1. 簡介
2. 設置門市據點
3. 添加門市據點到導航菜單
4. 客戶角度
1. 簡介
門市據點是為官網的客戶提供前往附近門市店鋪位置的方向,無論他們是要在店鋪內購物、取貨官網訂單,還是前往實體店鋪進行服務。門市據點對於企業和客戶都是一個寶貴的工具,提供了一種方便又有效的方式,將實體店鋪與線上通路連接。
此功能僅在 SiteGiant OMO Essential 方案及以上中提供。
2. 設置門市據點
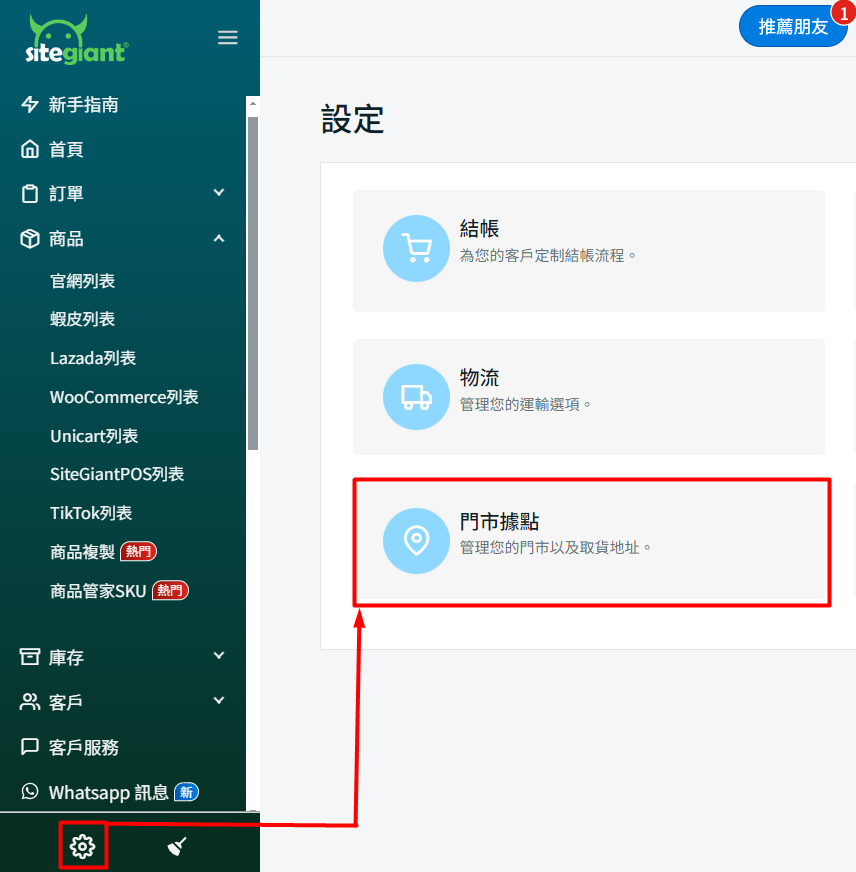
步驟一:在設定中前往門市據點。

