1. 簡介
2. 創建下載橫幅
3. 查看手機 App 下載橫幅(客戶角度)
1. 簡介

手機 APP 下載欄會在官網頂端展示,宣傳自家的手機 App 並鼓勵用戶安裝該手機 App。它可助於說服潛在客戶直接從 App 購買。
此功能僅在 SiteGiant OMO Essential 方案及以上中提供。
2. 創建下載橫幅
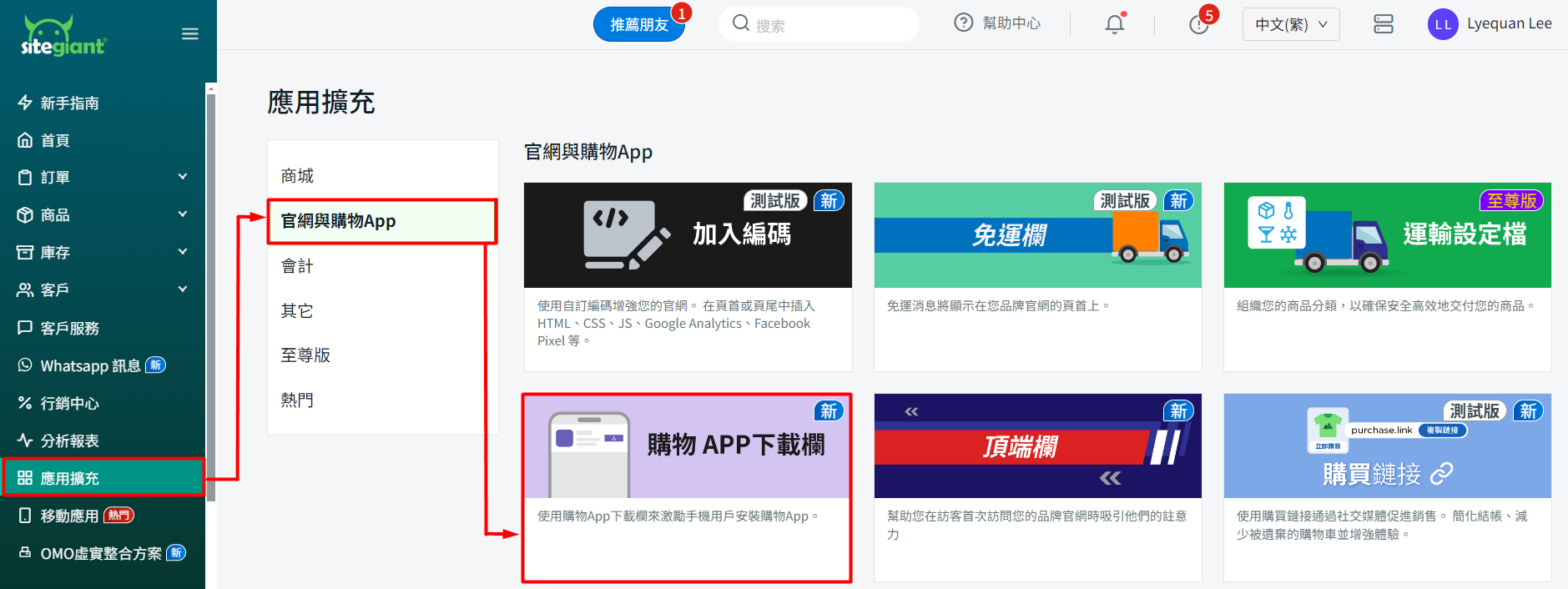
步驟一:前往應用擴充 > 點擊官網與購物 App > 點擊手機 APP 下載欄。

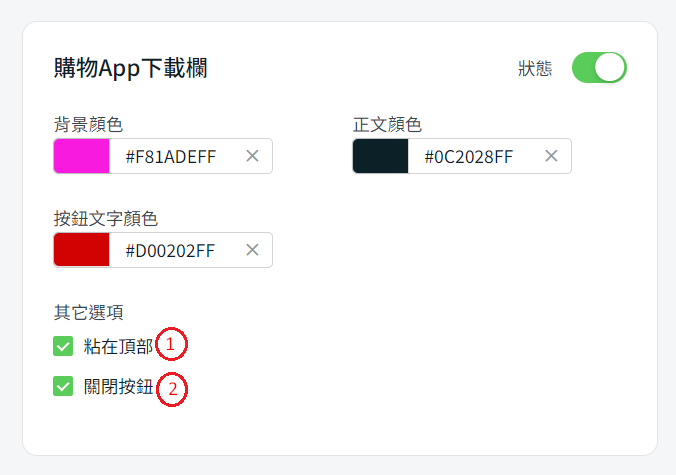
