1. 簡介
當您成功將 WooCommerce 與 SiteGiant 串接後,您即可在 SiteGiant 創建商品列表,然後發布至 WooCommerce 平台。
2. 創建新商品
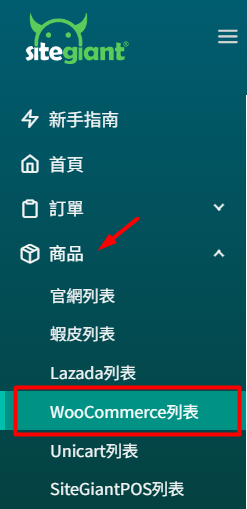
步驟一:前往商品 > WooCommerce 列表。

步骤二:點擊 + 添加商品。

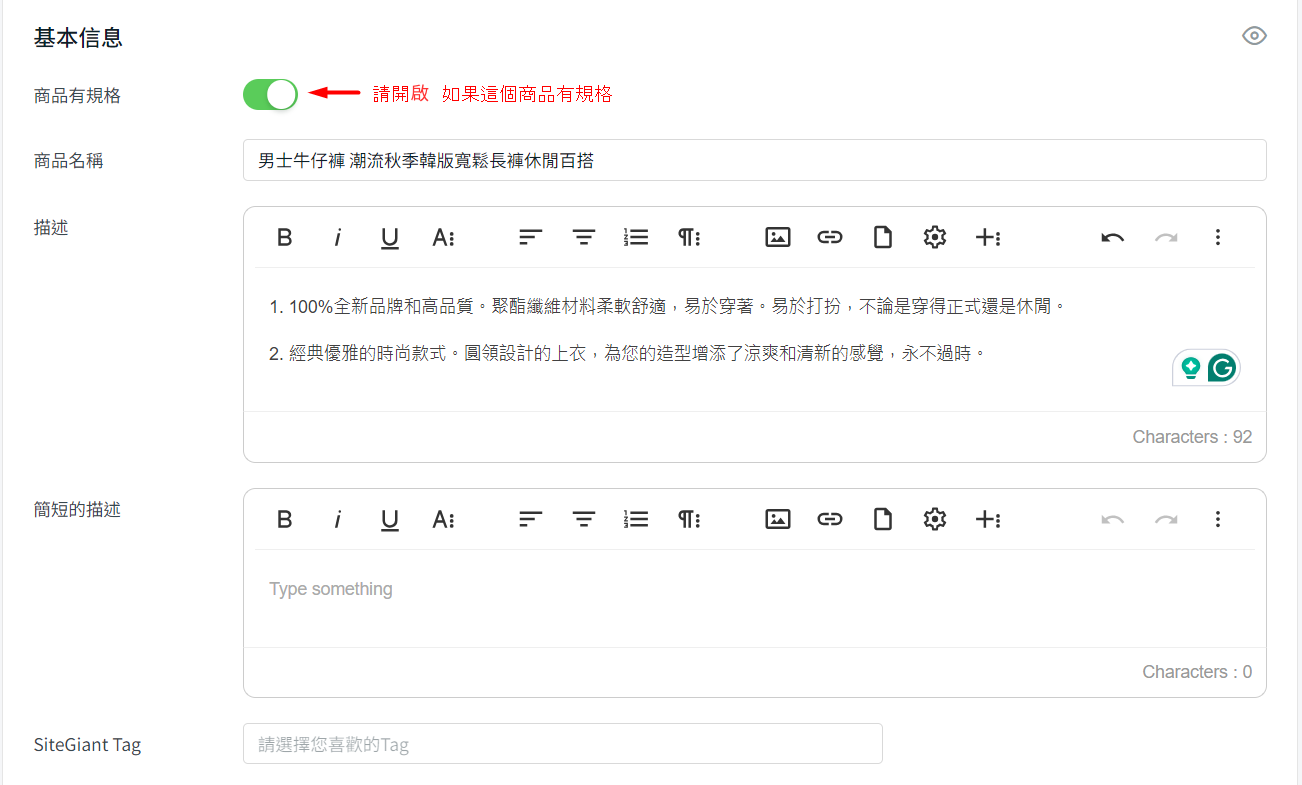
