1. 簡介

優質的品牌官網導航有助於客戶輕鬆找到他們所需的商品或信息。要建立良好的線上購物體驗,菜單必須組織得井井有條。
2. 管理導航菜單
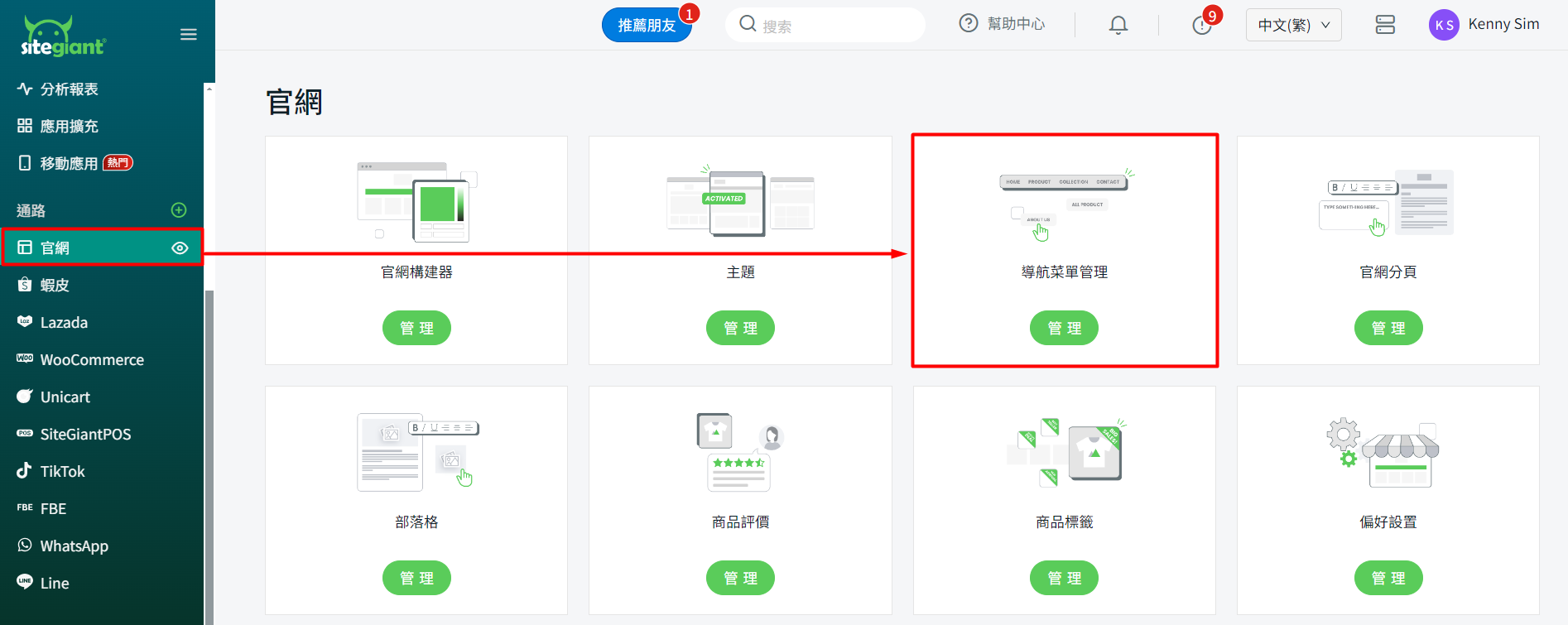
步驟一:前往官網 > 導航菜單管理。

