1. Introduction
2. Create Cashback Voucher
3. Showcase Voucher On Webstore
4. Redeem Vouchers (From Customer Perspective)
5. Additional Information
1. Introduction
Instead of offering a discount voucher for customers to get instant discounts when checkout from your Webstore, you can offer loyalty points as cashback so that customers can earn cashback when applying for a voucher, and spend it on their next purchase.
?Note: Before creating a cashback voucher, you will have to turn on the status of Points & Membership in Customers.
2. Create Cashback Voucher
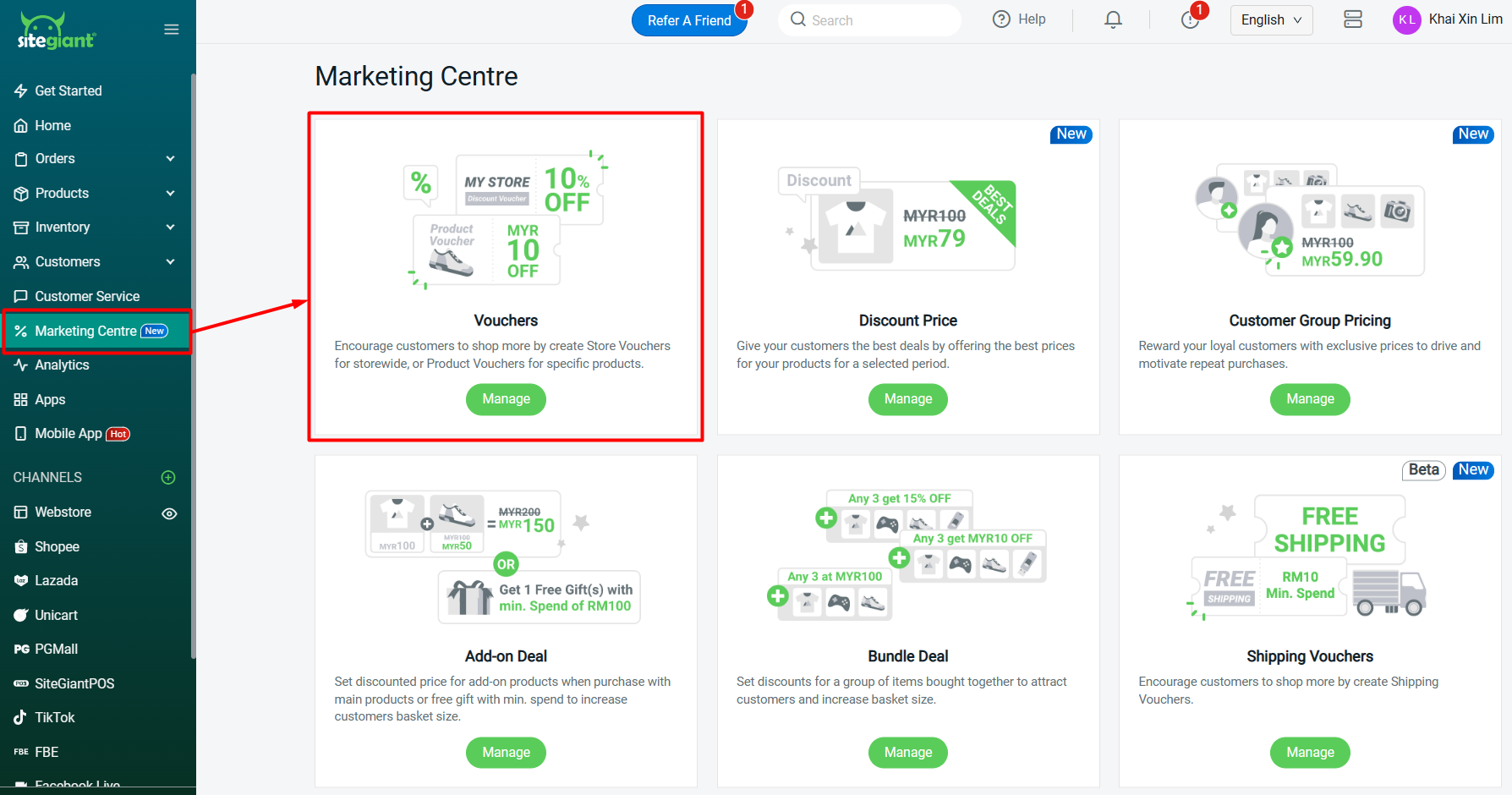
Step 1: Go to Marketing Centre on the sidebar menu > Vouchers.

