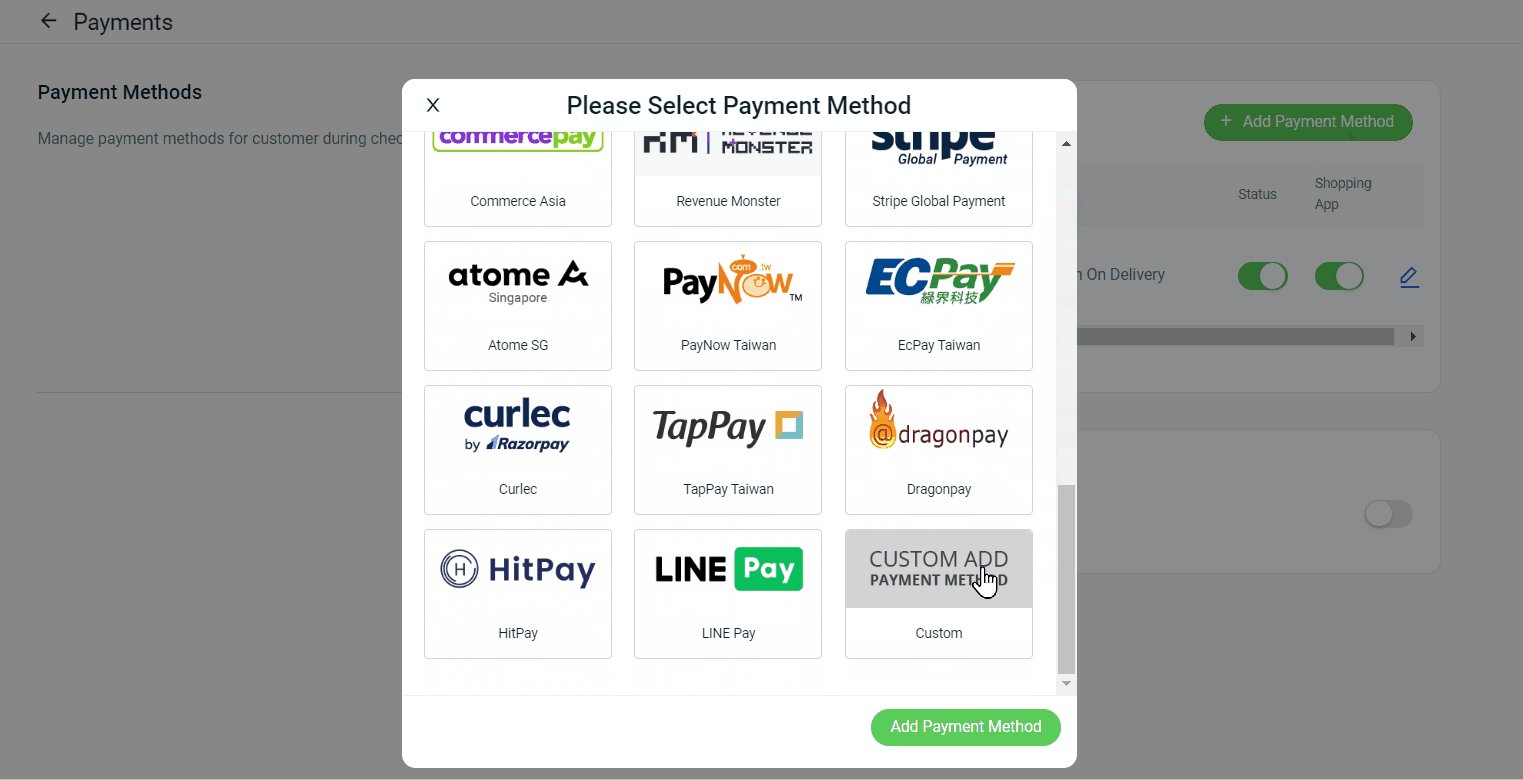
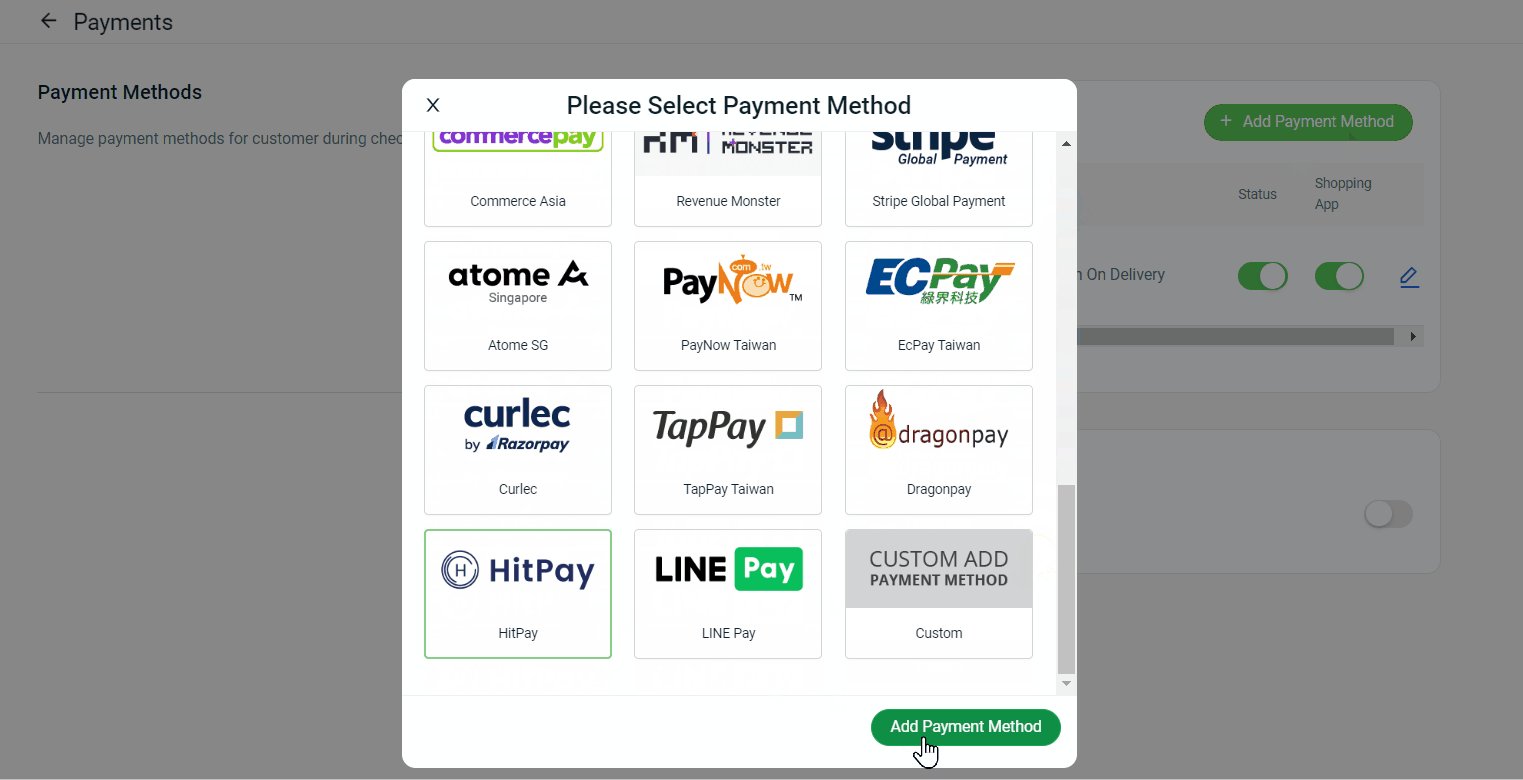
Step 2: Click the + Add Payment Method button > select HitPay > Add Payment Method.

