1. 簡介
2. 客製化預設商品標籤
3. 採用商品標籤
4. 額外信息
1. 簡介
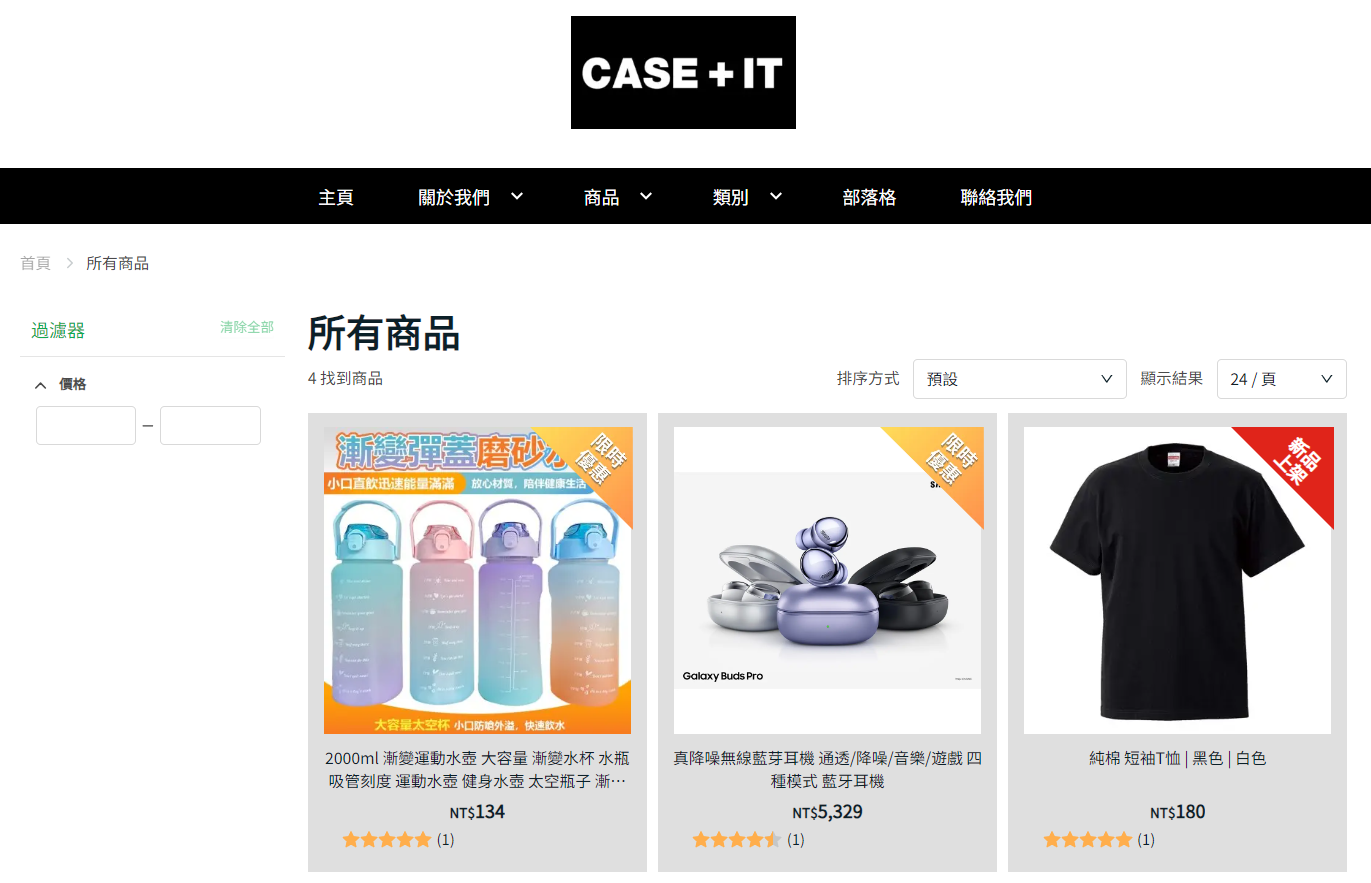
商品標籤讓您使用吸引人的圖片吸引客戶。您可以下載並採用我們的現成模板,或者您可以設計並創建這些標籤,以配合您官網的品牌和風格。運用這些標籤可以幫助客戶快速了解您商品狀態,並做出明智的購買決定。

2. 客製化預設商品標籤