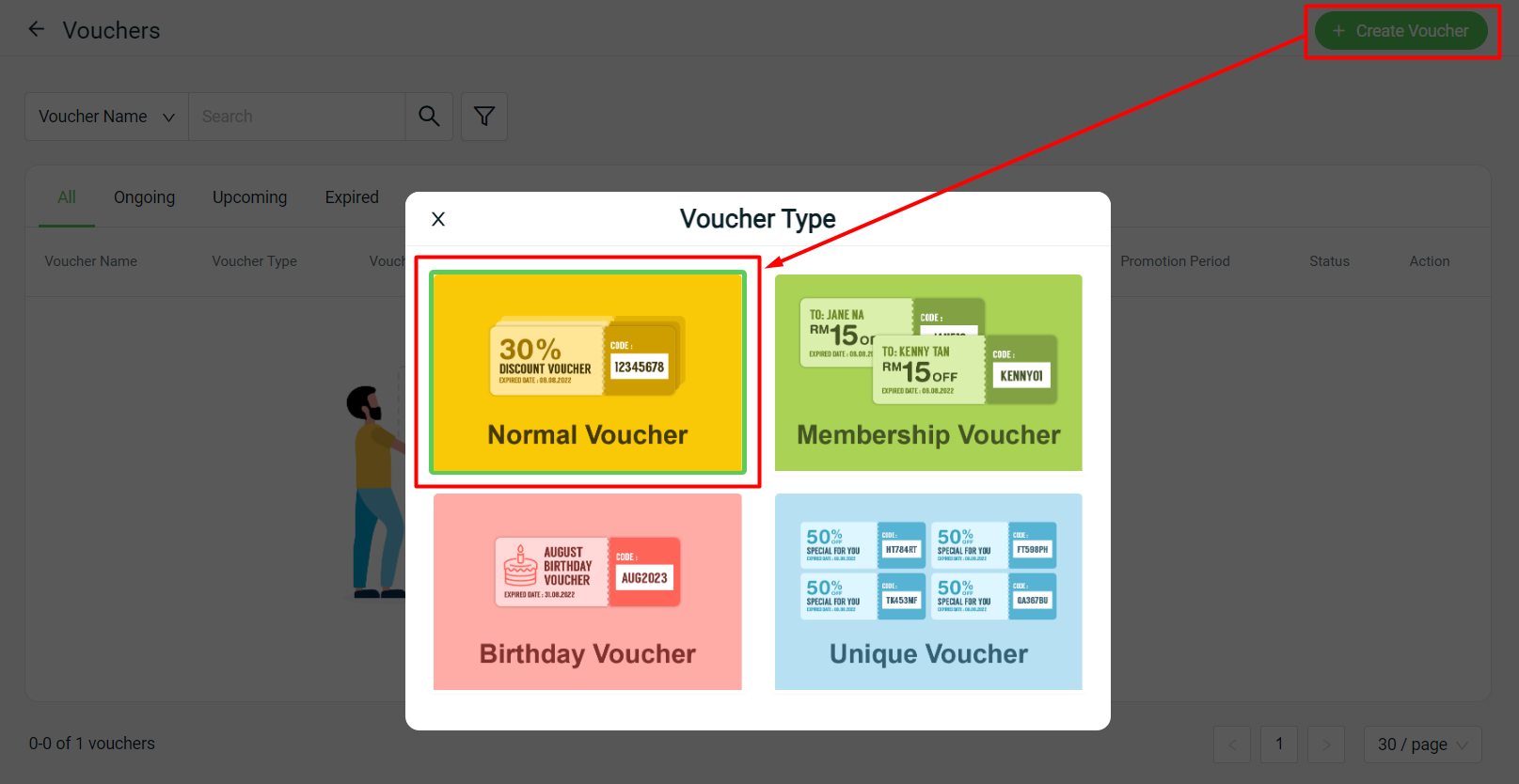
Step 2: Click on + Create Voucher > choose Normal Voucher.

