1. Introduction
2. Set Up Instagram Feed
3. Display Instagram Feed On Webstore
4. Additional Information
1. Introduction

The Instagram Feed serves as a platform for sharing and engaging with individuals and topics that matter to you. By integrating your Instagram Feed into the Webstore, you enhance visibility for customers seeking to discover your Instagram account. This approach enables you to effectively communicate your brand, highlight your products, and inspire a deeper connection with your offerings.
2. Set Up Instagram Feed
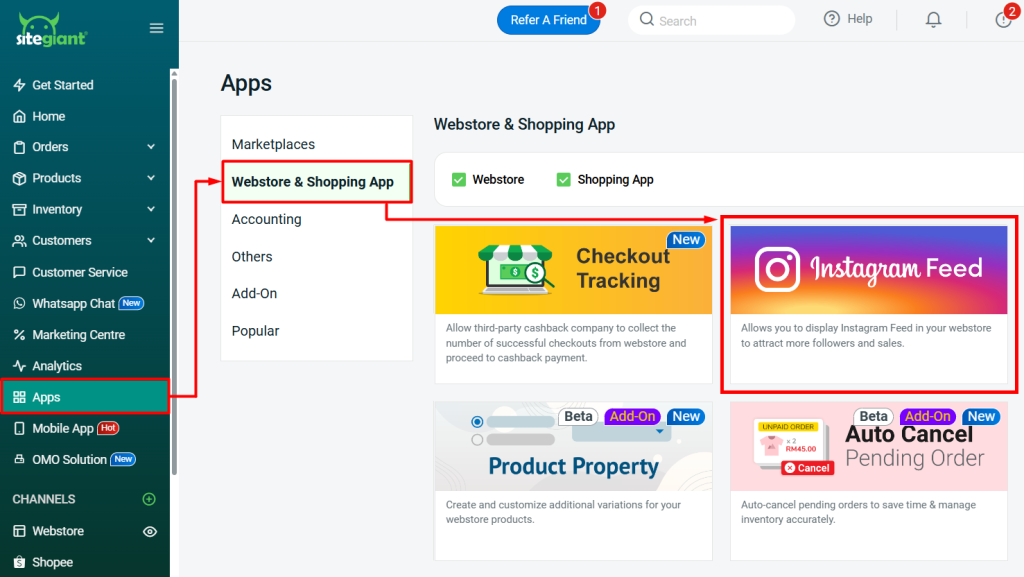
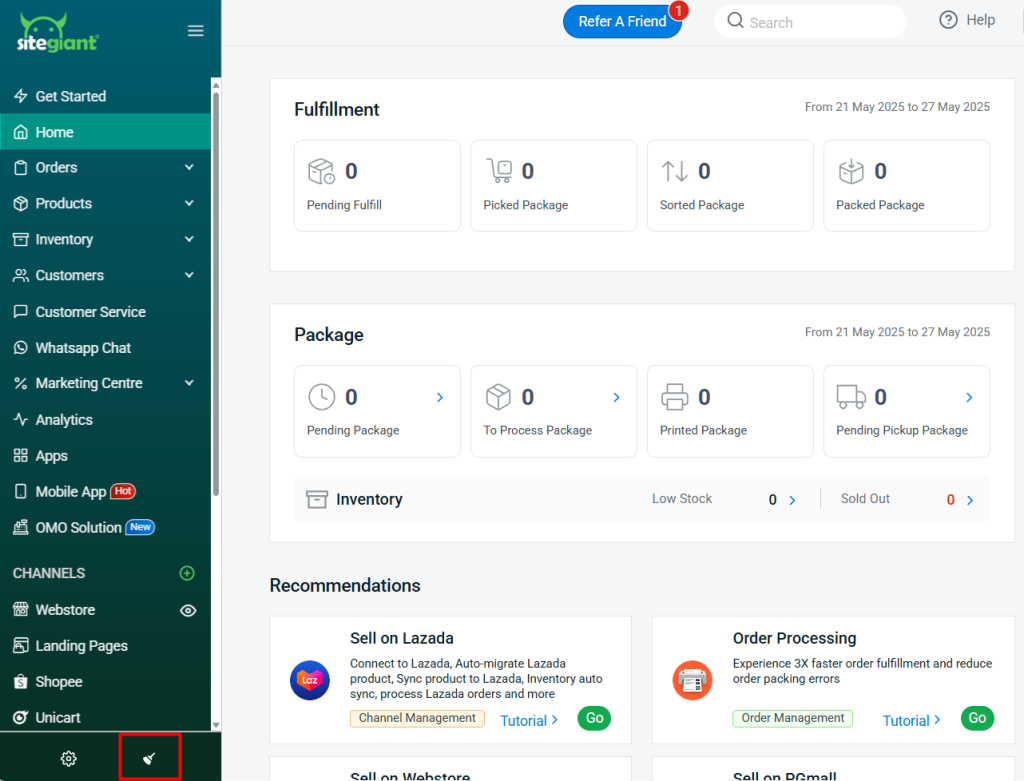
Step 1: Navigate to Apps on the sidebar menu > Webstore & Shopping App > Instagram Feed.

