1. Introduction
2. Create Facebook App
3. Set Up Basic Settings
4. Publish Facebook Login
5. Set Up Facebook Login Integration
6. Additional Information
1. Introduction

With Facebook Login, customers can quickly register on your webstore using their Facebook account with a simple click. Without the need to fill out the registration form and remember the password, it could help speed up the customer checkout process.
2. Create Facebook App
Step 1: First, you will need to create a Facebook app ID and log in at Facebook for Developers.

Step 2: Click My Apps on the top right.

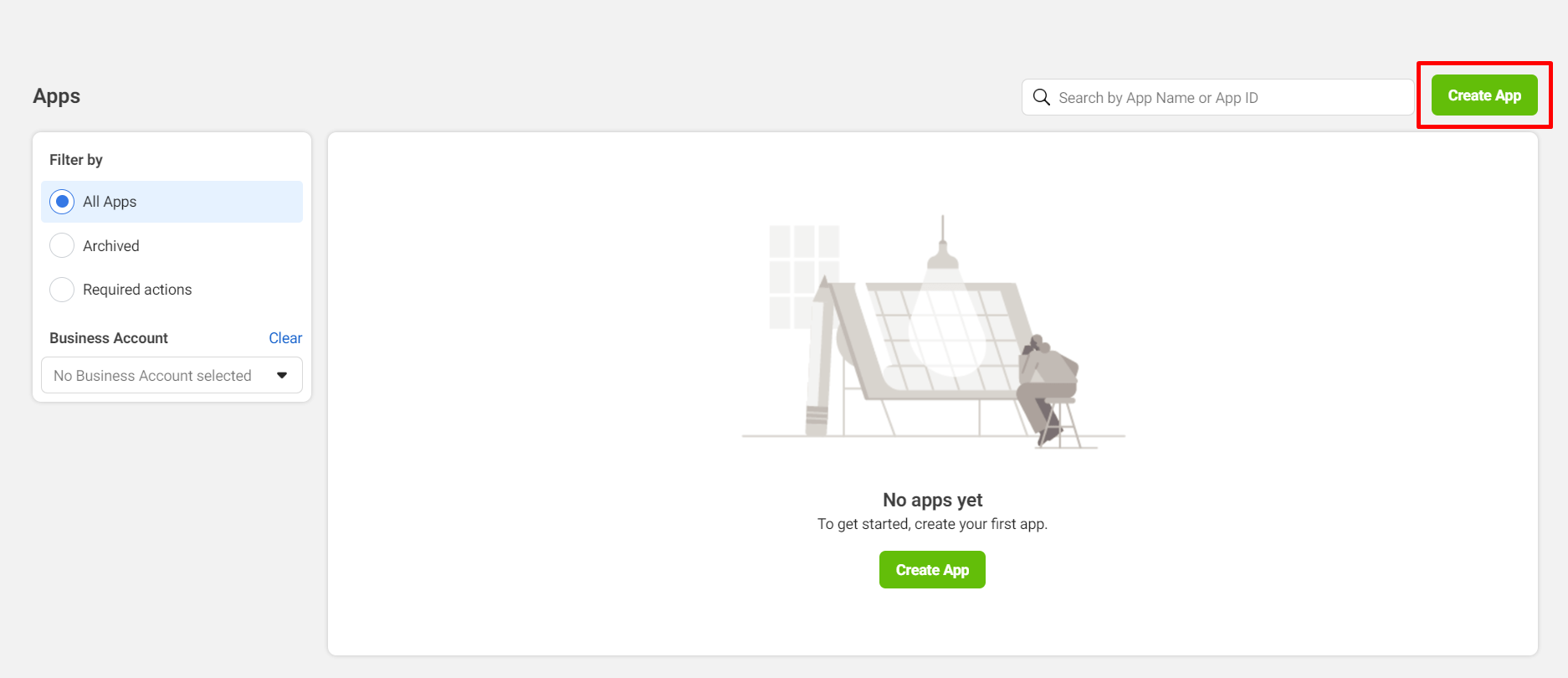
Step 3: On the Facebook developers page, click Create App.

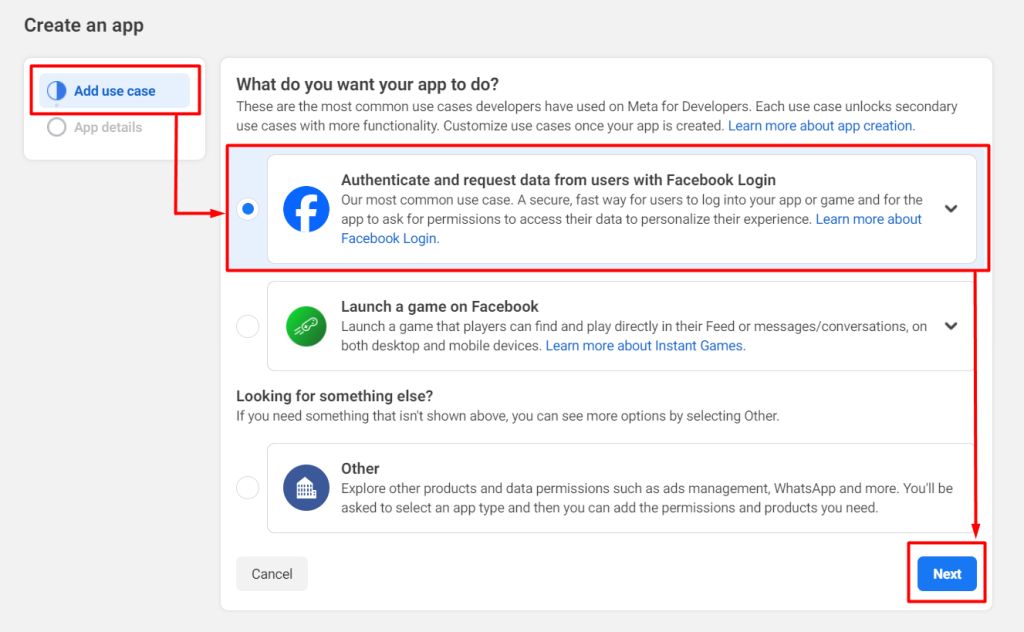
Step 4: Select Add use case > choose Authenticate and request date from users with Facebook Login > Next.

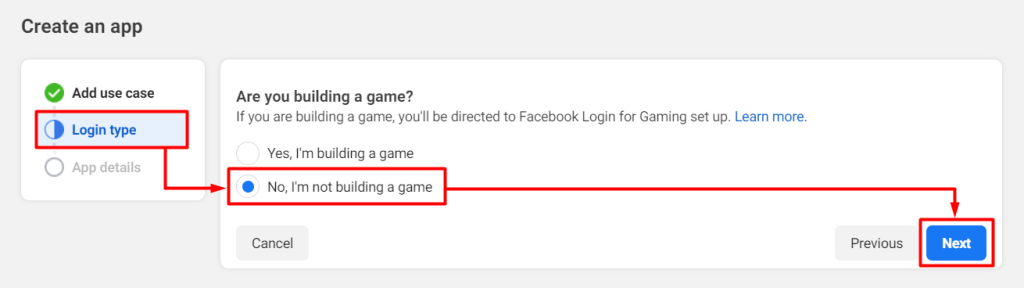
Step 5: Choose No, I’m not building a game > Next.

