1. 簡介
2. 基本信息
3. 設定
4. 添加區塊
5. 額外信息
1. 簡介
沒有 IT 知識或技能來為您的線上業務建立品牌官網?別擔心!使用我們的一體化官網構建器,您可以在短時間內設立一個令人驚艷的品牌官網。您可以選擇適合您官網的風格。這是一個簡單易用的工具,可用於設計您的官網,如主題顏色、標志和橫幅幻燈片。
2. 基本信息
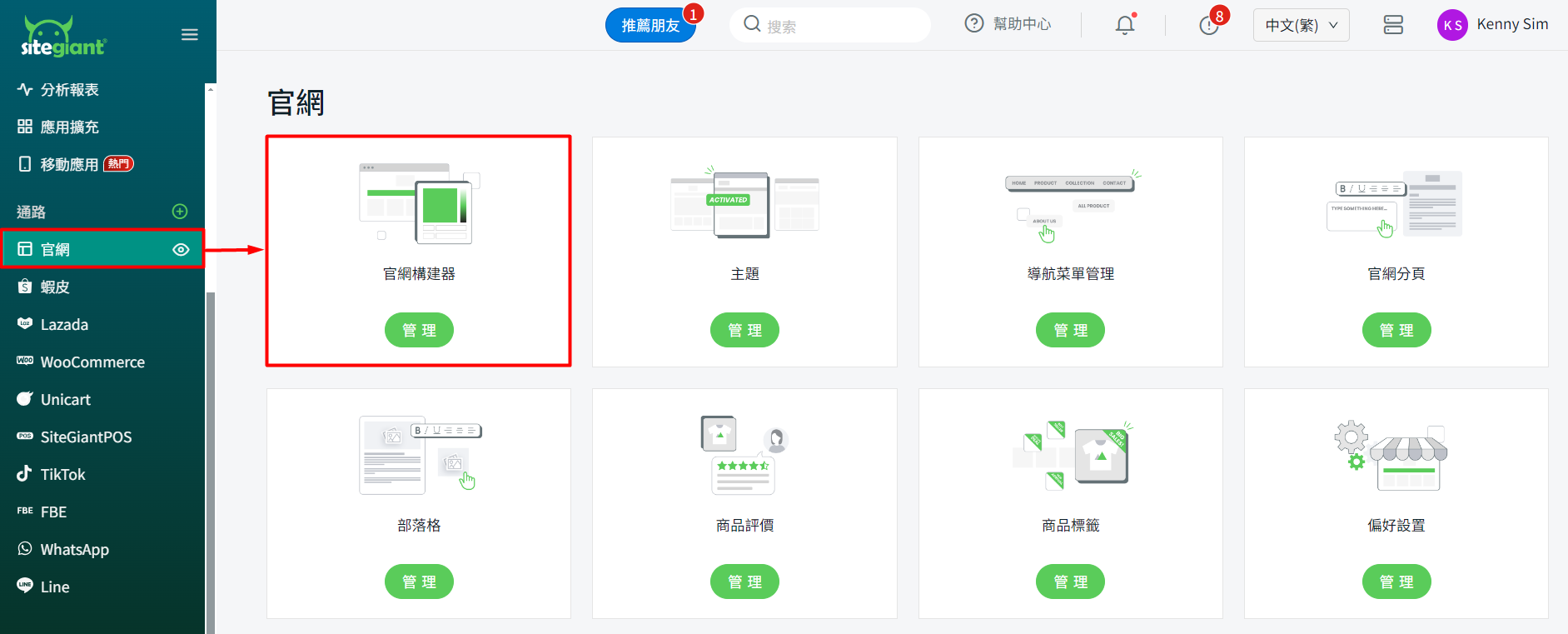
步驟一:前往官網 > 官網構建器。