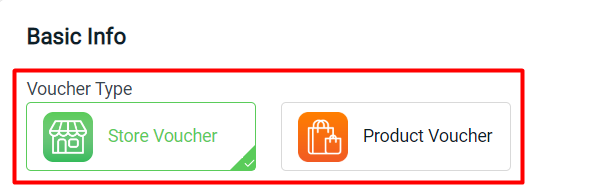
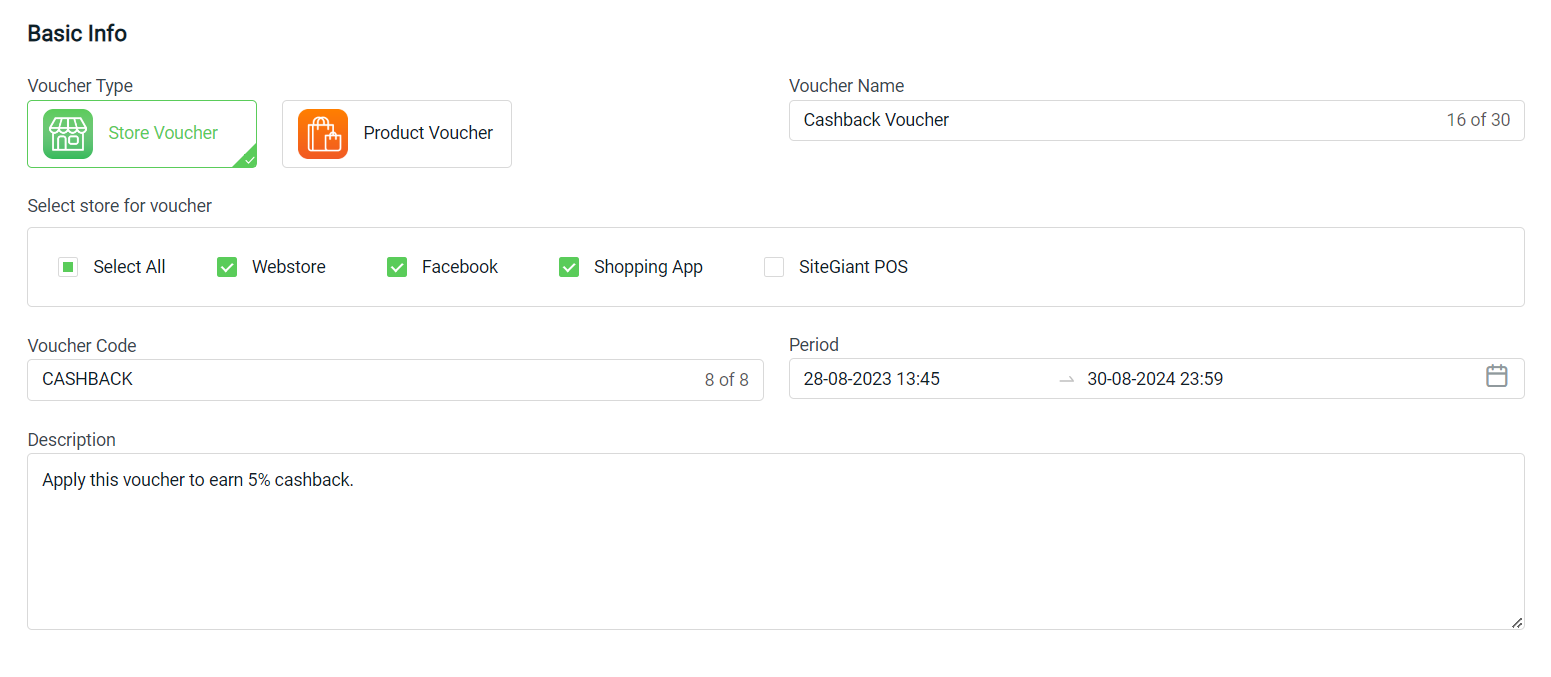
Step 3: Choose the Voucher Type: Store Voucher (applies to all products) or Product Voucher (applies to selected products).

Step 4: Insert the Voucher Basic Info such as Voucher Name, Voucher Code, Period, and Voucher Description > select the store for the voucher.