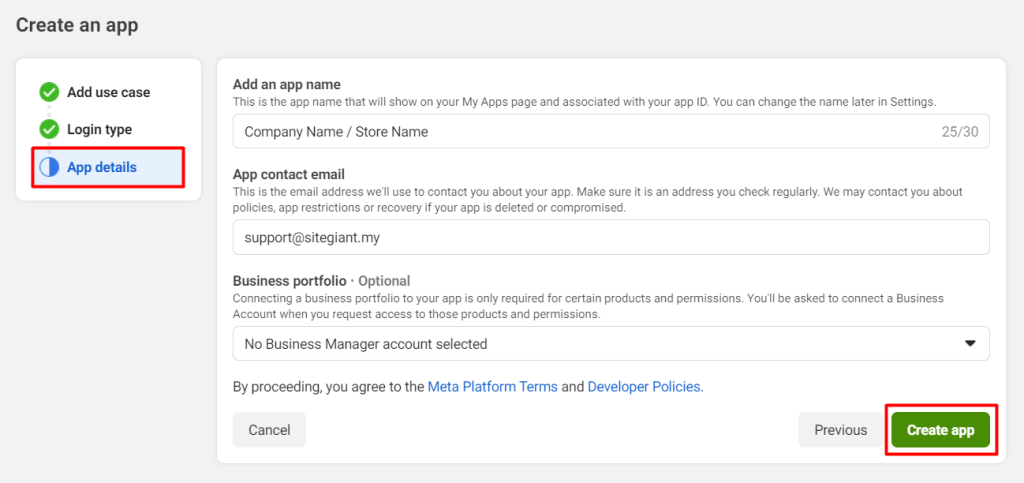
Step 6: Fill in the App Name, App Contact Email, and Business Manager Account (optional) > Create app.

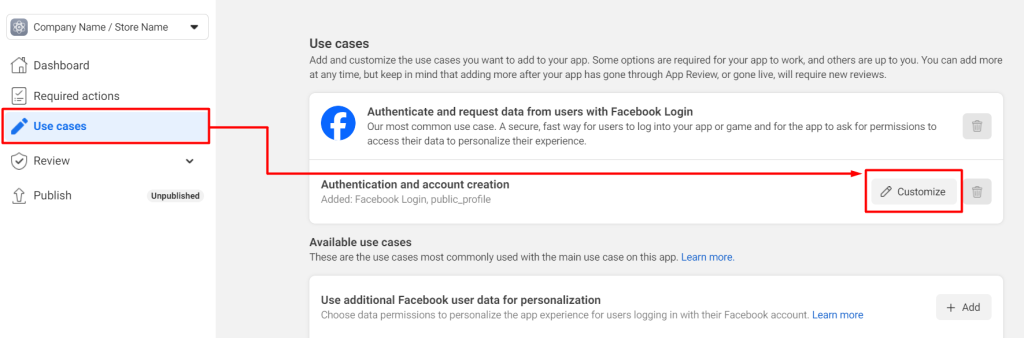
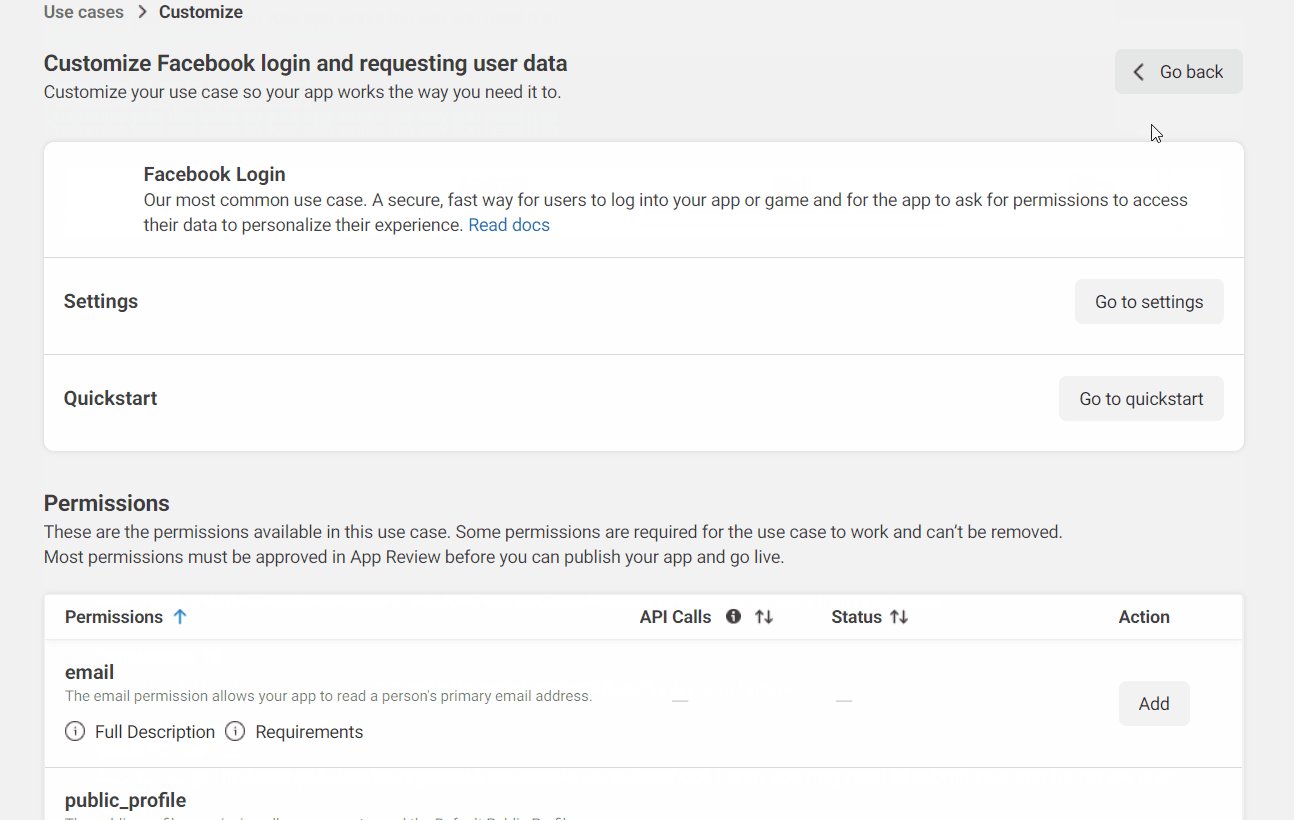
Step 7: Navigate to Use cases > click Customize.