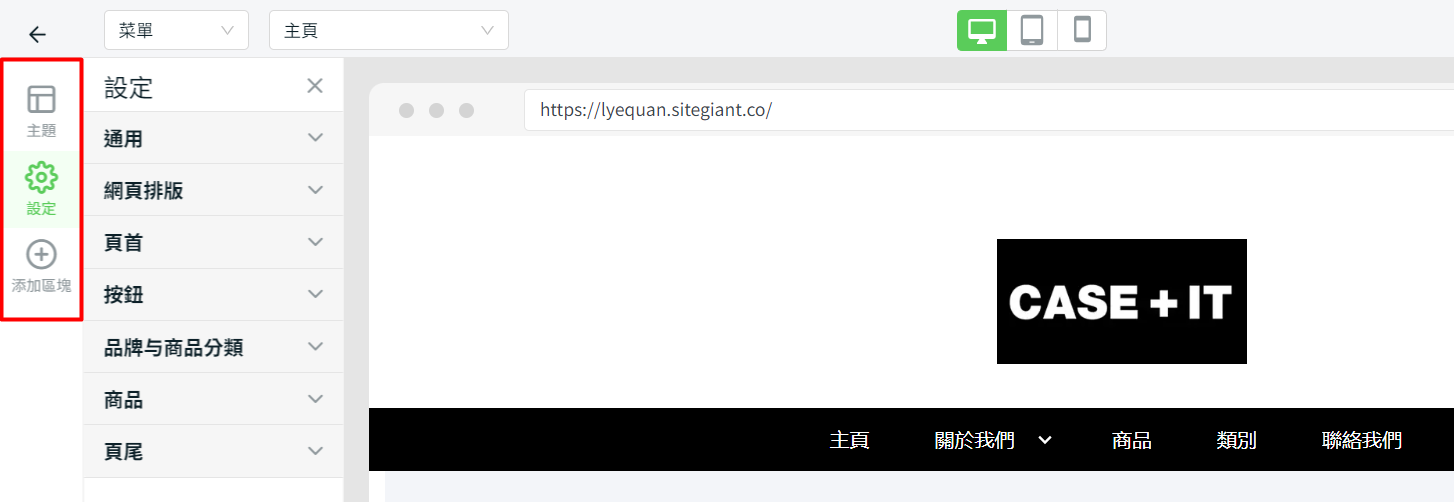
步驟二:在左側菜單中,有主題、設定和添加區塊。

📌注意: 主題:選擇您喜愛的主題作為官網的排版 - 了解更多 設定:它允許您依據您建立的內容客製化官網的設計 添加區塊:它允許您在官網上添加內容
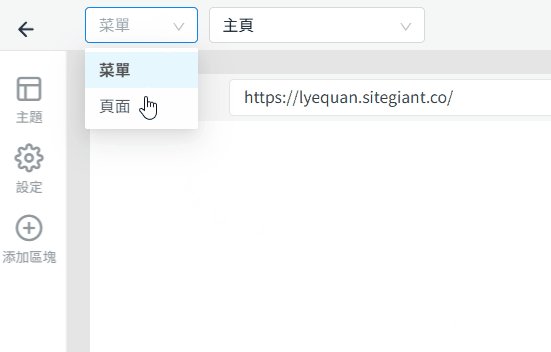
步驟三:您可以選擇您的官網頁面以添加區塊和進行編輯。

步驟四:您可以查看在桌面、平板和手機上的預覽結果。

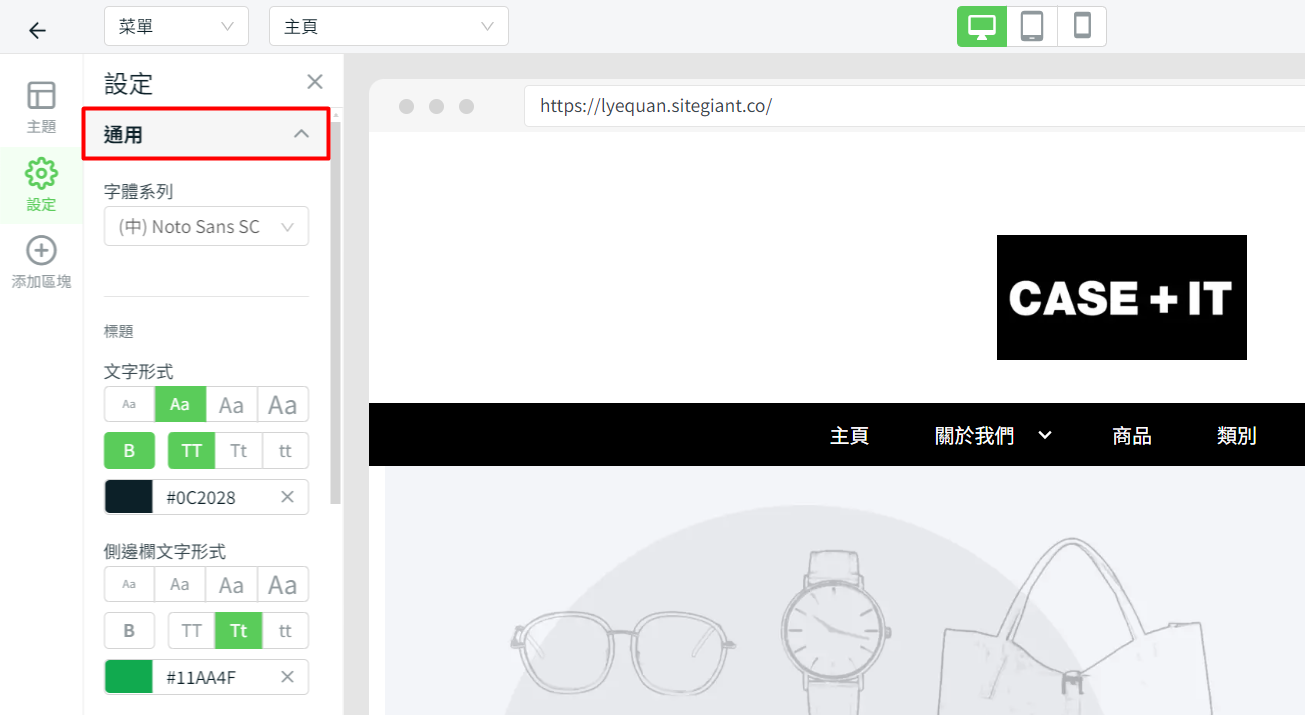
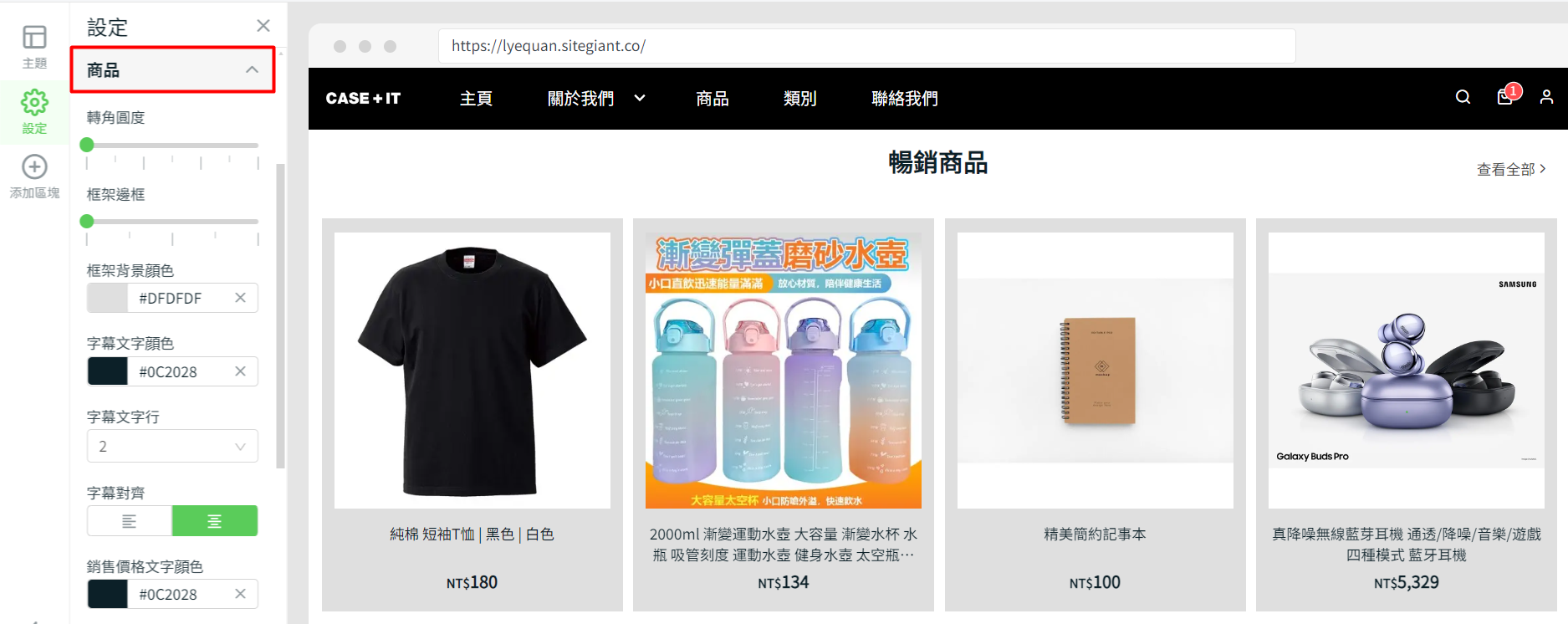
3. 設定
I. 通用 – 字體系列、文字形式和顏色的設定。