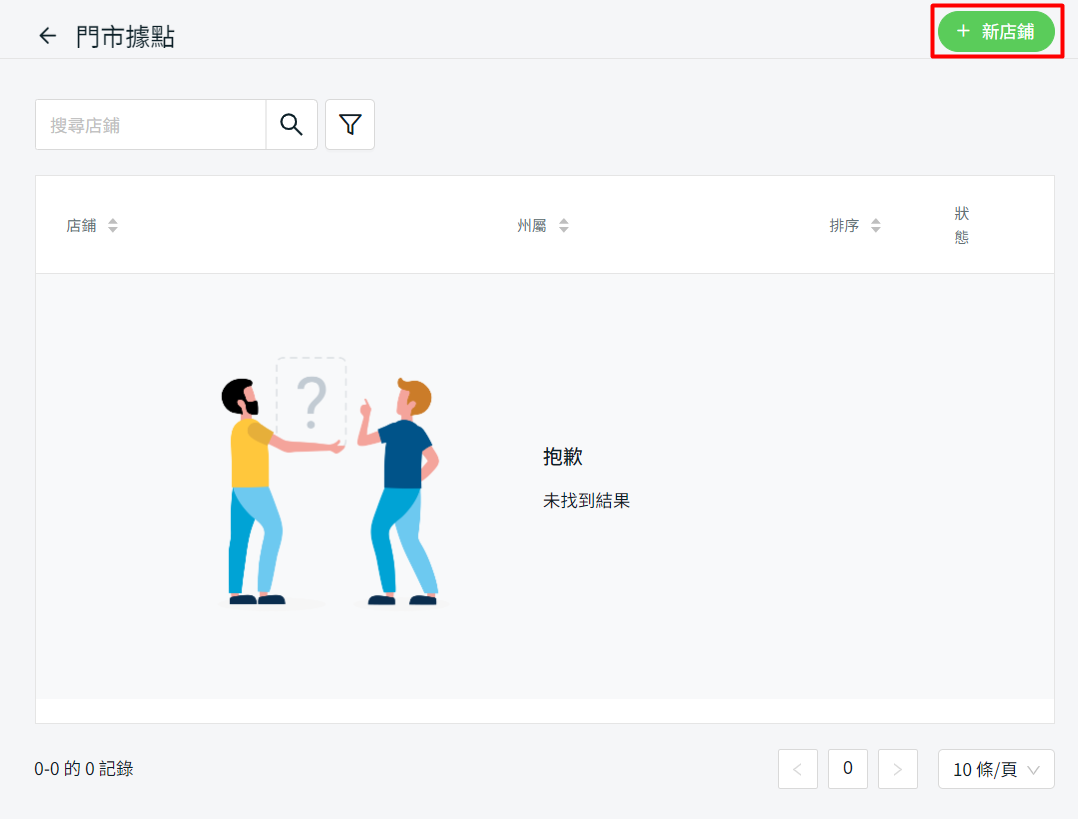
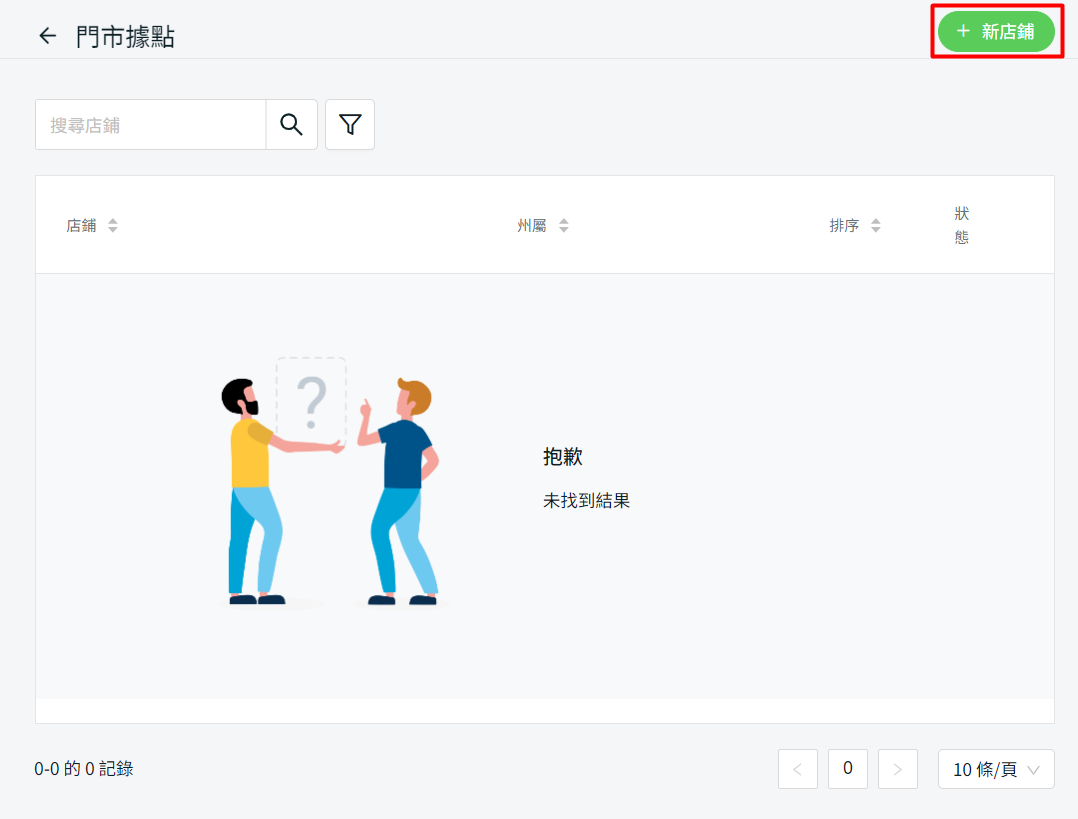
步驟二:點擊右上角的 + 新店鋪按鈕。

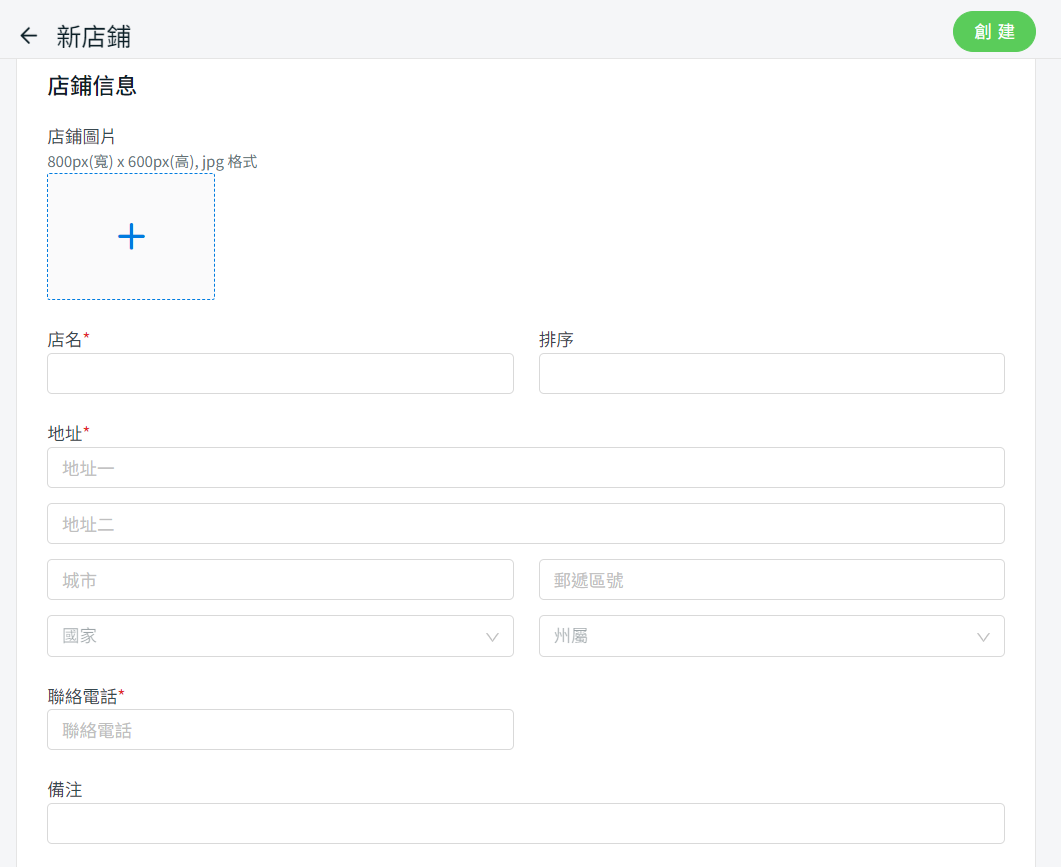