步驟二:您可以點擊+ 添加新的菜單組以創建菜單,或點擊預設頁首和頁尾的編輯圖標進行編輯。

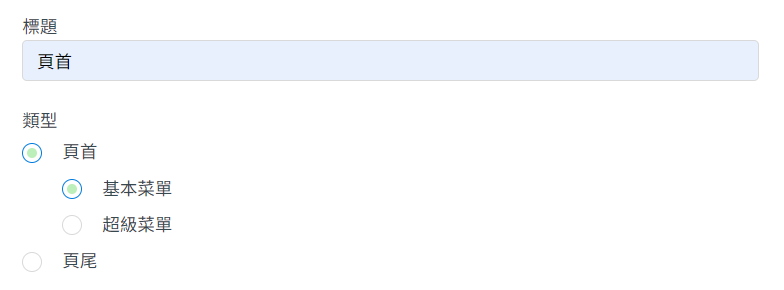
步驟三:為菜單設置標題,並選擇菜單類型。

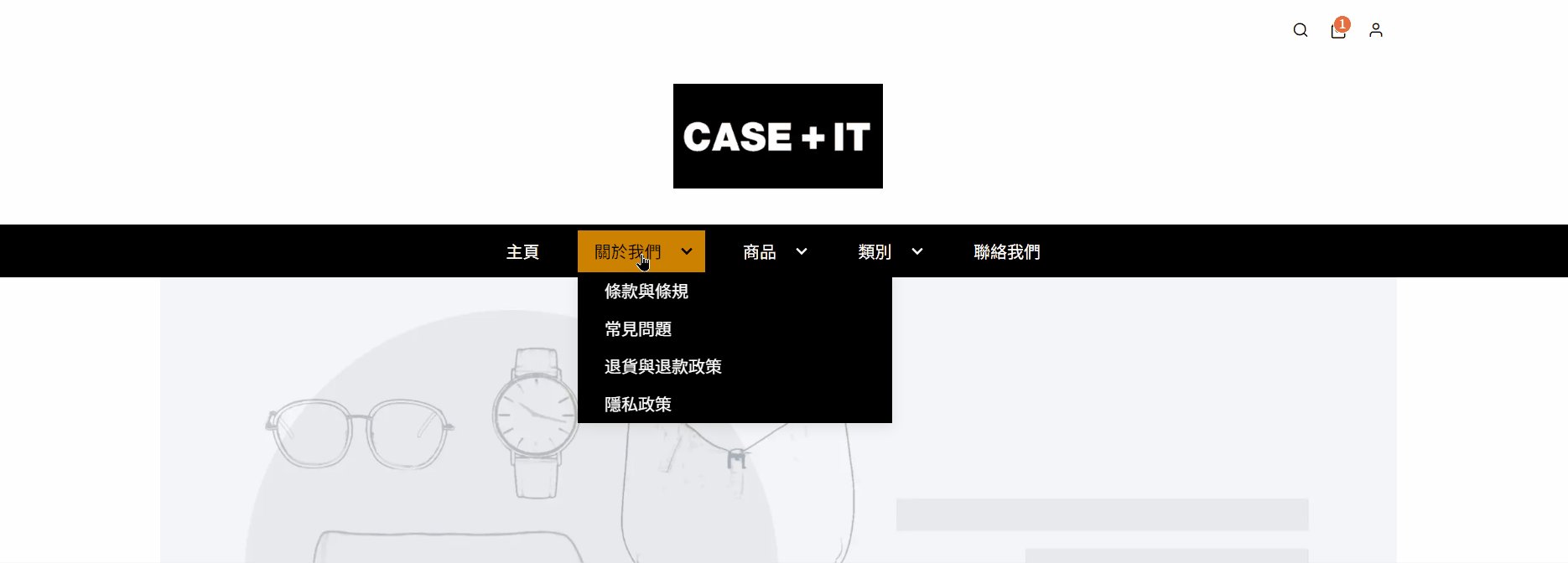