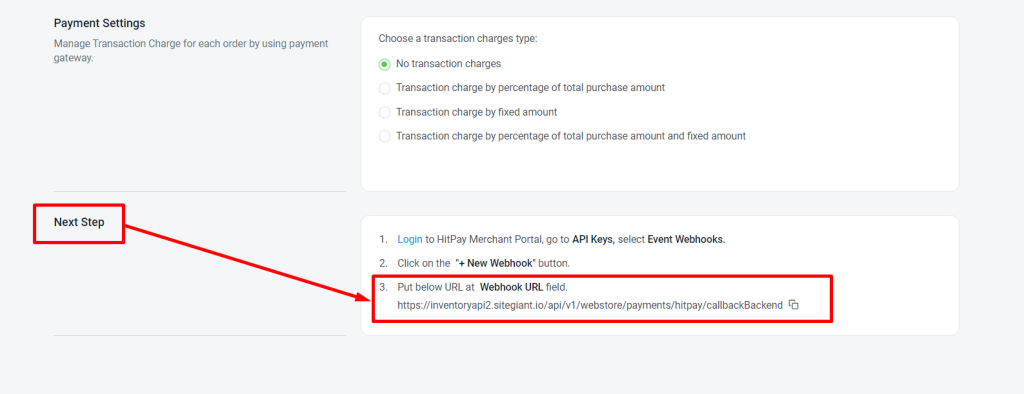
Step 3: Proceed to the Next Step section > copy the Webhook URL that will be used later.

