1. 簡介
2. 添加部落格文章
3. 管理文章分類
4. 將文章發布到官網
1. 簡介

在您的品牌官網提供豐富且相關的信息內容是證明官網的持續更新、信息富有且實用的絕佳方式。部落格可以回答客戶最常見和最不同尋常的問題。客戶喜歡快速且簡單的閱讀,這能讓他們更多地了解他們感興趣的事物。這是一種有趣,同時提供娛樂的學習方式。
2. 添加部落格文章
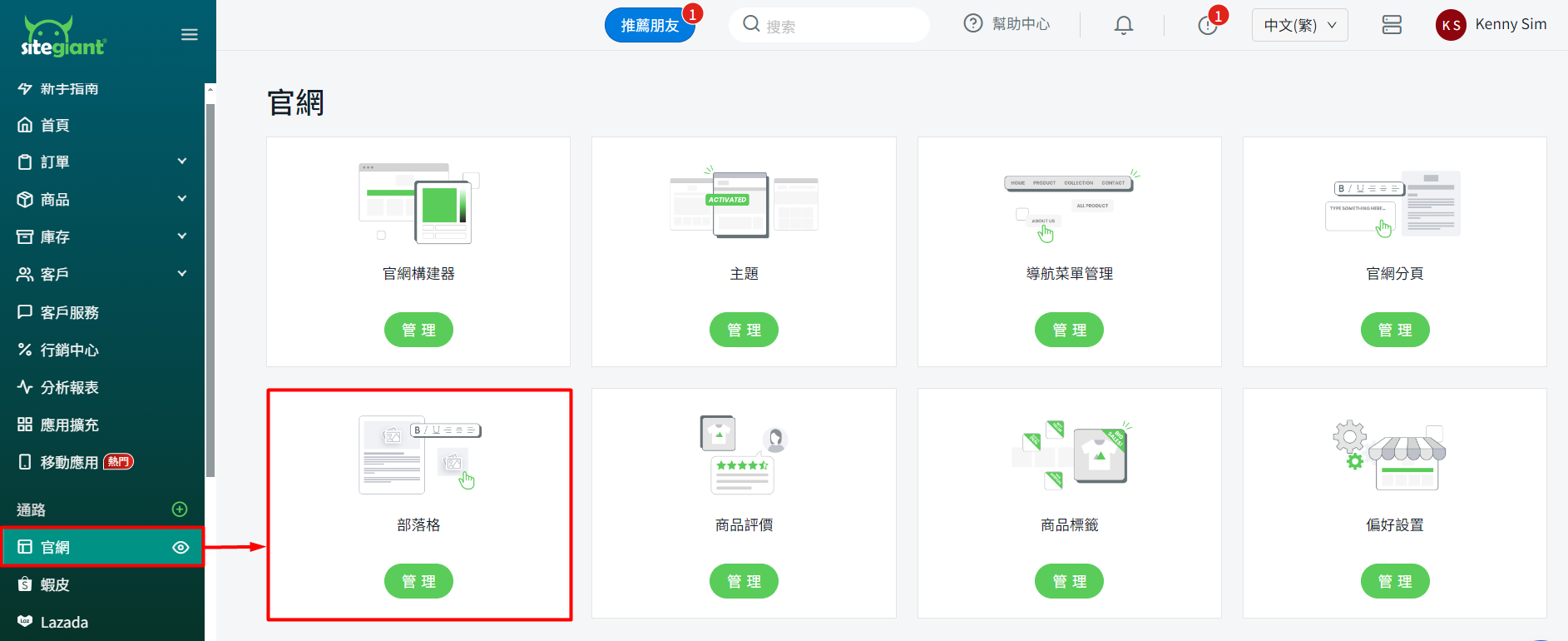
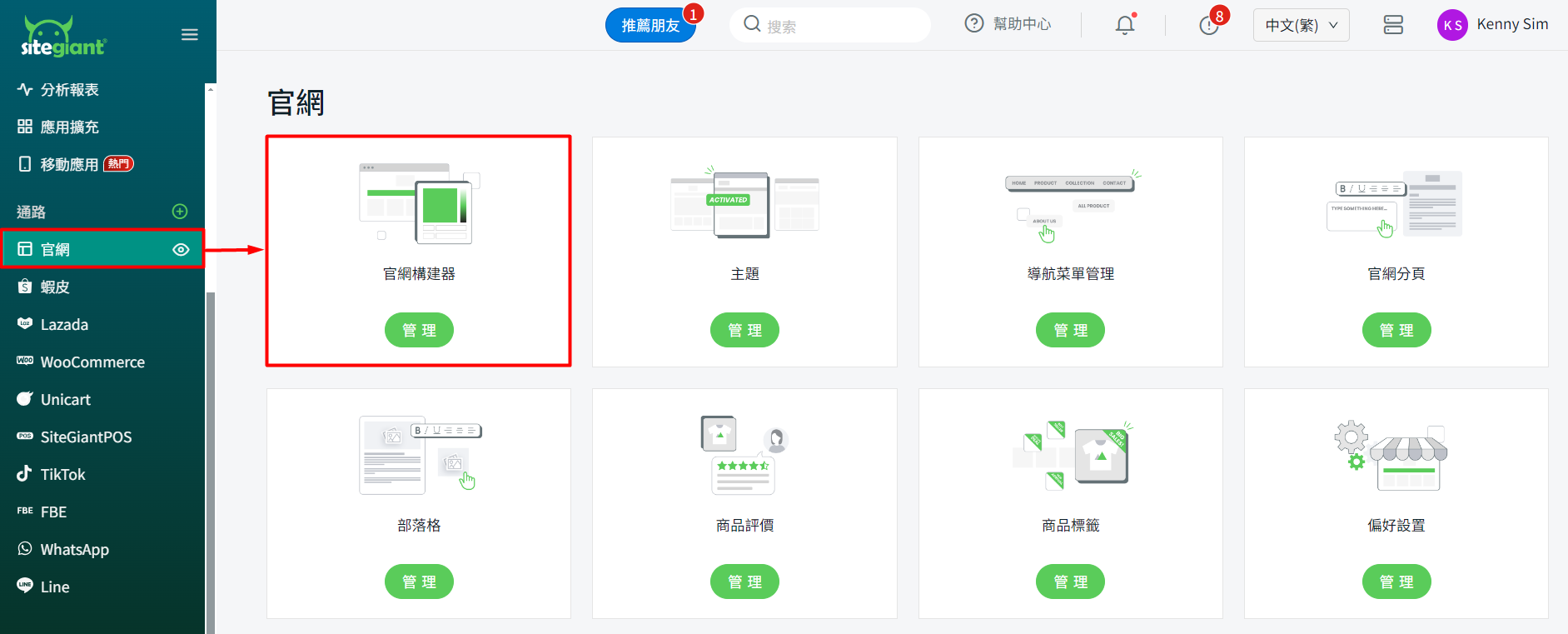
步驟一:前往官網 > 部落格。