步驟三:填寫商品的基本信息並啟用商品有規格狀態。

步骤四:上傳商品圖片。

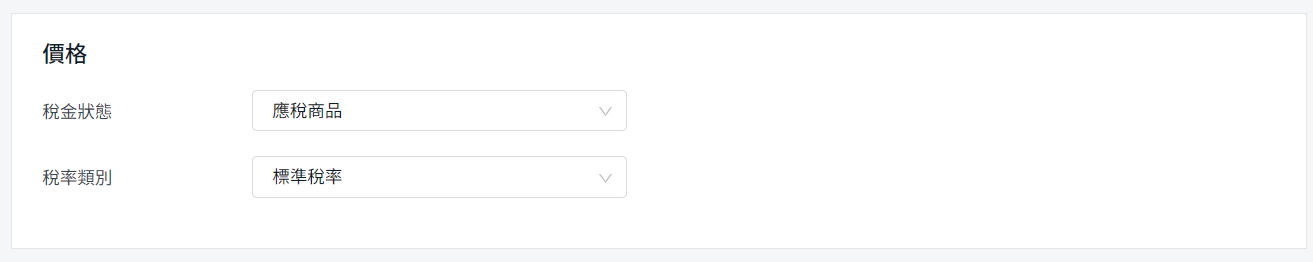
步骤五:設置稅金狀態和稅率類別。

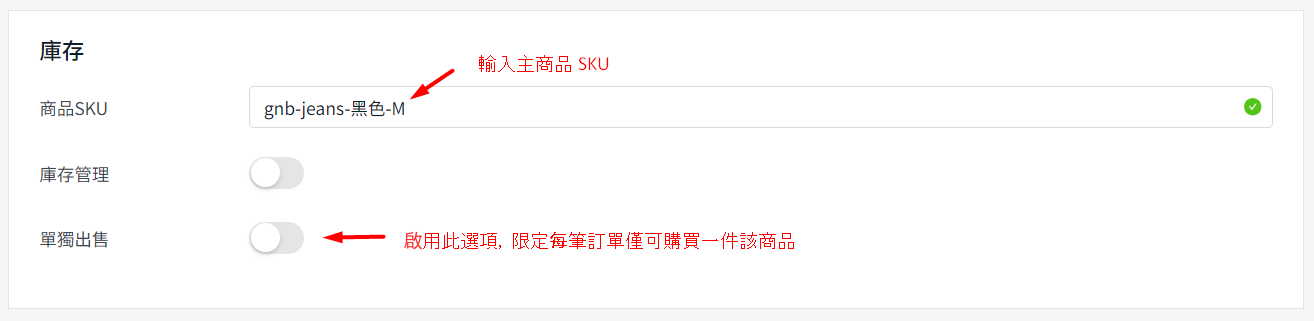
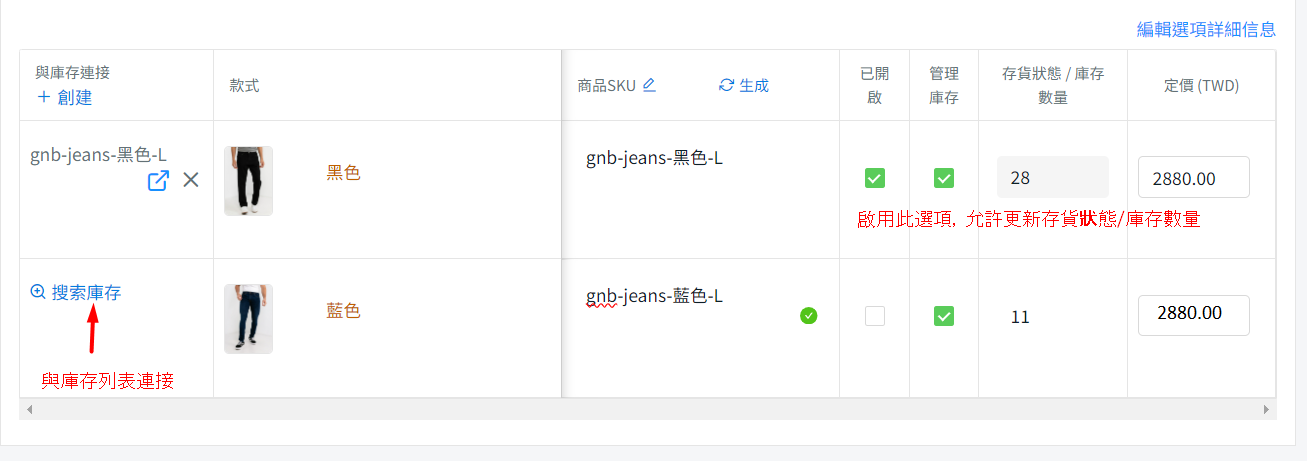
步驟六:在庫存部分填寫主商品 SKU。