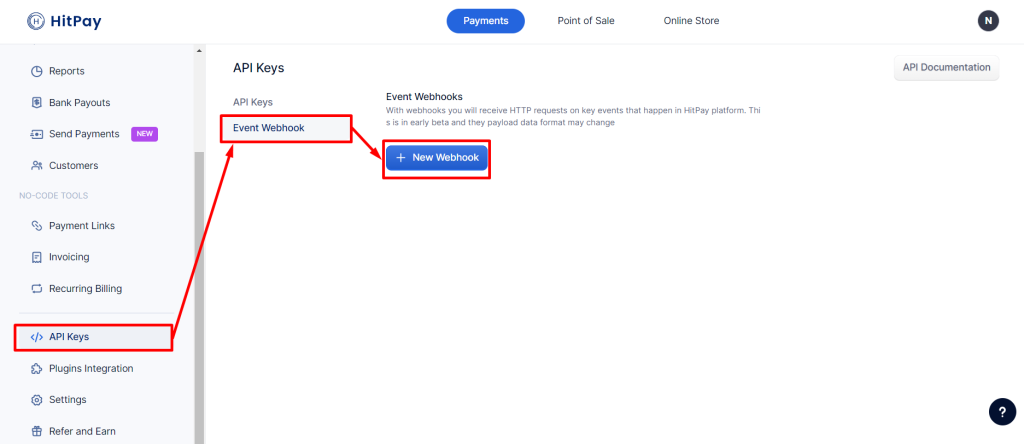
Step 4: Go back to your HitPay Payment account > navigate to API Keys on the sidebar menu > click Event Webhook > + New Webhook.

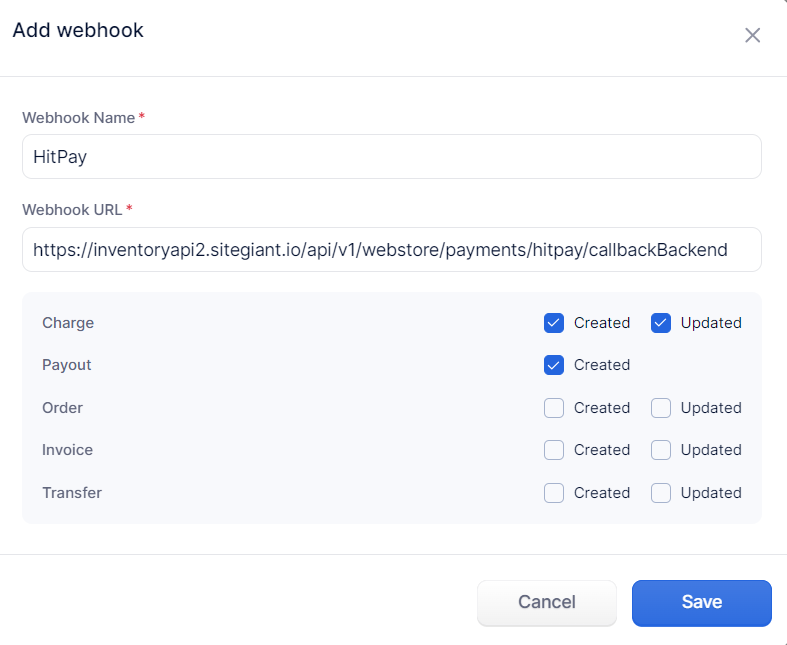
Step 5: Enter Webhook Name > copy Webhook URL from SiteGiant under the Next step section > tick for Charge and Payout section > click Save.