步驟二:點擊+ 添加新文章。

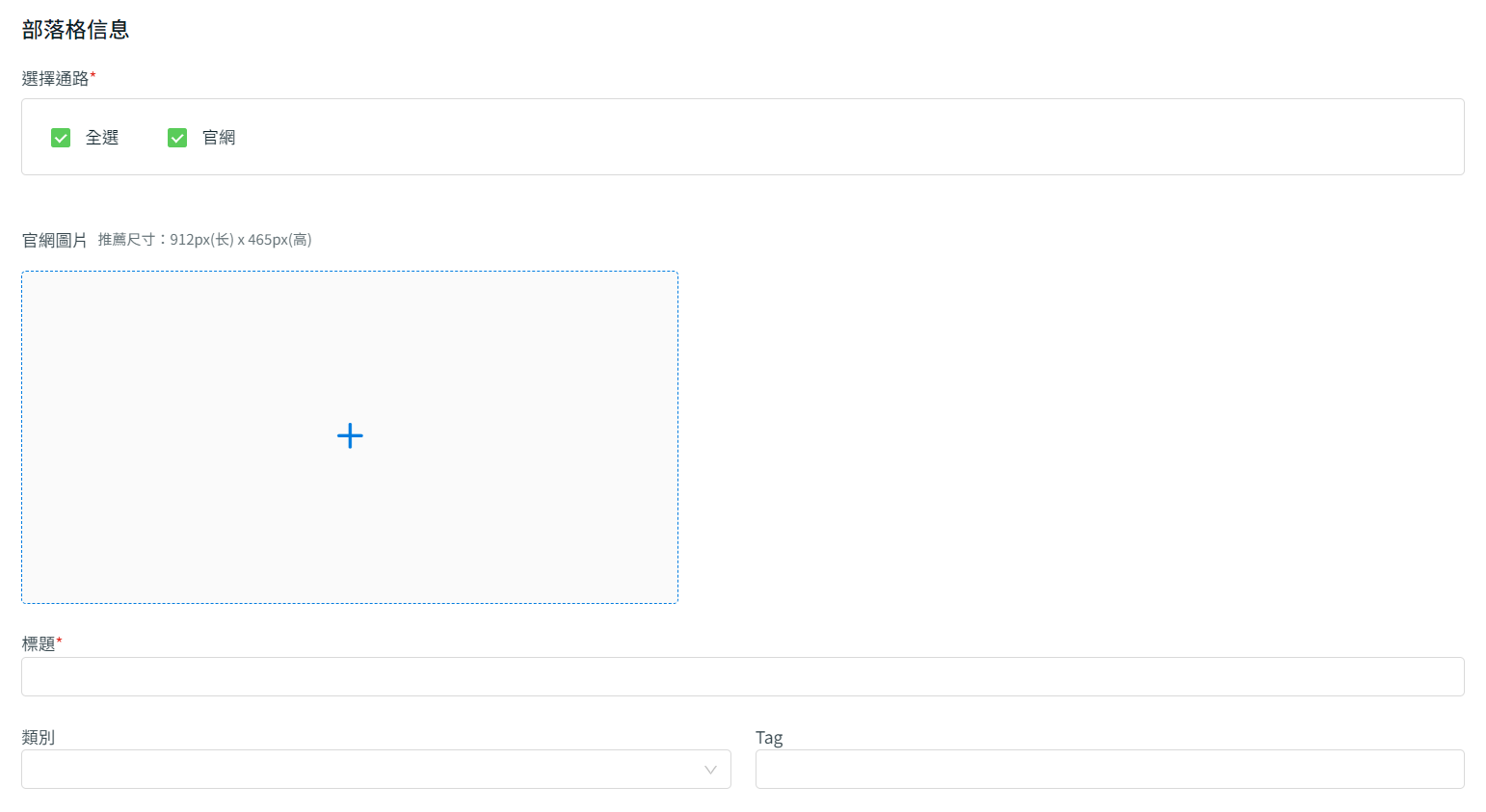
步驟三:上傳圖片作為部落格文章的封面圖片 > 填寫部落格標題 > 將文章分配到類別。

📌注意:如果未填寫類別欄位,則將自動分配到未分類。
步驟四:填寫內容以開始在這個欄位中進行創意寫作,您可以插入圖片或視頻以提升閱讀體驗。

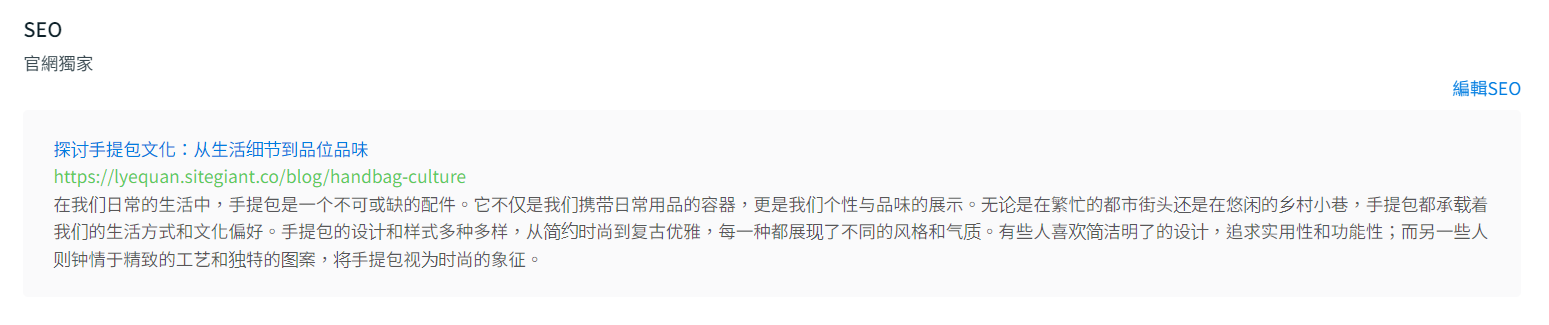
步驟五:網址將由您的文章標題自動生成,作為訪問此部落格文章的快速連結 > 填寫描述作為此部落格文章的概要。

