1. Introduction
2. Create New Product
1. Introduction
Once integrates Shopify with SiteGiant, you can create the product listing in SiteGiant and publish it to Shopify.
2. Create New Product
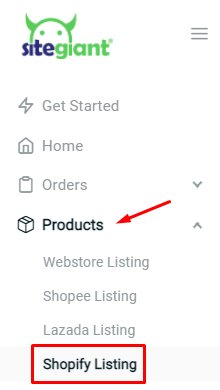
Step 1: Navigate to Products > Shopify Listing

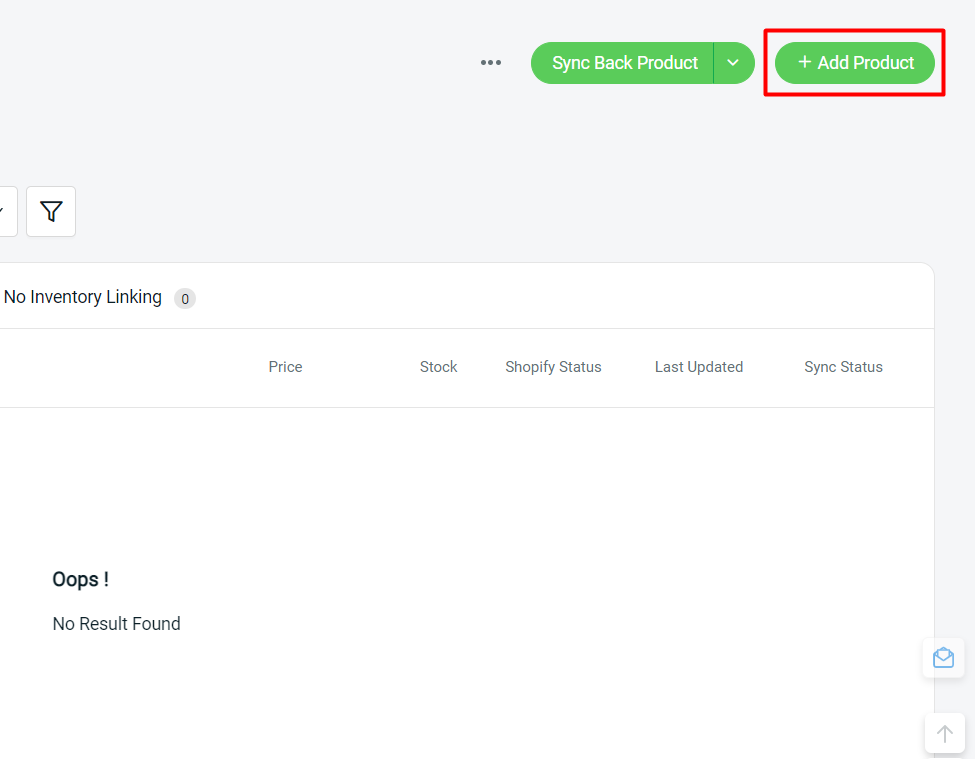
Step 2: Click on + Add Product button

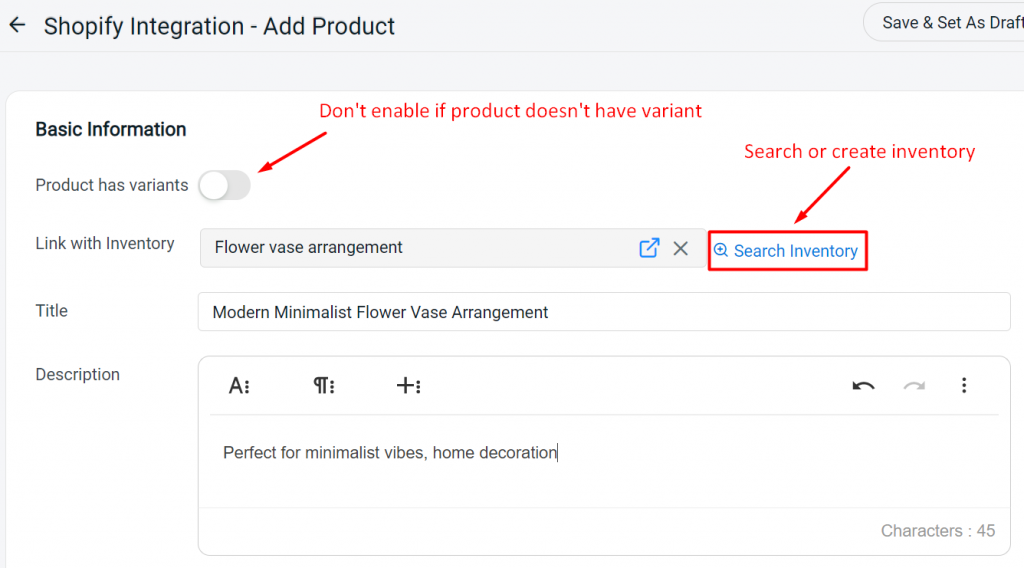
Step 3: Fill in the product basic information and link to an inventory item