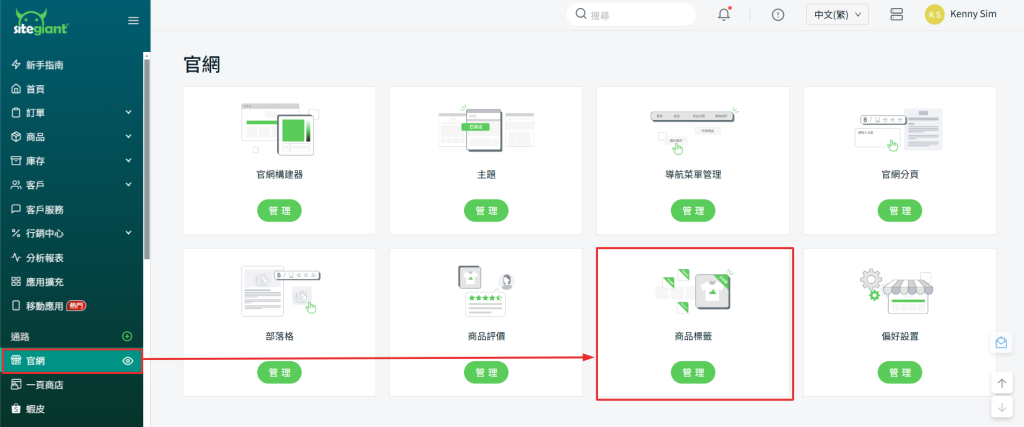
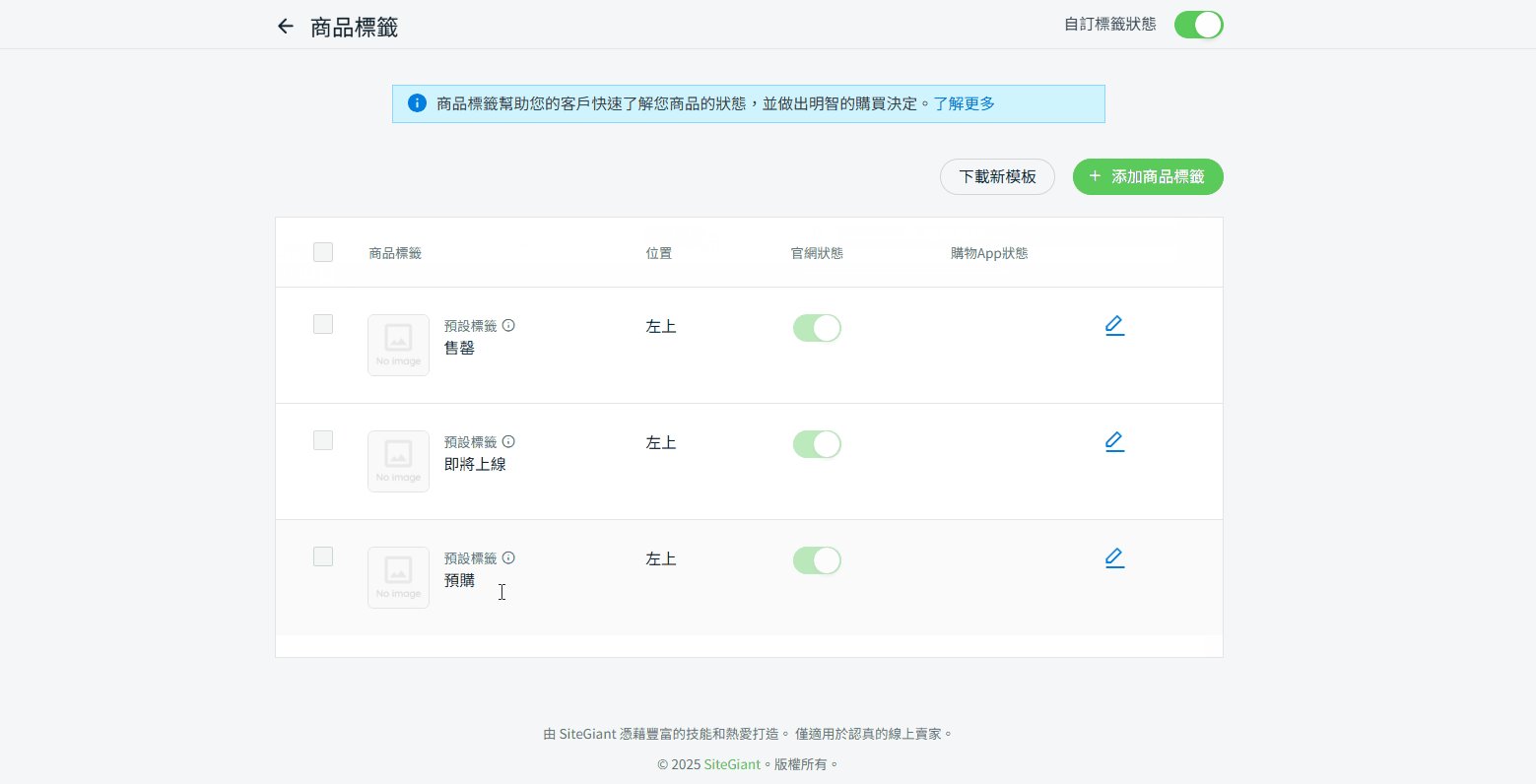
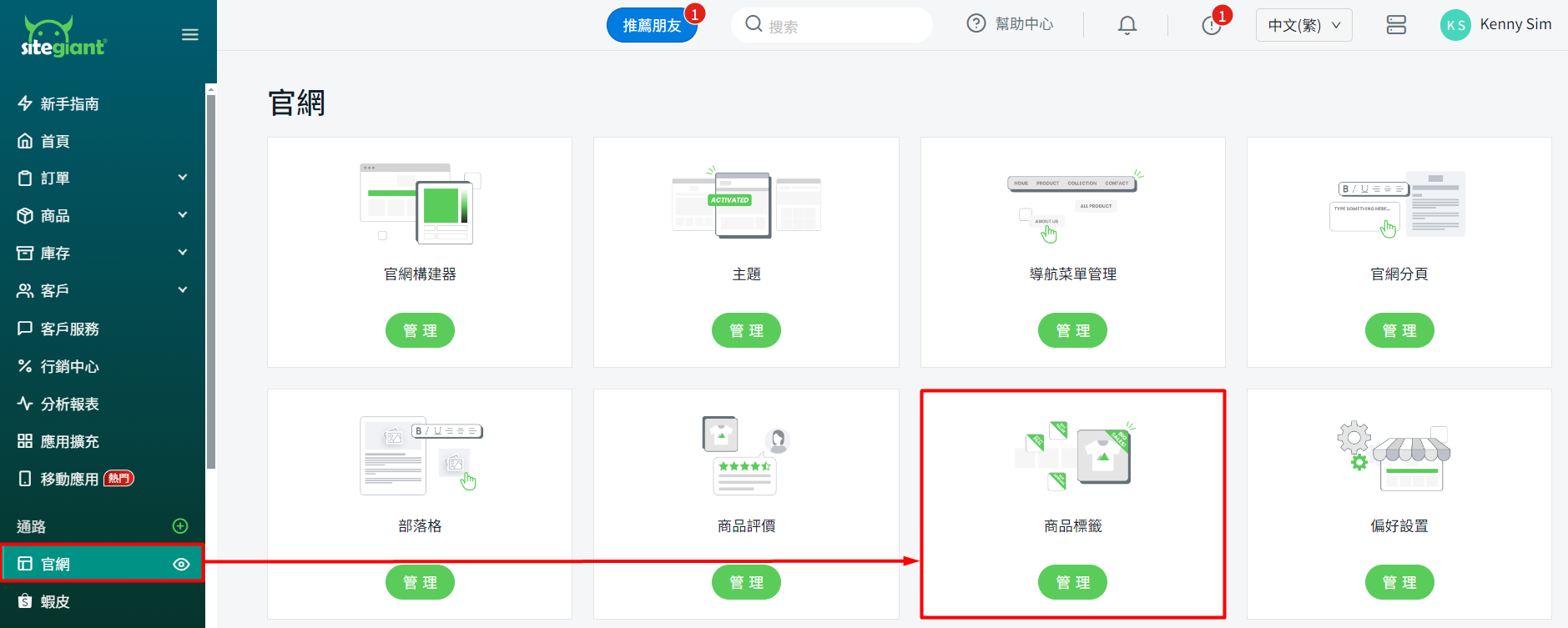
步驟一: 前往官網> 商品標籤。

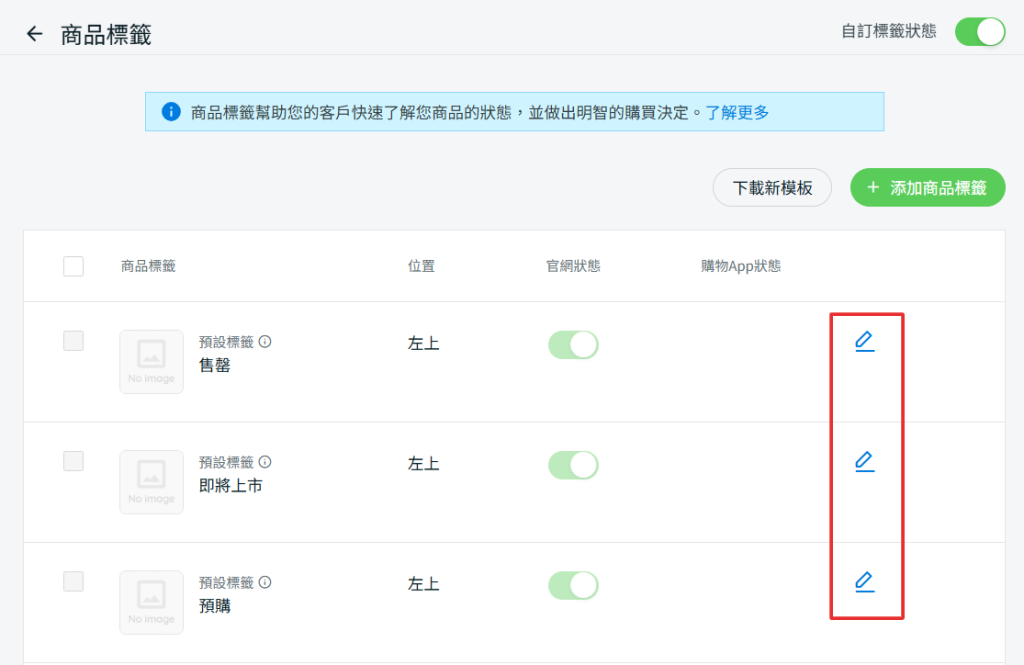
步驟二:點擊編輯圖標以自訂預設商品標籤。