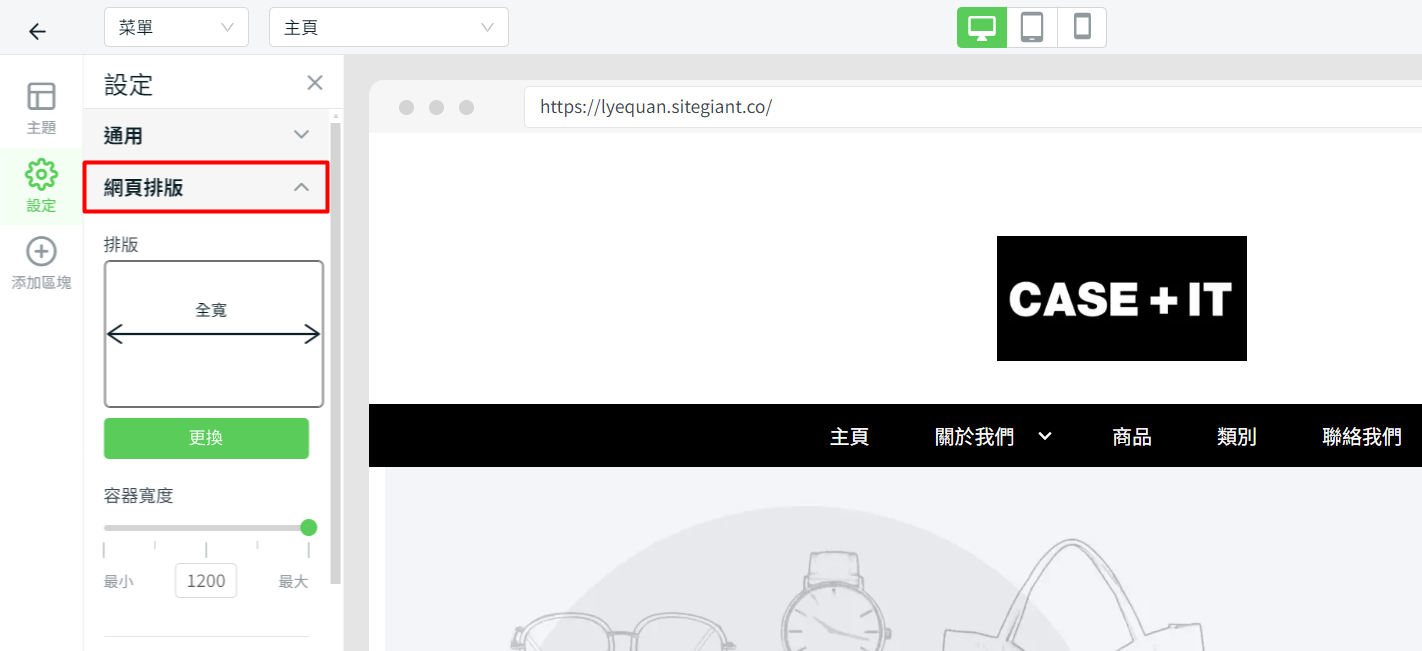
II. 網頁排版 – 網頁排版、寬度和背景的設定。

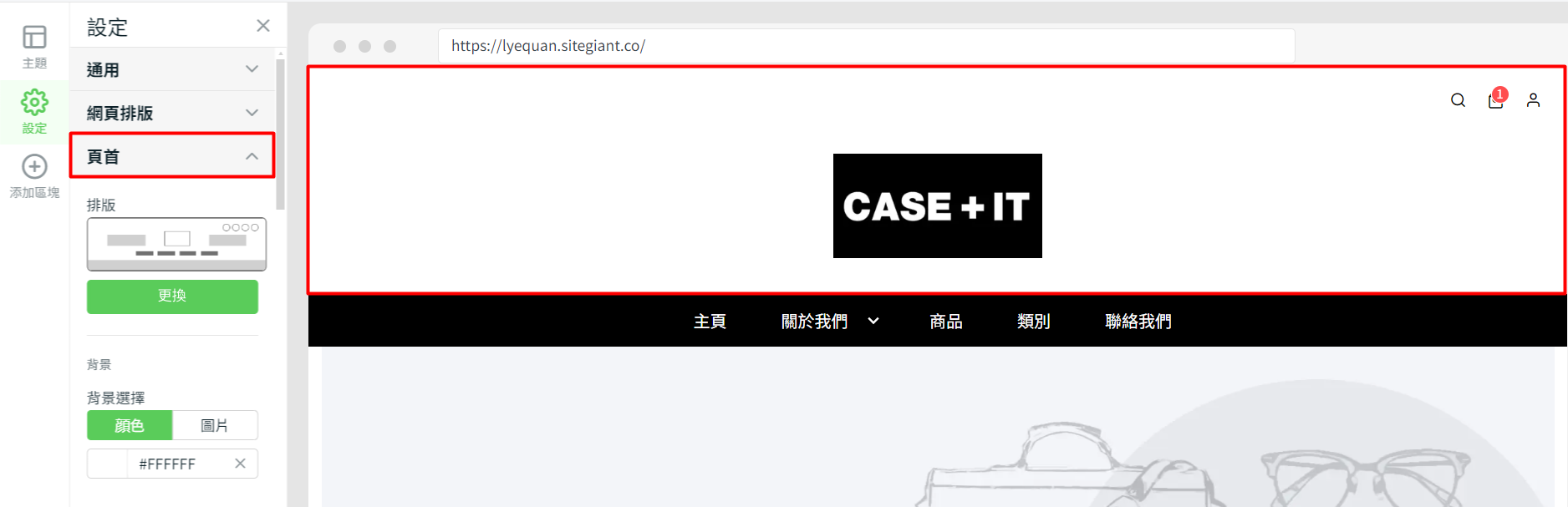
III. 頁首 – 頁首排版、背景、菜單和圖標的設定。