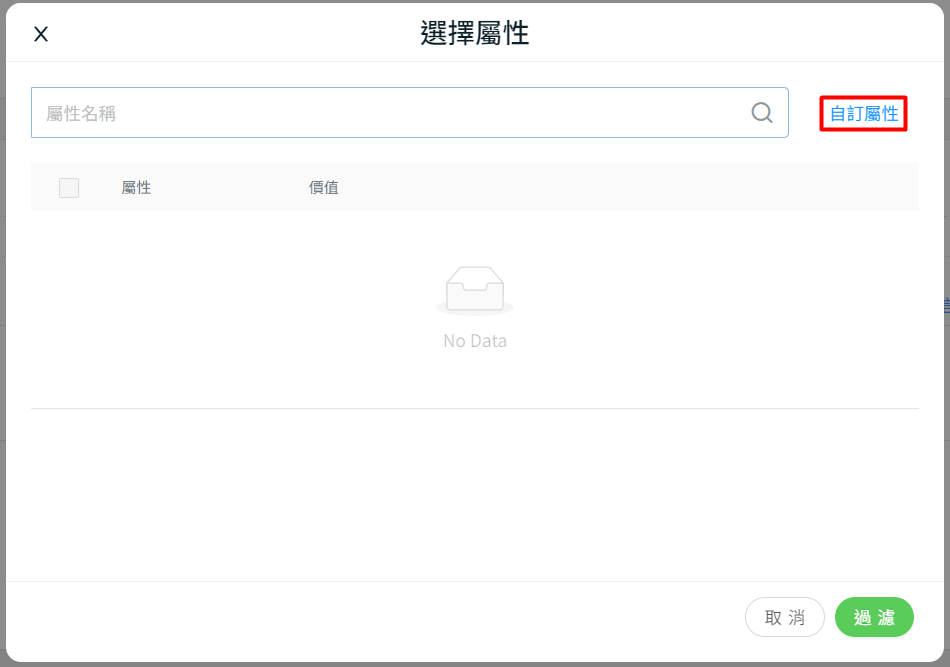
步驟七:點擊 + 添加屬性, 選擇您想要的屬性或者點擊自訂屬性。


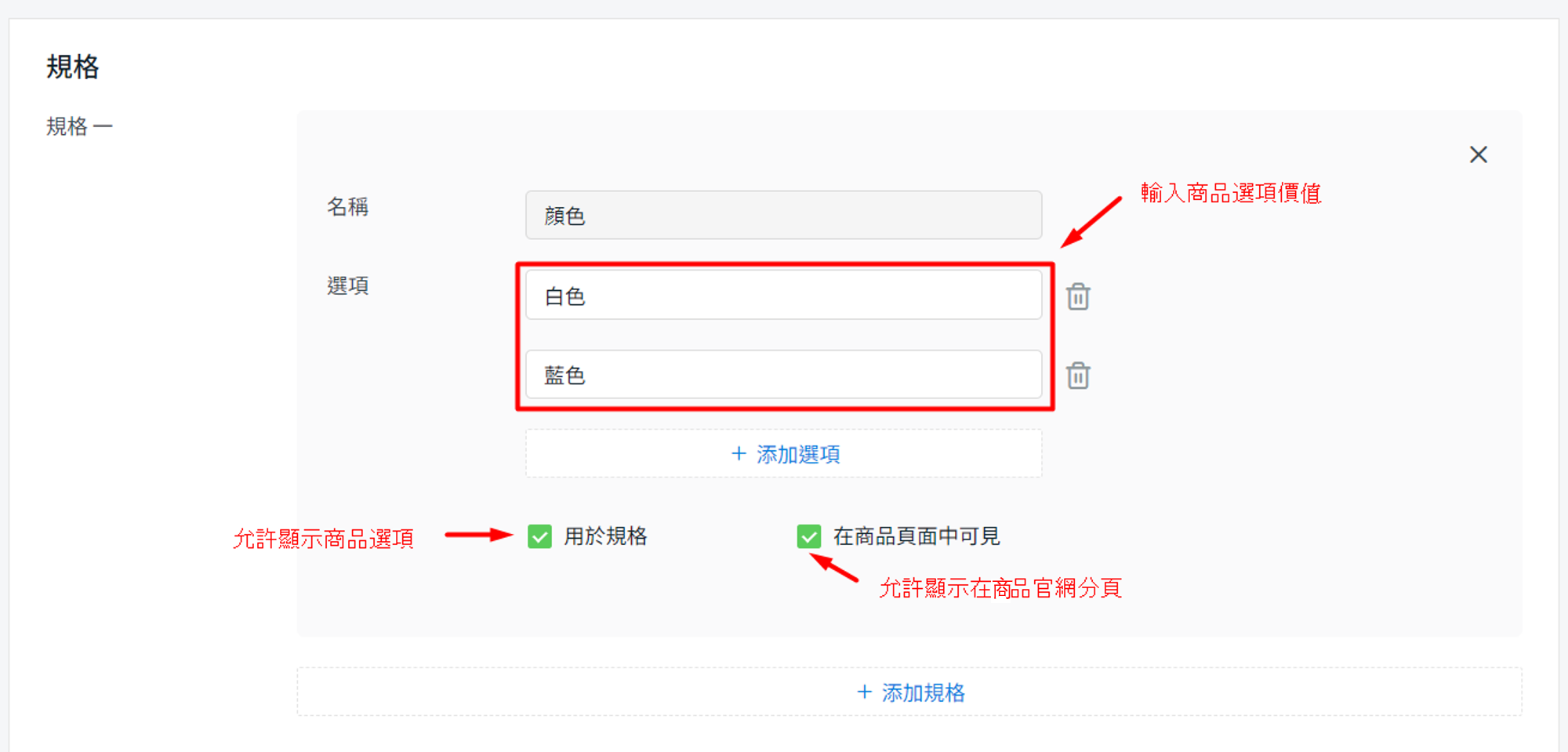
步驟八:填寫所有規格的細節。 (注意:庫存數量將依據您所連接的庫存 SKU 數量自動填寫)