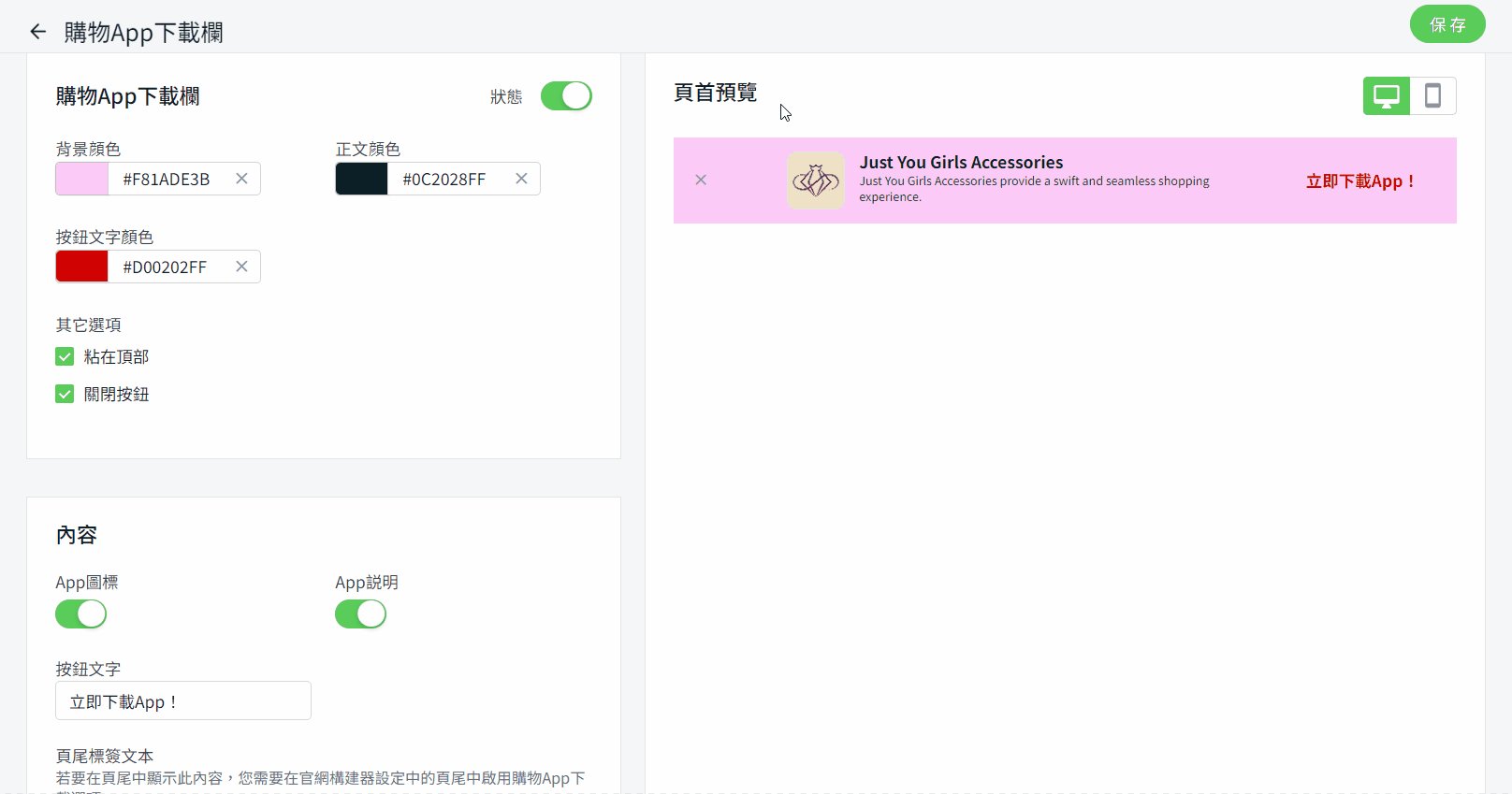
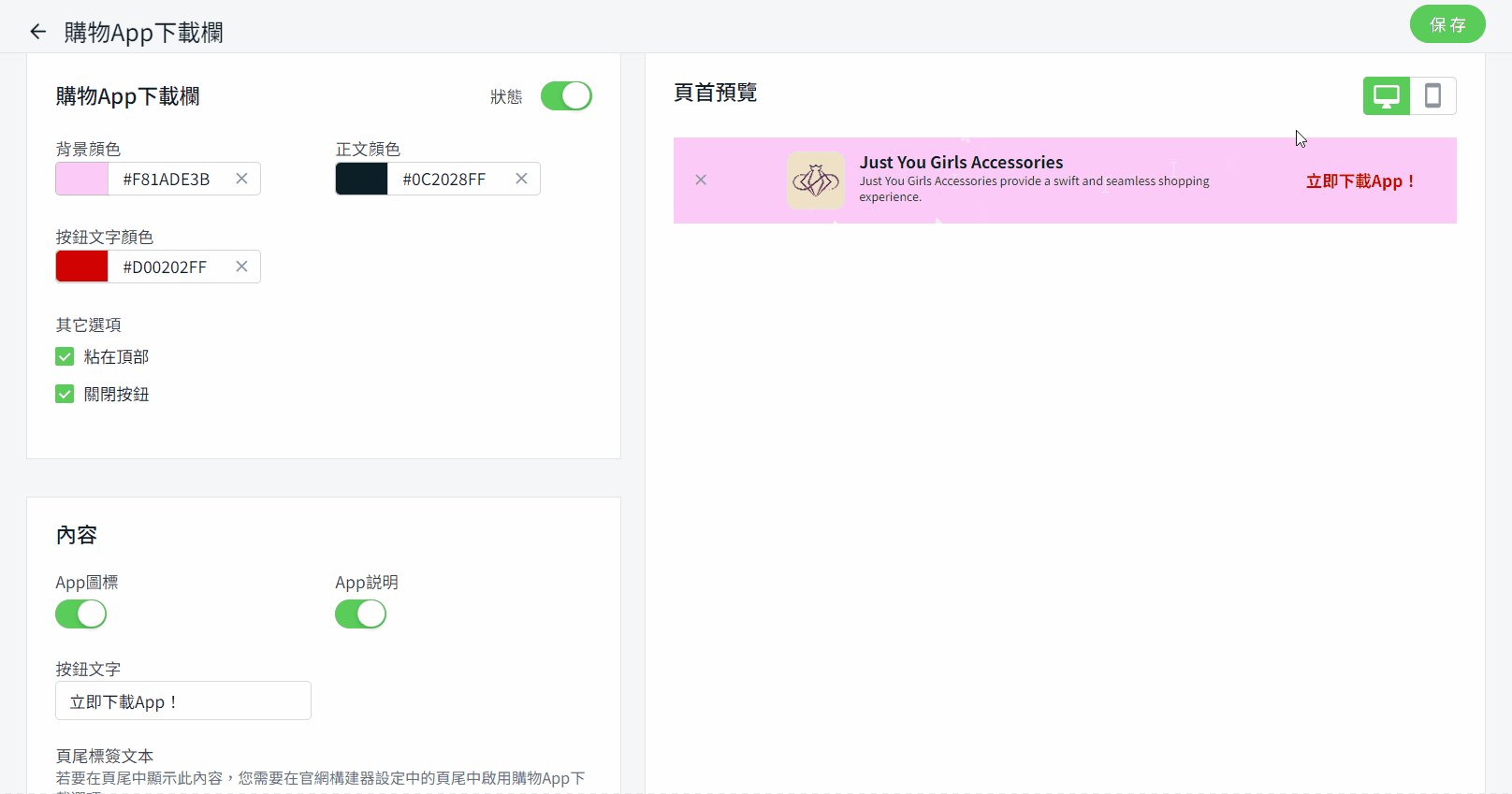
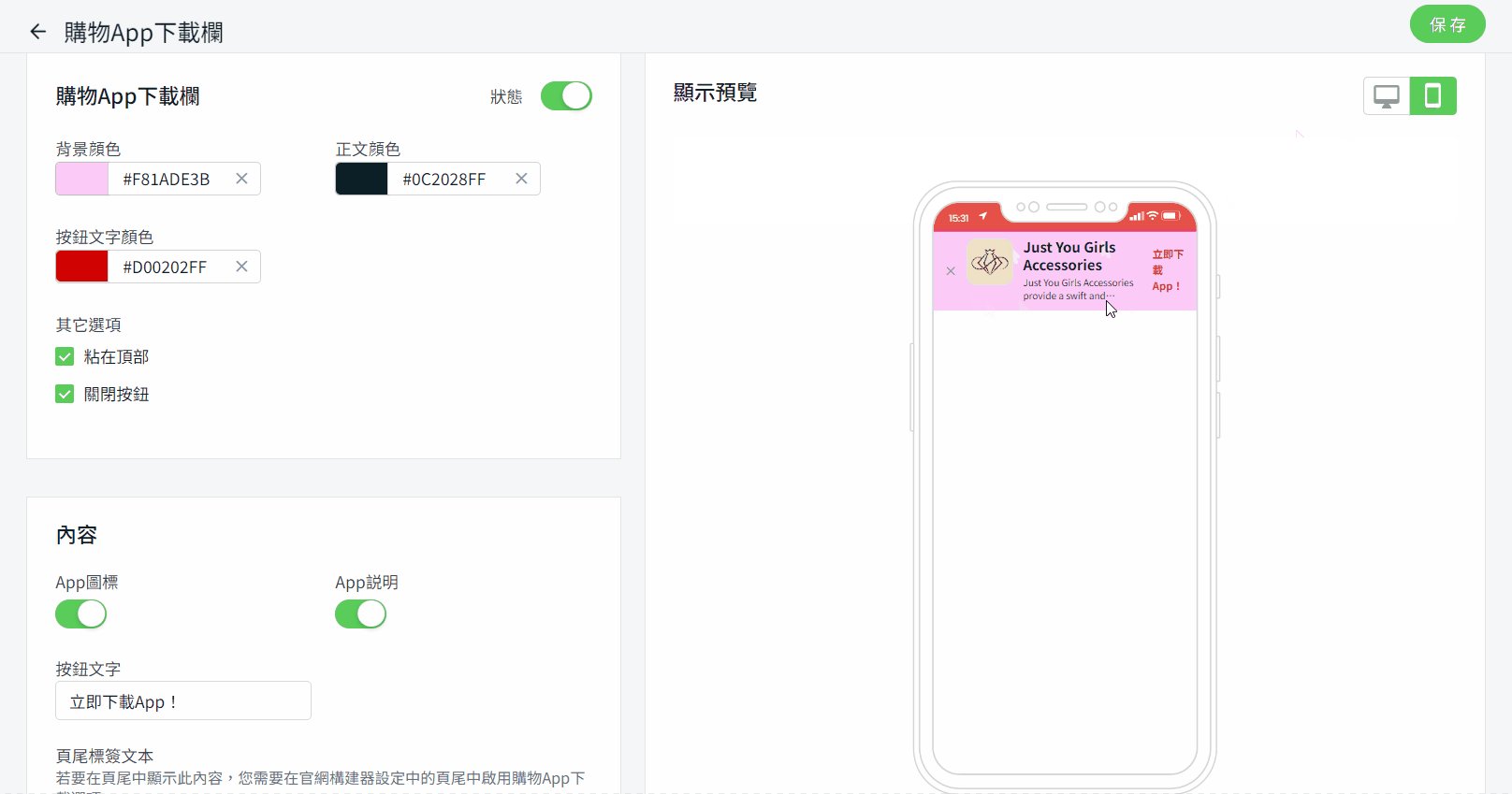
步驟二:啟用手機 App 下載欄狀態 > 設置背景顏色、正文顏色和按鈕文字顏色。