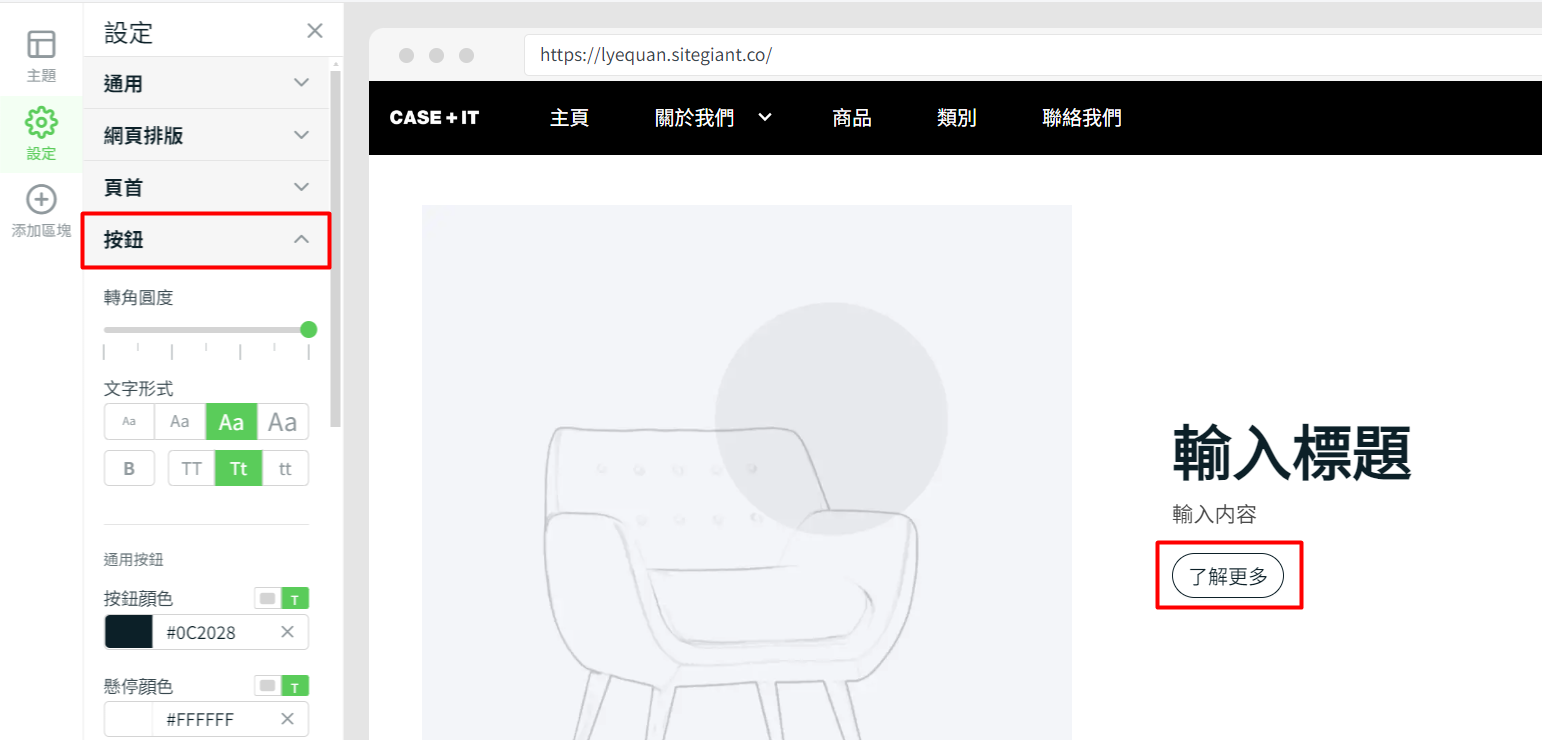
IV. 按鈕 – 按鈕形式和顏色的設定。

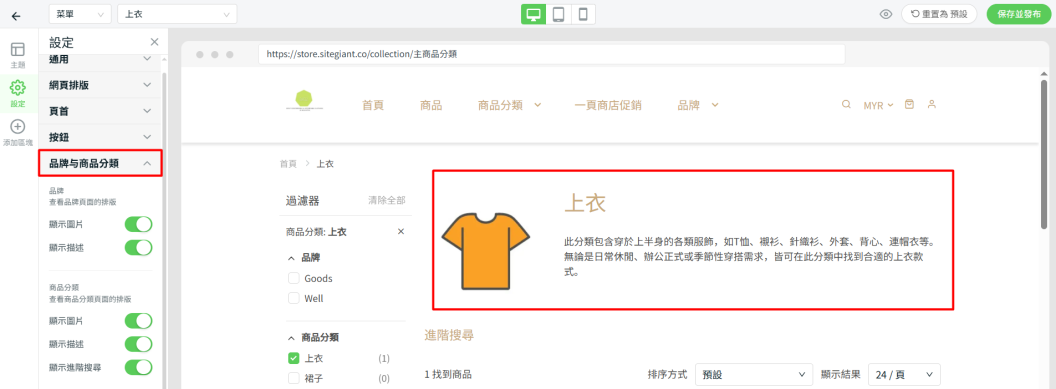
V. 品牌与商品分類 – 品牌與分類的圖片與描述顯示設定。