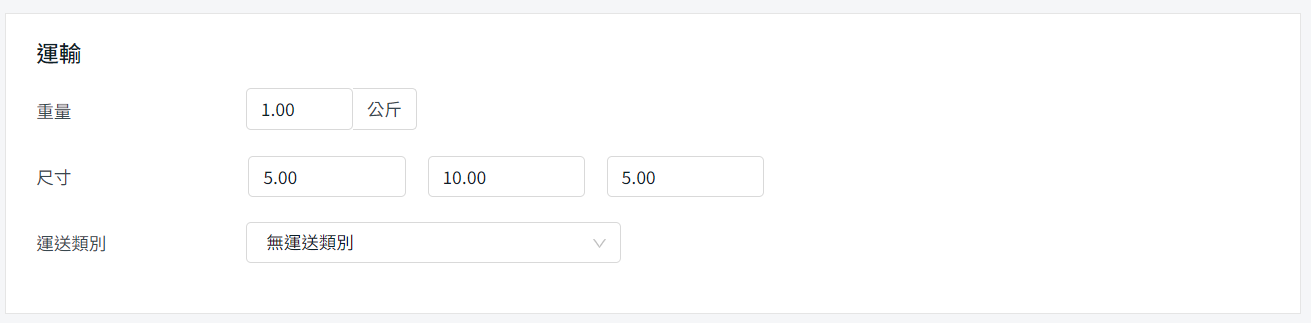
步驟九:設置商品的重量、尺寸和運送類別。

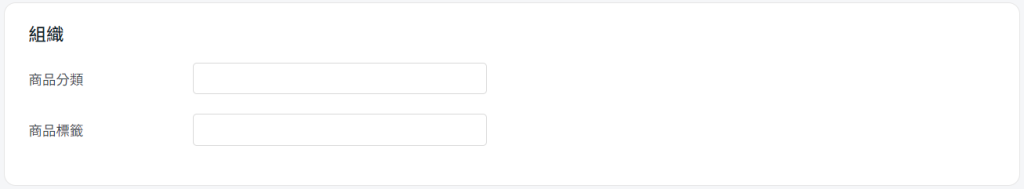
步驟十:設置商品分類以將具有相似特徵的商品分類在一起,並為相關商品設置商品標籤。

