1. Introduction
2. Create New Product
1. Introduction
Once integrates Shopify with SiteGiant, you can create the product listing in SiteGiant and publish it to Shopify.
2. Create New Product
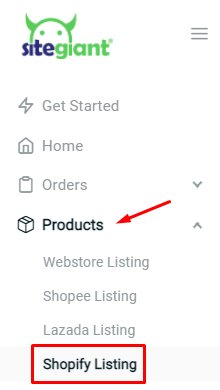
Step 1: Navigate to Products > Shopify Listing

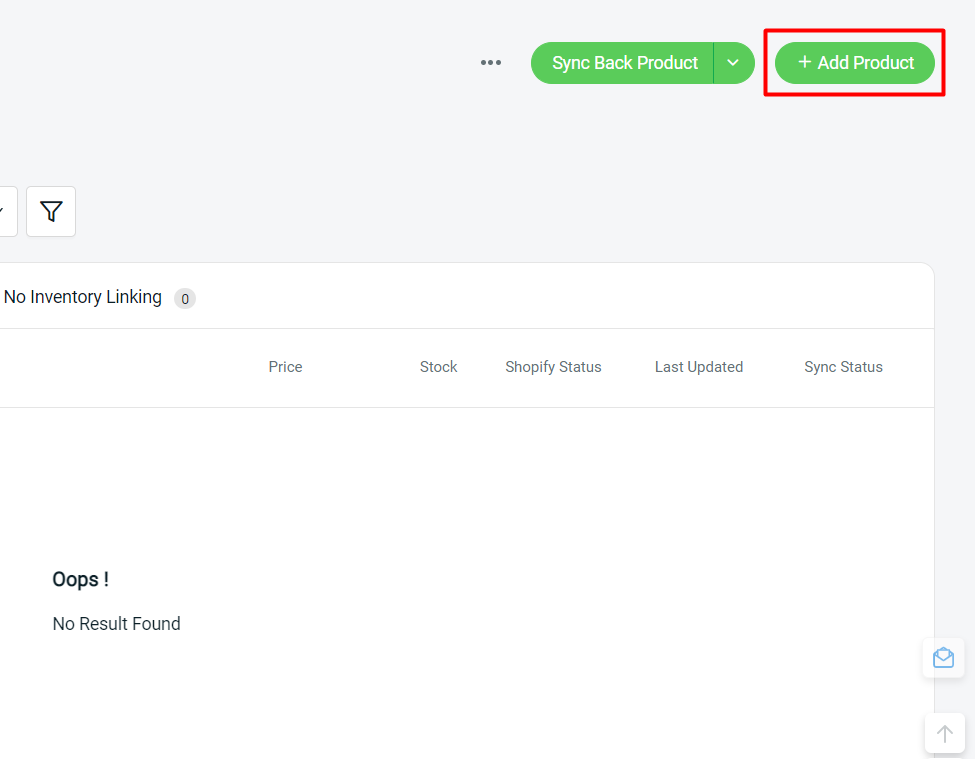
Step 2: Click on + Add Product button

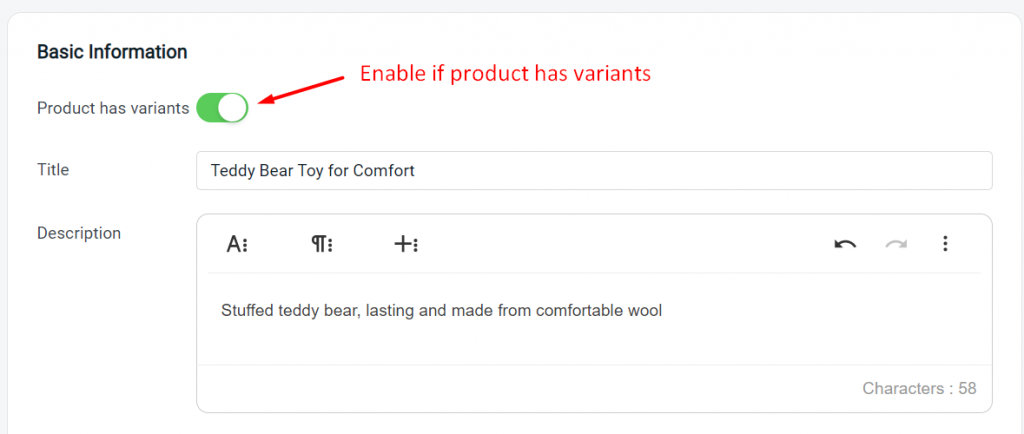
Step 3: Enable the product has variants option and fill in the product’s basic information