步驟六:可以添加相關文章作為推薦,讓客戶或讀者探索更多。

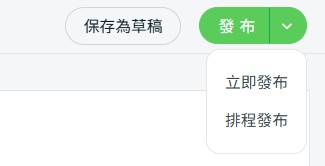
步驟七:點擊立即發布或排程發布以設置特定的發布時間。如果您不希望立即發布文章,可以點擊保存為草稿。

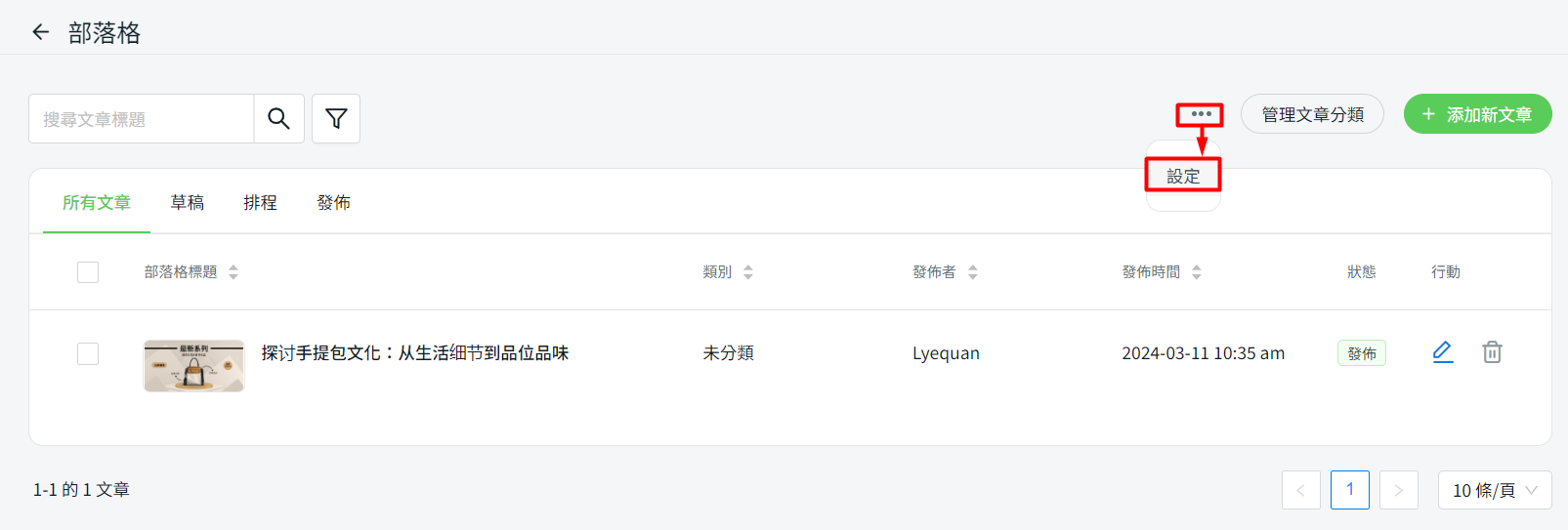
步驟八:您可以點擊更多(…) > 設定以隱藏用戶名。

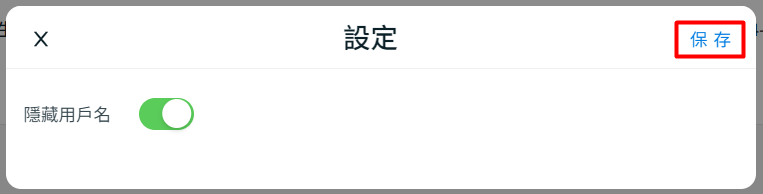
步驟九:啟用隱藏用戶名狀態 > 保存。

📌注意:如果用戶名被隱藏,它將顯示為管理員。
3. 管理文章分類
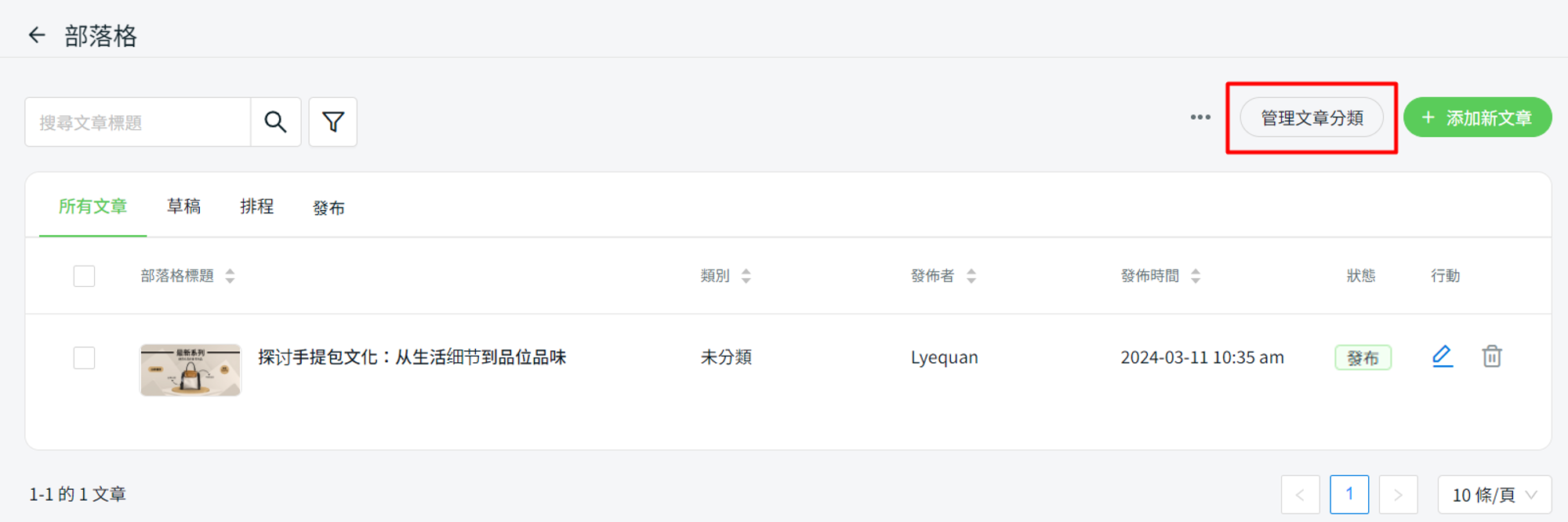
步驟一:您還可以為文章分配類別。點擊管理文章分類。