步驟三:設置其它選項,如粘在頂部和關閉按鈕。

1. 粘在頂部:粘在頂部是將橫幅固定在頁面頂部。當客戶滑動頁面時,下載橫幅將保持在瀏覽器窗口的頂部。 2. 關閉按鈕:(x)按鈕將在您的橫幅上顯示。如果客戶不想看到橫幅,他們可以點擊以關閉它。
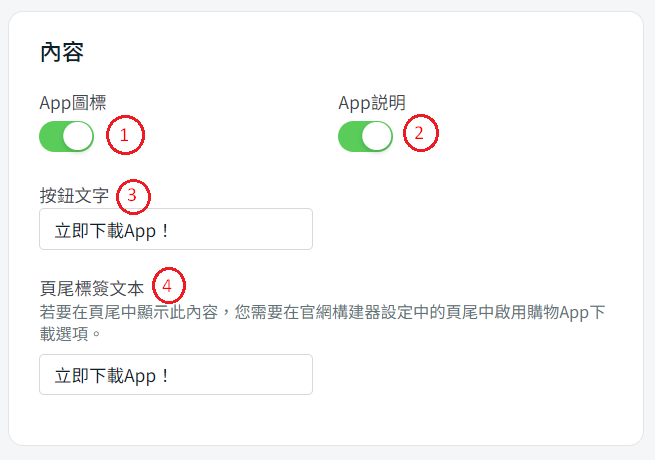