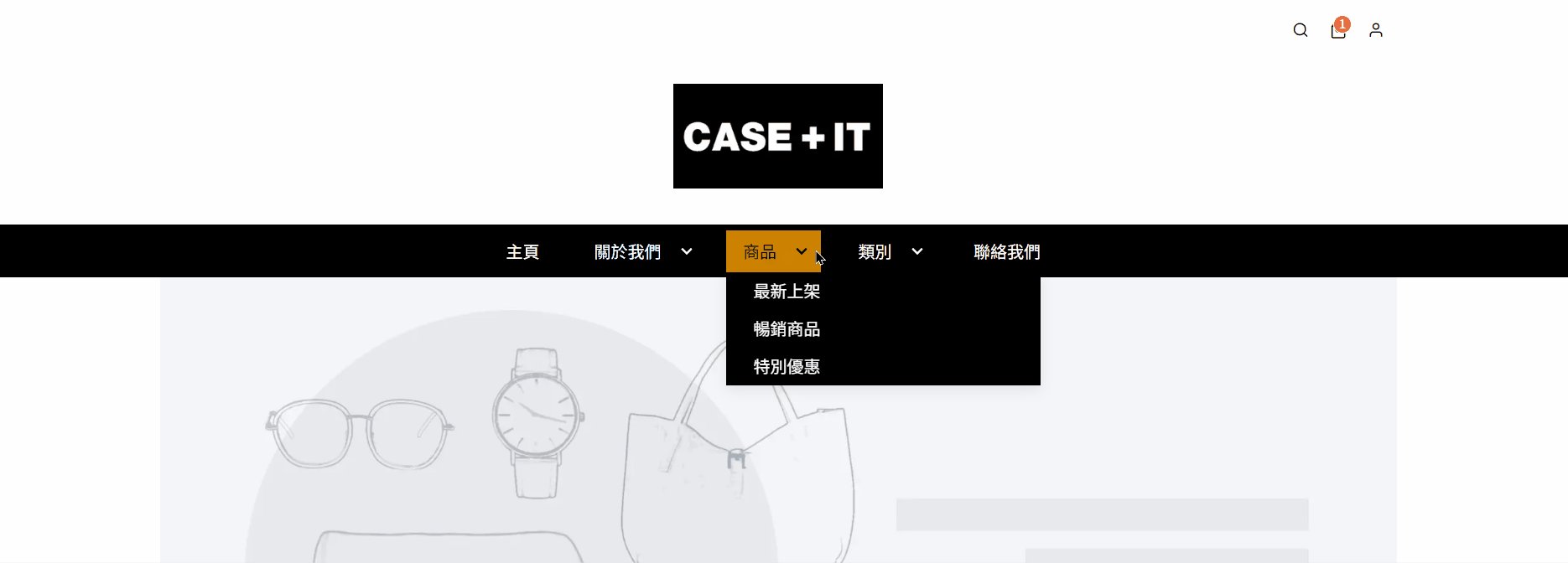
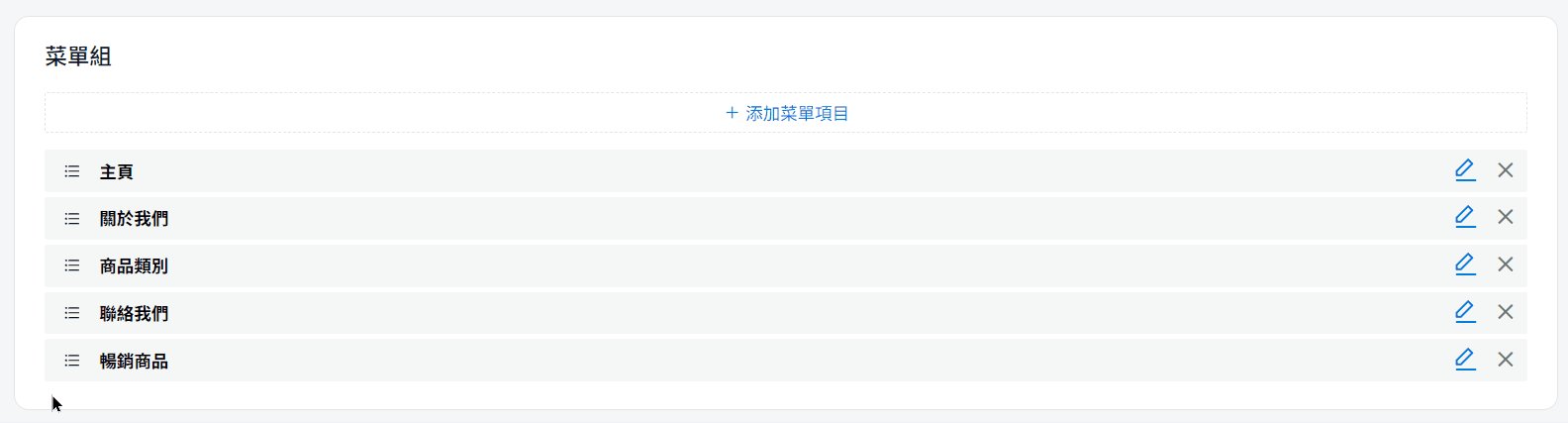
步驟四:點擊+ 添加菜單項目以創建新菜單,或點擊編輯圖標以編輯現有菜單。