步驟二:點擊 + 添加文章分類按鈕 > 填寫類別名稱 > 保存。

步驟三:啟用類別的狀態,以便在官網中顯示。

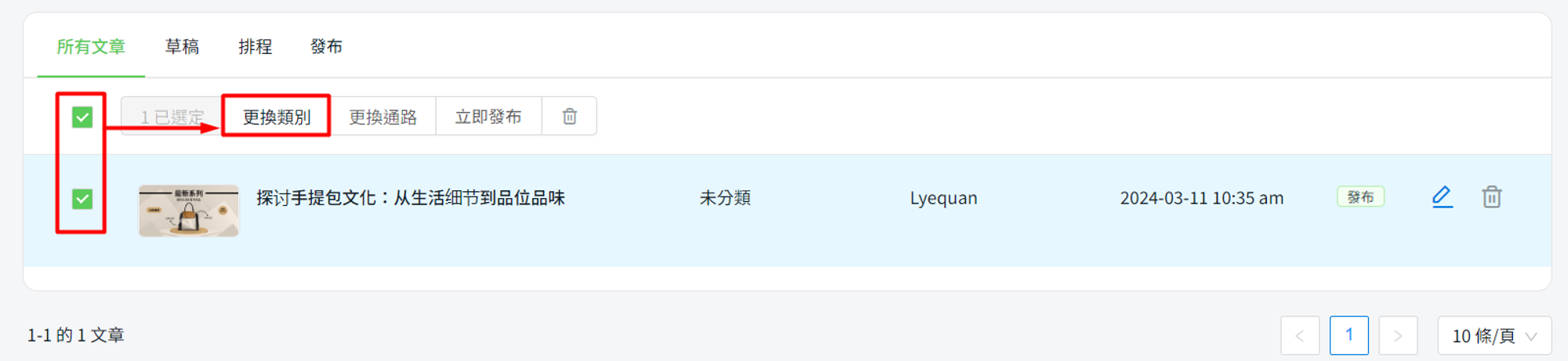
步驟四:選擇部落格文章 > 更換類別。

步驟五:選擇已創建的類別 > 保存。

4. 將文章發布到官網
顯示在導航菜單上