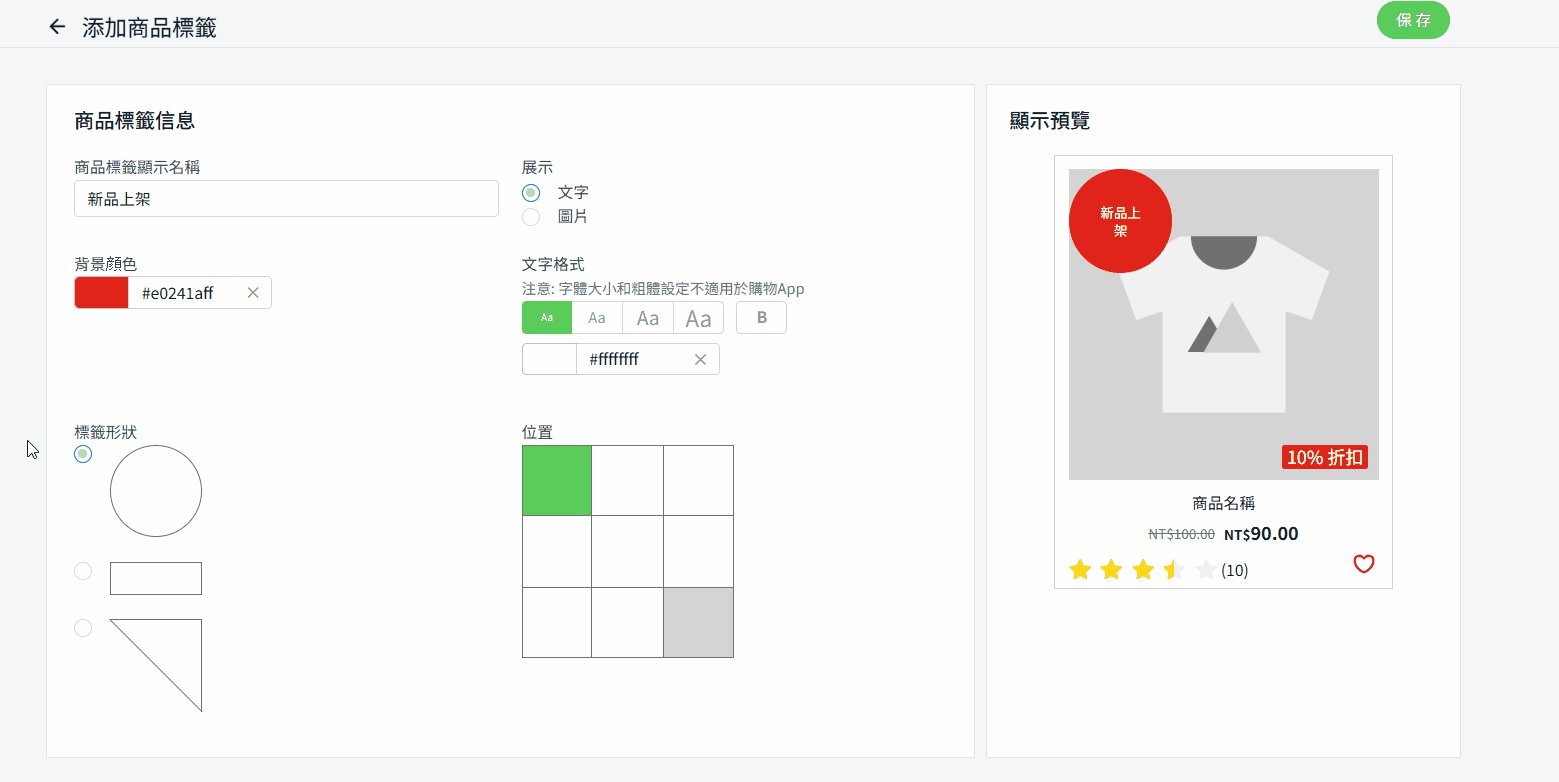
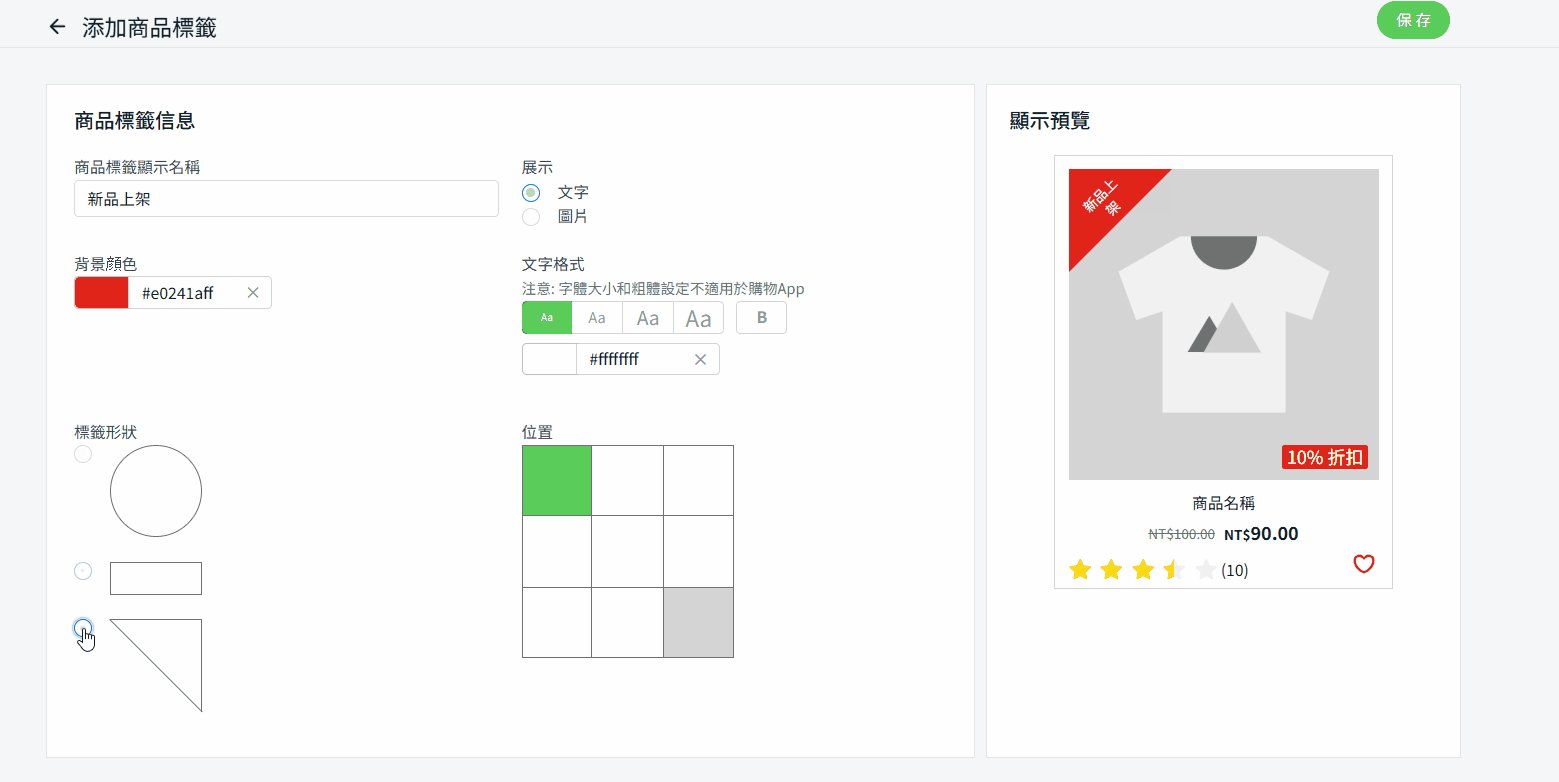
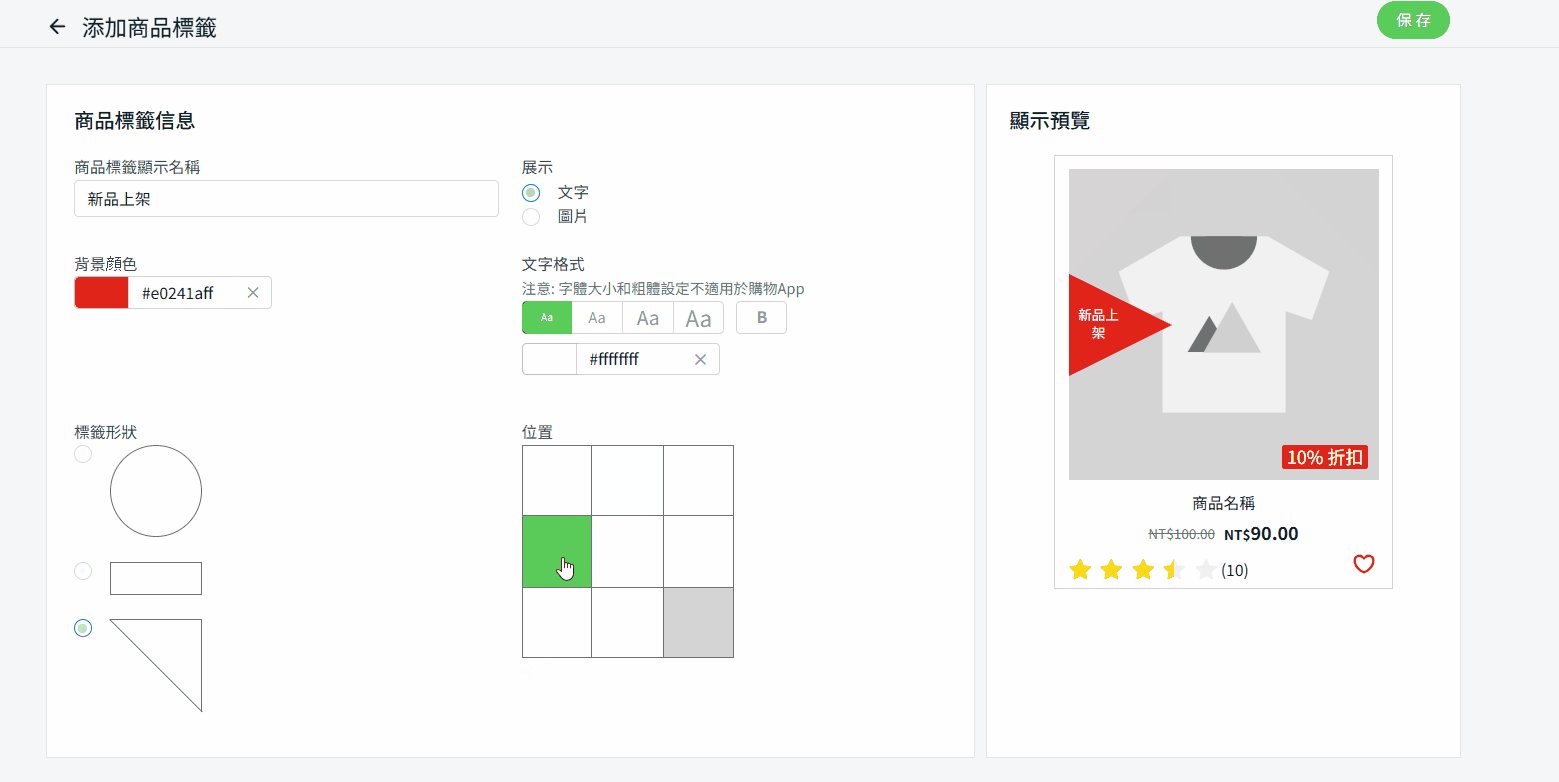
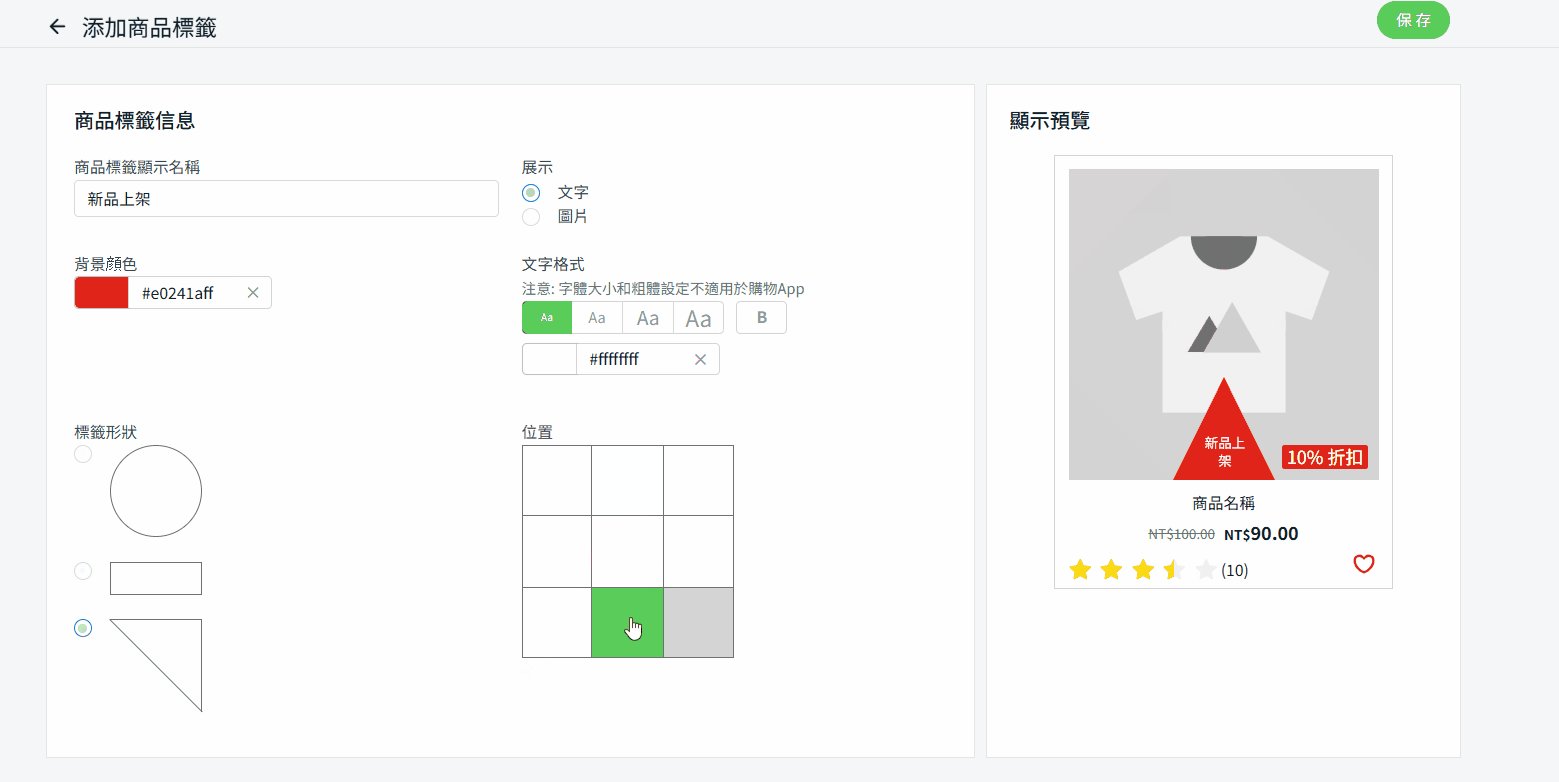
步驟三:您可以選擇以文字或圖片顯示商品標籤。