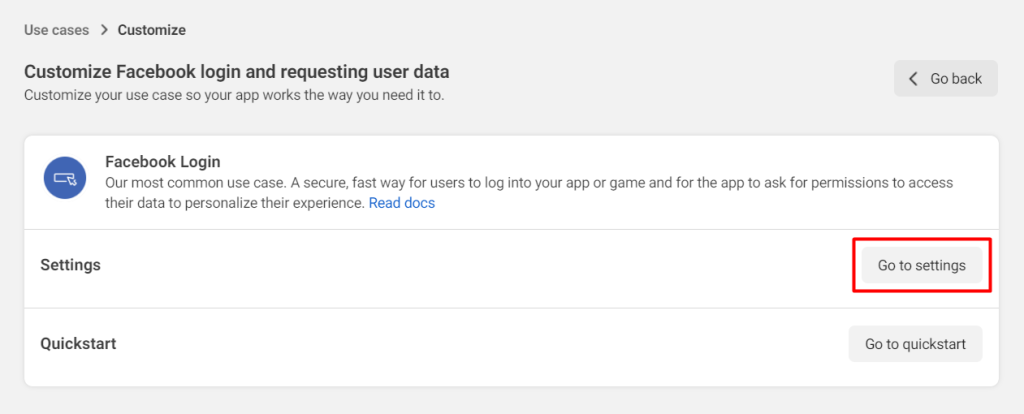
Step 8: Under Customize > click Go to settings.

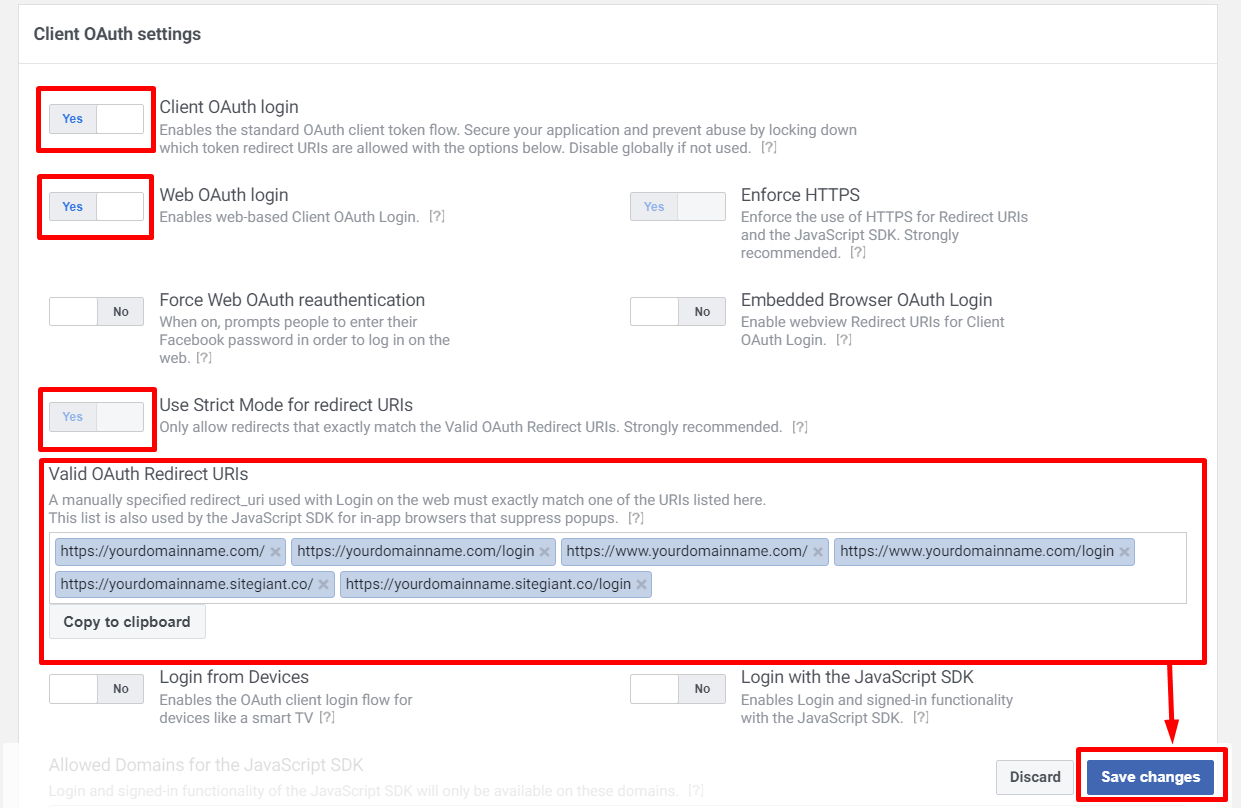
Step 9: Turn On the following buttons > insert your domain name (primary and temporary) under Valid Oauth Redirect URls > Save changes.

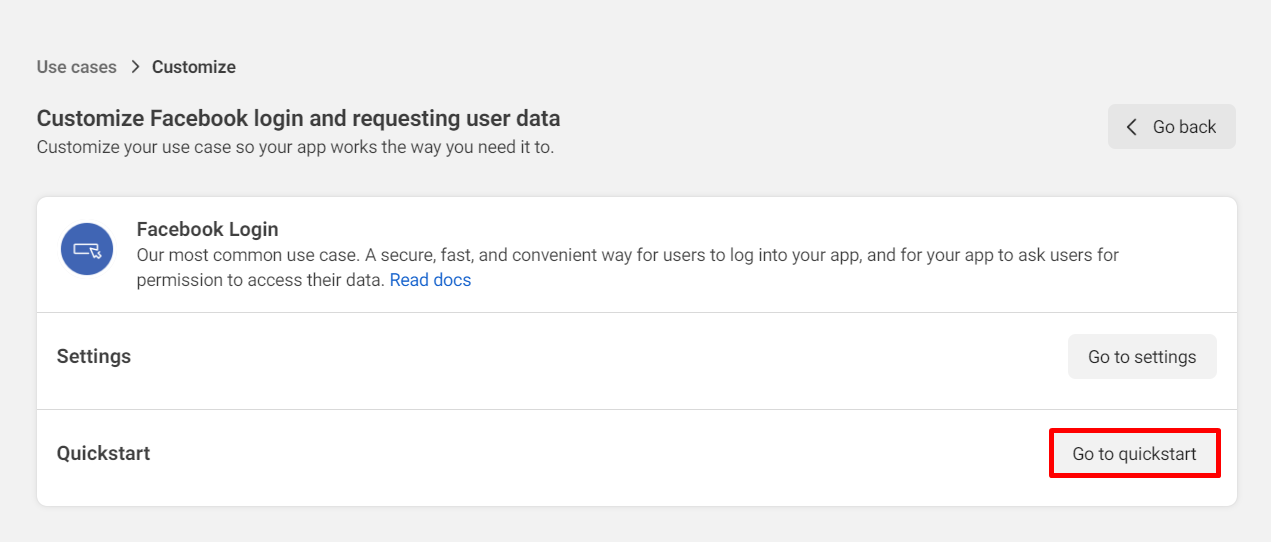
Step 10: Go back to Customize > click Go to quickstart.