VI. 商品 – 商品框架和顏色的設定。

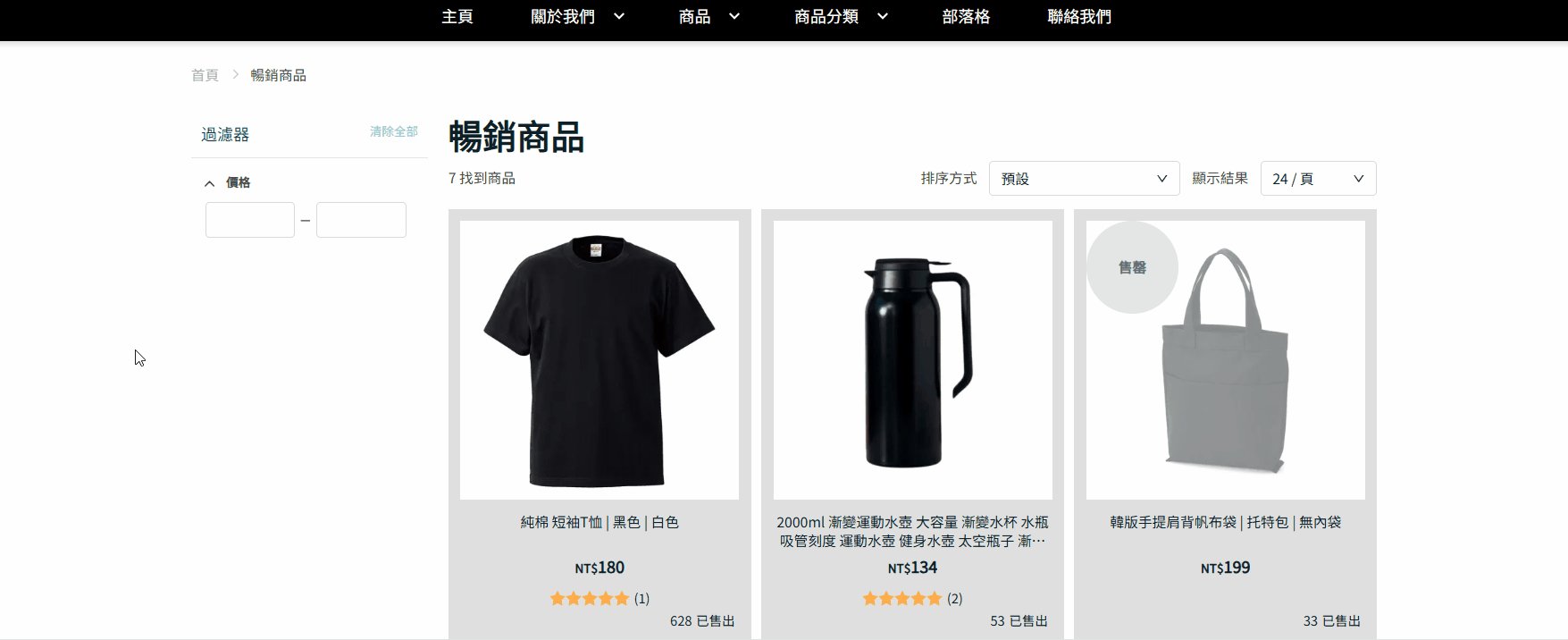
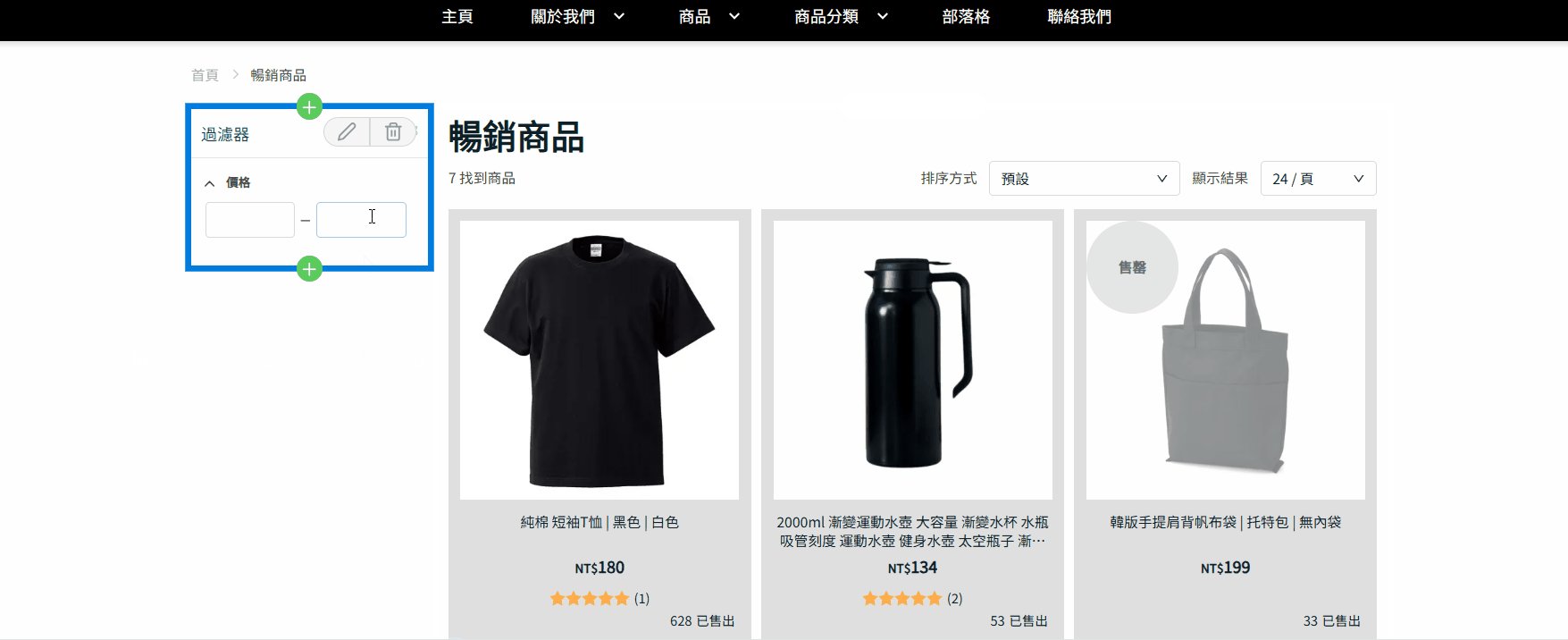
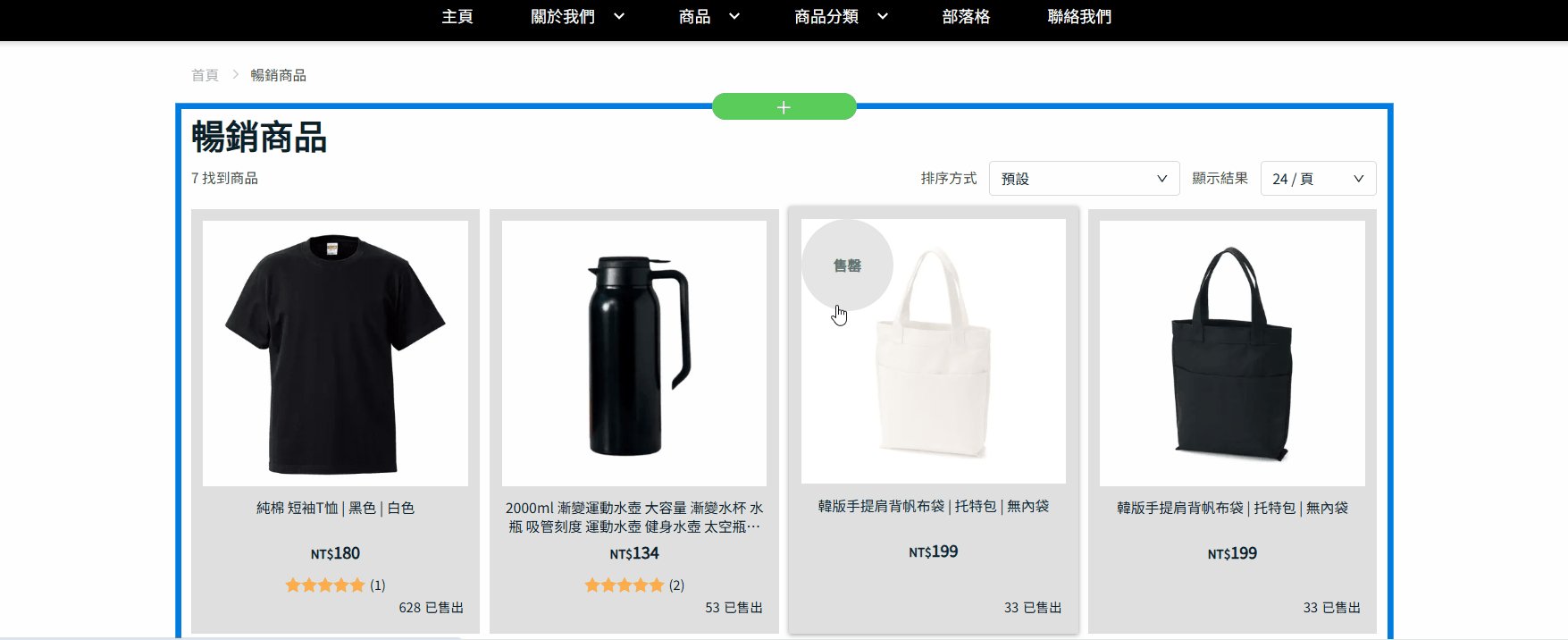