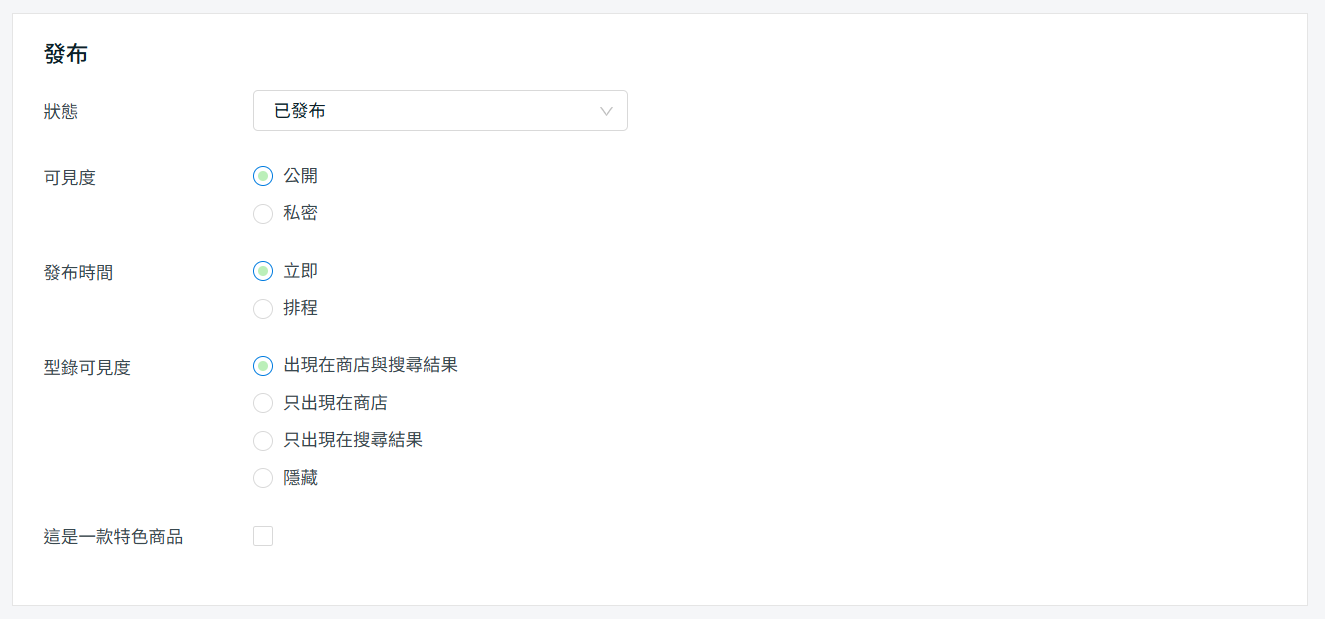
步驟十一:設置商品為已發布狀態以同步到 WooCommerce 平台。

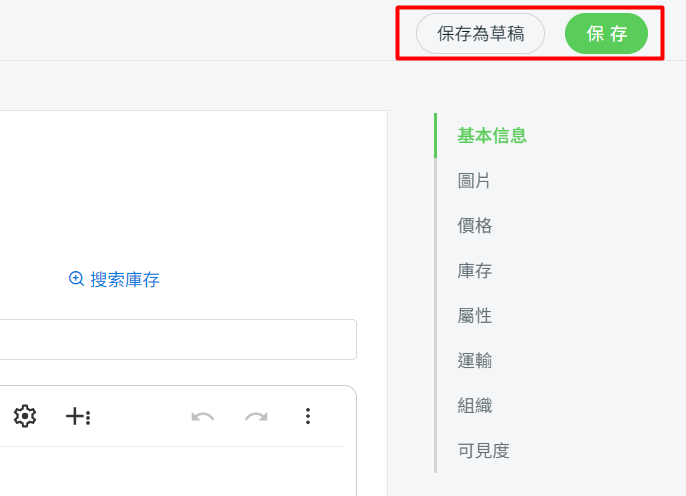
步驟十二:點擊保存以發布商品至 WooCommerce 平台。如果不打算立即發布,你可以點擊保存為草稿。

步驟十三:你可以在 WooCommerce 的所有商品菜單中找到商品。

📝額外信息
1. 批量商品複製
你可以將商品從官網列表複製到 WooCommerce 列表,或反之。了解更多