如果選擇文字,請選擇展示為文字 > 填寫商品標籤名稱 > 客製化背景和文字格式 > 選擇標籤形狀和位置。

📌注意:圖片必須是 PNG 文件格式,並具有透明背景。推薦的圖片大小為 100 x 100 px。
步驟四: 標籤的預設狀態為啟用,並會根據商品可用性及官網商品列表中設定的商品狀態自動套用。

3. 採用商品標籤
步驟一:前往官網 > 商品標籤。

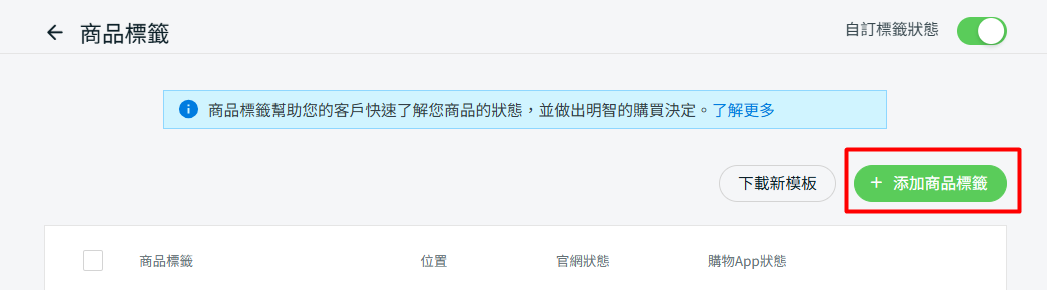