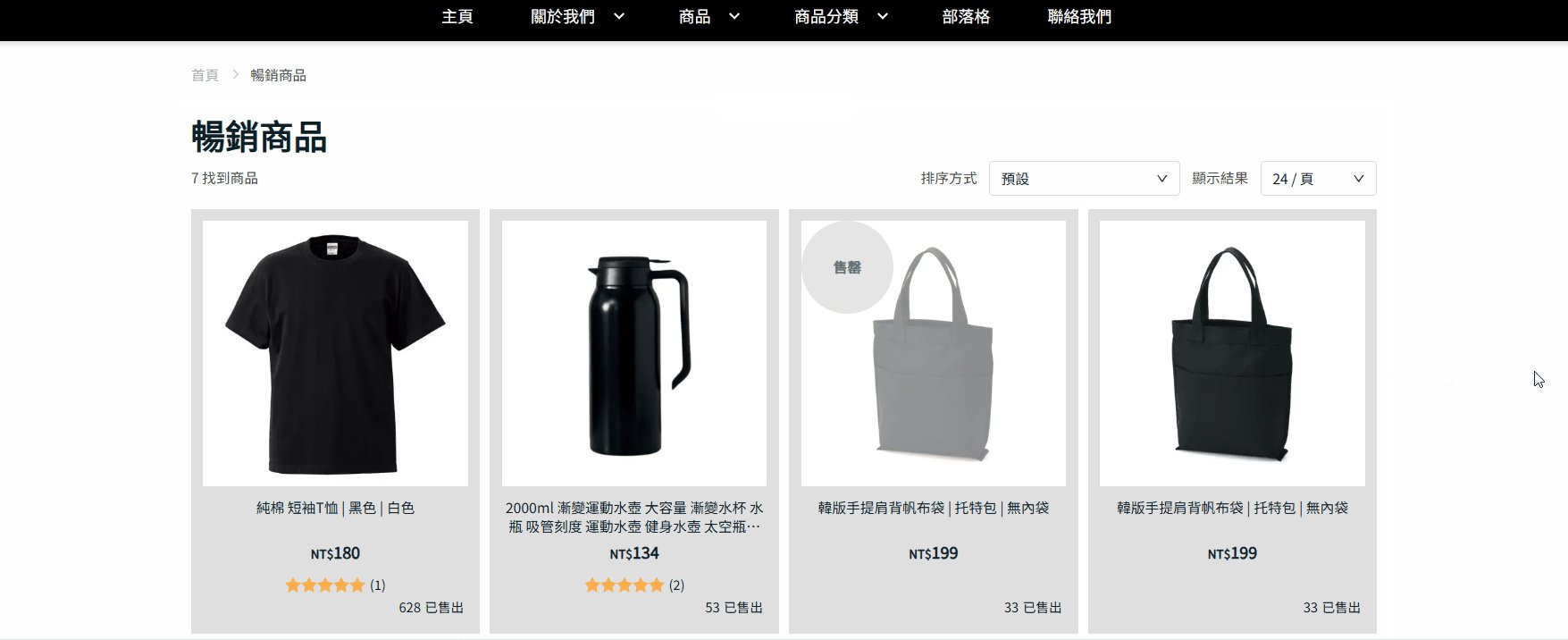
📌注意: 在預設情況下,商品頁每列會顯示 3 個商品卡,但若刪除進階搜尋過濾器,則每列將顯示 4 個商品。
VII. 頁尾 – 頁尾排版、背景、文字形式和元素的設定。