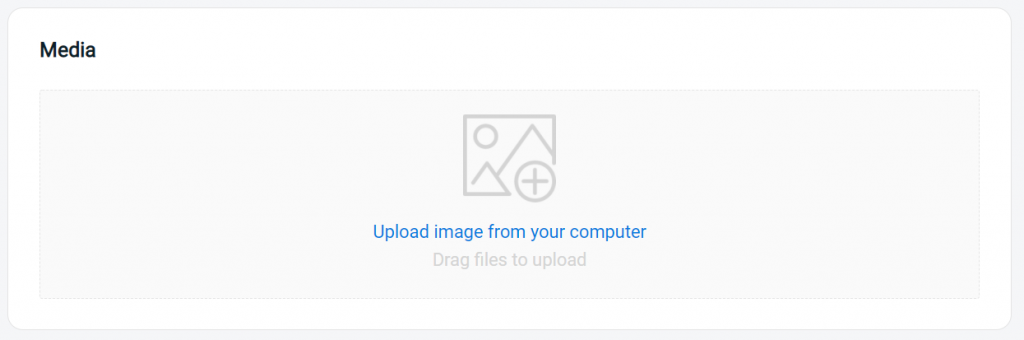
Step 4: Upload the product image

Step 5: Fill in the product type name

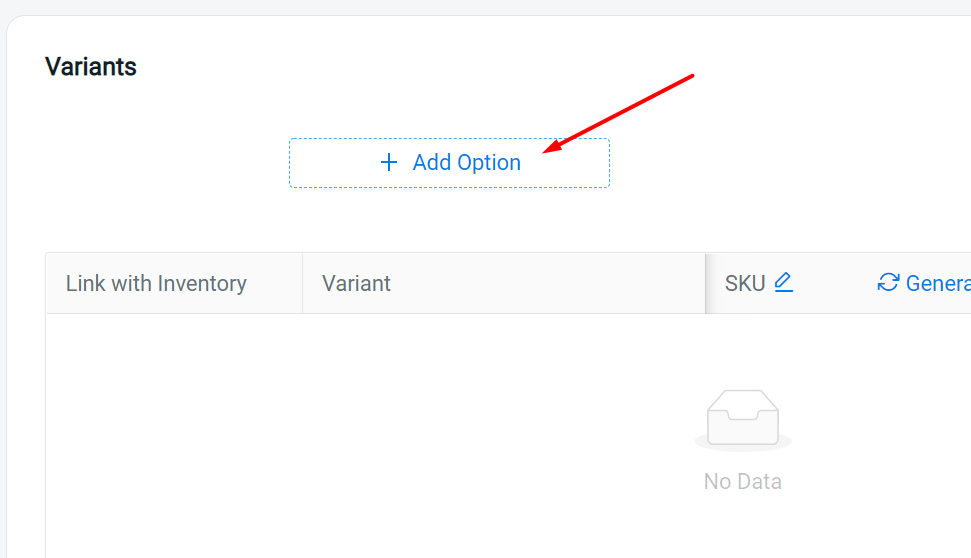
Step 6: Under the Variants section, click on + Add Option to add in your variant details

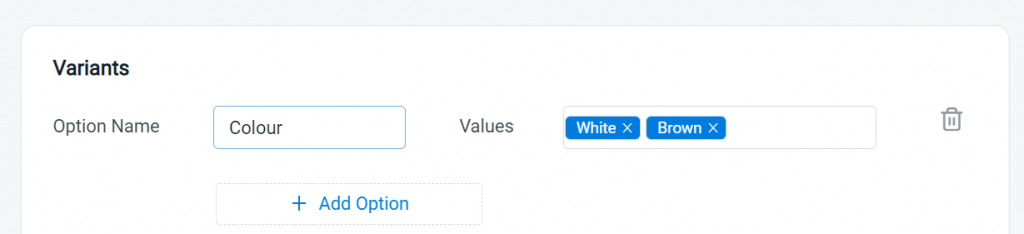
Example (colour, size, etc.):