Step 11: Select the platform as Web.

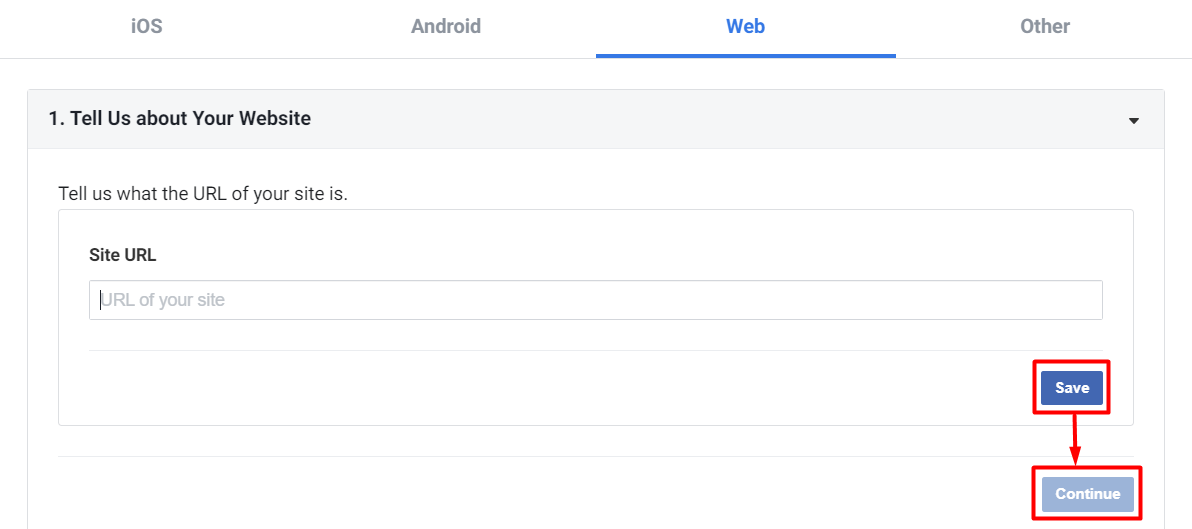
Step 12: Fill in your domain name under Site URL > Save > Continue.

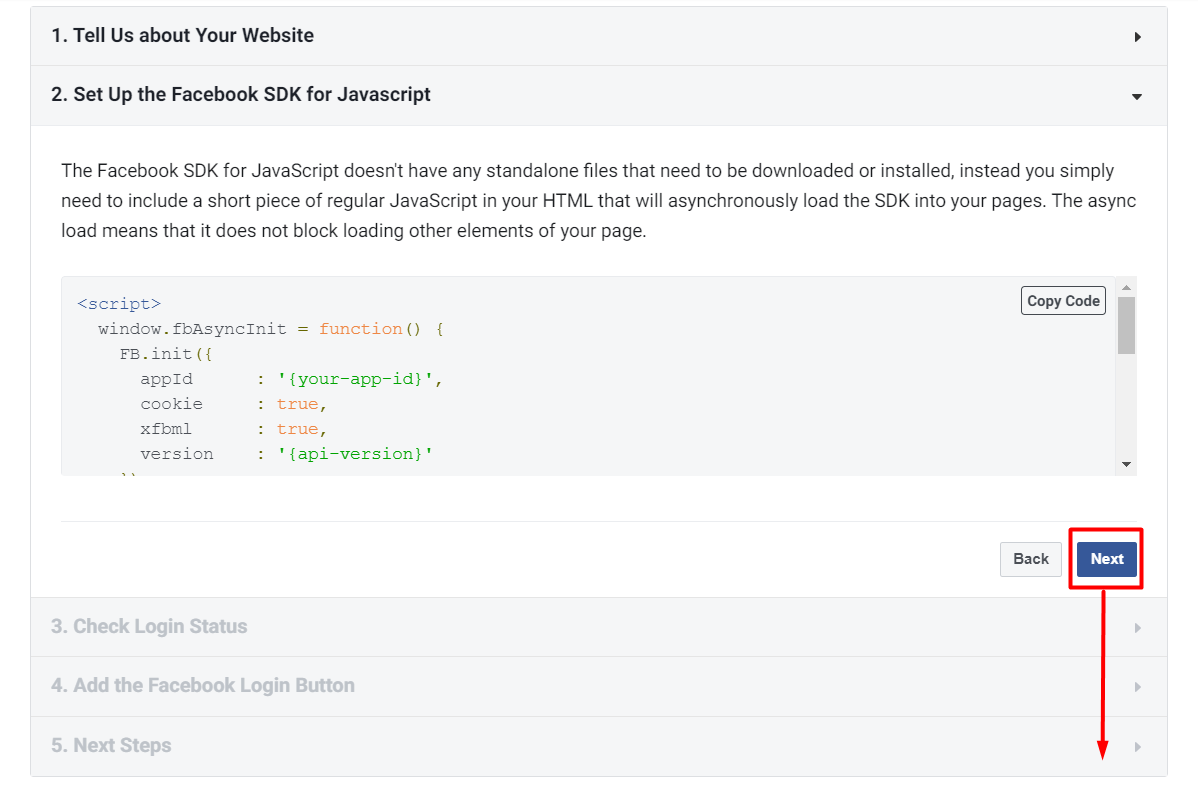
Step 13: Keep clicking Next for all the upcoming tabs until 5. Next Steps.