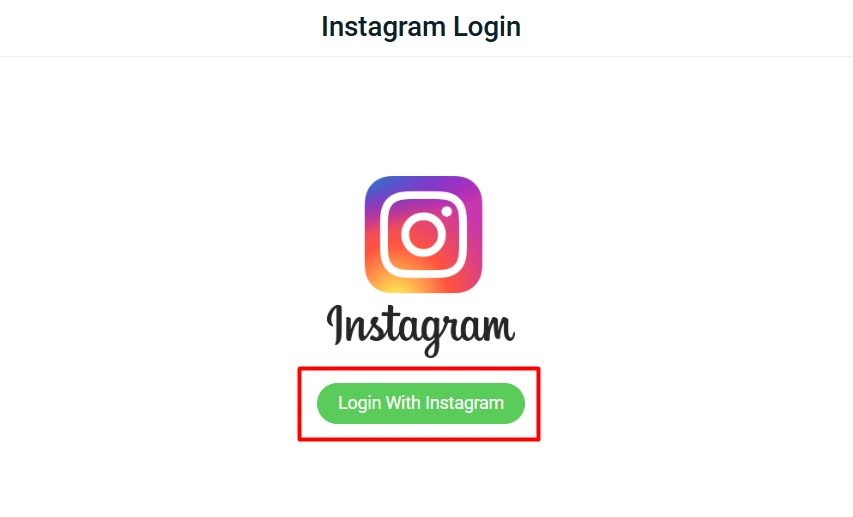
Step 2: Click Login With Instagram.

Step 3: Log in to your Instagram account.

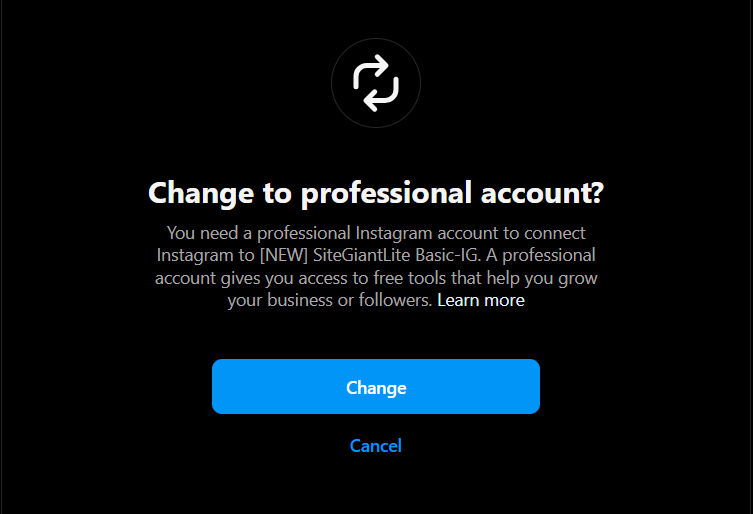
Step 4: If your Instagram account is not a professional account, click Change to switch your account to a professional account.