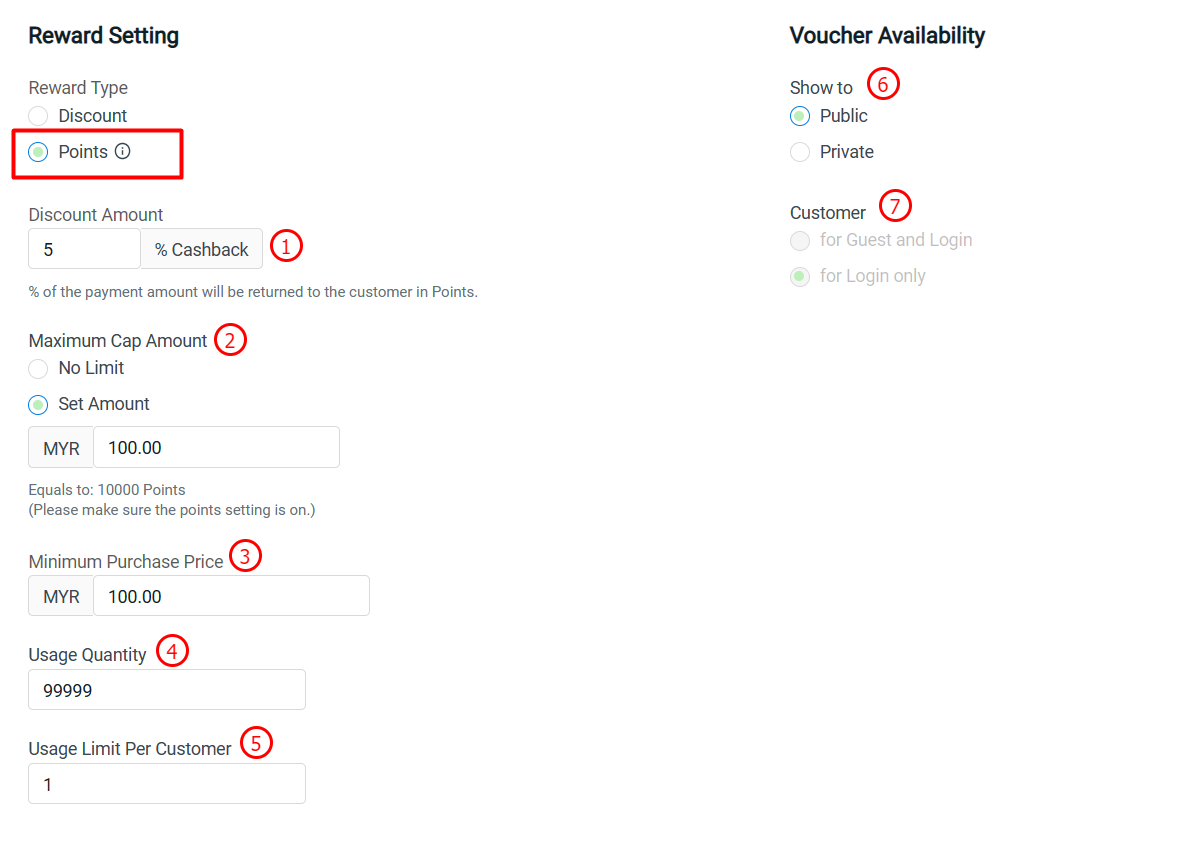
Step 5: Choose the Reward Type as Points > set the Discount Amount, Maximum Cap Amount, Minimum Purchase Price, Usage Quantity, and Usage Limit Per Customer > set the Voucher Availability.

1. Discount Amount: A percentage of the payment amount will be issued as cashback points to customers. 2. Maximum Cap Amount: If set as No Limit, the customer will earn all the cashback percentage set. If you Set Amount, the customer will only earn the maximum of the amount you set. 3. Minimum Purchase Price: The minimum purchase amount needed to be reached in order to use the voucher. 4. Usage Quantity: The number of times this voucher can be used. Insert 99999 for unlimited use. 5. Usage Limit Per Customer: The number of this voucher that can be used per customer account. 6. Show to: Choose Public if you wish to publish the voucher to all customer accounts. Choose Private if you wish to share the voucher code with specific customers only. 7. Customer: The cashback voucher is only available for login customers.