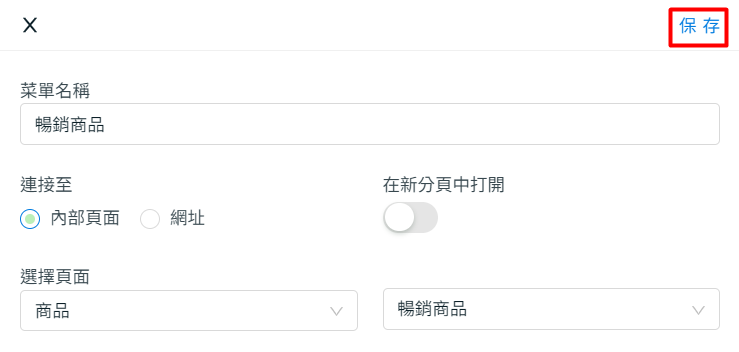
步驟五:填寫菜單名稱 > 選擇與內部頁面或網址 > 選擇頁面 > 如果您希望網頁在新分頁中打開,啟用在新分頁中打開 > 保存。

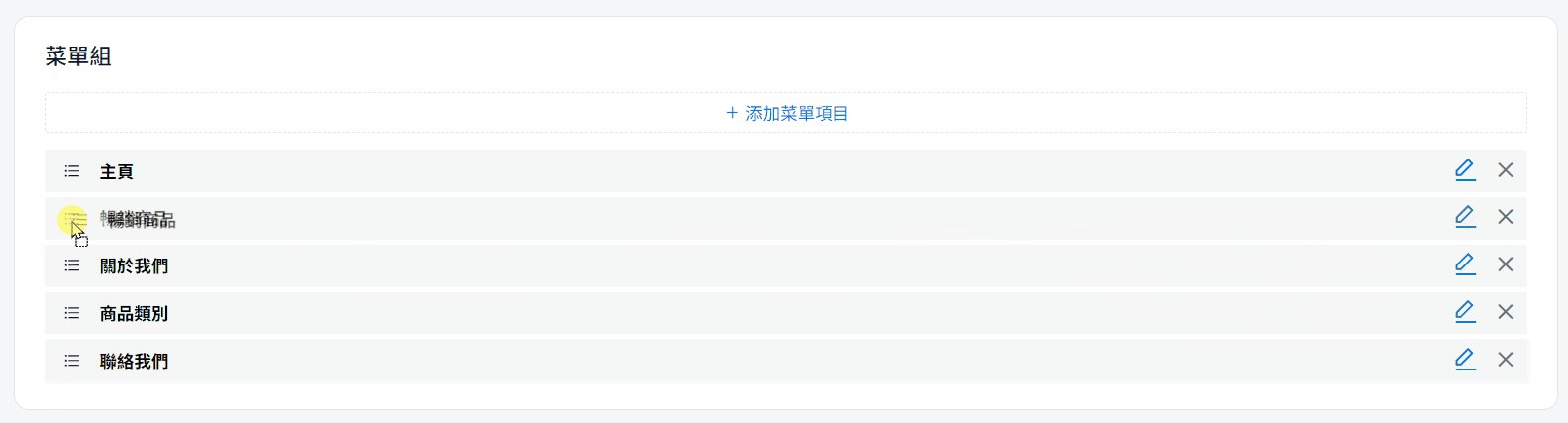
