1. Introduction
2. Register Boost Account
3. Set Up Boost Payment Method
4. Test Checkout Via Boost (From Customer Perspective)
1. Introduction

Cashless payment is now a trend in Malaysia, and everyone is using E-Wallets for cashless payment. Boost is proudly Malaysia’s homegrown lifestyle e-wallet app that is both secure and rewarding. Boost is an E-Wallet that allows your customers to make payments on your Webstore by scanning the QC code.
2. Register Boost Account
Step 1: Download the Boost Application Form by clicking HERE.
Step 2: Fill up the information in the form and submit it to the Boost team (partnerships@myboost.com.my) with the Email Subject Title “Boost Payment Application”.
Step 3: Attach the Supporting Documents (Refer to Section number 5: SUPPORTING DOCUMENTS GUIDELINE).
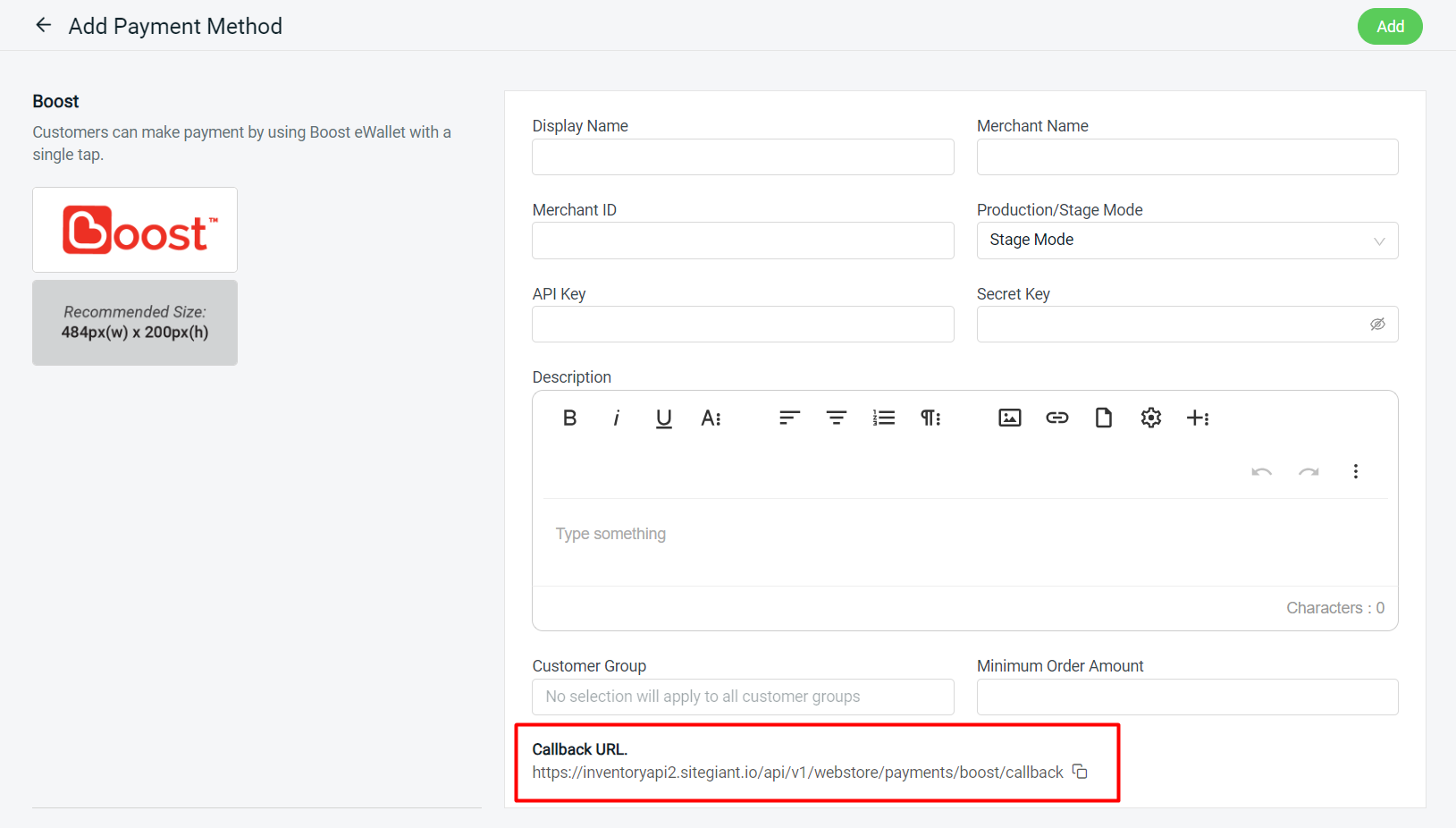
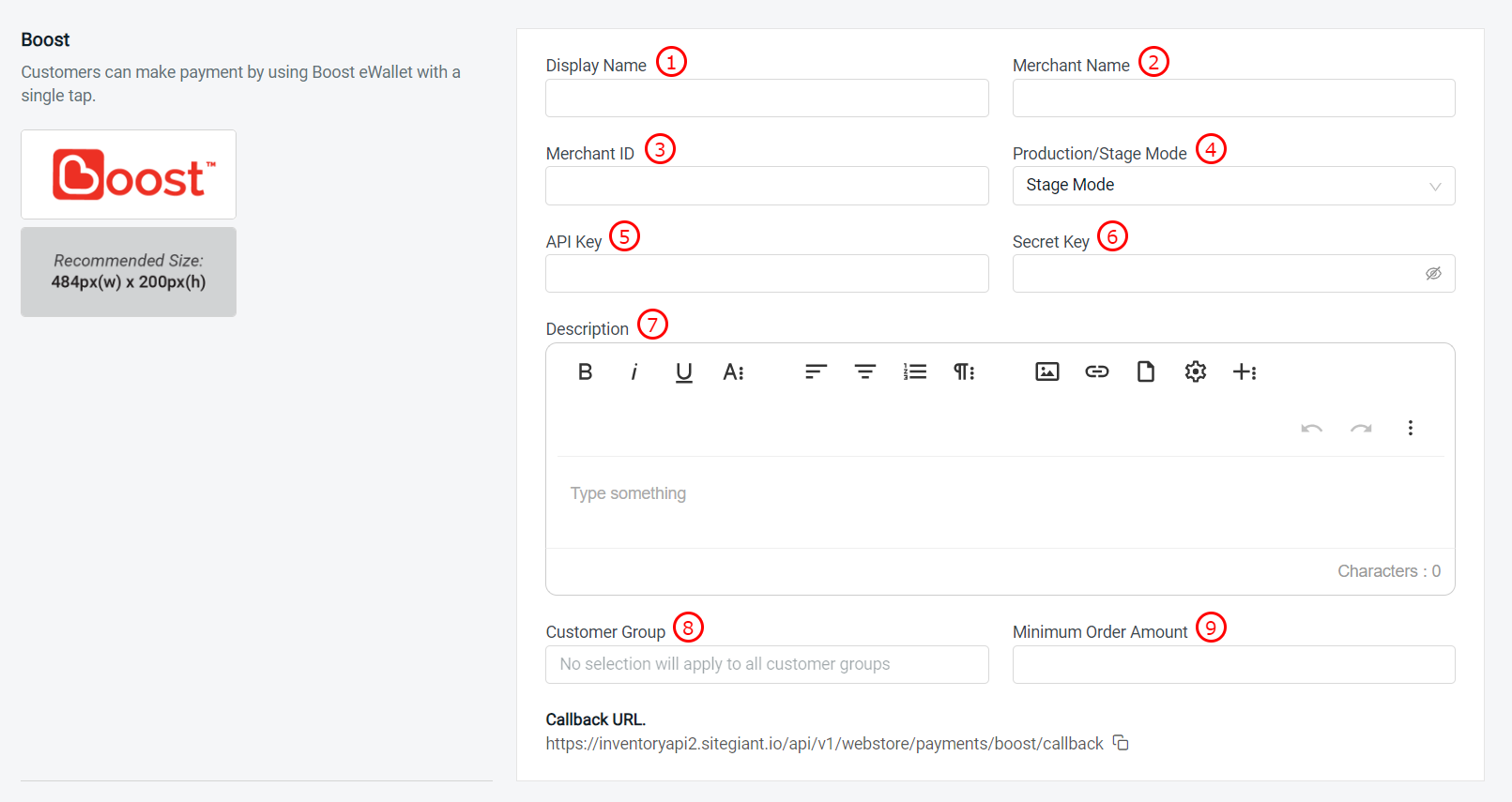
Step 4: Provide the Callback URL to the Boost team for integration. You may retrieve the Callback URL from Settings > Payments > Boost > Add Payment Method.

Step 5: Once the application is approved by the Boost team, the Merchant ID, API Key, and Secret Key will be provided for integration.