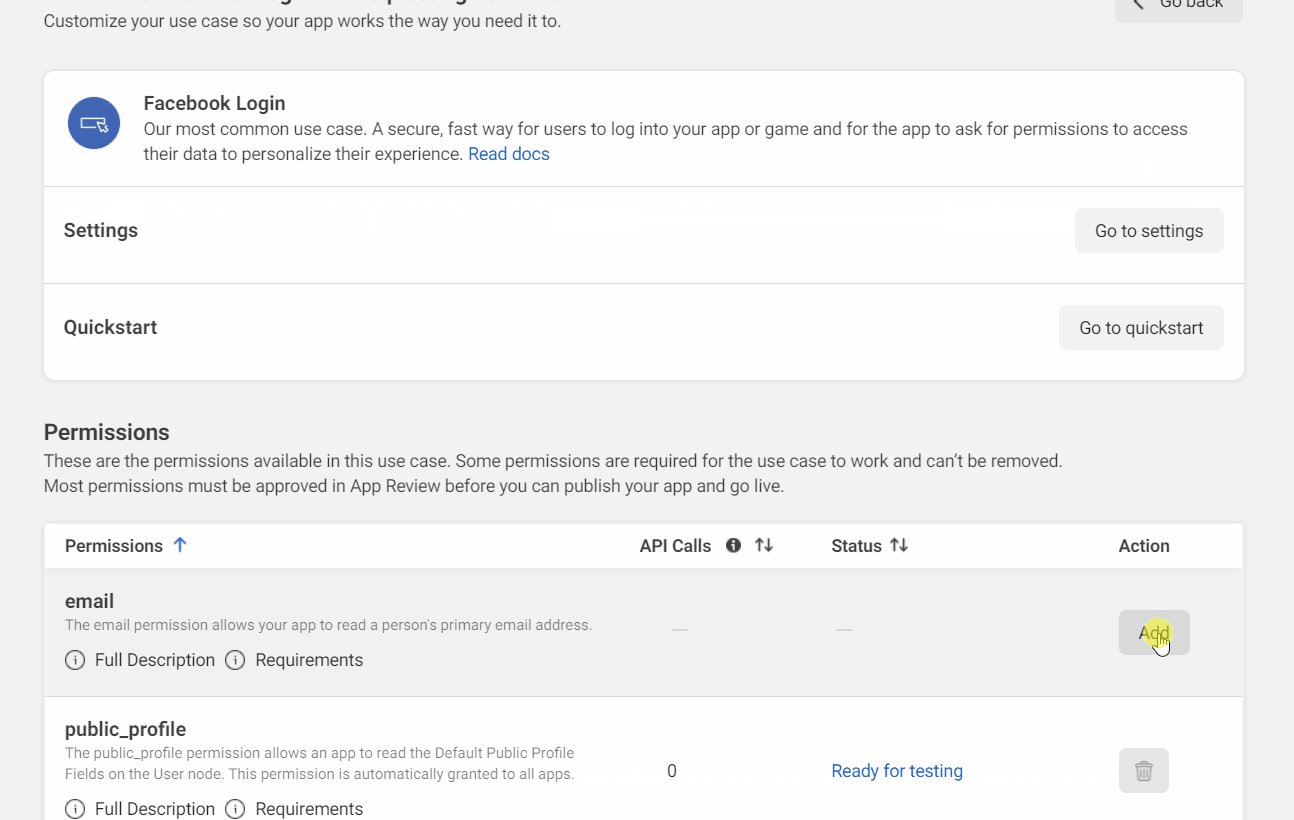
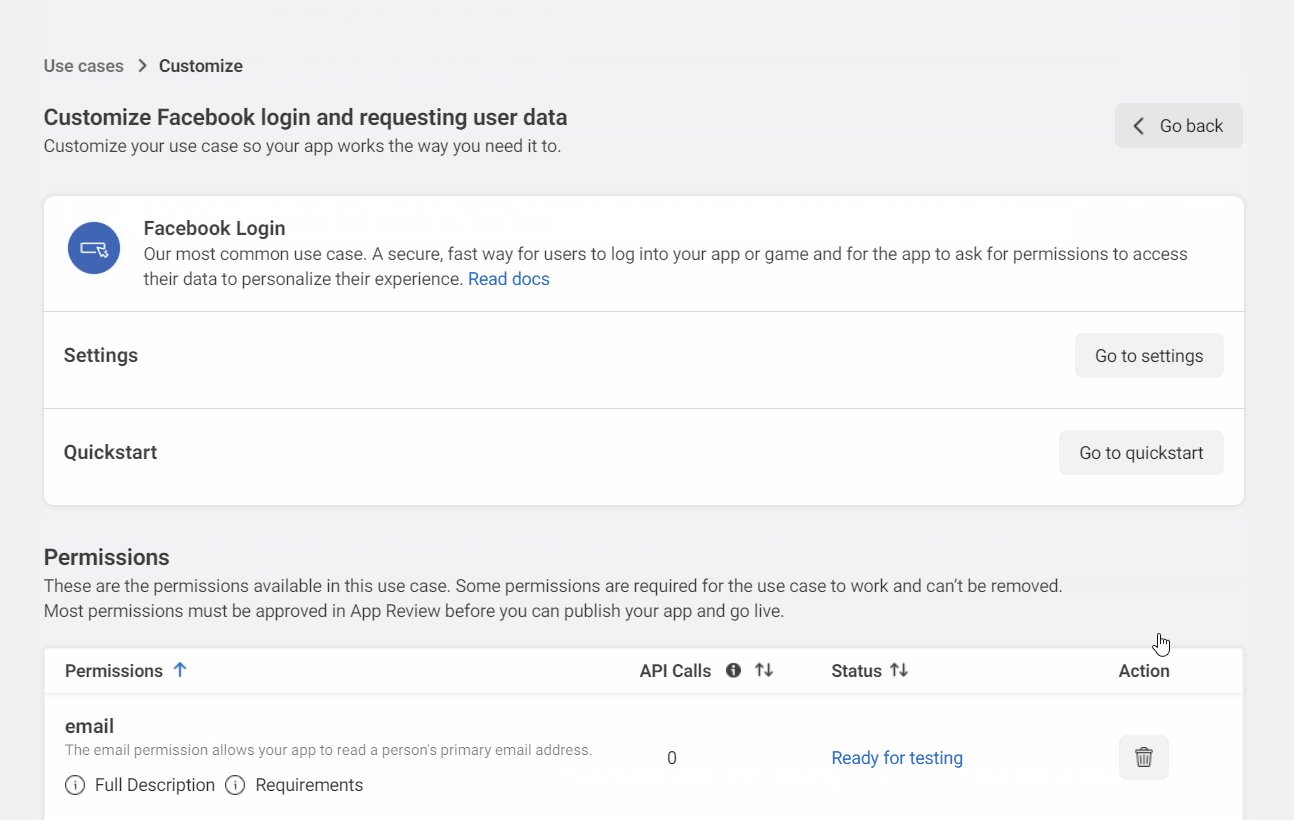
Step 14: Go back > Add email under Permission.

3. Set Up Basic Settings
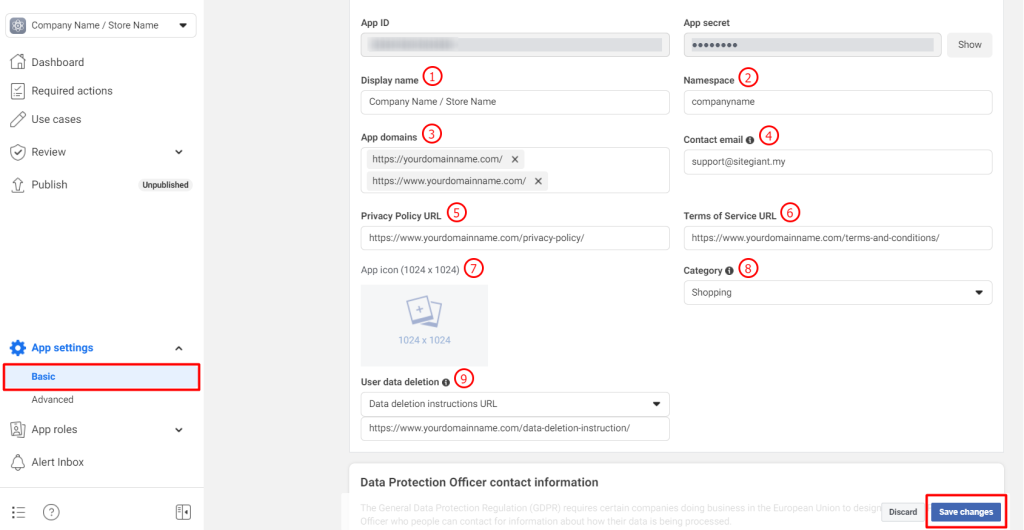
Step 1: Navigate to App Settings on the sidebar menu > Basic > fill in details as follows > Save changes.