步驟三:填寫店鋪信息,如店鋪圖片、店名、地址等。

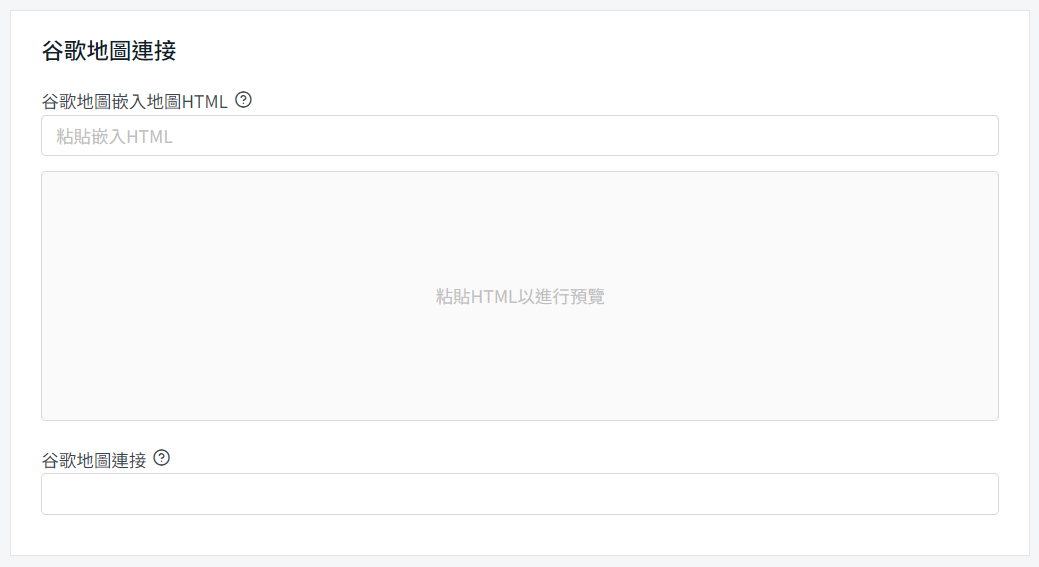
步驟四:如果您希望在地圖視圖中預覽您的店鋪,可以嵌入谷歌地圖鏈接。