步驟二:點擊 + 添加商品標籤。

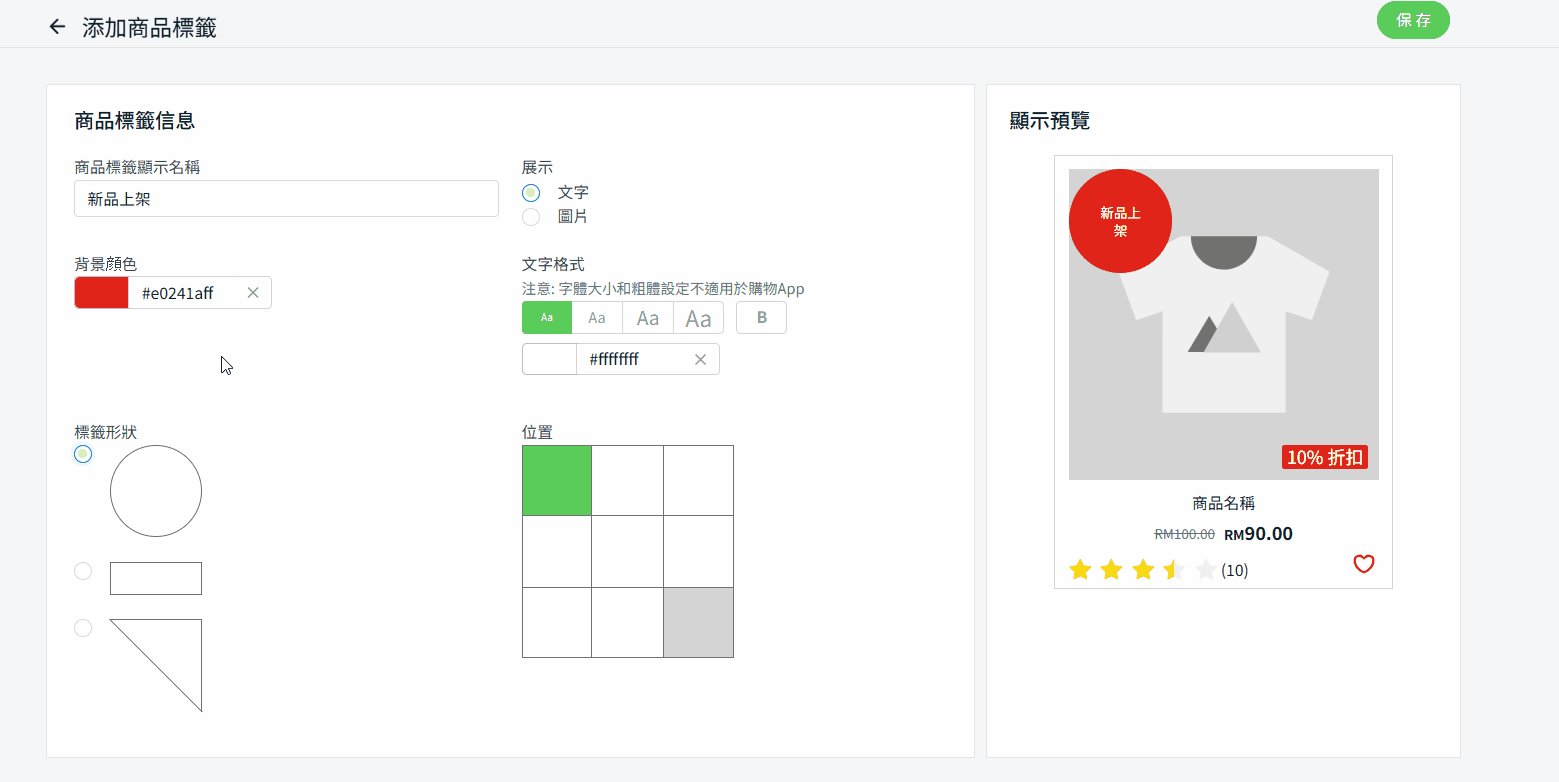
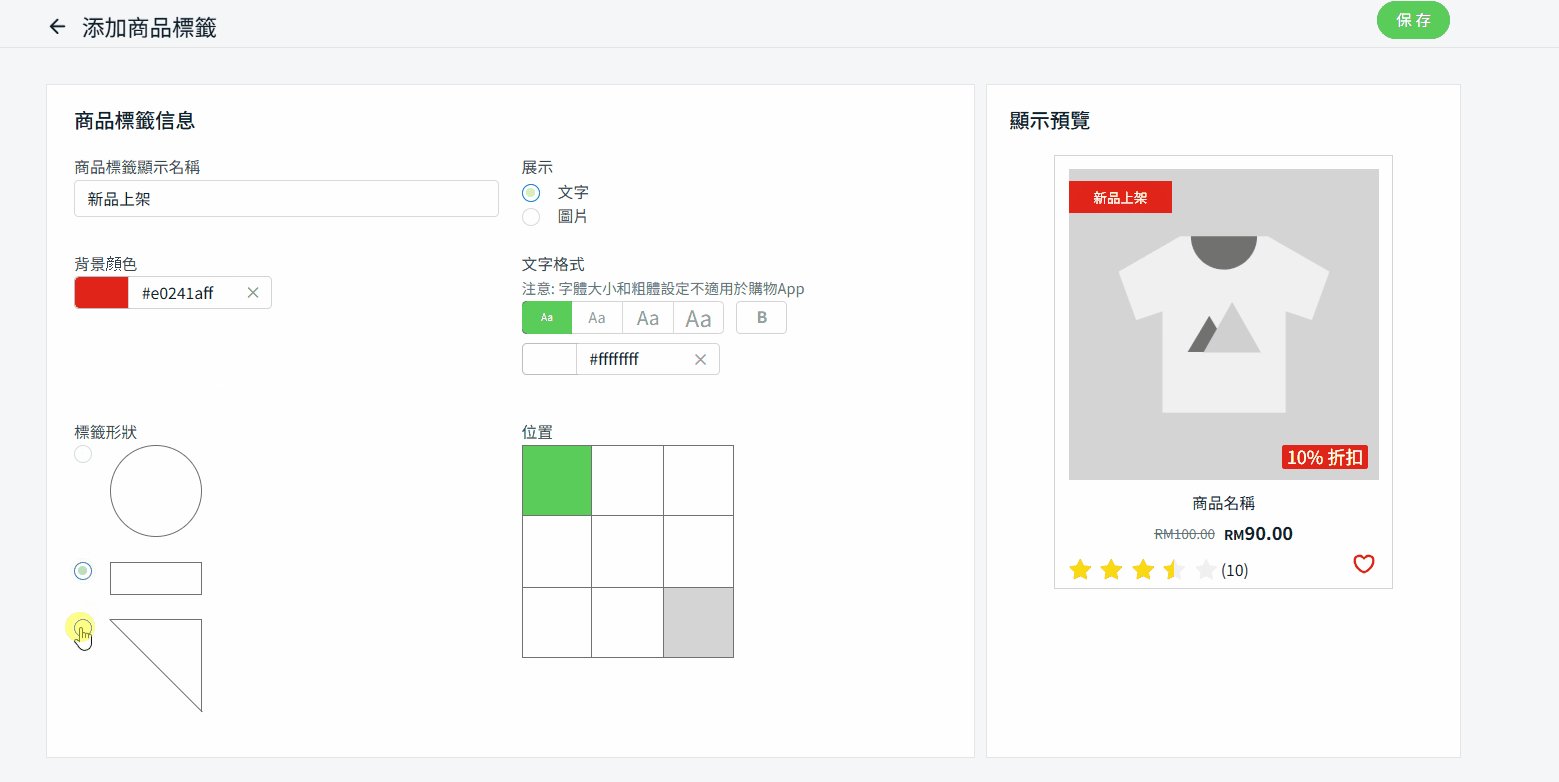
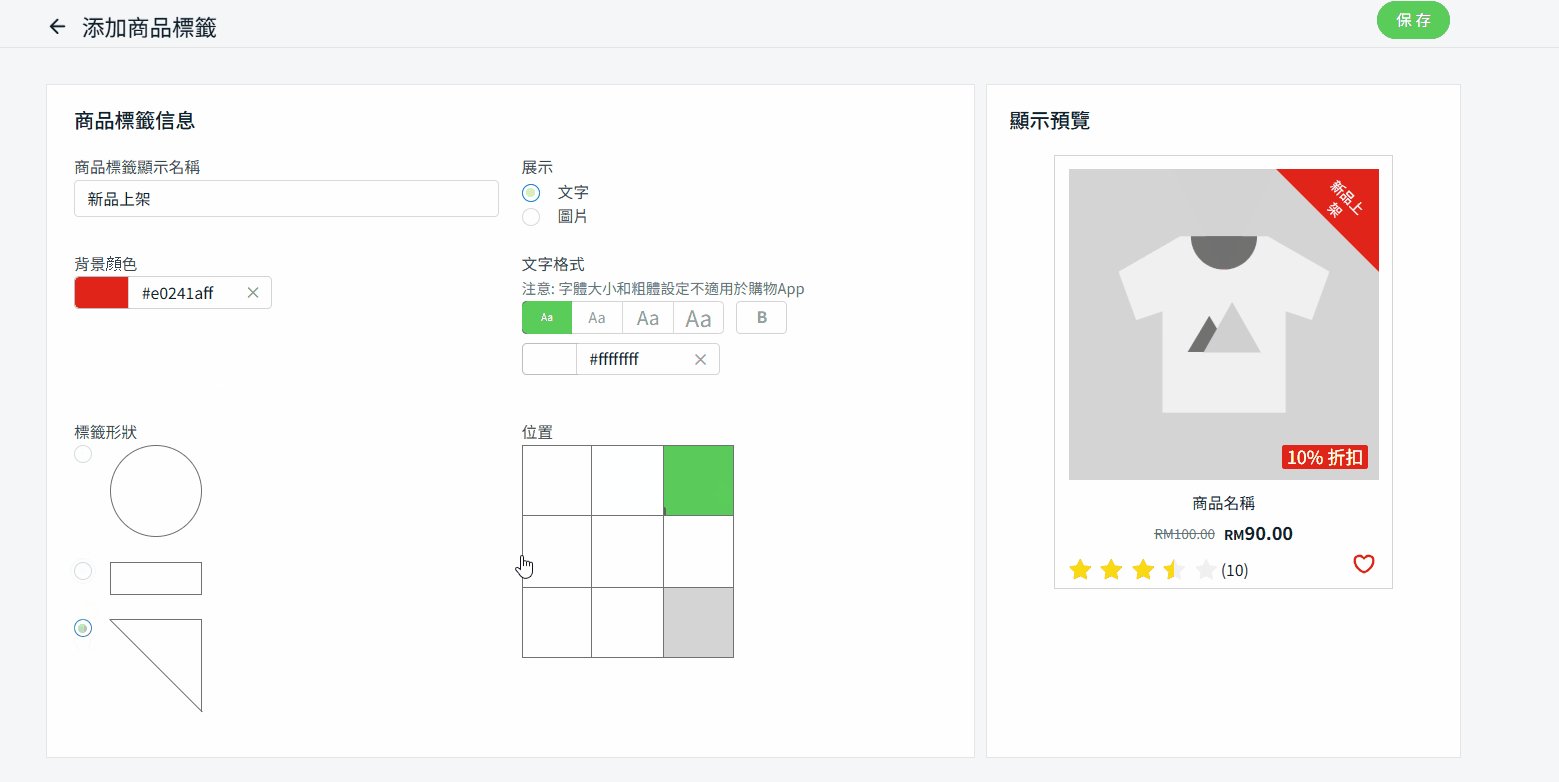
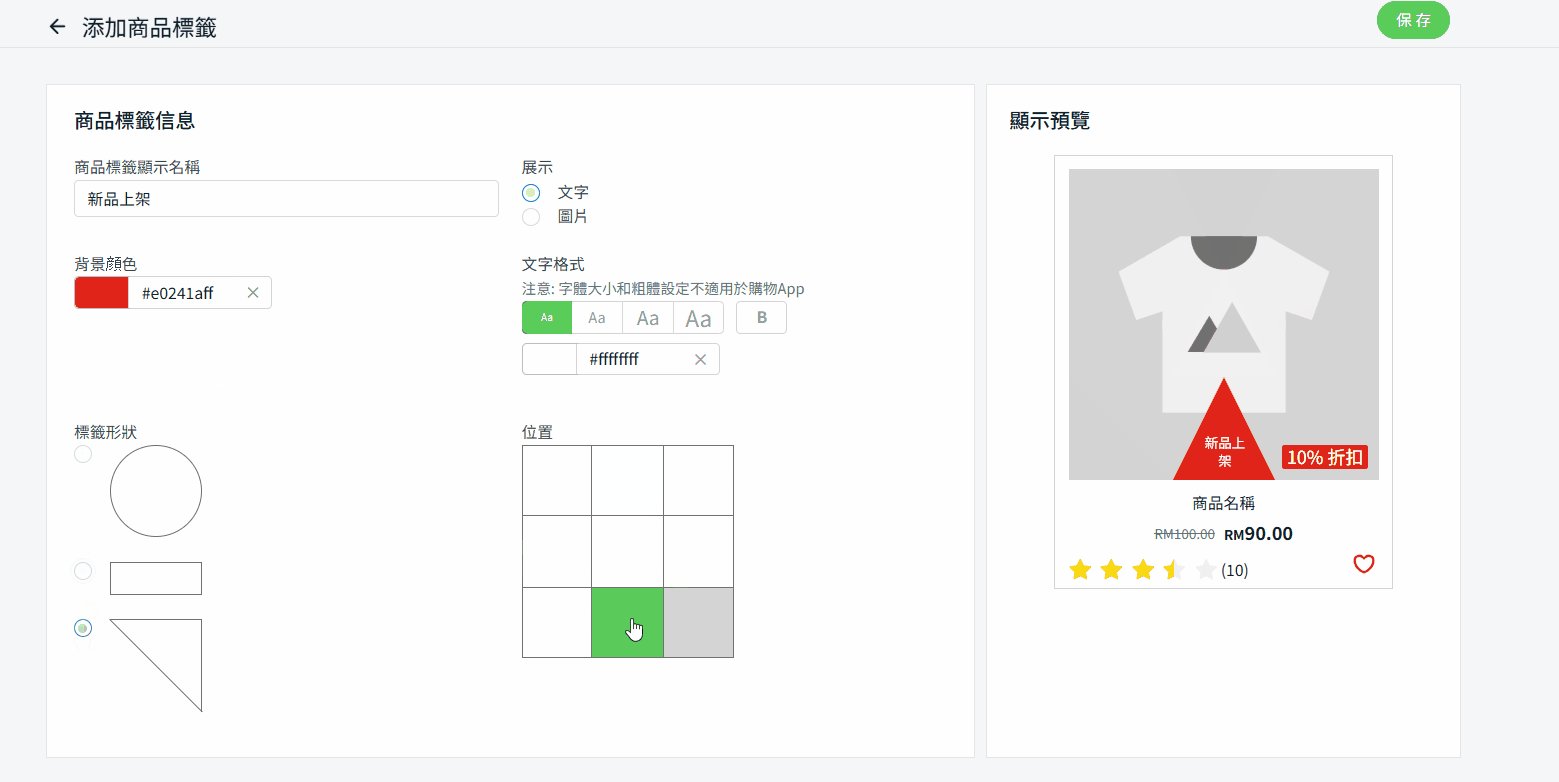