3. Set Up Boost Payment Method
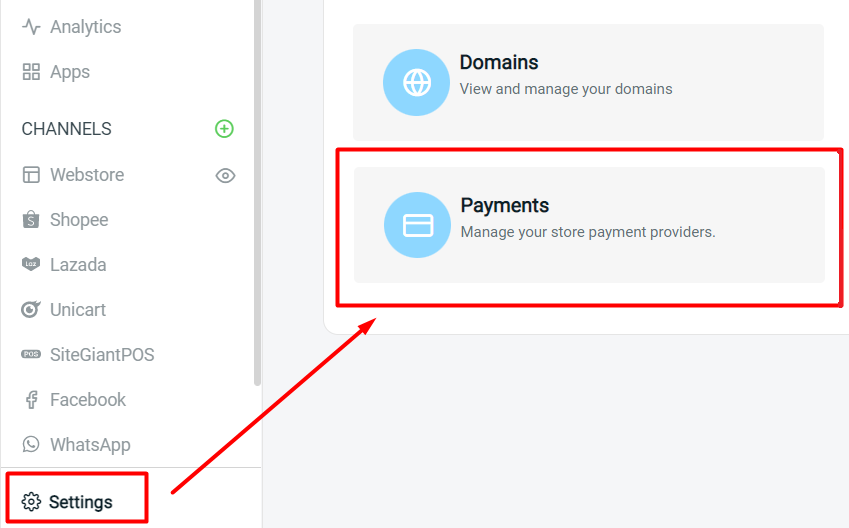
Step 1: Go to Settings > Payments.

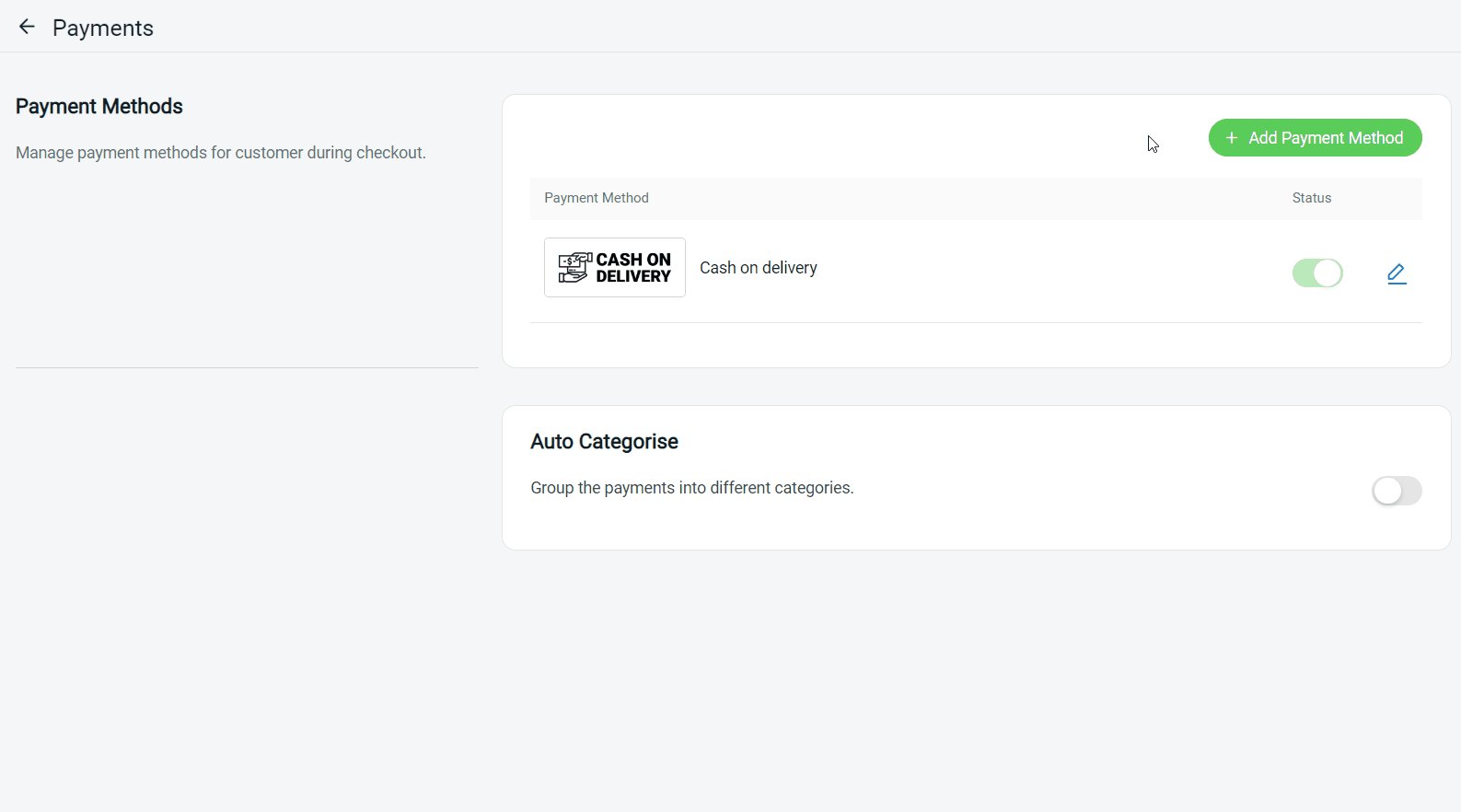
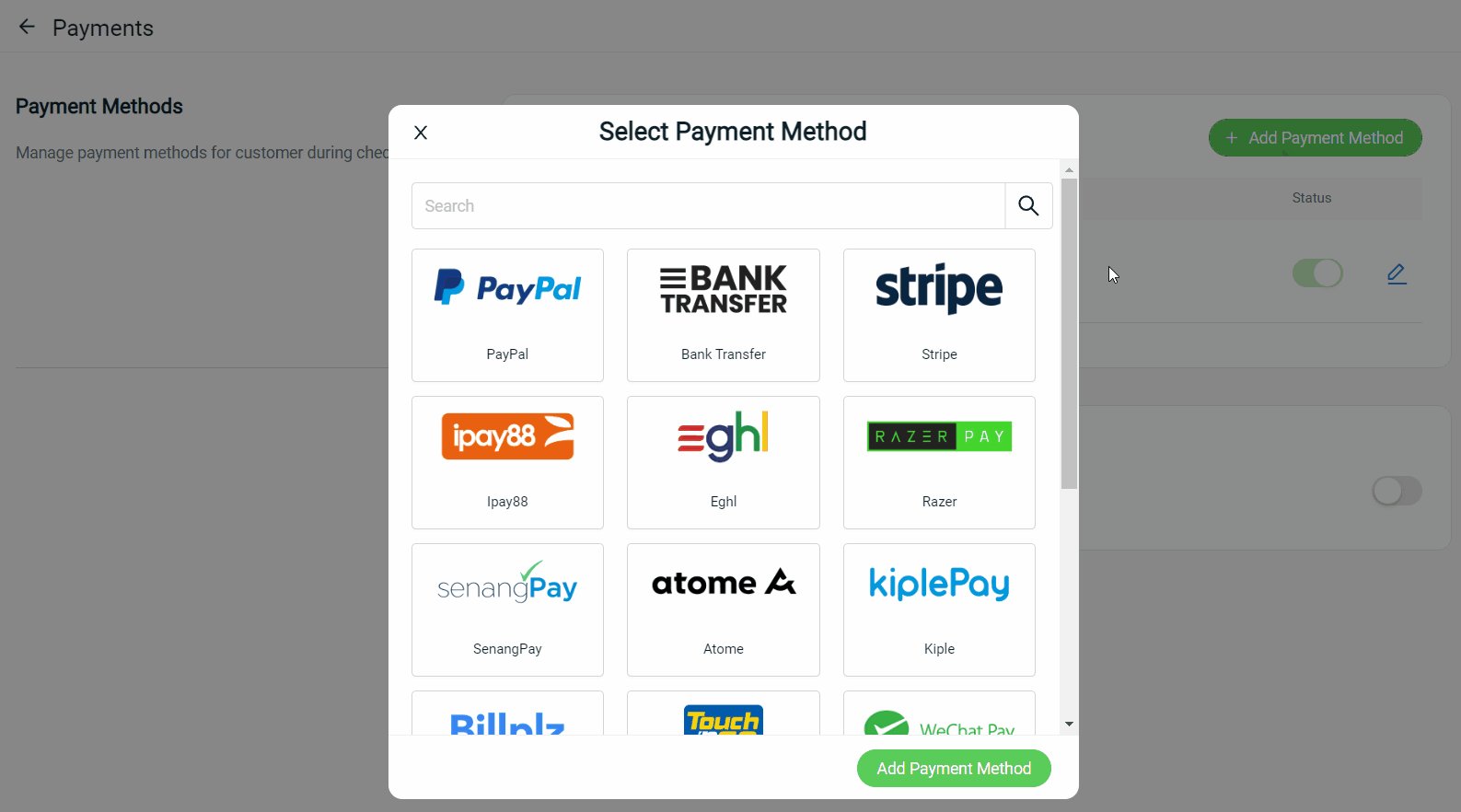
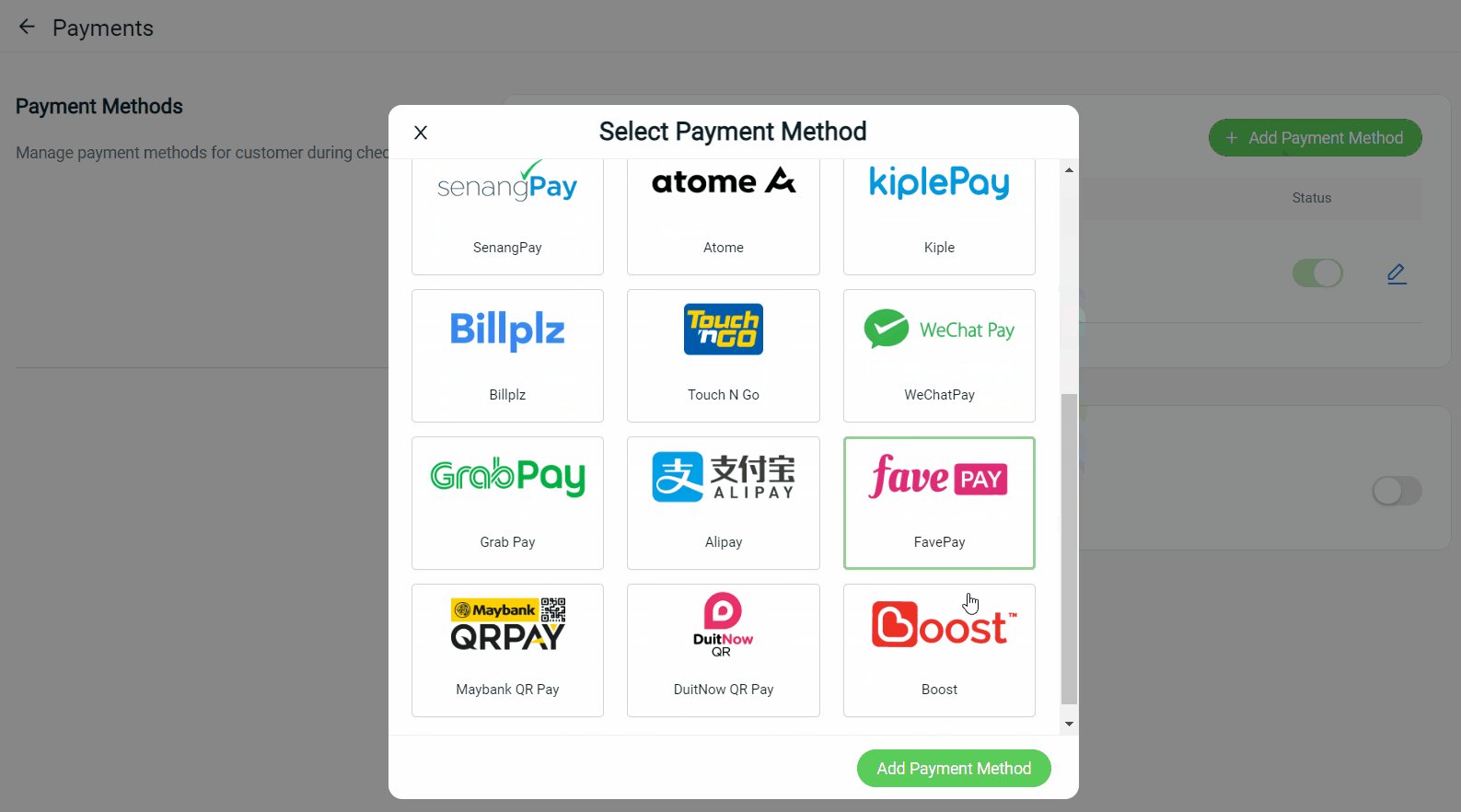
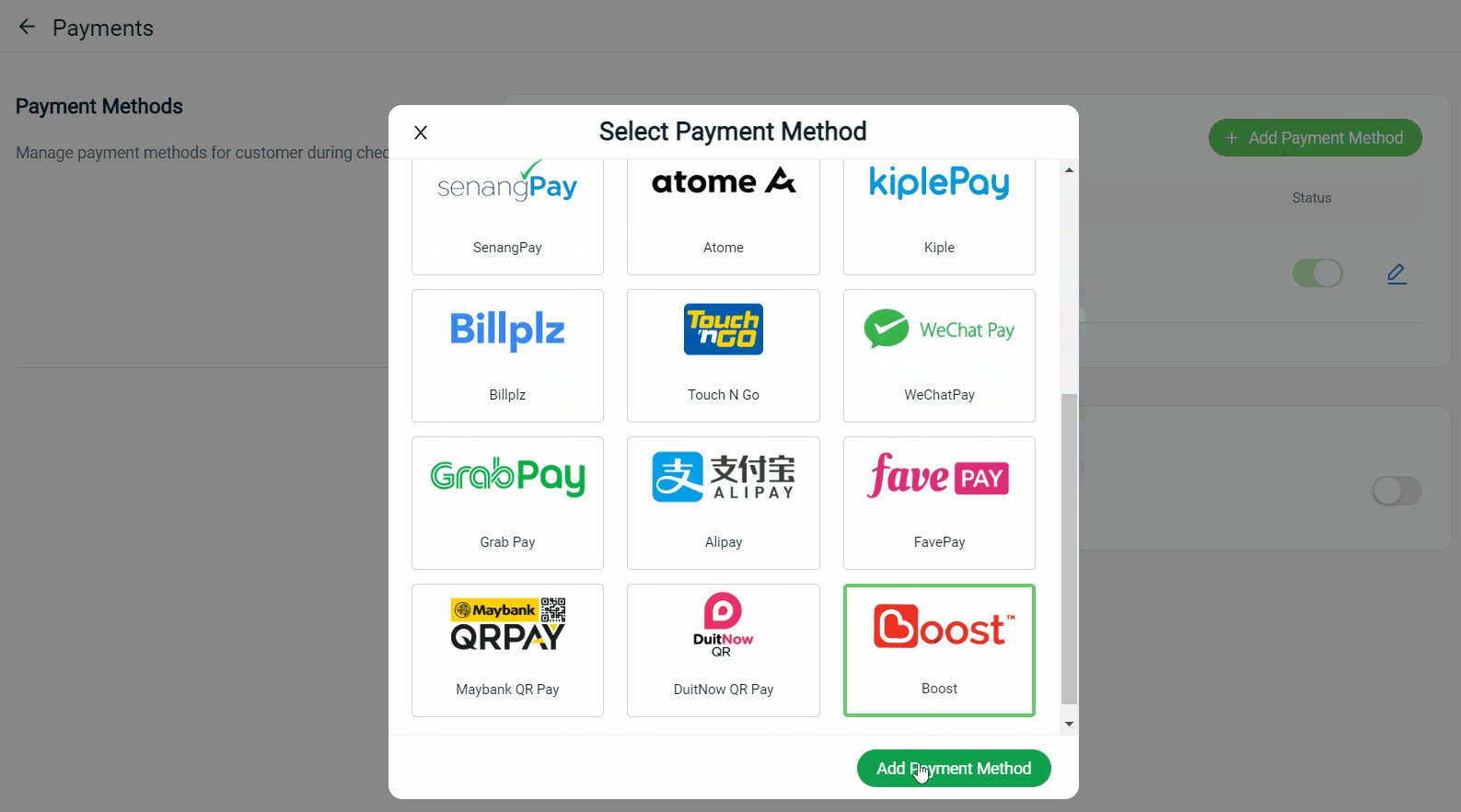
Step 2: Click the + Add Payment Method > Select Boost > Add Payment Method.

Step 3: Fill in Boost details.

1. Display Name: The payment name to display in the Payment Method during the checkout process. 2. Merchant Name: The name that registered with Boost. 3. Merchant ID*: Merchant ID provided by Boost. 4. Production/Stage Mode: Switch to Production Mode if the payment method is ready to live. 5. API Key*: API Key provided by Boost. 6. Secret Key*: Secret Key provided by Boost. 7. Description: Extra information to be shown to the customer during the checkout process. 8. Customer Group: The Customer Group that is applicable for this payment method (if no selection it will apply to all customer groups). 9. Minimum Order Amount: The order amount that needs to be reached to use this payment method.