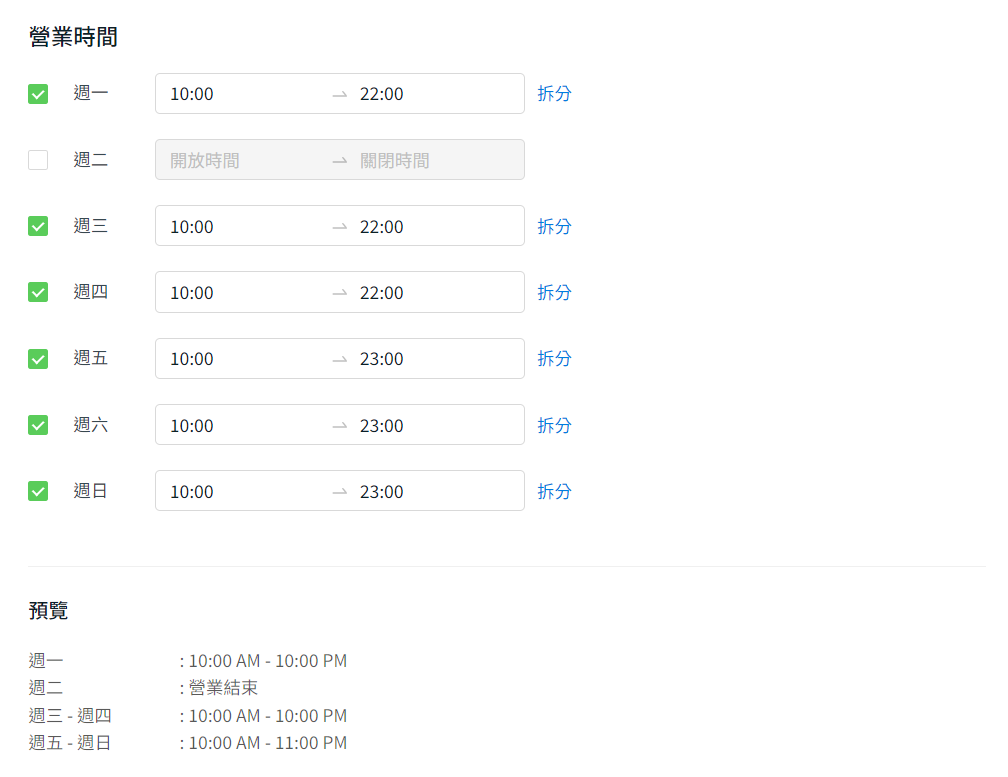
步驟五:設置您店鋪的營業時間。

步驟六:點擊右上角的創建按鈕。

3. 添加門市據點到導航菜單
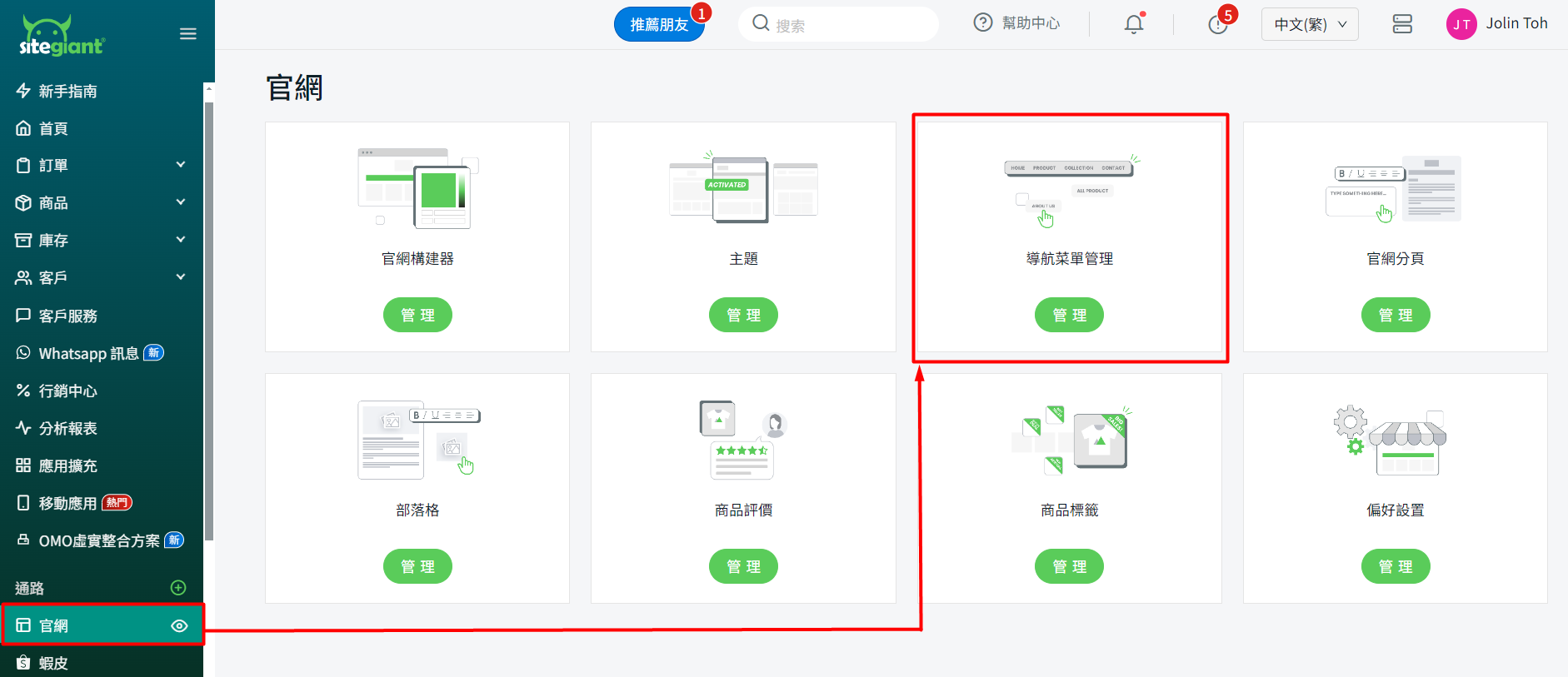