4. 添加區塊
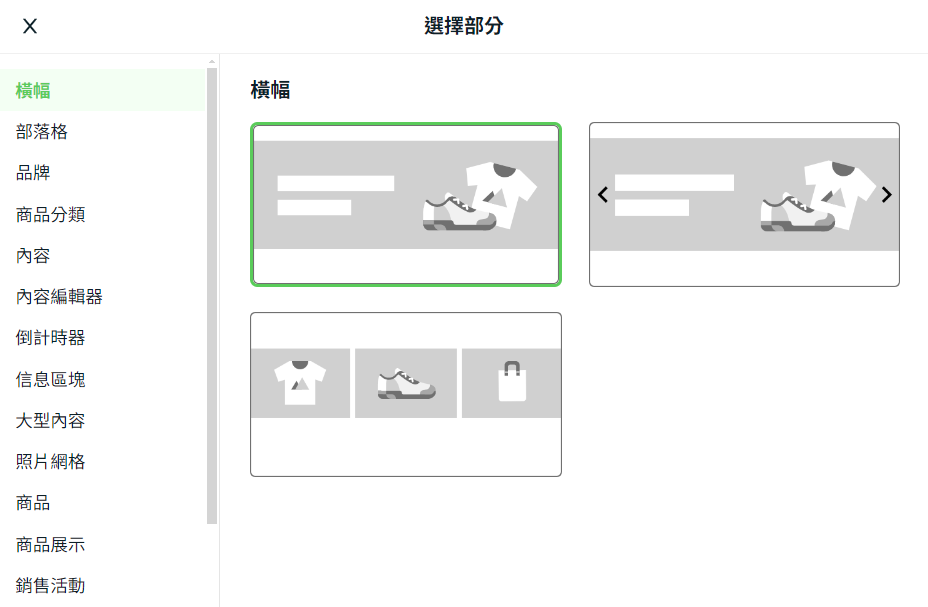
步驟一:點擊左側菜單上的添加區塊,或在區塊的頂部和底部點擊「+」按鈕,以在官網頁面上添加更多內容。

步驟二:選擇您希望添加的內容區塊,然後選擇排版。

步驟三:添加新區塊後,您可以在右側編輯區塊內容和設定。

步驟四:您可以點擊區塊進行排列、編輯或刪除。

步驟五:完成官網設計後,點擊保存並發布以發布變更。如果您對設計不滿意,則可以點擊重置為預設,所有設定將重置為預設主題。

📝額外信息
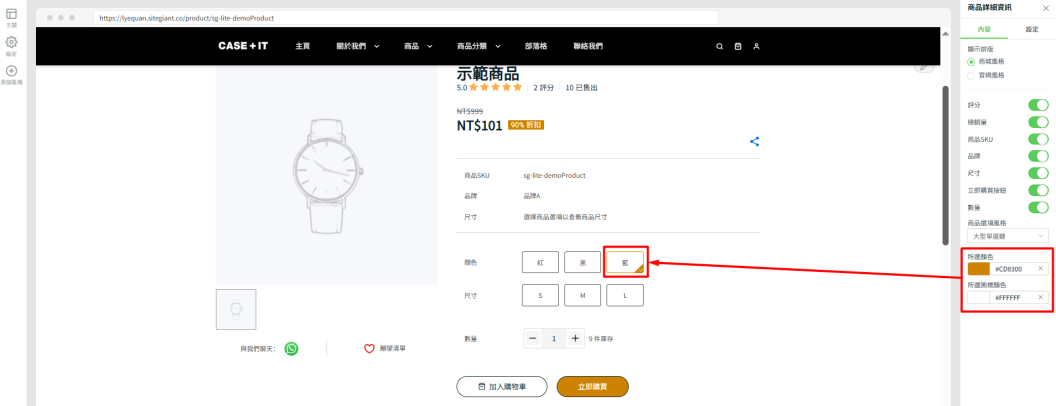
1. 編輯商品詳細資訊頁面
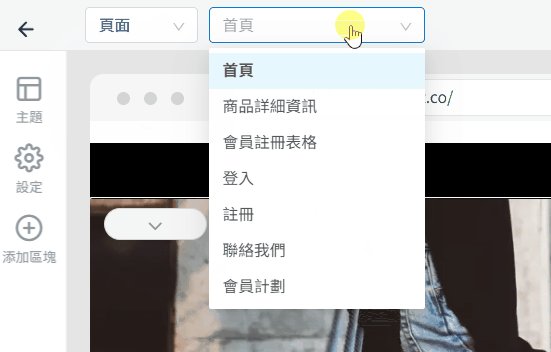
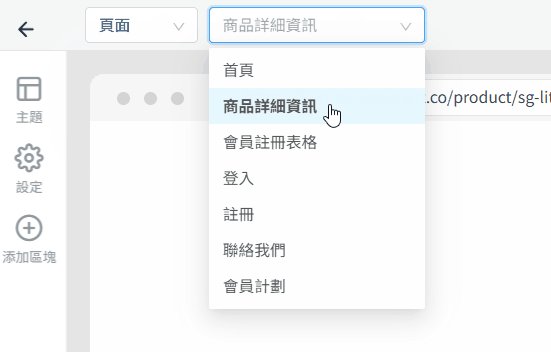
步驟一:選擇頁面 > 商品詳細資訊。