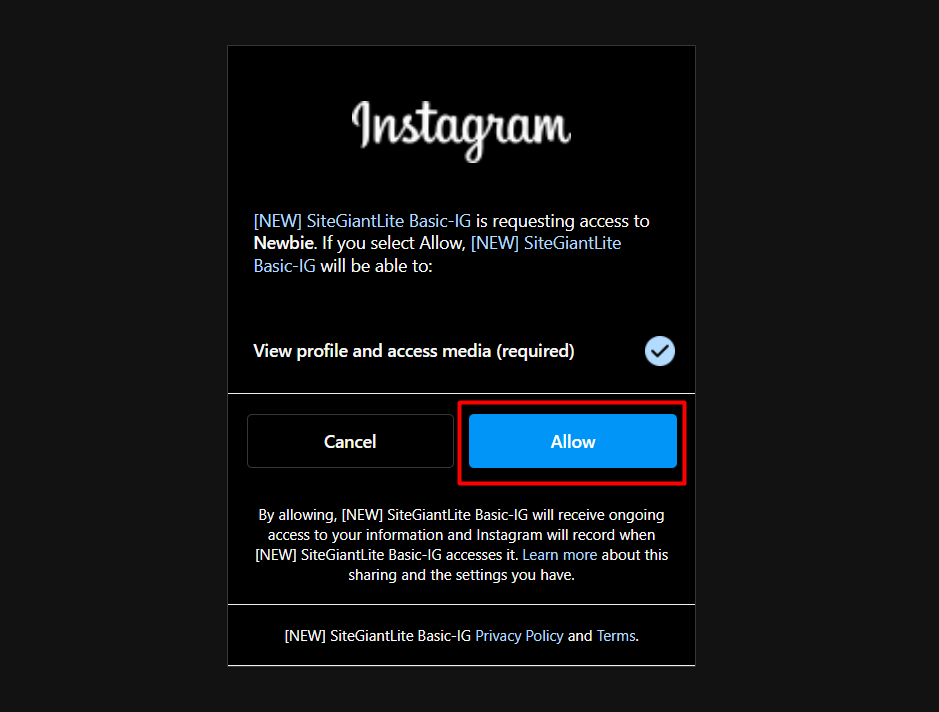
Step 5: Click Allow to accept the access request.

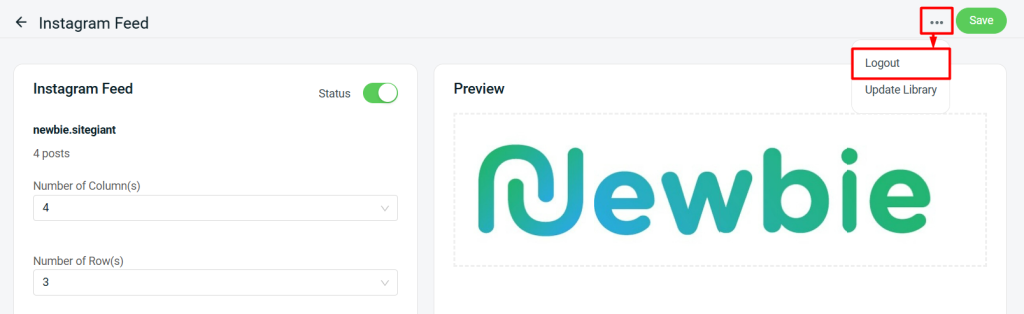
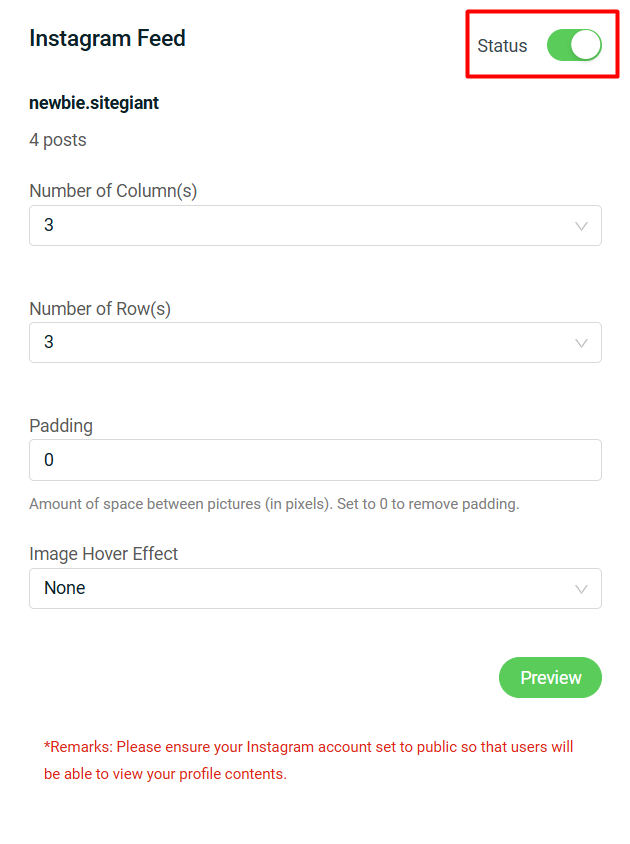
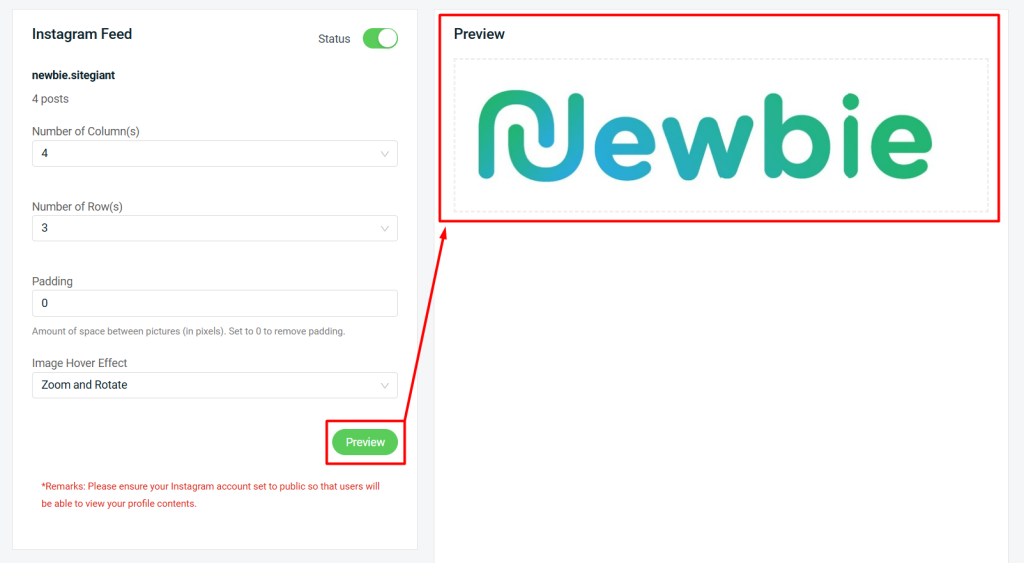
Step 6: Enable Instagram Feed Status and configure the settings.