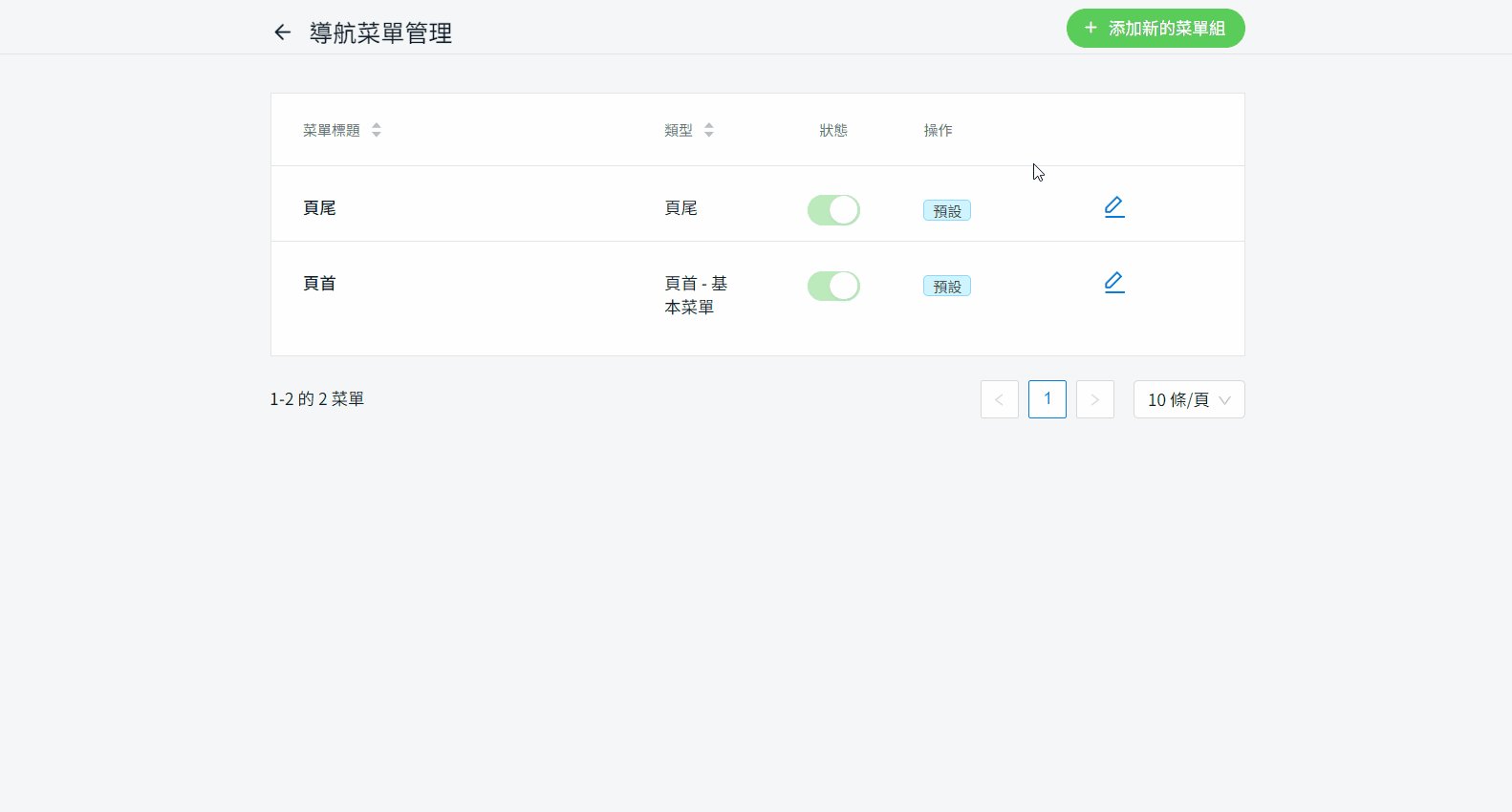
步驟一:前往官網 > 導航菜單管理。

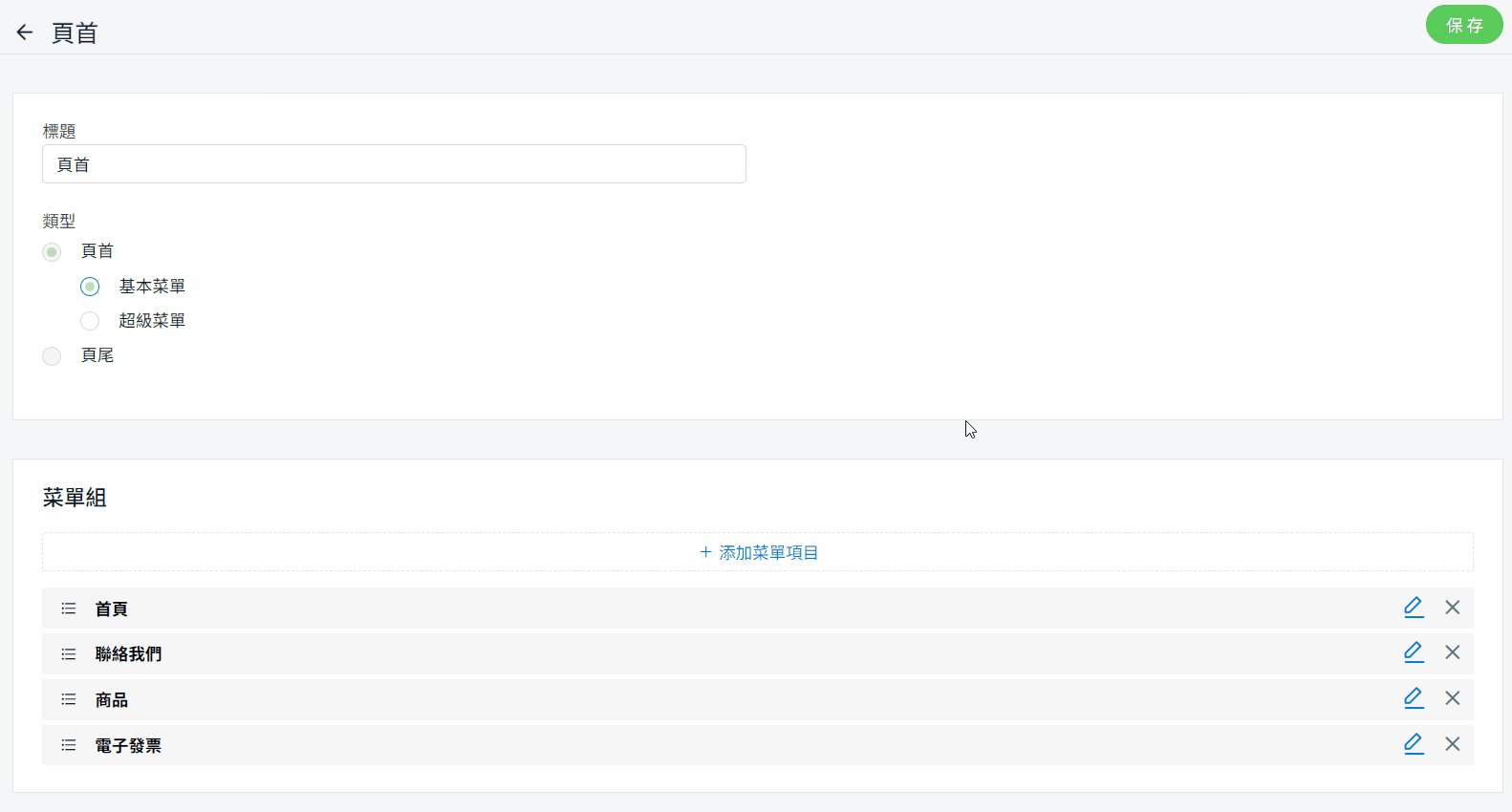
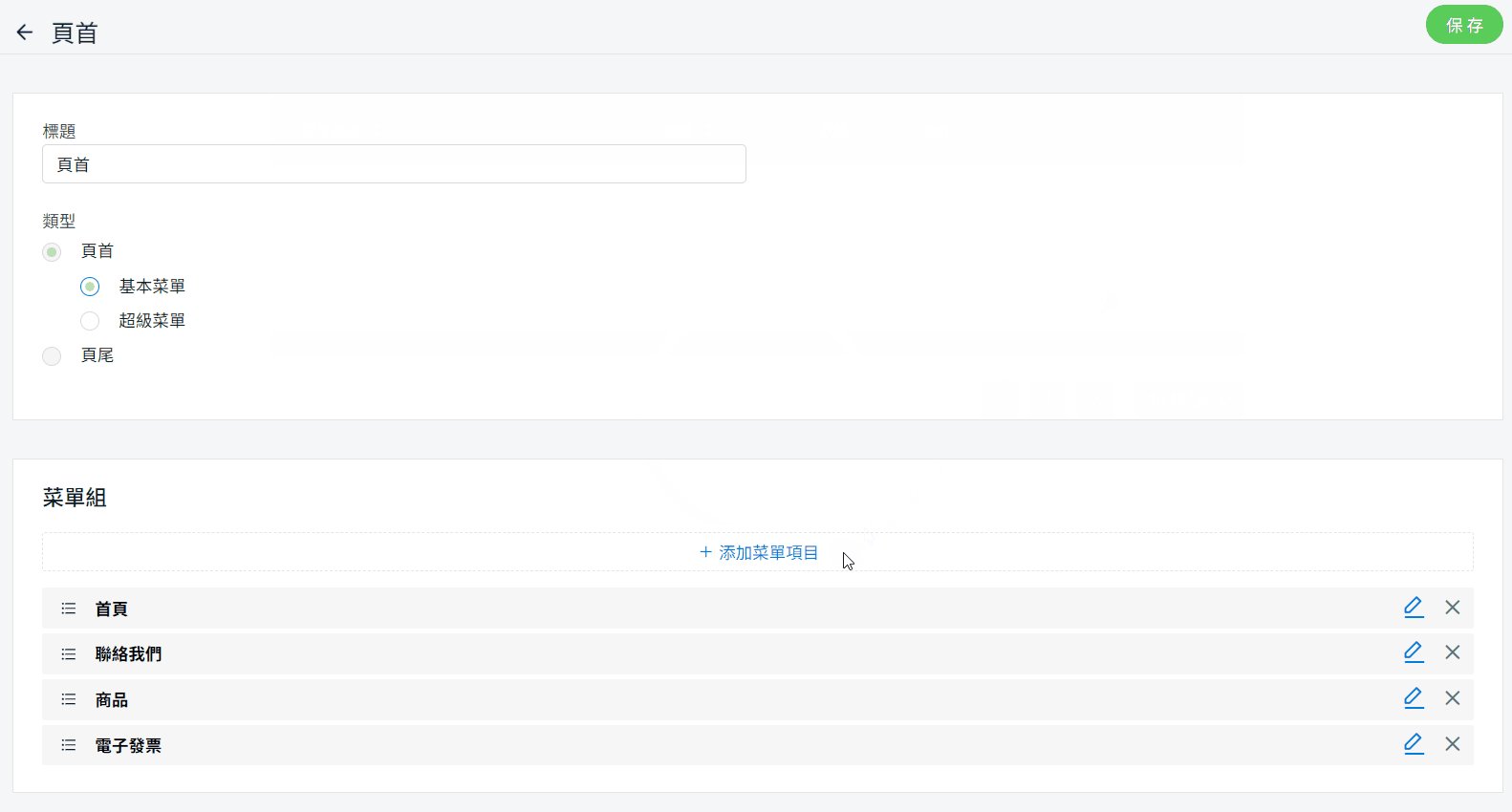