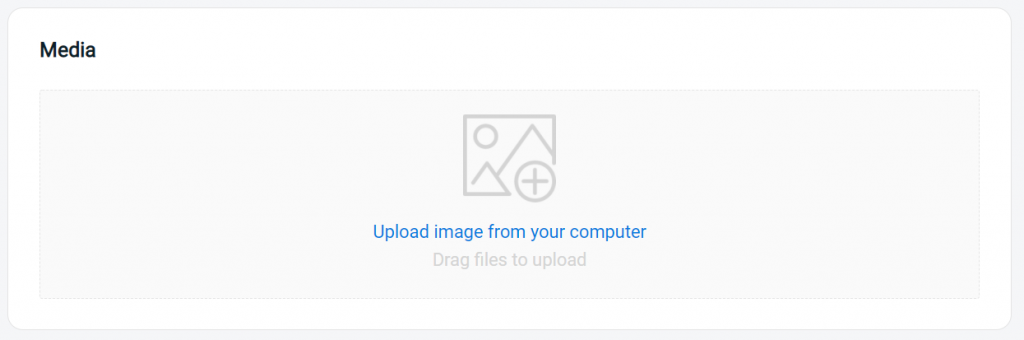
Step 4: Upload the product image

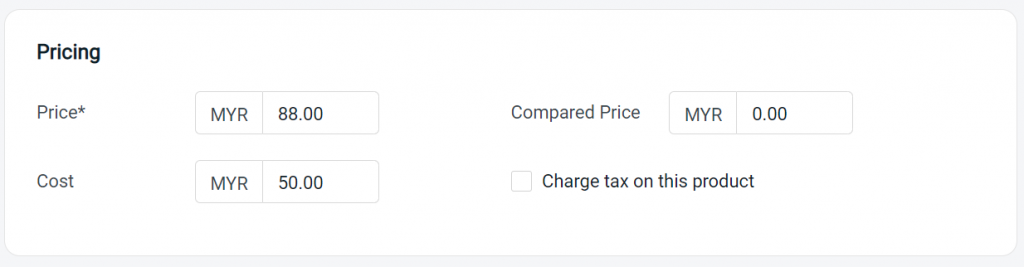
Step 5: Fill in the pricing details

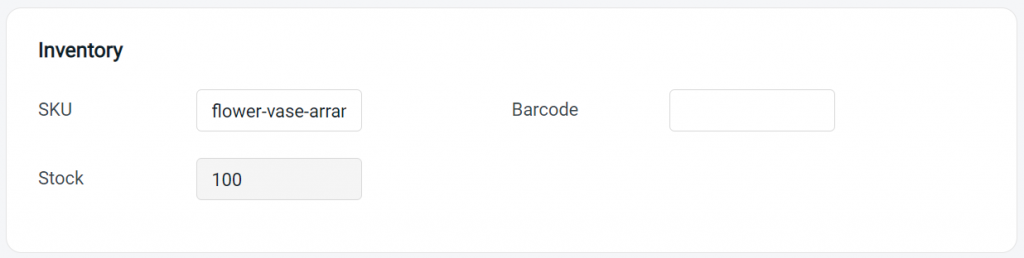
Step 6: Fill in your inventory details. (Note: The stock amount will be auto-inserted based on your inventory stock). You may also insert a Barcode if available (such as ISBN, UPC, GTIN, etc.)