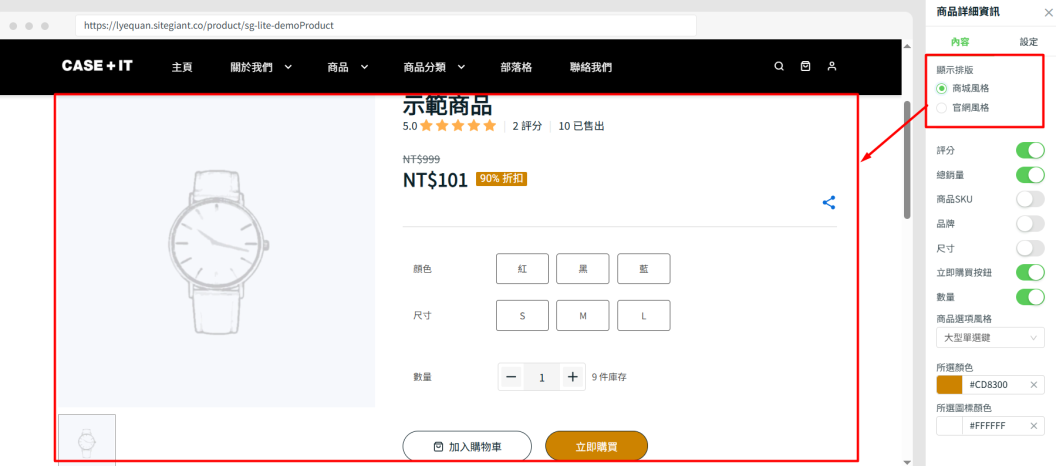
步驟二:您可以選擇商城風格或官網風格作為商品展示版型。

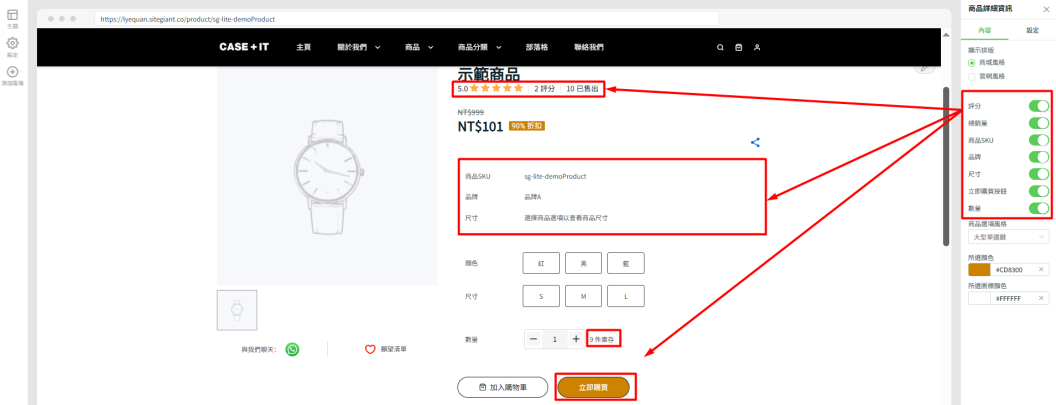
步驟三:關閉按鈕以從商品詳細資訊頁面中移除以下資訊。

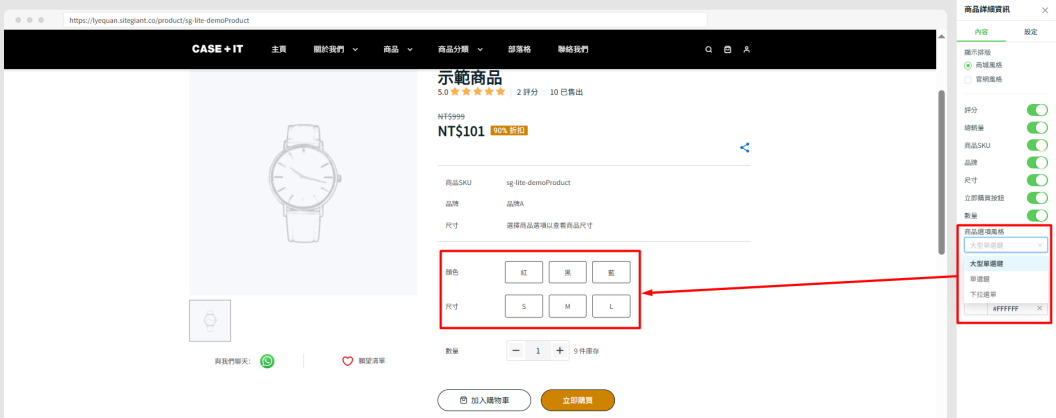
步驟四:提供三種商品選項風格供您選擇。

步驟五:您可以調整所選商品選項中的顏色框及勾圖標的顏色。