Step 7: Click Preview to see the outcome of the settings.

Step 8: Click Save to save changes.

3. Display Instagram Feed On Webstore
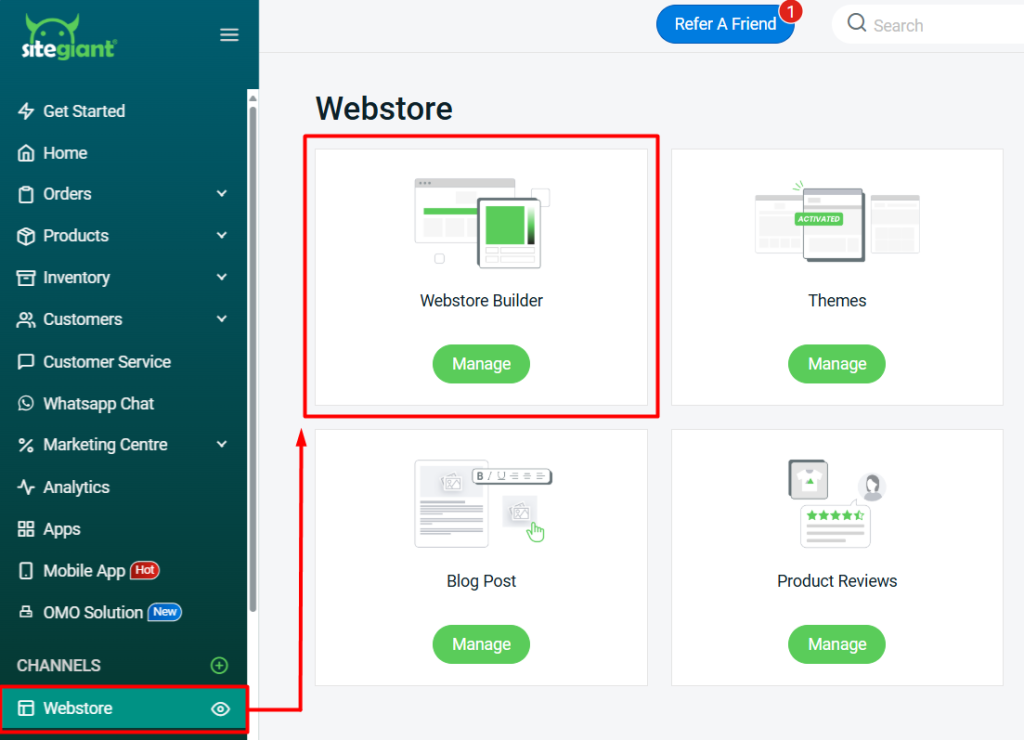
Step 1: Navigate to Webstore on the sidebar menu > Webstore Builder.