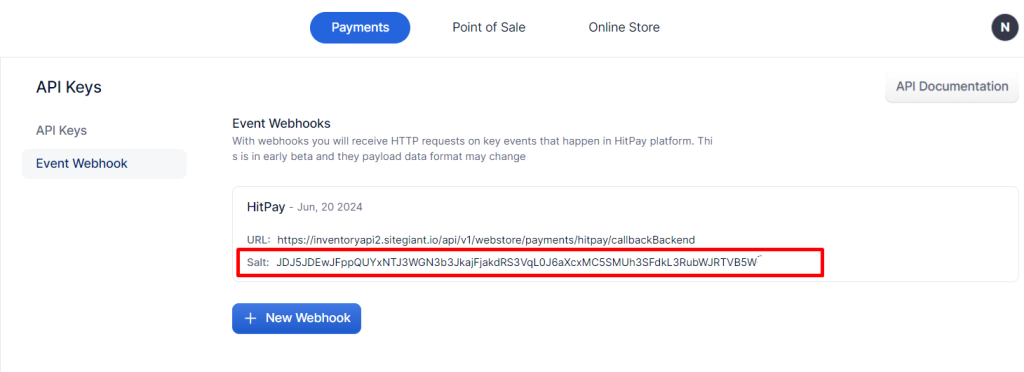
Step 6: Copy the Webhook Salt code that will be used later.

4. Setup HitPay Payment Gateway
Step 1: Go back to SiteGiant account > click Settings on the sidebar menu > Payments.

Step 2: Click the + Add Payment Method button > select HitPay > Add Payment Method.

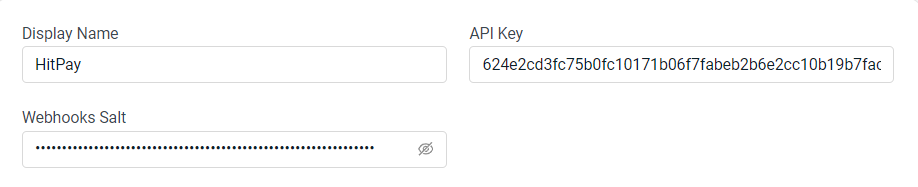
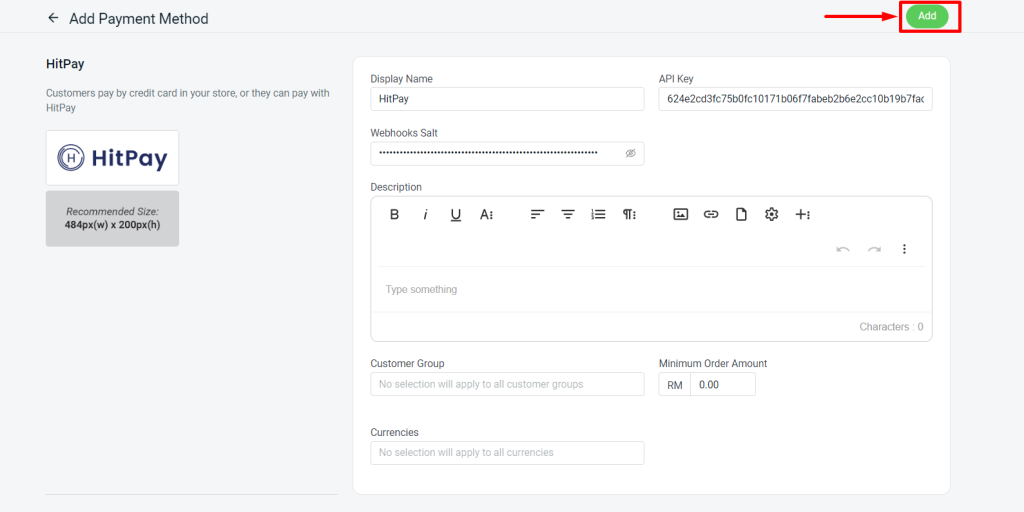
Step 3: Fill in the Display Name > paste the API key and Webhooks Salt copied from HitPay.