1. Display name: The name that displays on authorization page. 2. Namespace: Small letter for the Display Name input. 3. App Domains: Your SiteGiant domain name. 4. Contact email: Your primary email address. 5. Privacy Policy URL: Your webstore Privacy Policy page URL. 6. Terms of Service URL: Your webstore Terms of Service page URL. 7. App icon: Your business logo. 8. Category: Your business category. 9. User data deletion: Your webstore User Data Deletion Instruction page URL.*
📌Note: For the *User Data Deletion Instruction page, you can create and publish a webstore page using the template below. Learn more on How To Create Pages.
If you want to delete your activities for the <<store-name>> , kindly follow these instructions: 1. Go to Your Facebook Account Setting & Privacy. Click " Setting ". 2. Then, go to " Apps and Websites" and you will see all of your Apps activities. 3. Select the option box for <<store-name>> Production. 4. Click "Remove" button. If you wish to delete user account data, you have to request us to delete your account. Subject to your <<store-name>> user account is no longer required in the future, please send your request the with account registered email to <<store-email>>. Your account will be deleted and all data will no longer be saved.
4. Publish Facebook Login
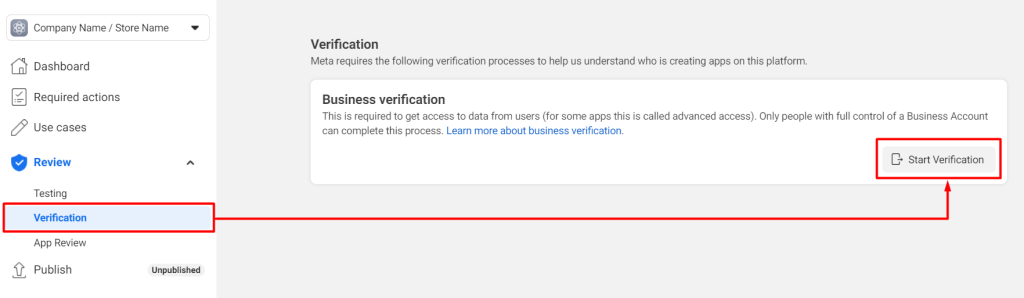
Step 1: Navigate to Review > Verification on the sidebar menu > click Start Verification.

📌Note: Business Verification usually takes as little as 10 minutes and as long as 14 business days. You’ll receive a notification when the review is complete.
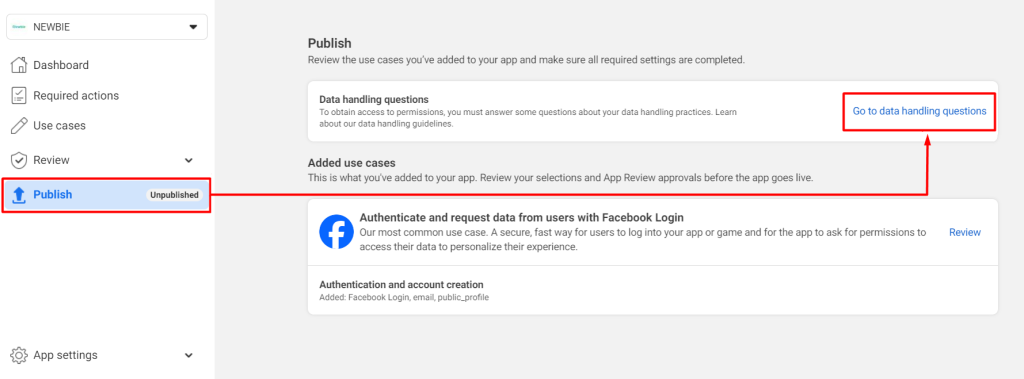
Step 2: Once the account is verified, navigate to Publish on the sidebar menu > Go to data handling questions.

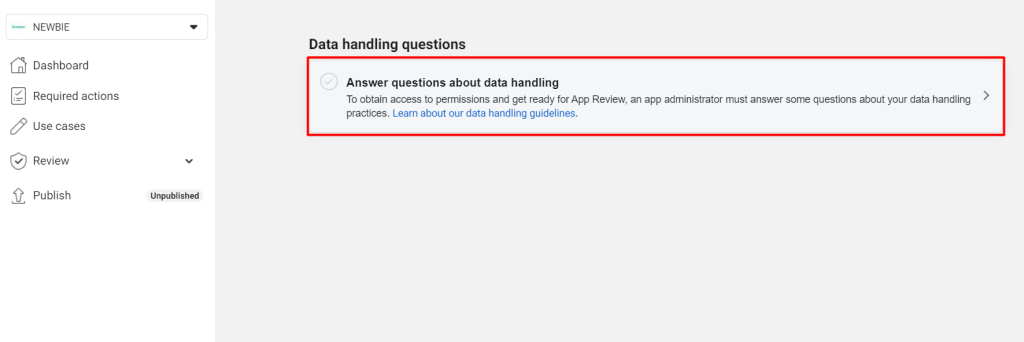
Step 3: Click Answer questions about data handling.