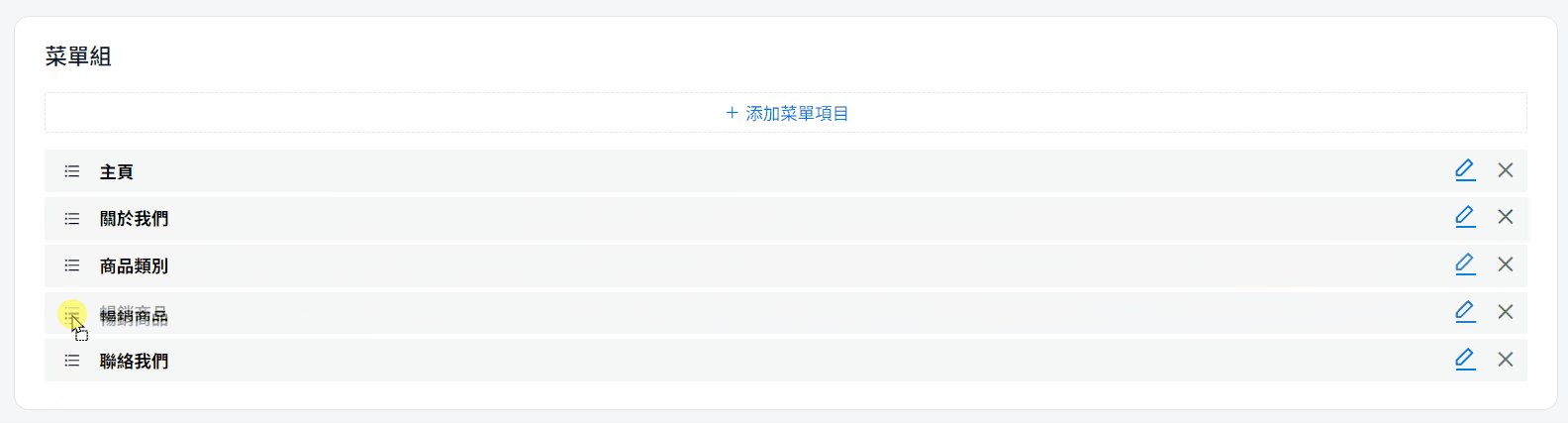
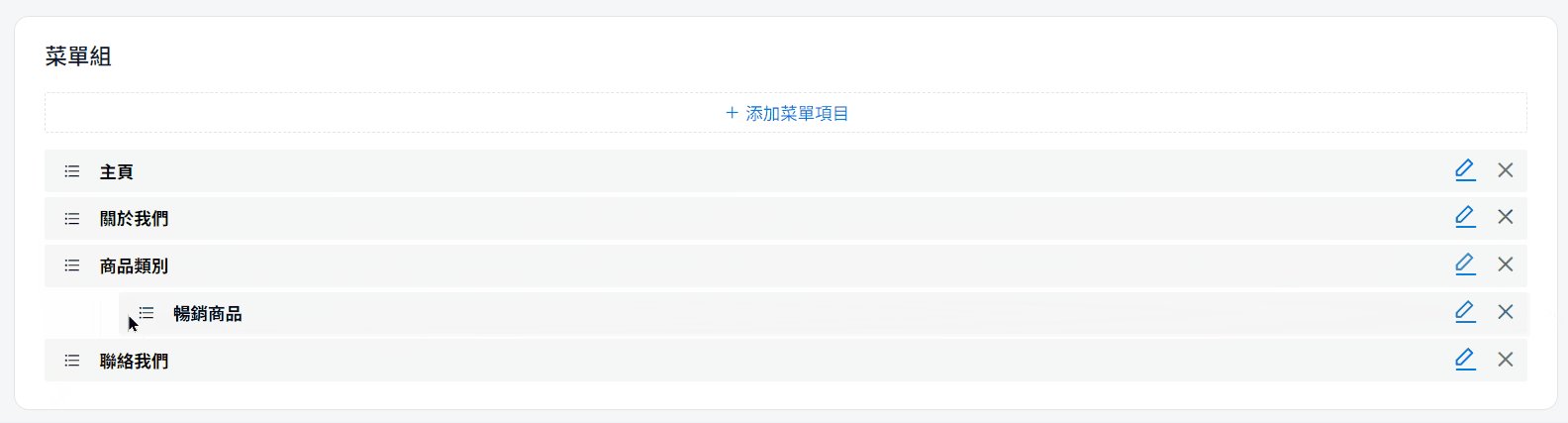
步驟六:拖動以排列菜單的次序,或將其作為子菜單放到主菜單的底部。

步驟七:保存以完成。