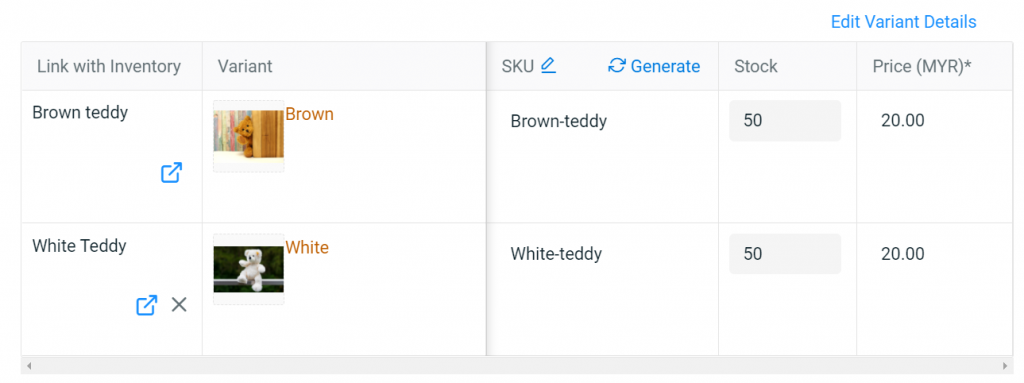
Step 7: Insert your variant details accordingly

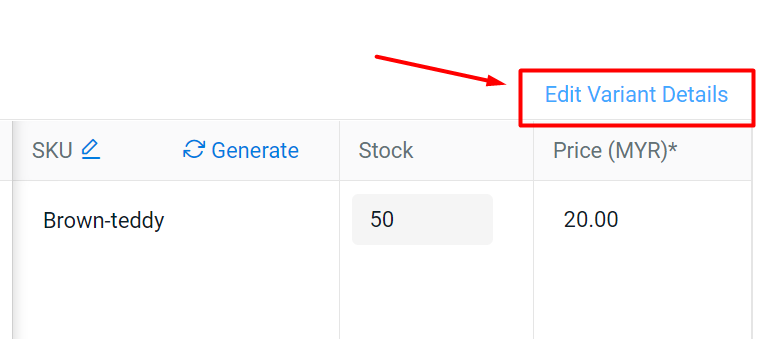
Step 8: If you’ll like to edit more details such as Barcode, Cost Price, Tax, Weight and Shipping, click on the Edit Variant Details

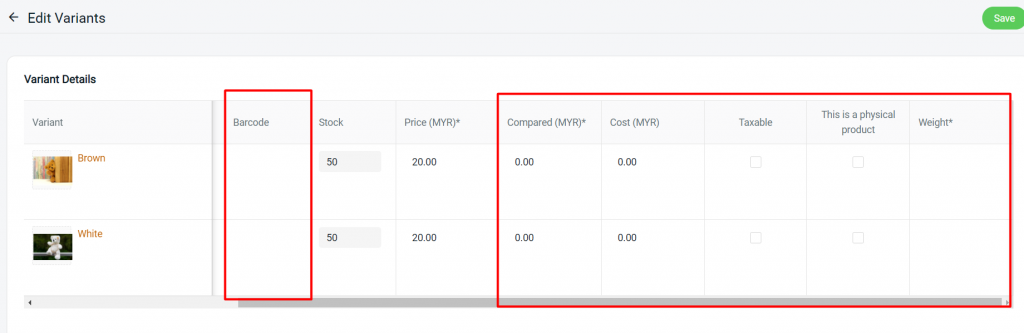
Step 9: You may continue to fill in more variant details in the edit variants page and Save

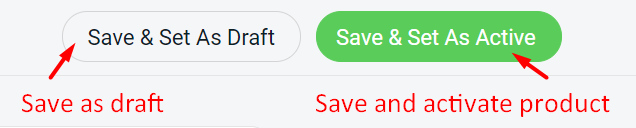
Step 10: Once all the information is filled in, you may proceed to Save either as a draft or as an active product

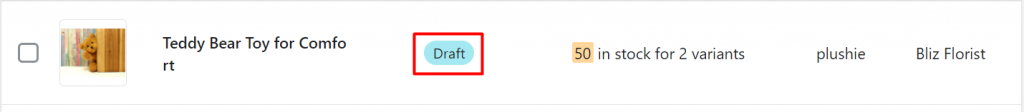
Step 11: And you’re done! Your draft/active products will be listed in your Shopify store accordingly.
Save as draft product sample:

Save as active product sample:

?Additional Information
1. Bulk Copy Listing
You can copy products from Webstore Listing to Shopify Listing and vice versa. Learn More