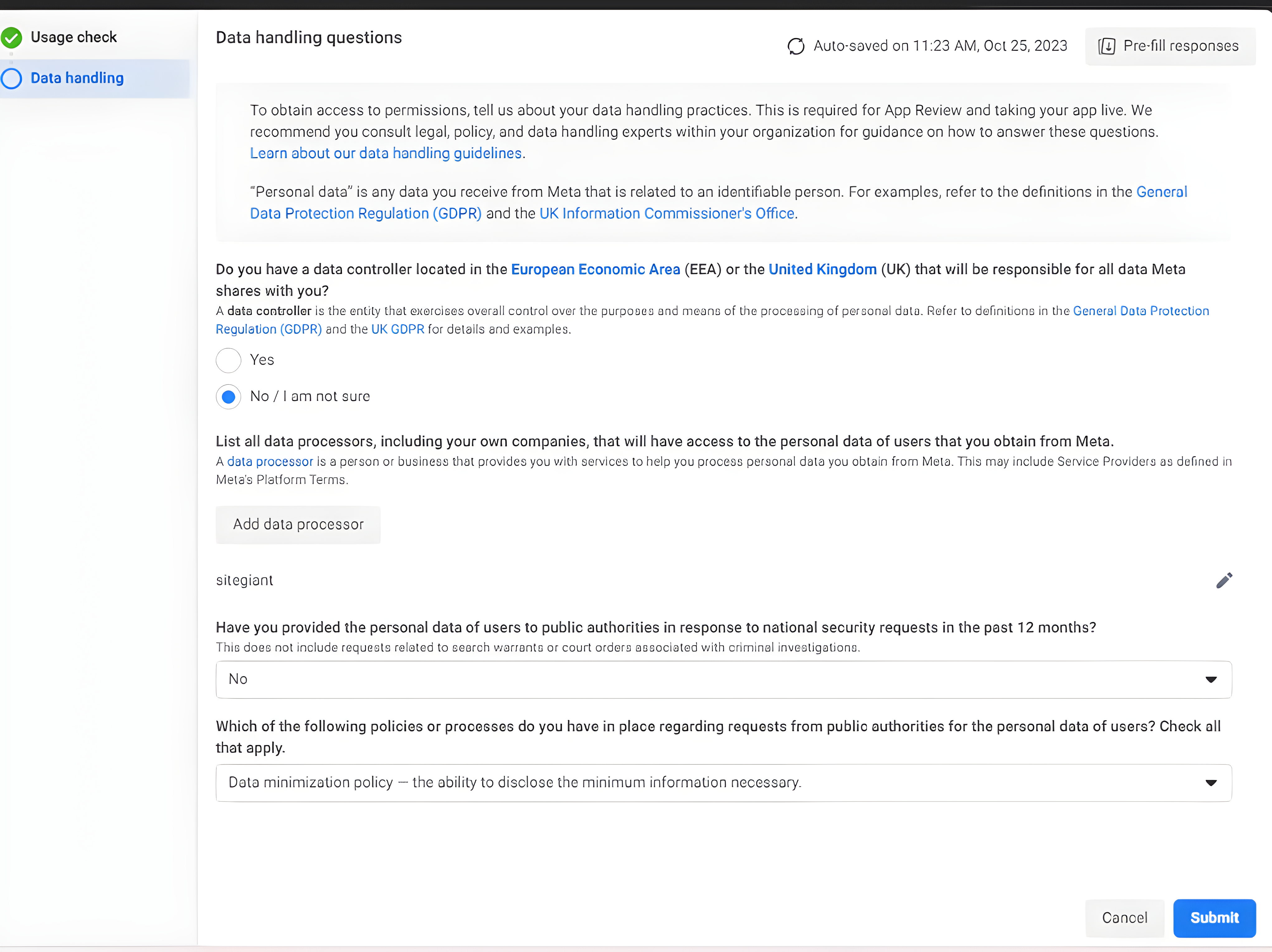
Step 4: Answer the questions as follows.

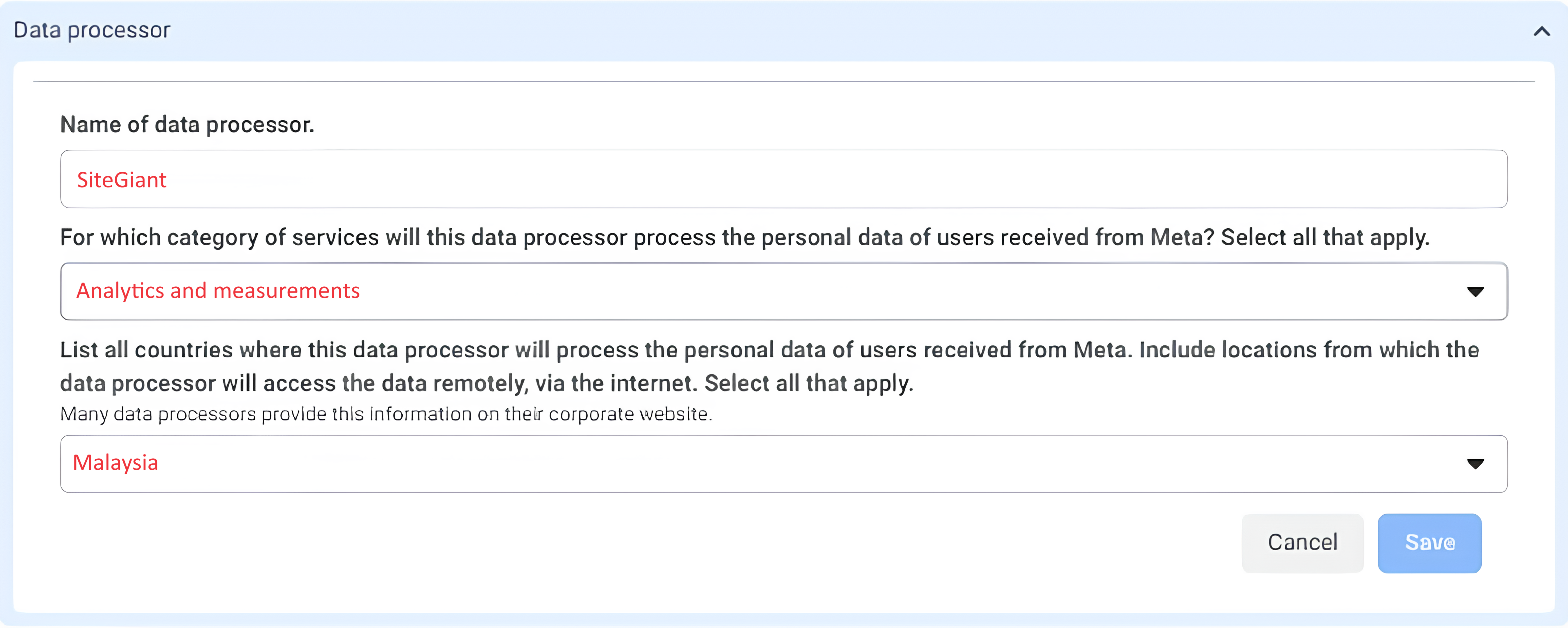
Step 5: Click Add data processor > answer as follows > Save > Submit.
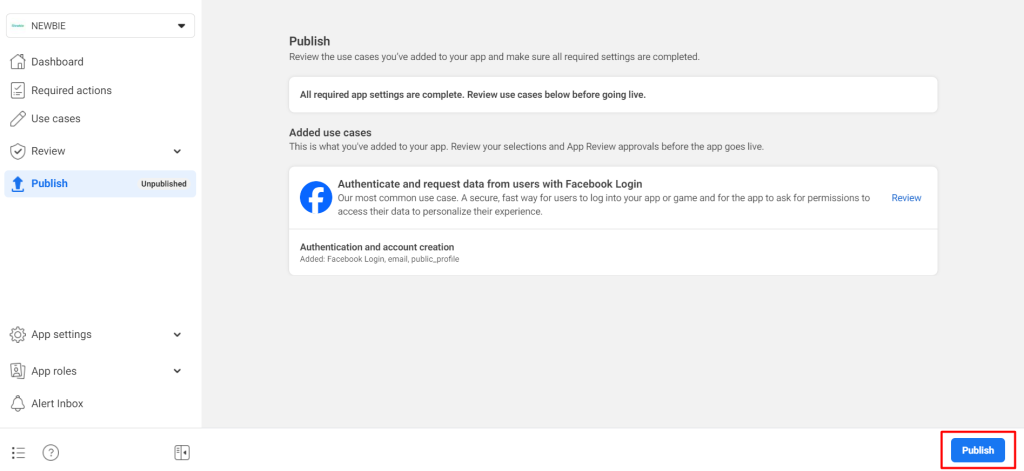
Step 6: Once all required app settings are complete, click Publish.