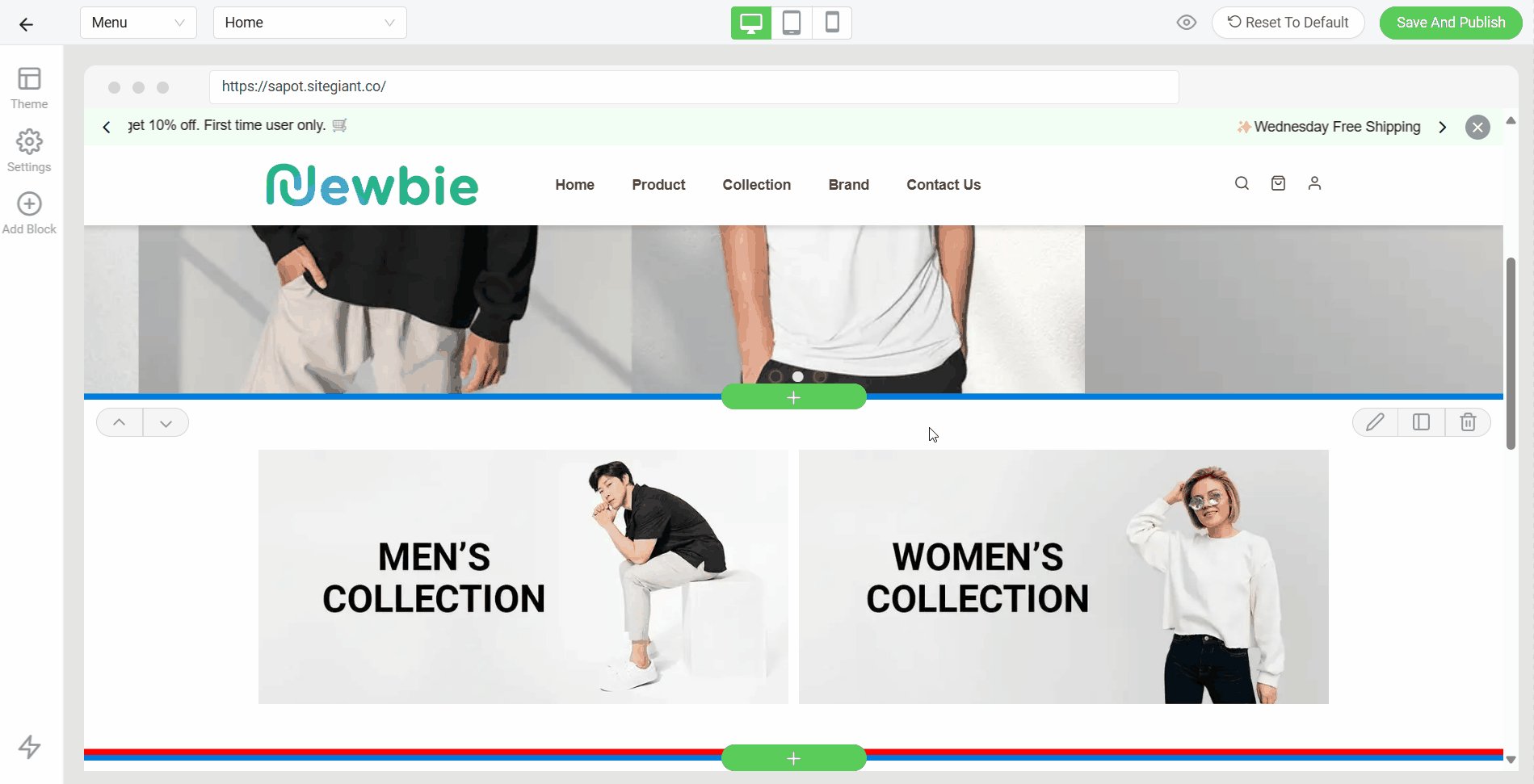
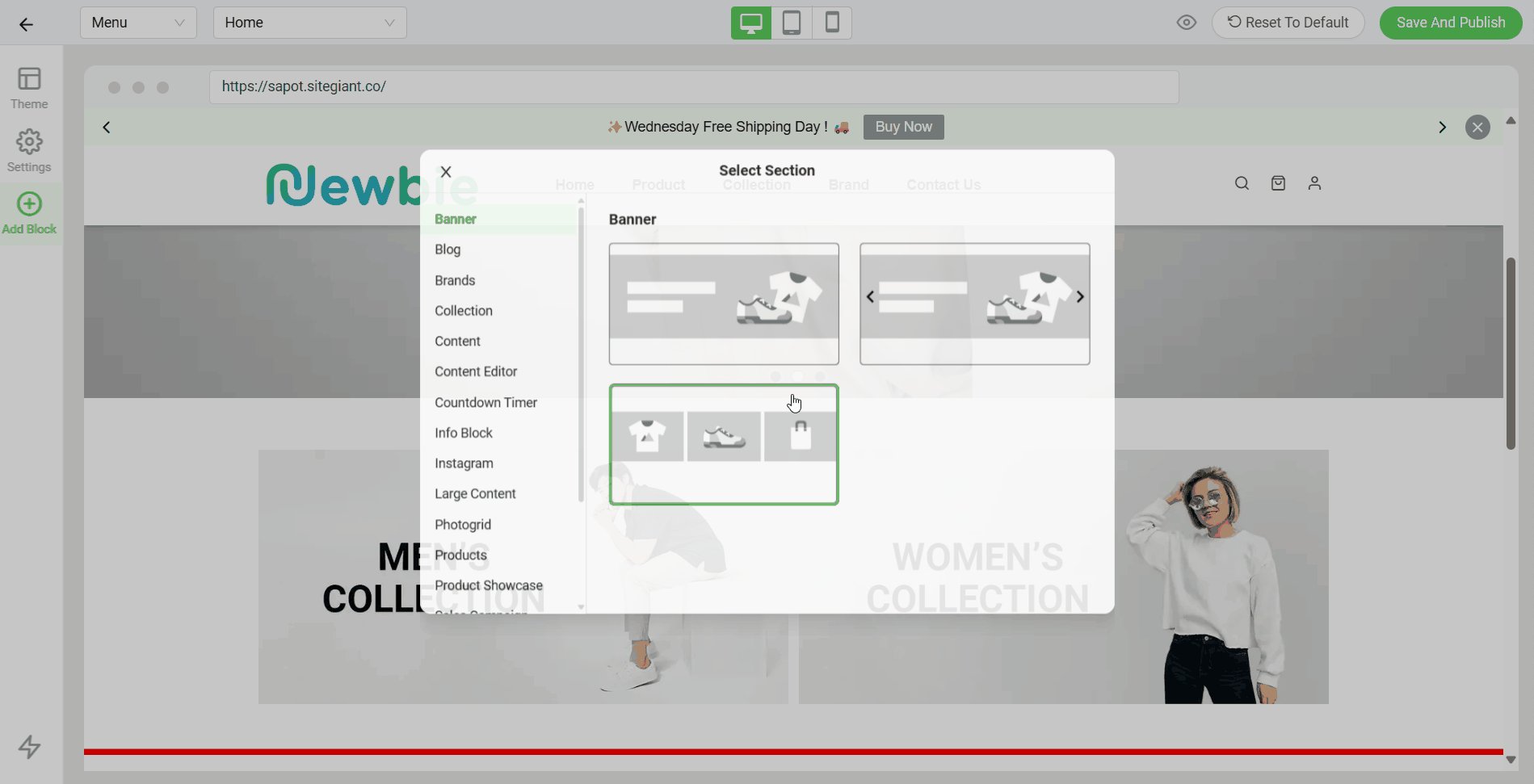
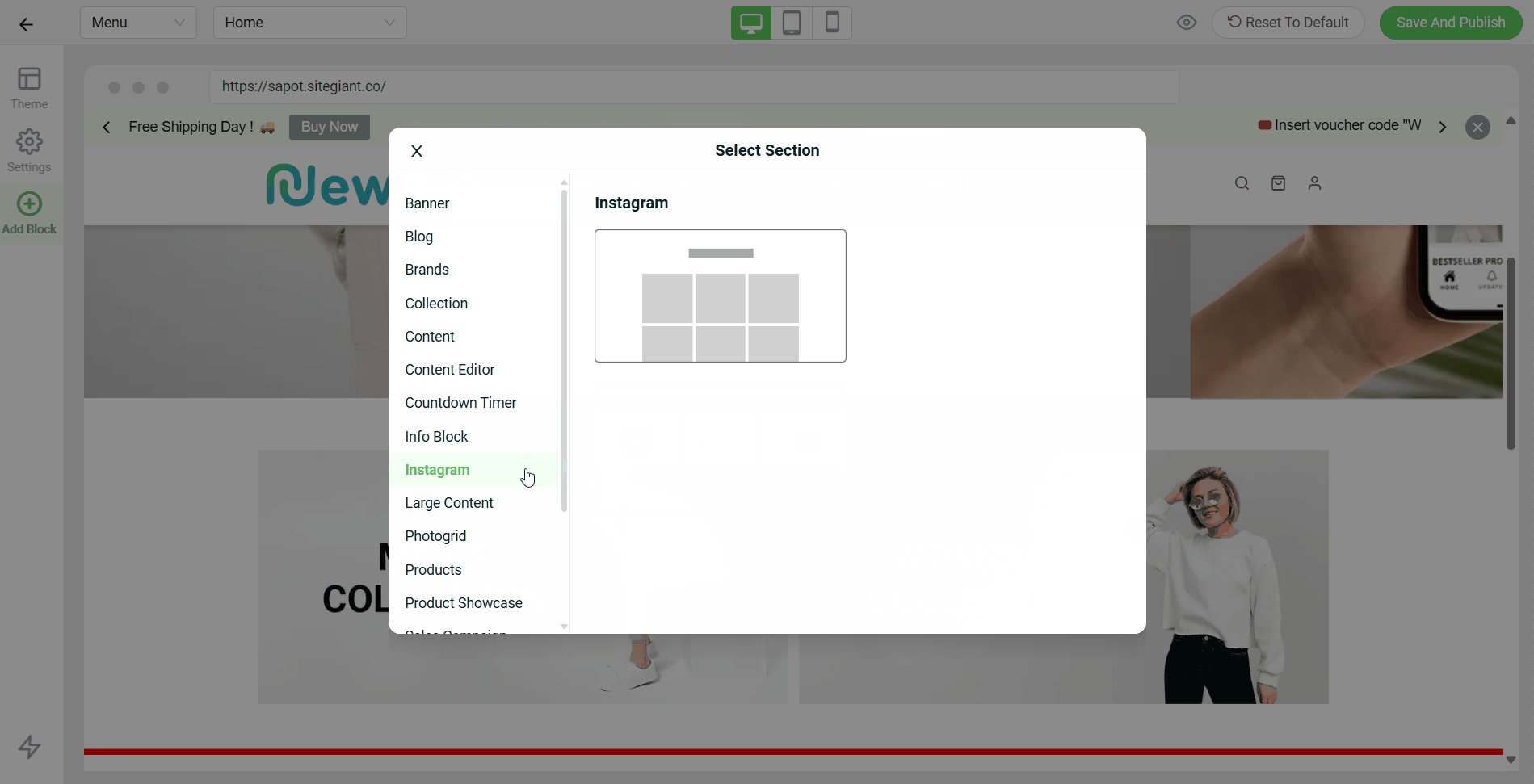
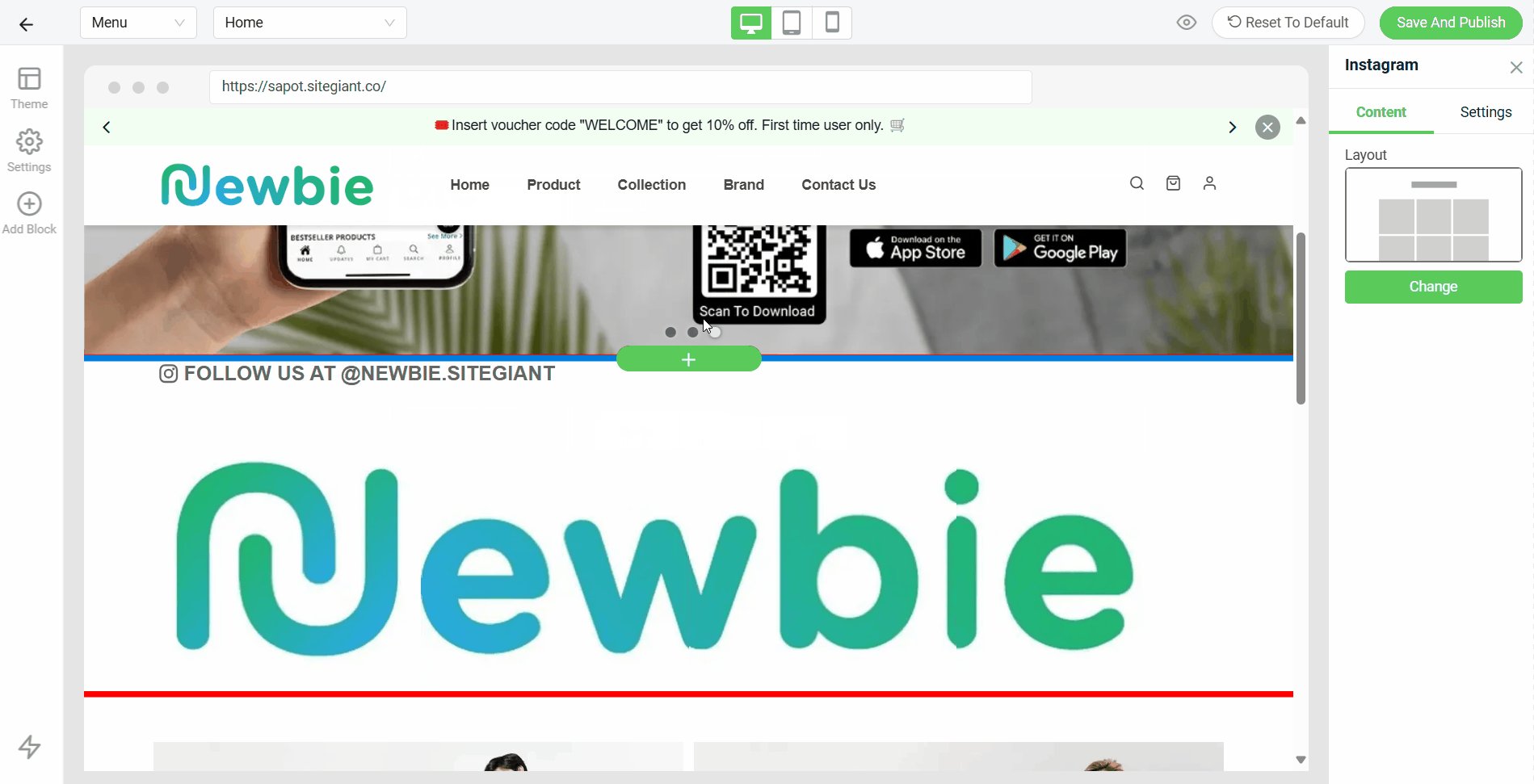
Step 2: Add a new block by clicking on the (+) button > Instagram > click on the layout.

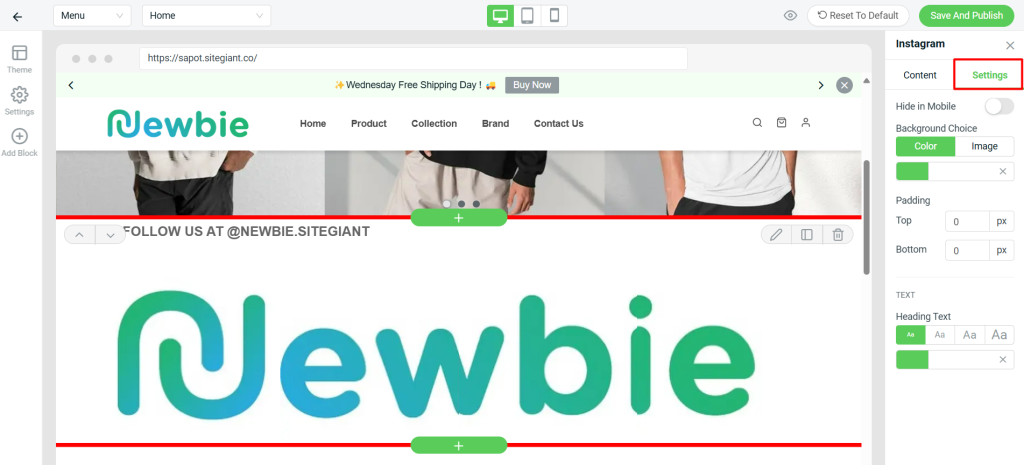
Step 3: Go to the Settings sidebar to customize your Instagram block settings.

Step 4: Once done, click Save And Publish to keep the changes.