步驟四:啟用App 圖標和App 説明以在下載橫幅中顯示 > 輸入按鈕文字(必填)和頁尾標簽文本。

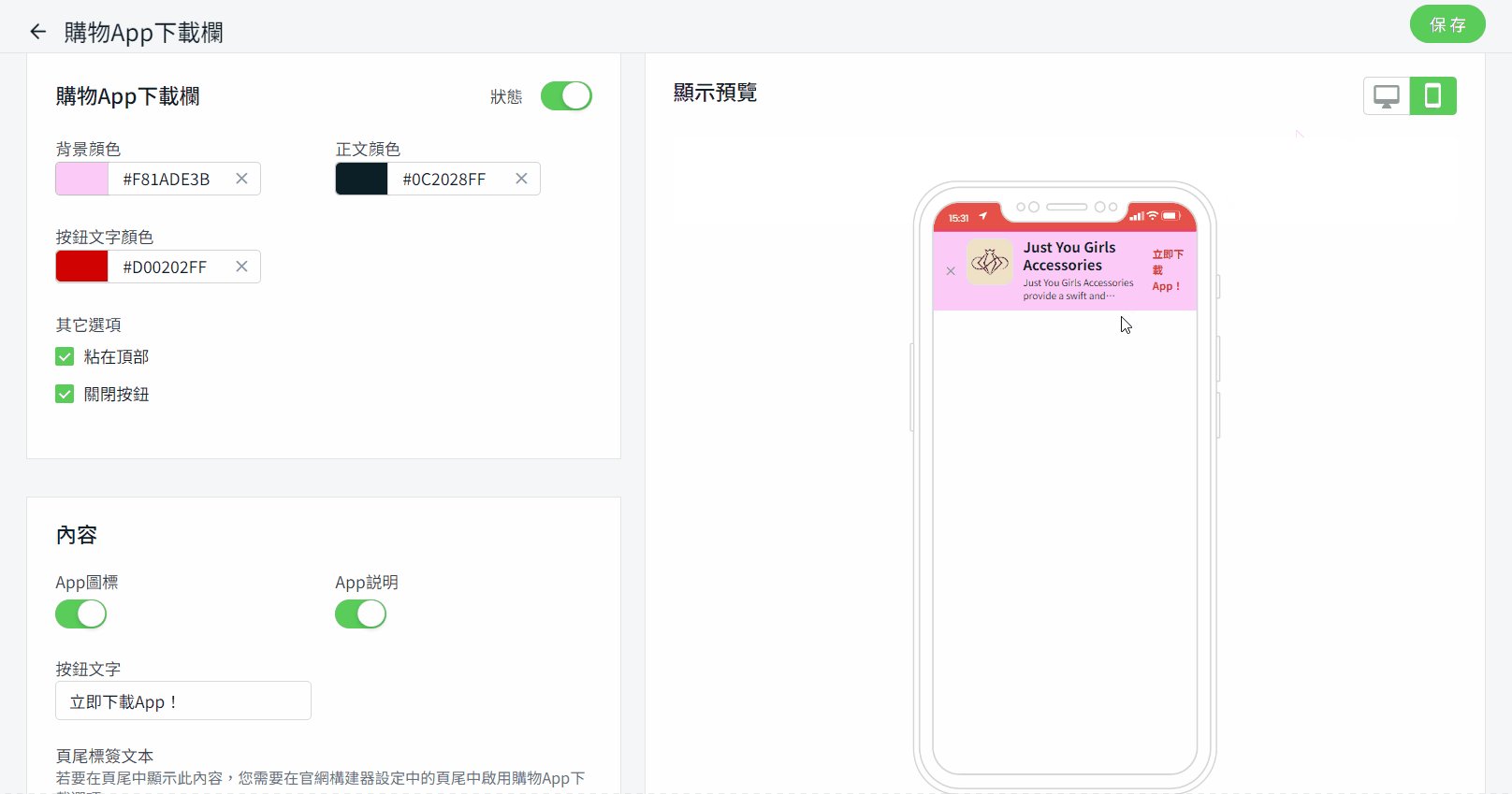
步驟五:完成所有設置後,您可以在頁首預覽和顯示預覽下查看橫幅 > 並點擊保存。