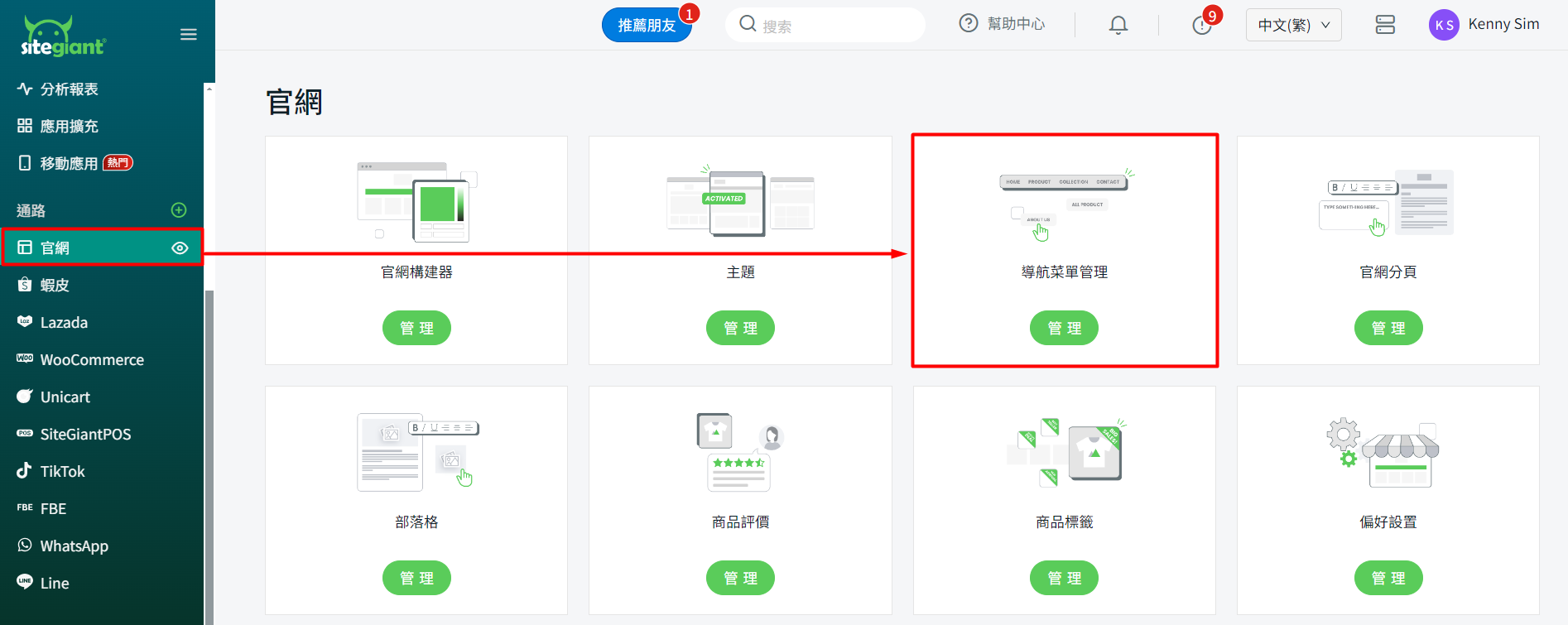
步驟一:進入官網 > 導航菜單管理。

步驟二:點擊菜單(例如頁首)的編輯按鈕。

步驟三:在菜單組下,點擊 + 添加菜單項目。

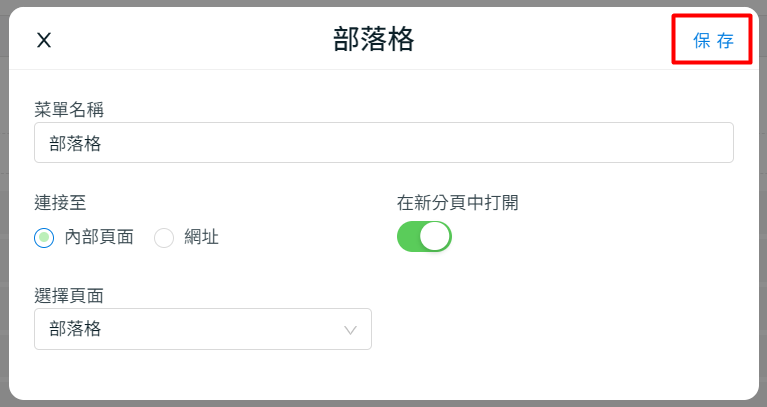
步驟四:填寫菜單名稱 > 設置連接到內部頁面 > 選擇頁面為部落格 > 保存。