5. Set Up Facebook Login Integration
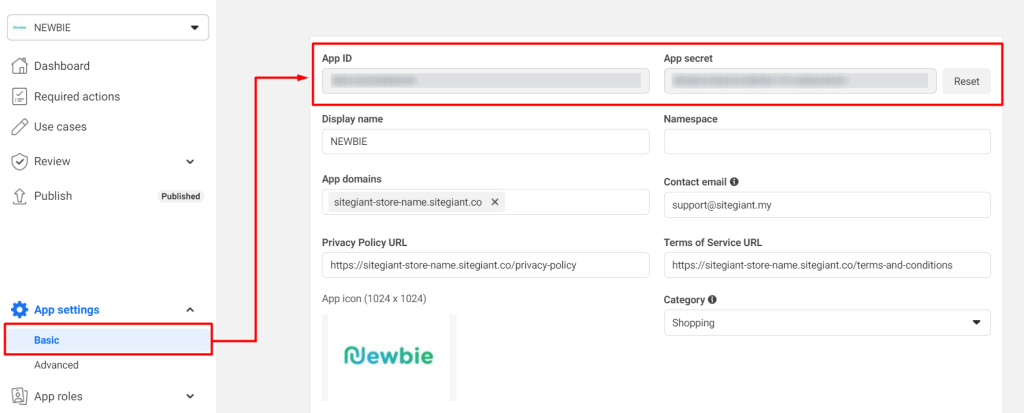
Step 1: Navigate to App Settings on the sidebar menu > Basic > copy the App ID and App Secret for later use.

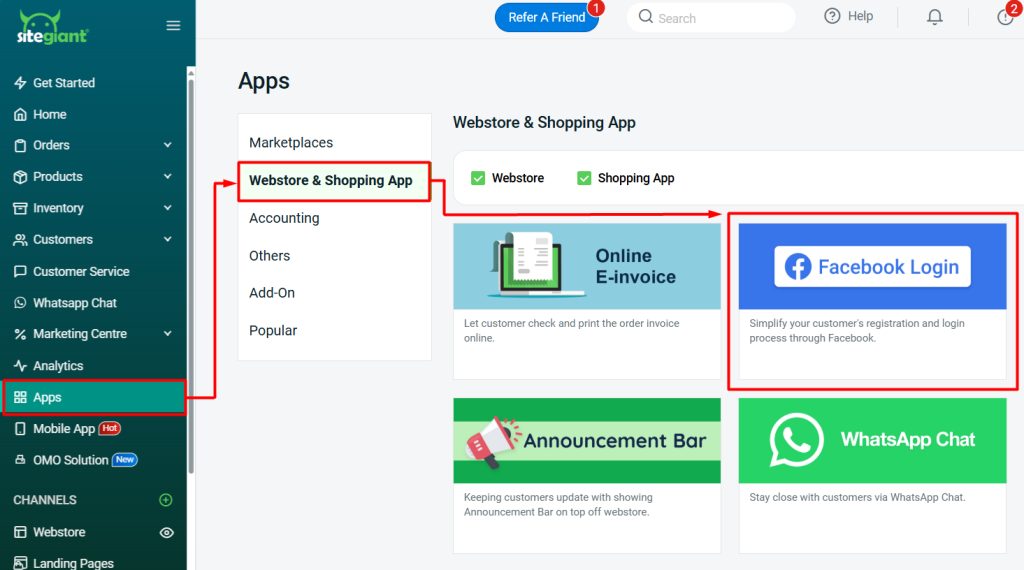
Step 2: Log in to SiteGiant Seller Center > navigate to Apps on the sidebar menu > Webstore & Shopping App > Facebook Login.

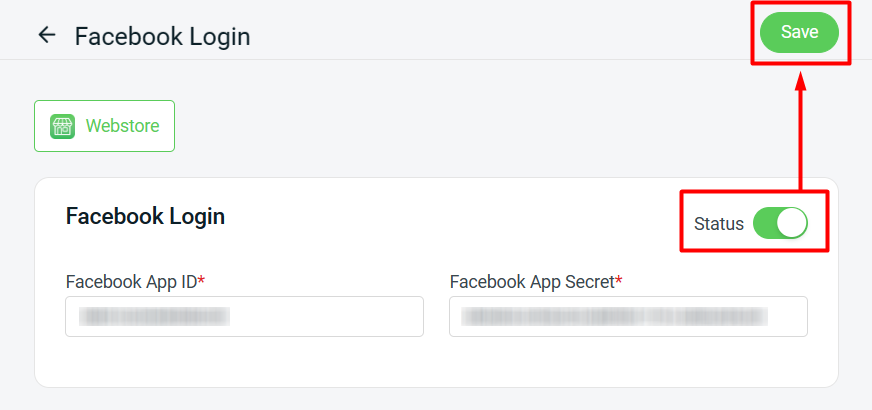
Step 3: Enable the Status > paste the App ID and App Secret to the respective field > Save.

Step 4: The Login with Facebook button will be available on the Customer Login page.

📝Additional Information
1. Linked Account (From Customer Perspective)
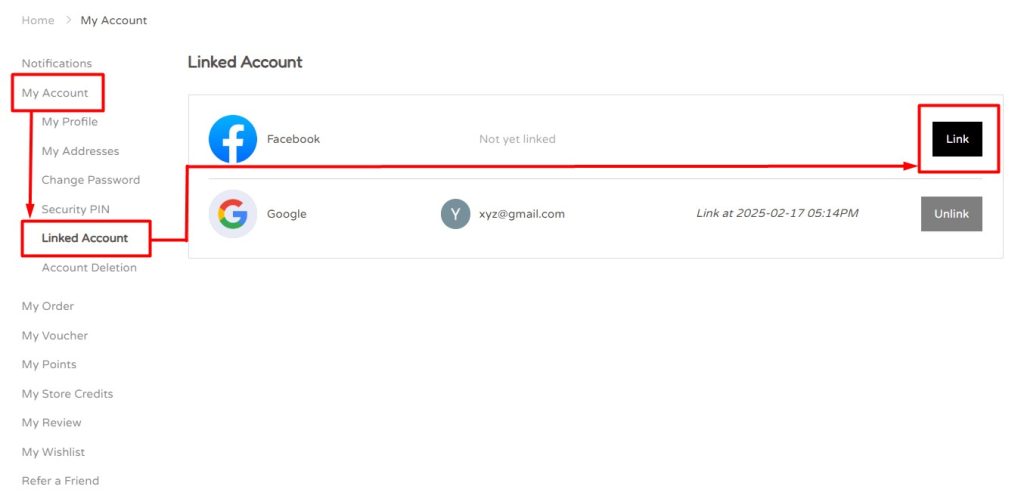
If a customer wishes to link their Facebook account, they can click Link under My Account > Linked Account.

📌 Note: Each Facebook account can only be linked to one account. If the customer wishes to unlink the account, they can click the Unlink button.