Step 4: In the Description section, you can add additional remarks or notes to be displayed to the customer during the checkout process.

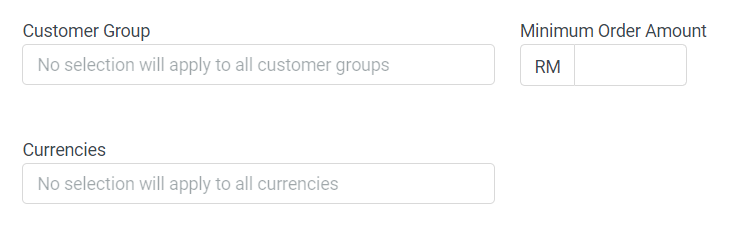
Step 5: Select the Customer Group > fill in the Minimum Order Amount required to use this payment method > select Currencies.

📌Note: This payment method will apply to all Customer Groups and Currencies if no Customer Groups or Currencies are selected.
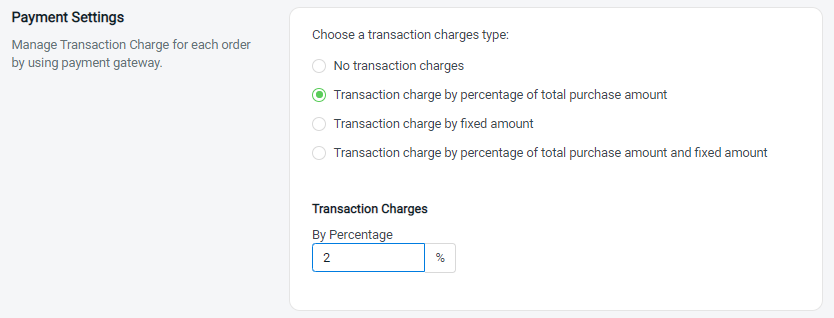
Step 6: You can set extra transaction charges applied to the customer at the Payment Settings. (optional)

Step 7: Once all the settings are done, click Add.

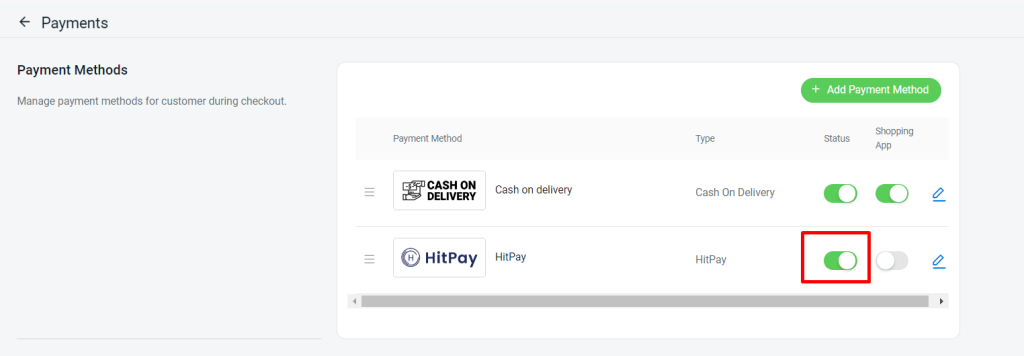
Step 8: Make sure the HitPay Payment status is enabled for it to appear on your checkout page.