步驟三:您可以選擇以文字或圖片顯示商品標籤。如果選擇文字,請選擇展示為文字 > 填寫商品標籤名稱 > 客製化背景和文字格式 > 選擇標籤形狀和位置。

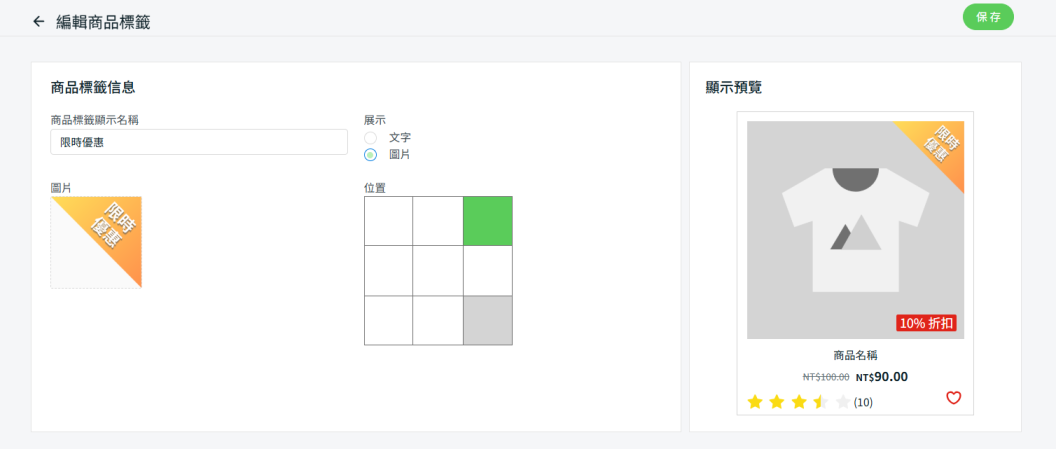
步驟四:如果選擇圖片,請選擇展示為圖片 > 上傳商品標籤圖片 > 選擇商品標籤的位置。

📌注意:圖片必須是 PNG 文件格式,並具有透明背景。推薦的圖片大小為 100 x 100 px。