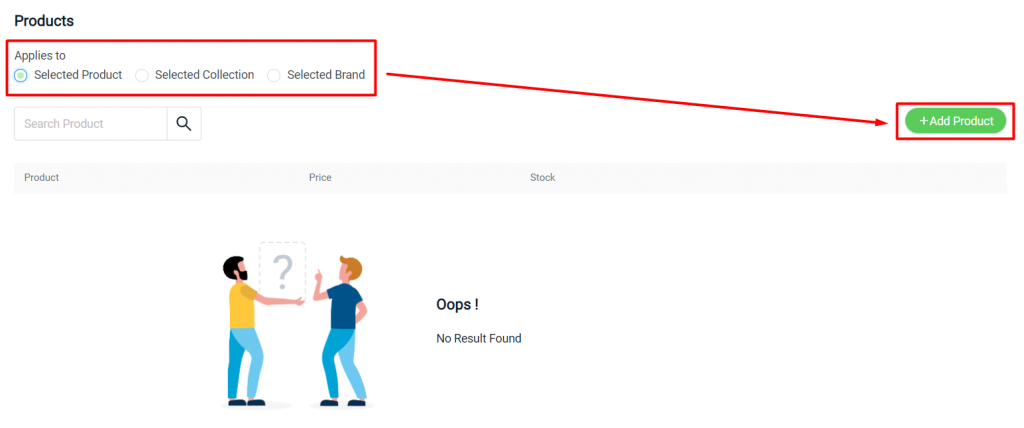
Step 6: If the Voucher Type is set as Product Voucher, you can add products, collections, or brands to apply the voucher.

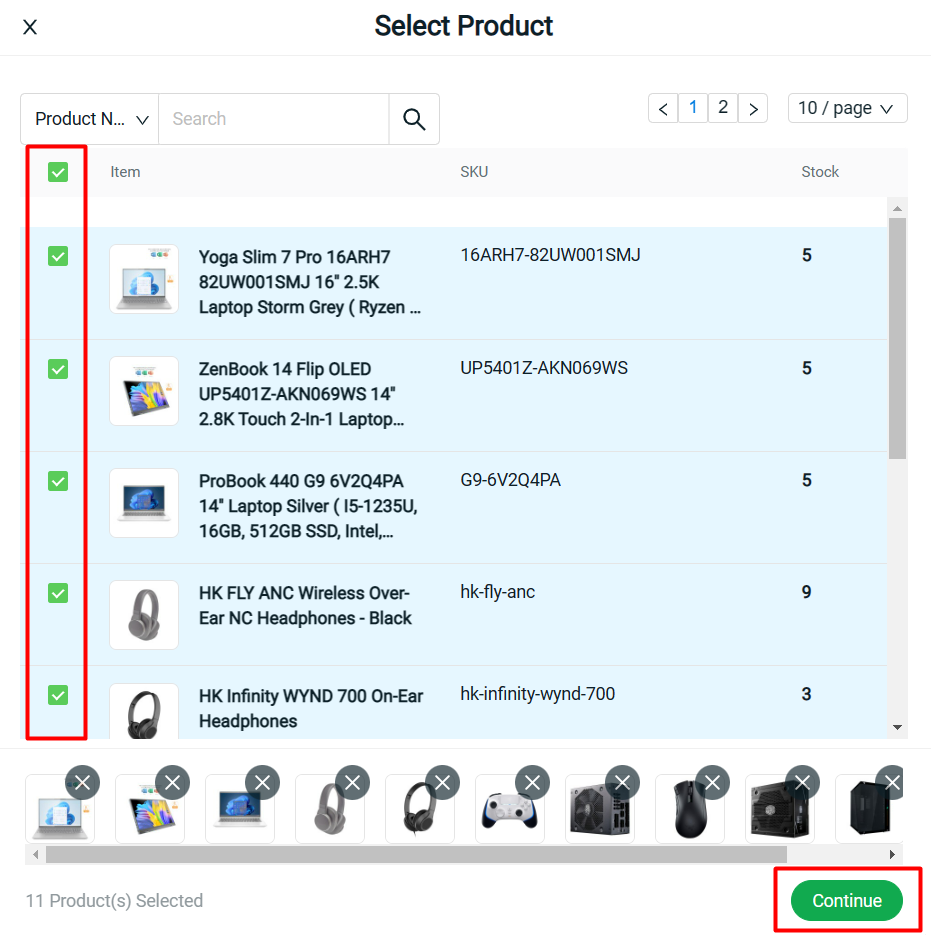
Step 7: Select the products > Continue.