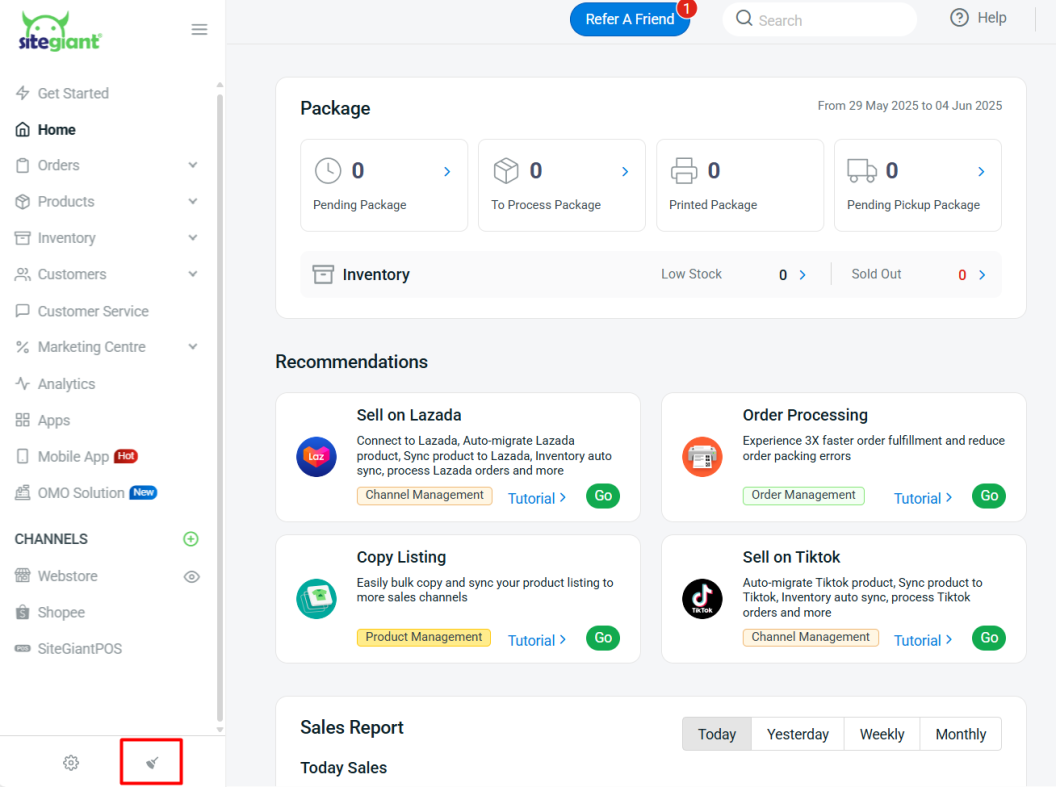
Step 9: Back to the dashboard and Clear Cache to see the changes on your Webstore.