步驟五:點擊 + 選擇商品按鈕,將該商品標籤添加到您的商品中。

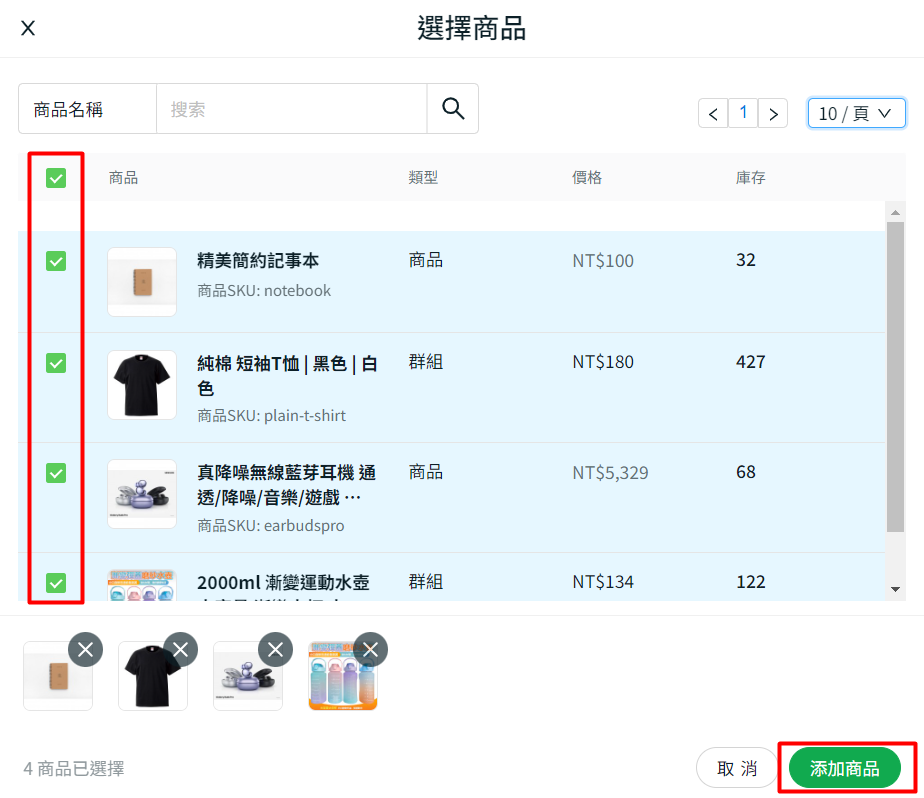
步驟六:搜索並選擇商品 > 添加商品。

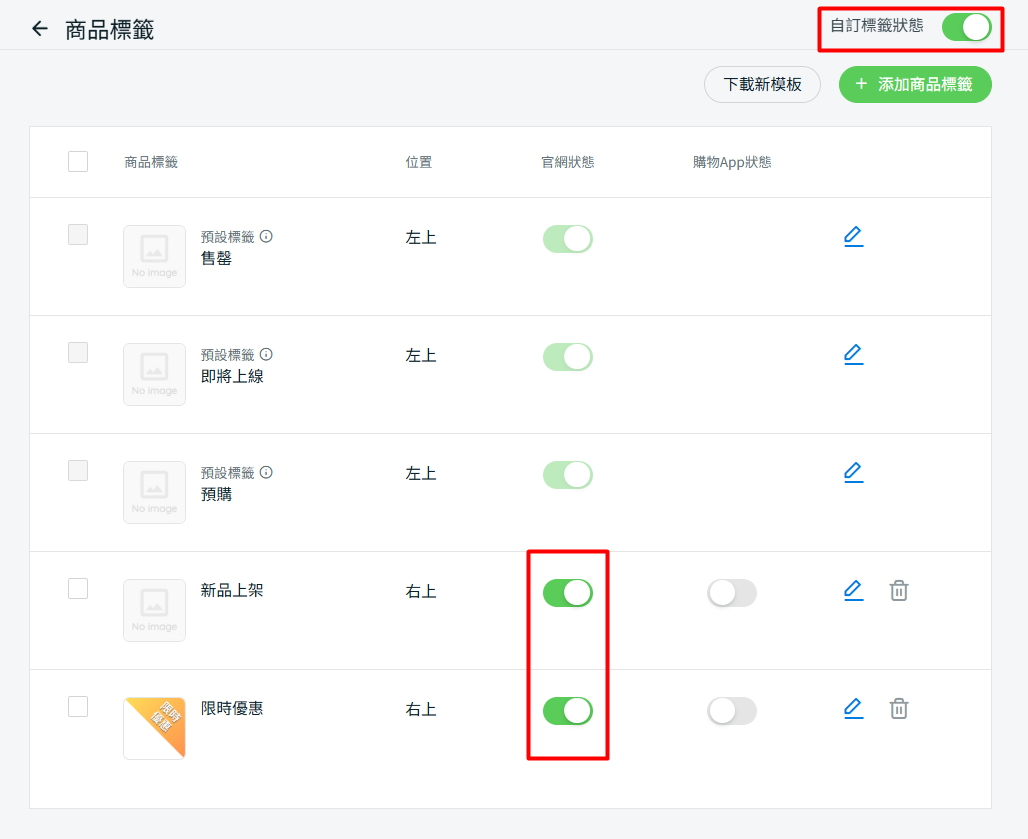
步驟七:完成後,點擊右上角的保存按鈕。確保商品標籤狀態已啟用。

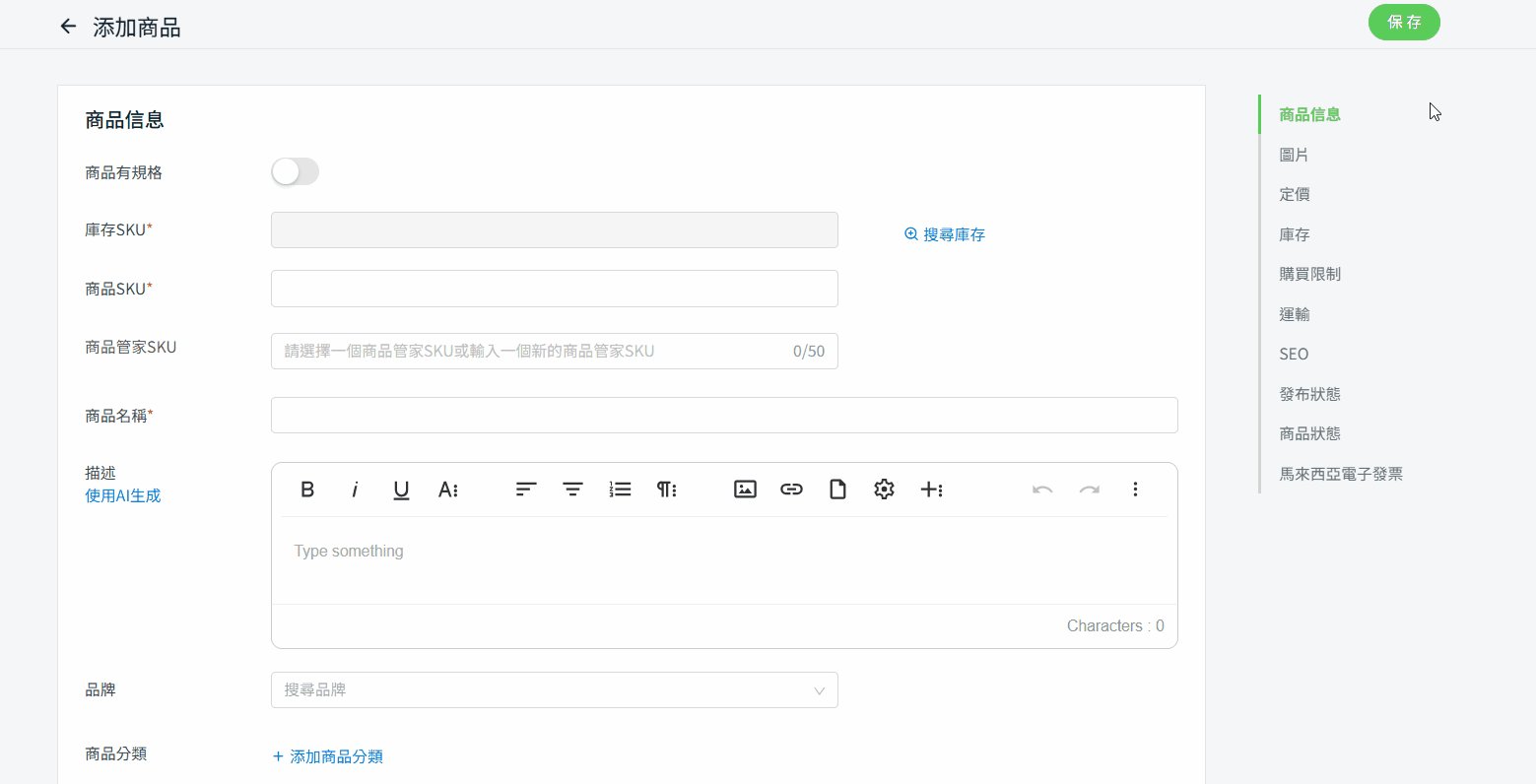