步驟二:點擊頁首 / 頁尾的編輯按鈕 > + 添加菜單項目。

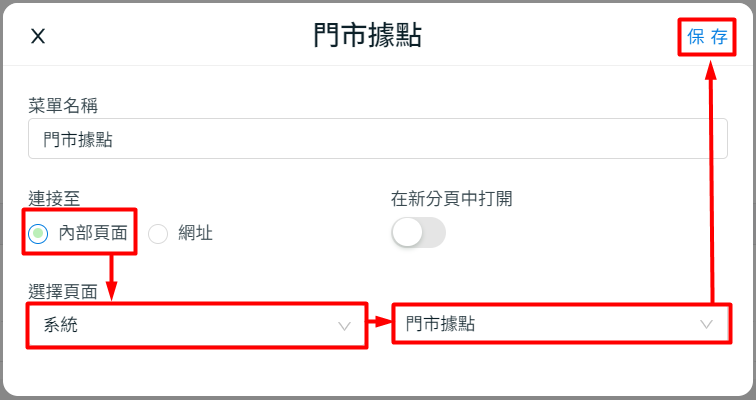
步驟三:設置您的菜單名稱 > 選擇連接至內部頁面 > 選擇系統和門市據點為頁面 > 保存。

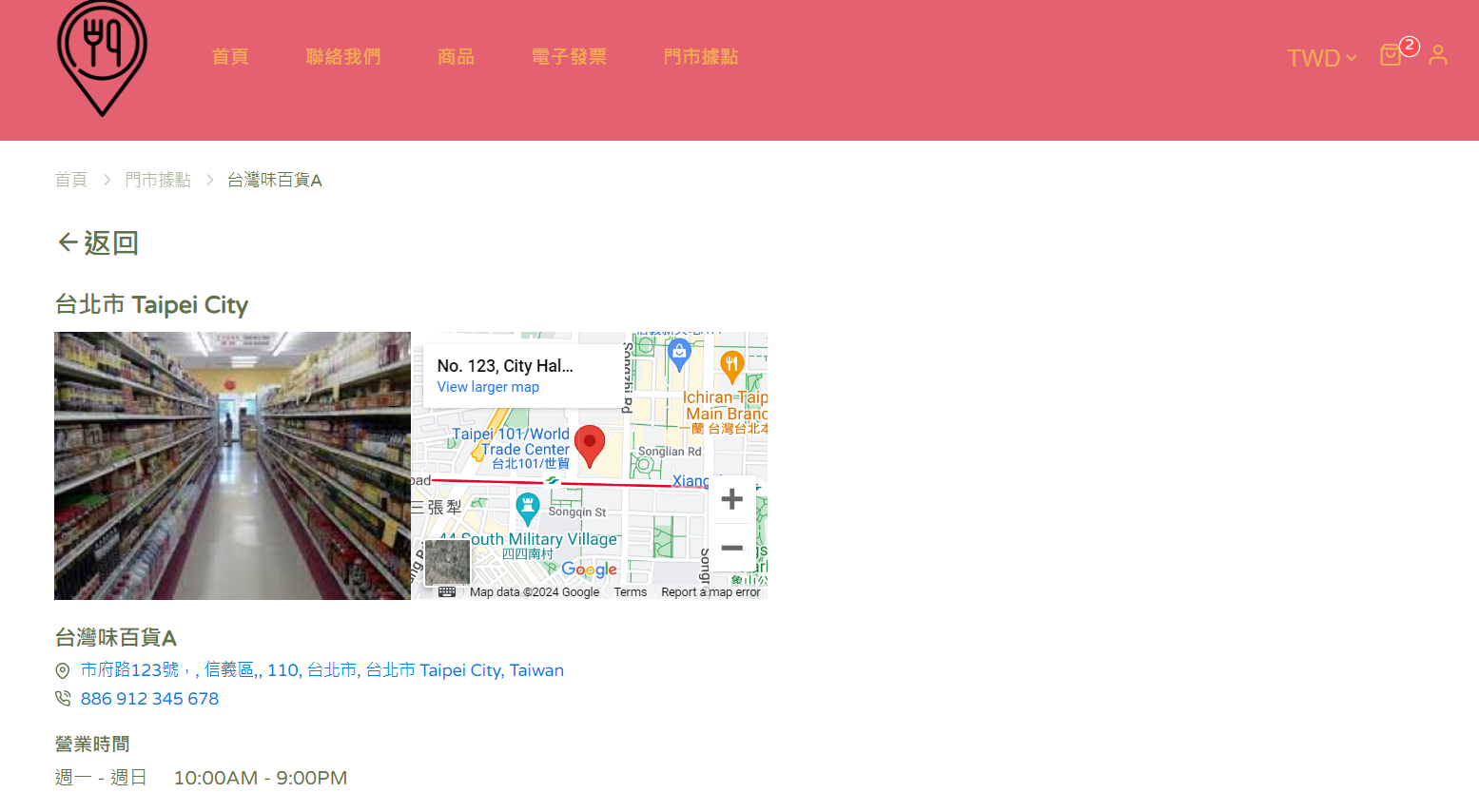
4. 客戶角度
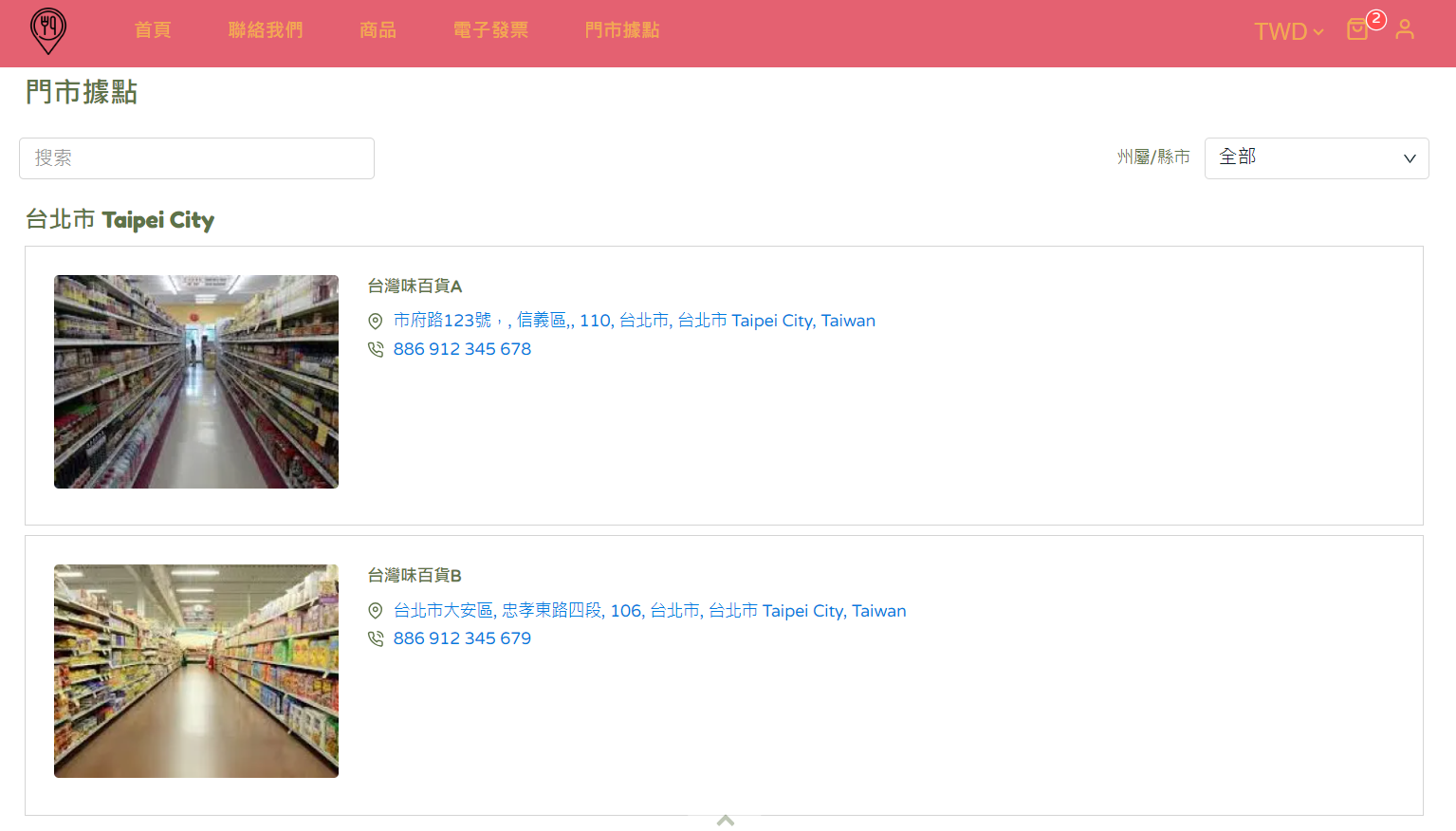
步驟一:當客戶進入門市據點頁面時,所有店鋪將被列出。

步驟二:客戶可以點擊店鋪查看店鋪詳細資料。