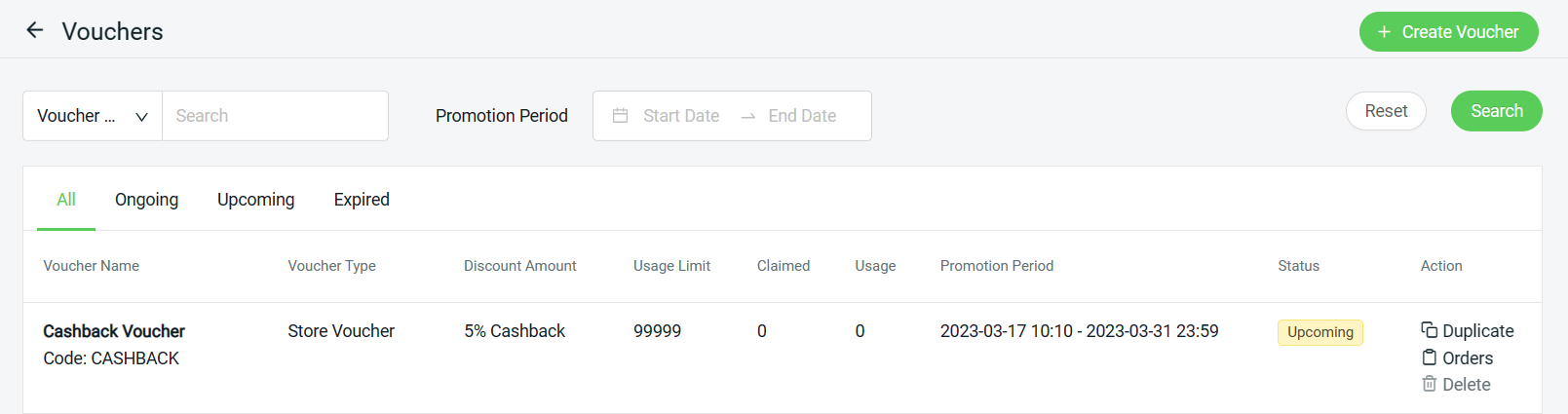
Step 8: Click on Create on the top right once done settings > the voucher