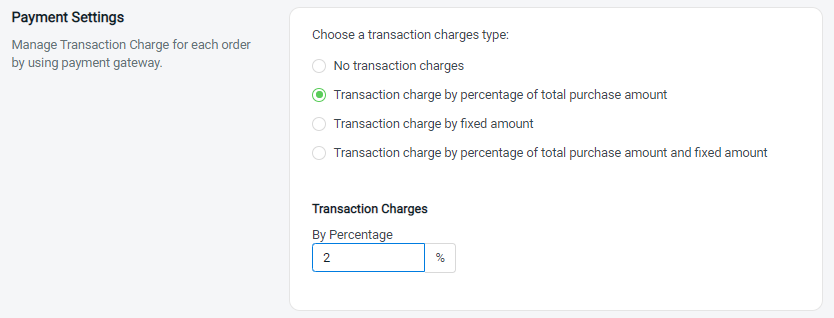
Step 4: You may set extra transaction charges applied to the customer at the Payment Settings. (optional)

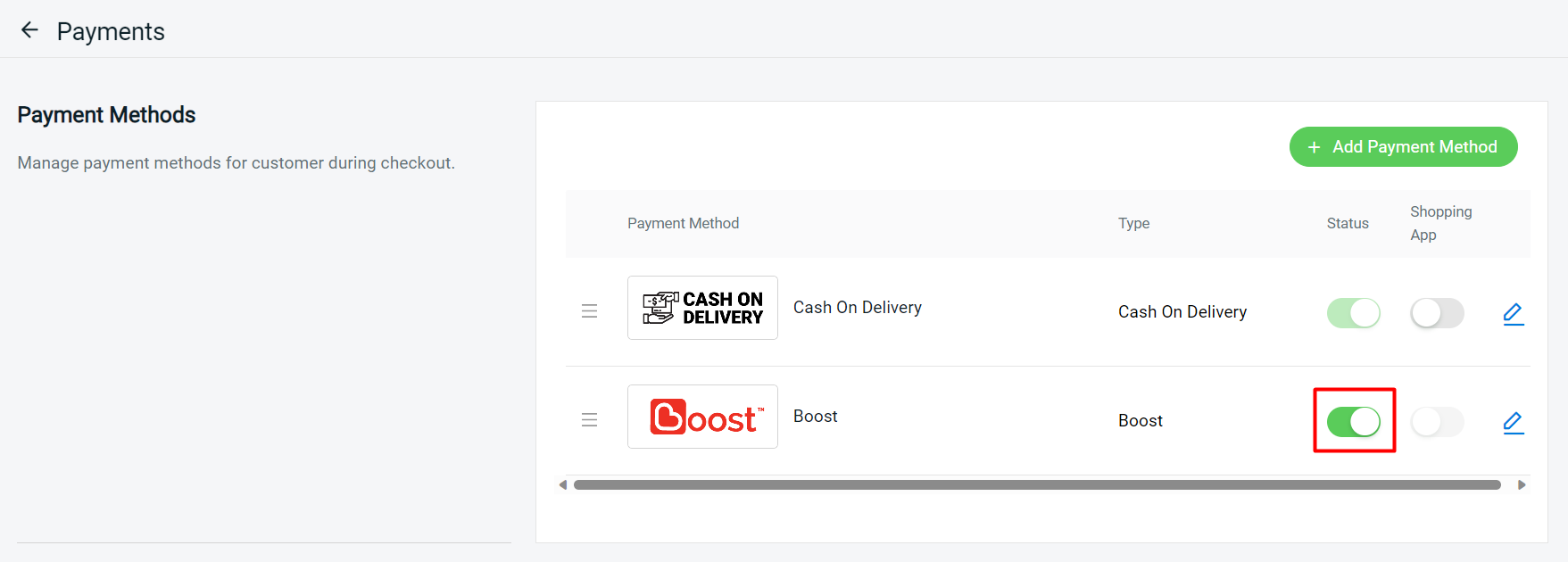
Step 5: Once done, click on the Add button at the top right > make sure the status of Boost is enabled.

4. Test Checkout Via Boost (From Customer Perspective)