3. 查看手機 App 下載橫幅(客戶角度)
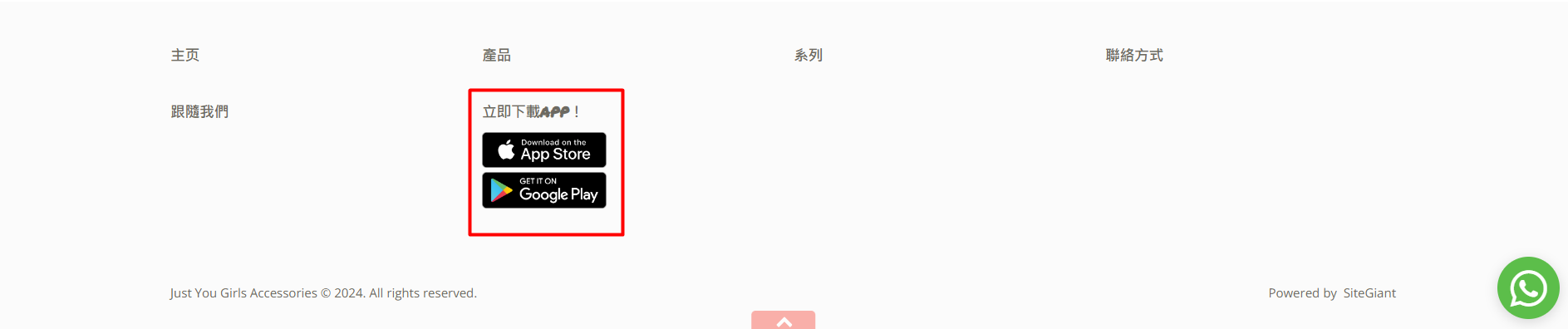
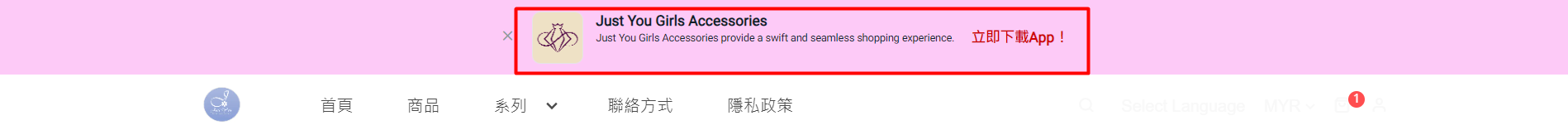
步驟一:手機 App 下載欄將在官網的頁首和頁尾中顯示。
(i) 頁首

(ii) 頁尾