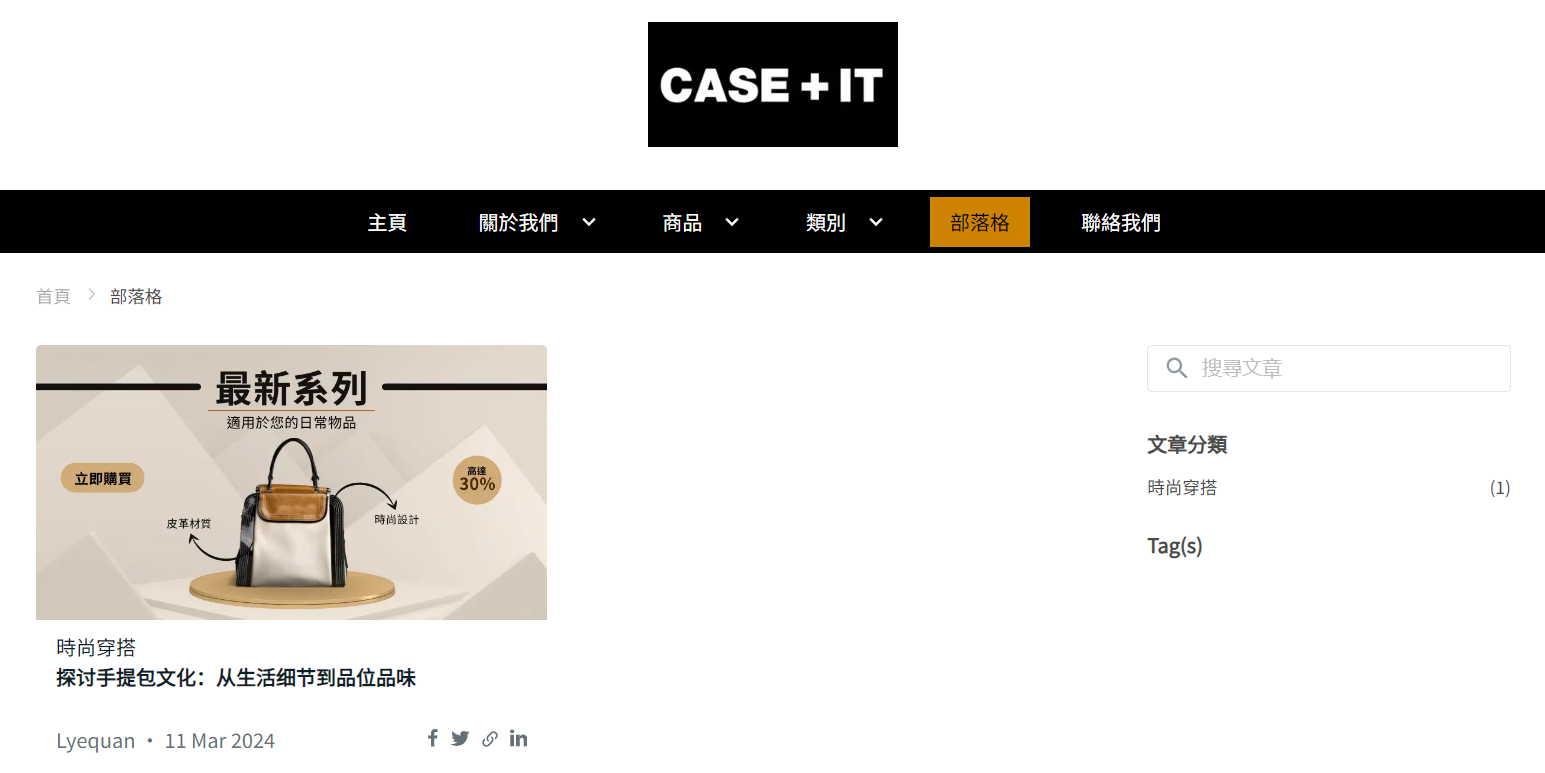
預覽:

顯示在官網頁面上
步驟一:進入官網 > 官網構建器。

步驟二:點擊左添加區塊,或在區塊的頂部和底部點擊「+」按鈕。

步驟三:點擊部落格,並選擇排版。

步驟四:添加新區塊後,您可以在右側編輯區塊內容和設定。

步驟五:點擊保存並發布。