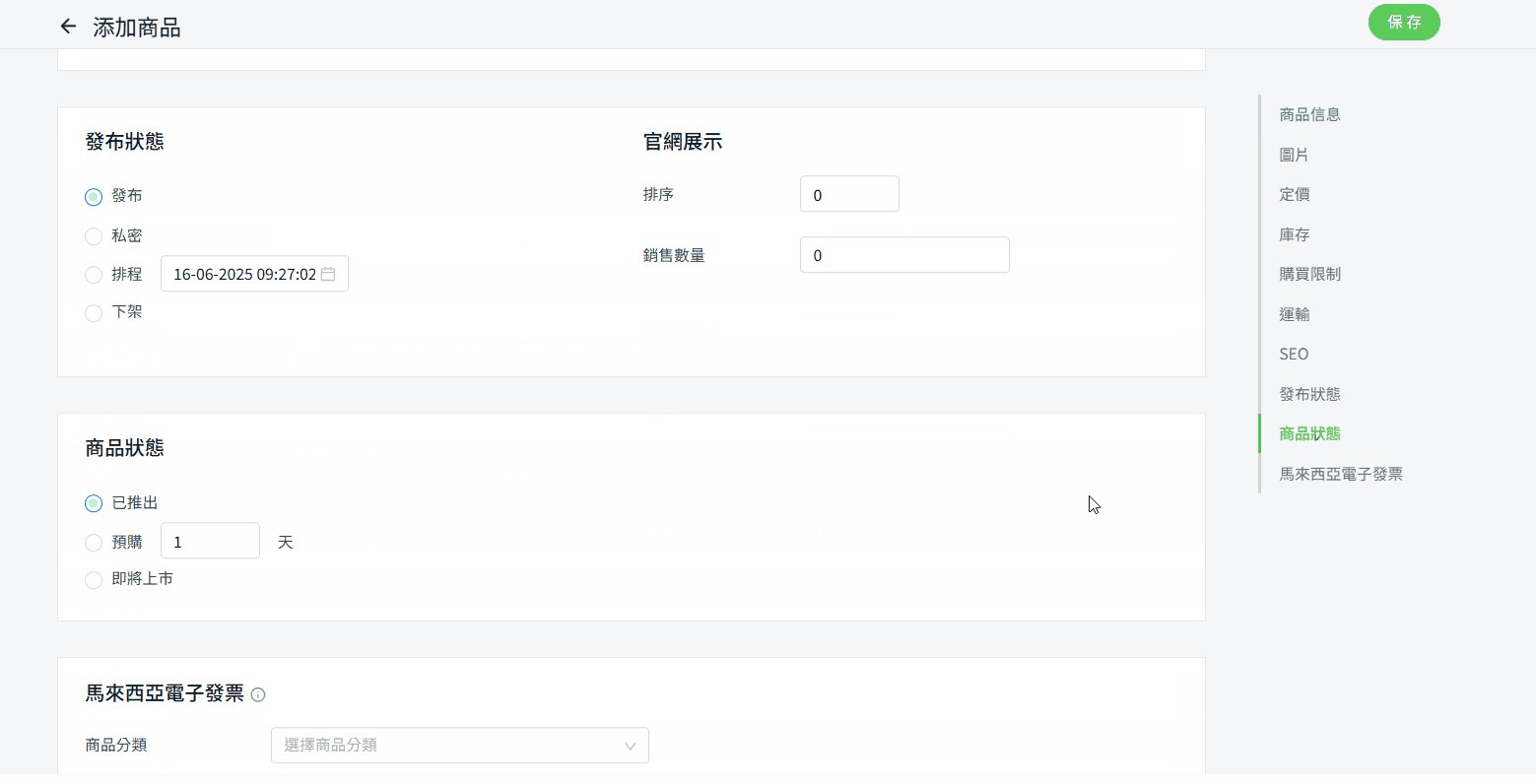
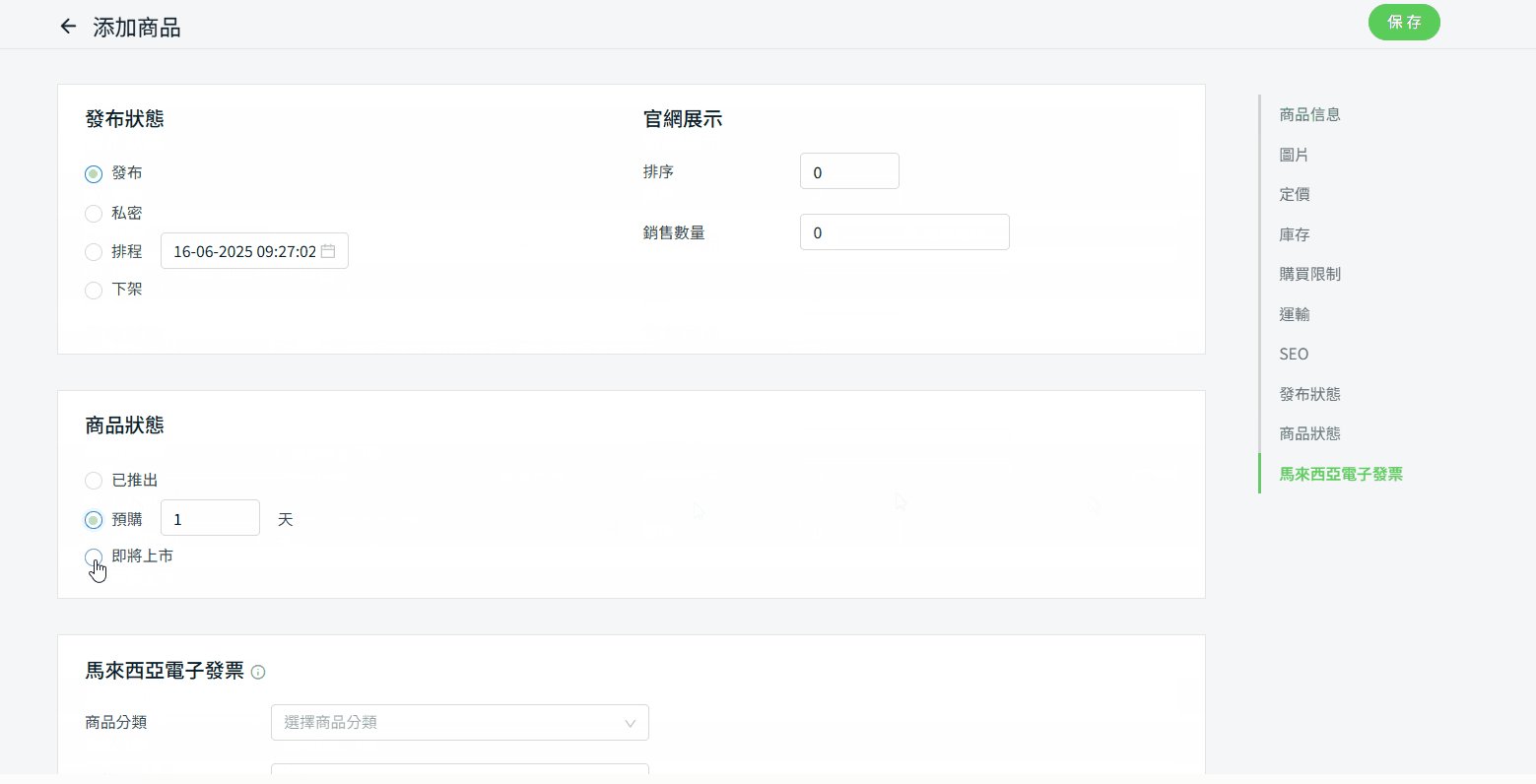
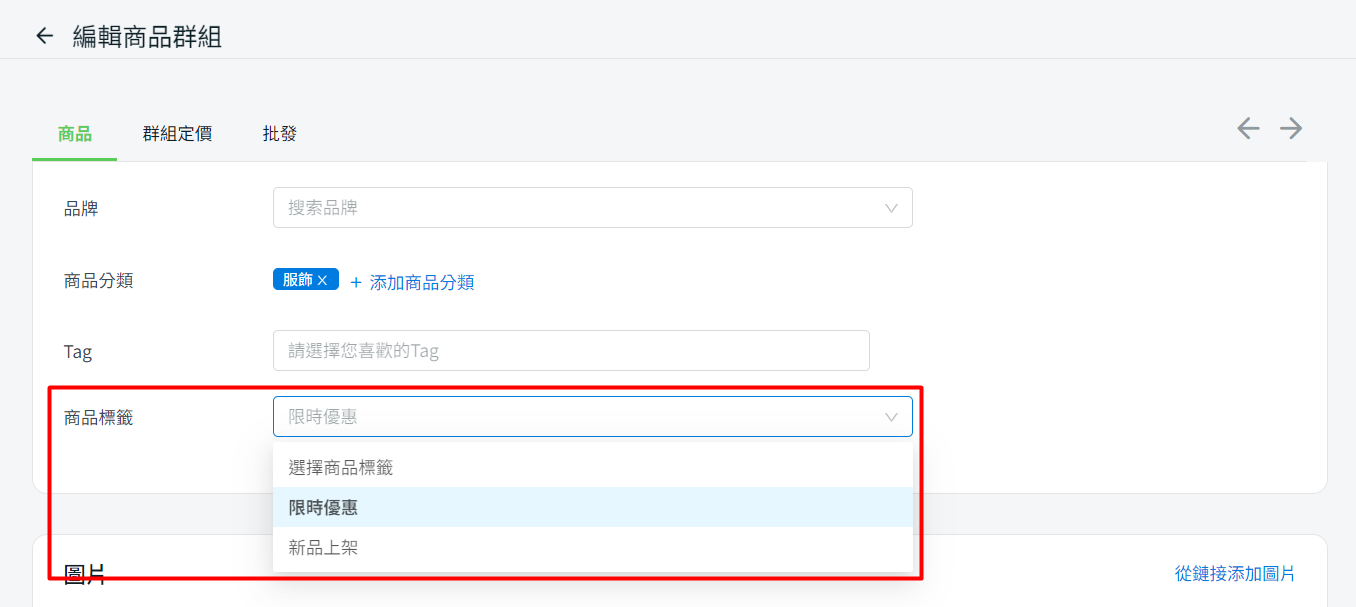
步驟八:您還可以在編輯商品時將商品標籤採用於官網列表中。

📝額外信息
1. 您可以點擊下載新模板以下載我們的現成模板。