5. Test Checkout Via HitPay Payment (From Customer Perspective)
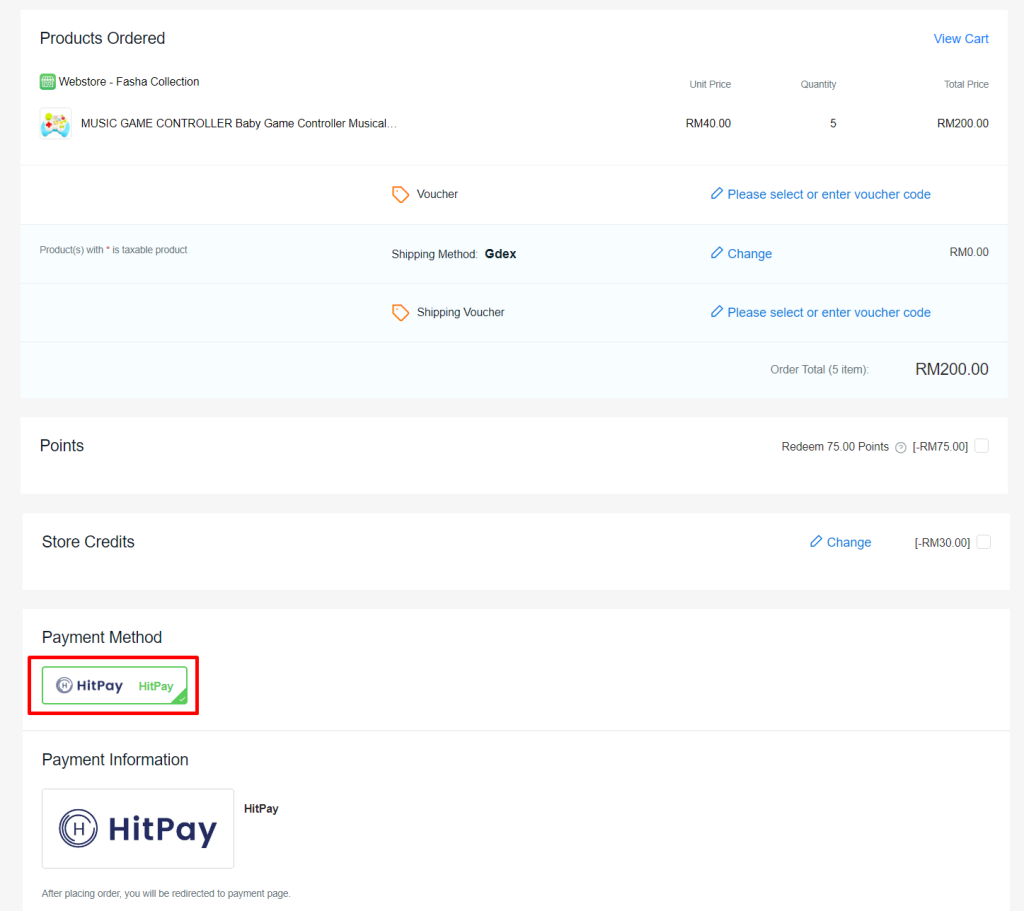
Step 1: It is highly recommended to test checkout on your Webstore to ensure the payment method works as expected.

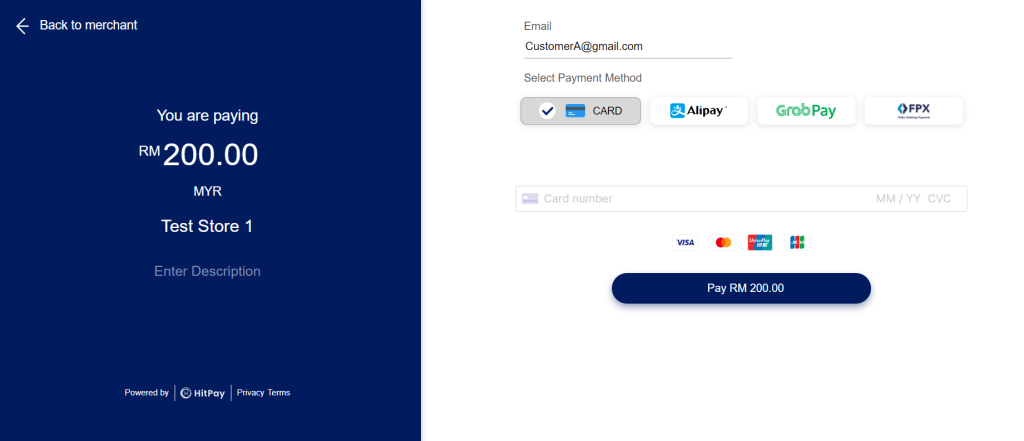
Step 2: If the page redirects to the HitPay Payment page, your integration with HitPay is successful.