Step 5: Back to the dashboard and Clear Cache to see the changes on your Webstore.

📝Additional Information
1. Update Library
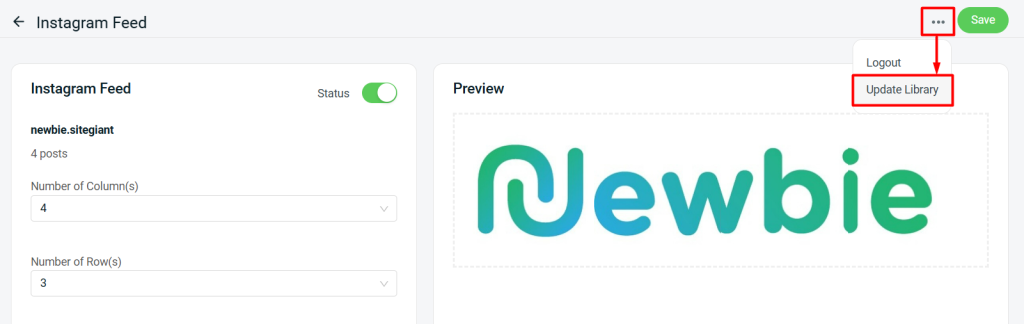
If you upload new posts on your Instagram account, you can update the Instagram Feed by clicking More (…) > Update Library.

2. Logout
If you do not want to use Instagram Feed or switch your Instagram account, click More (…) > Logout to sign out of your Instagram account.