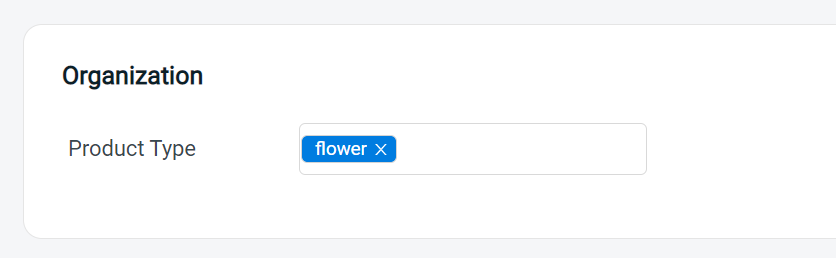
Step 7: Fill in your product type name

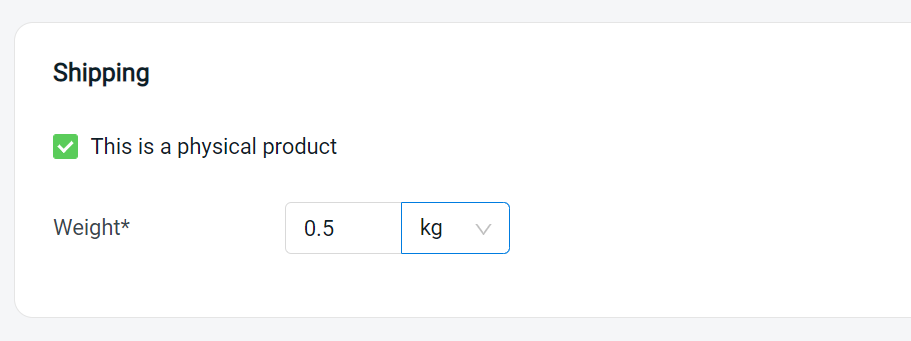
Step 8: If your product is a physical product and requires shipping, enable the Shipping option and fill in the details accordingly:

Step 9: Once all the information is filled in, you may proceed to Save either as a draft or as an active product

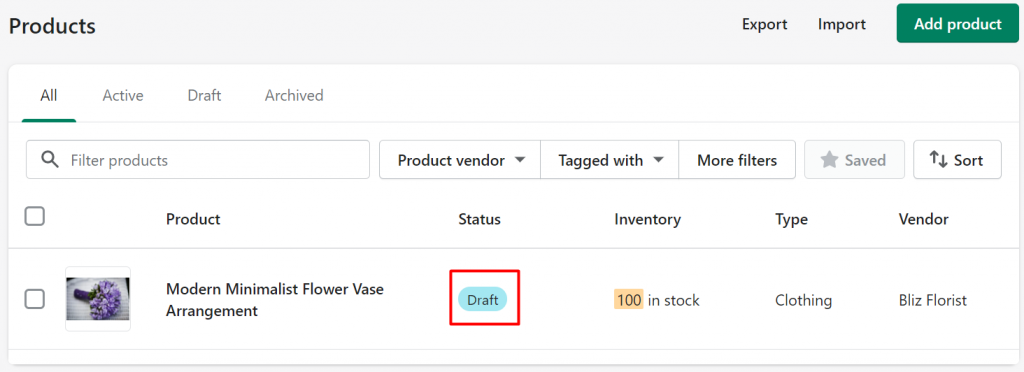
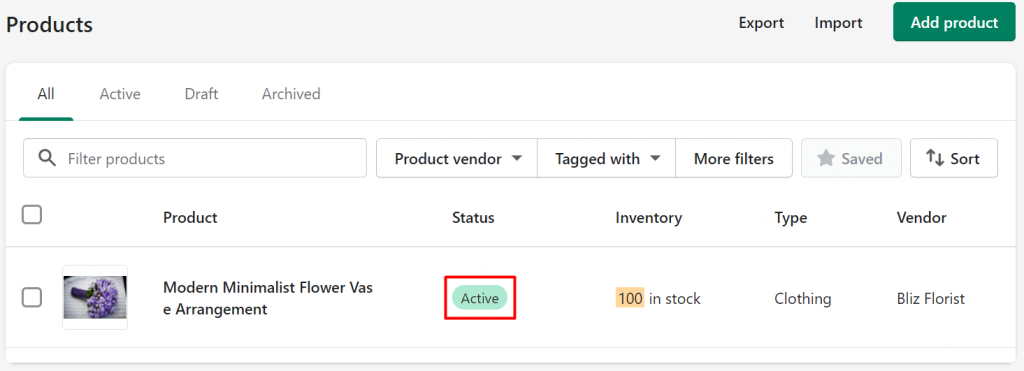
Step 10: And you’re done! Your draft/active products will be listed in your Shopify store accordingly.
Save as draft product sample:

Save as active product sample:

?Additional Information
1. Bulk Copy Listing
You can copy products from Webstore Listing to Shopify Listing and vice versa. Learn More