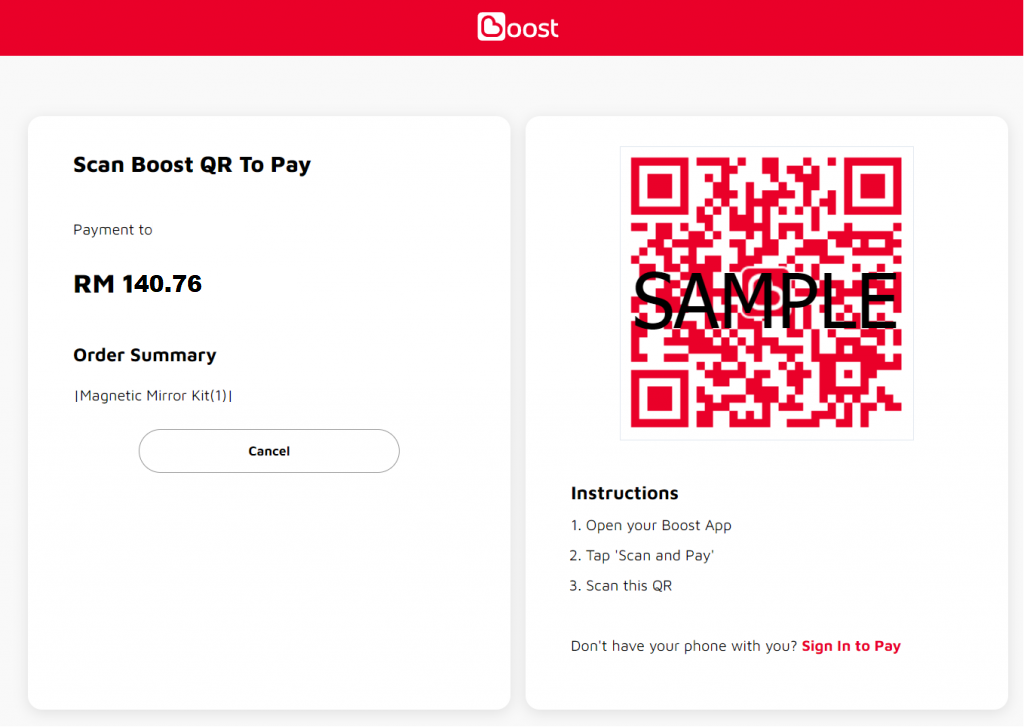
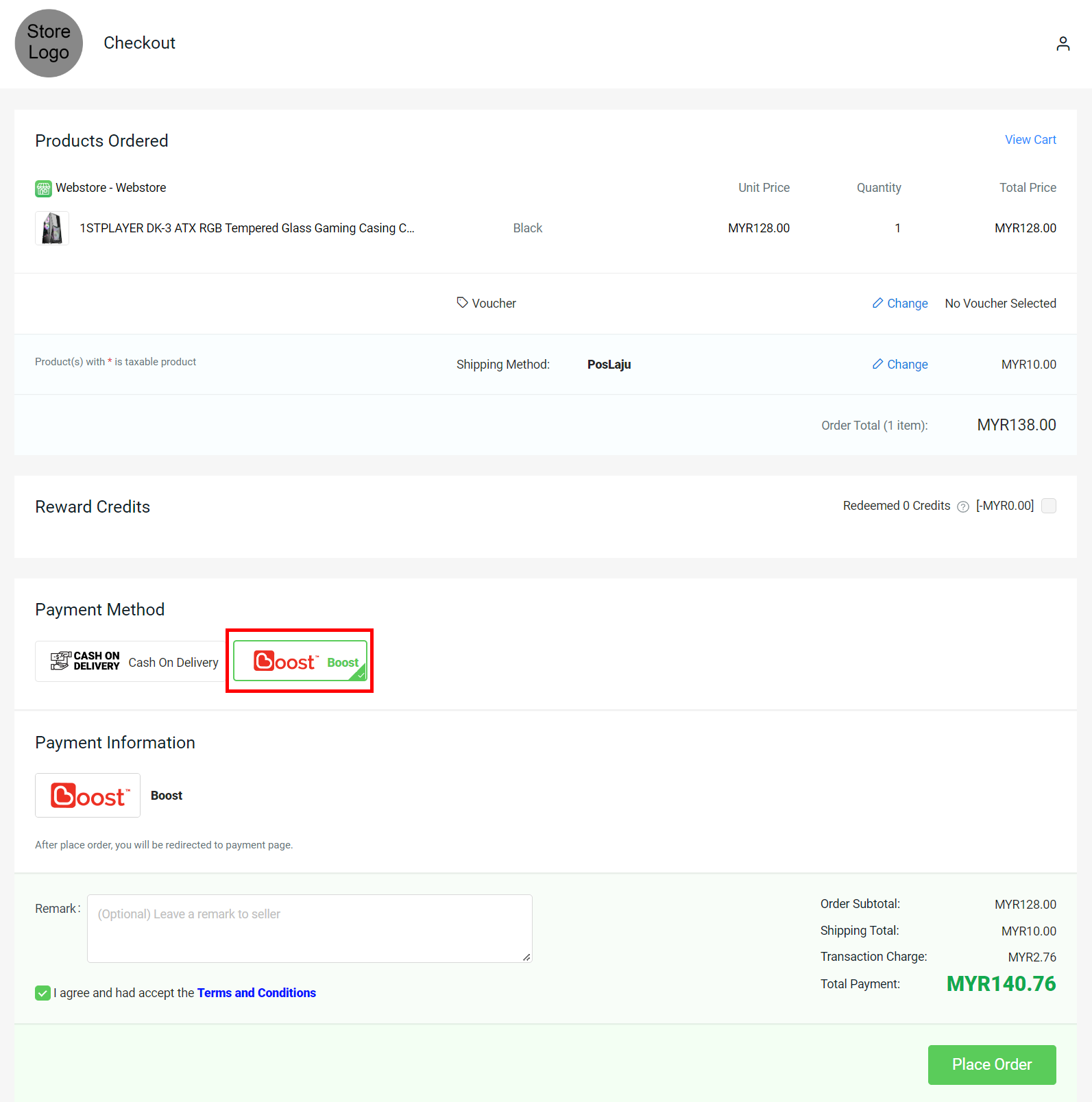
Step 1: You are highly recommended to try checkout on your Webstore to ensure the payment method is working as expected.

Step 2: If the page is redirecting to the Boost payment page, then you are successfully integrated with Boost.