created can be found on the Voucher Page.

3. Showcase Voucher On Webstore
Step 1: Go to Webstore > Webstore Builder.

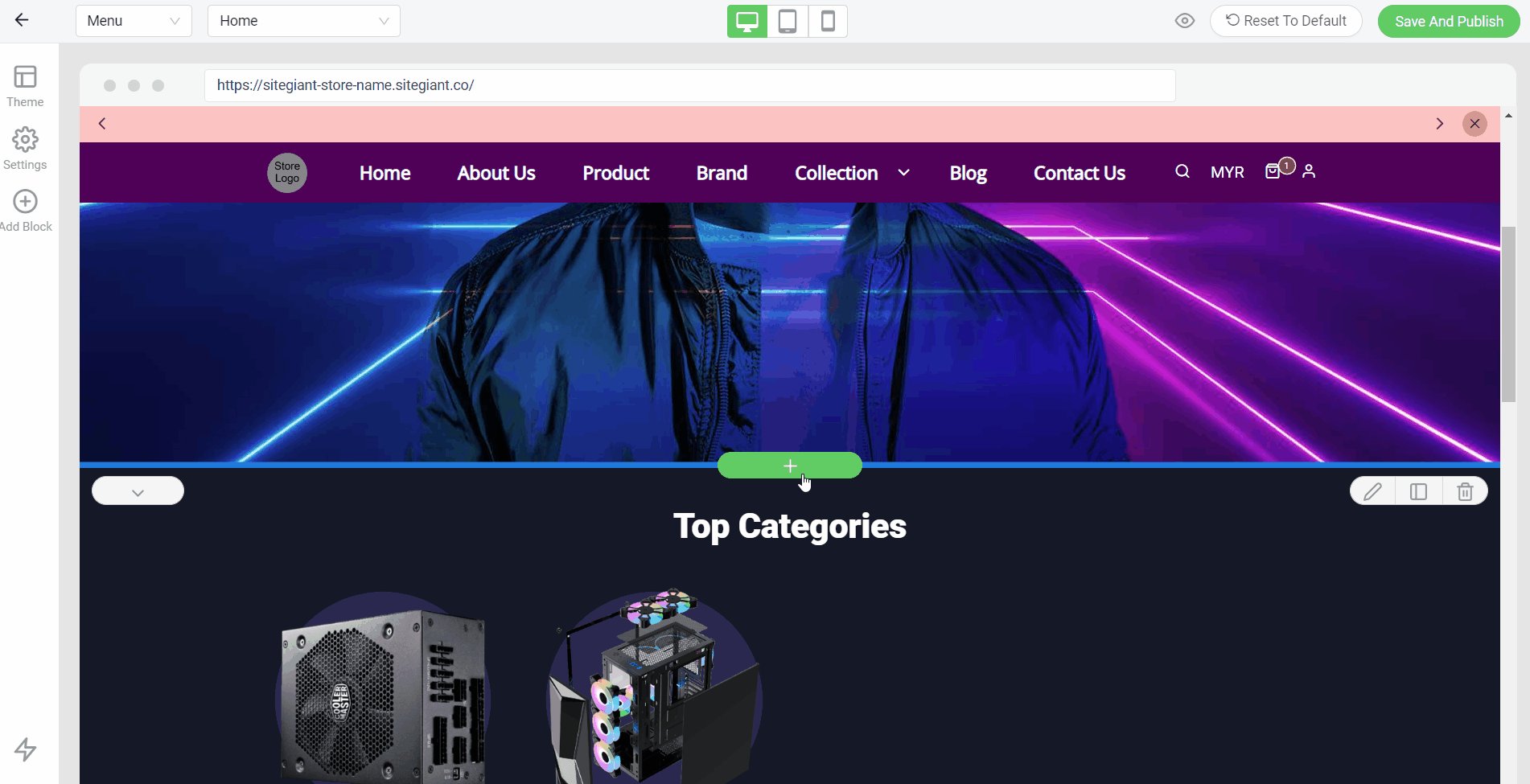
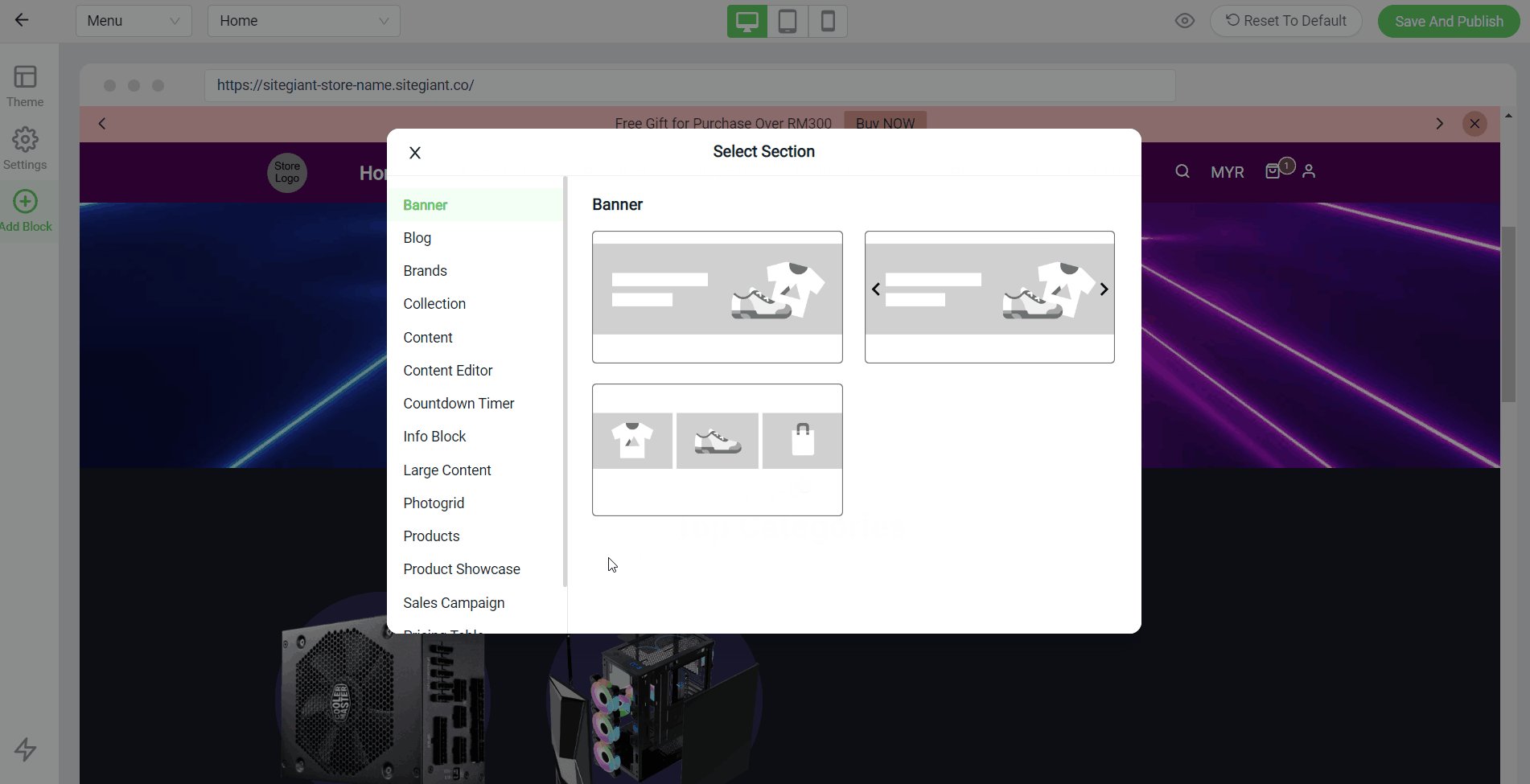
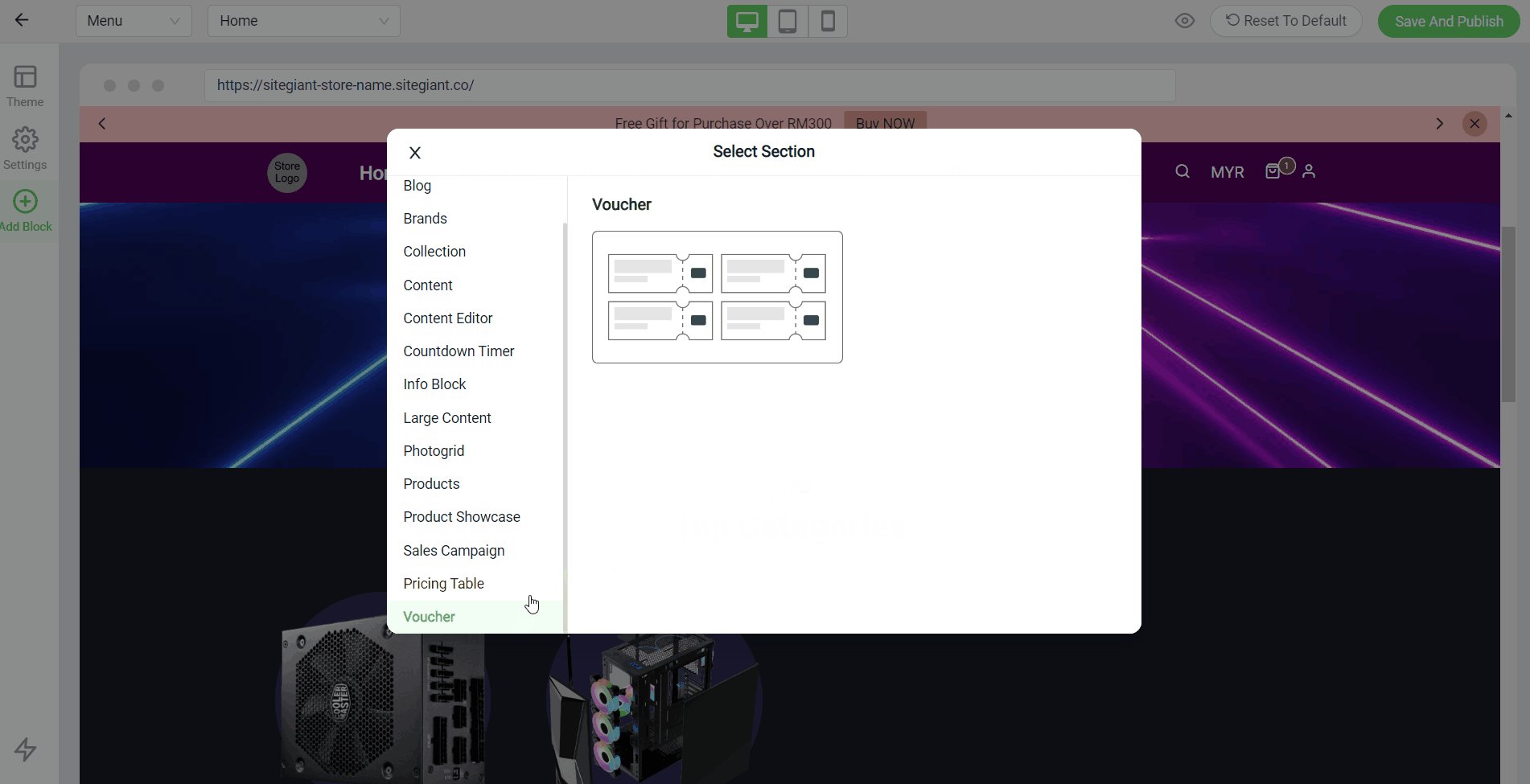
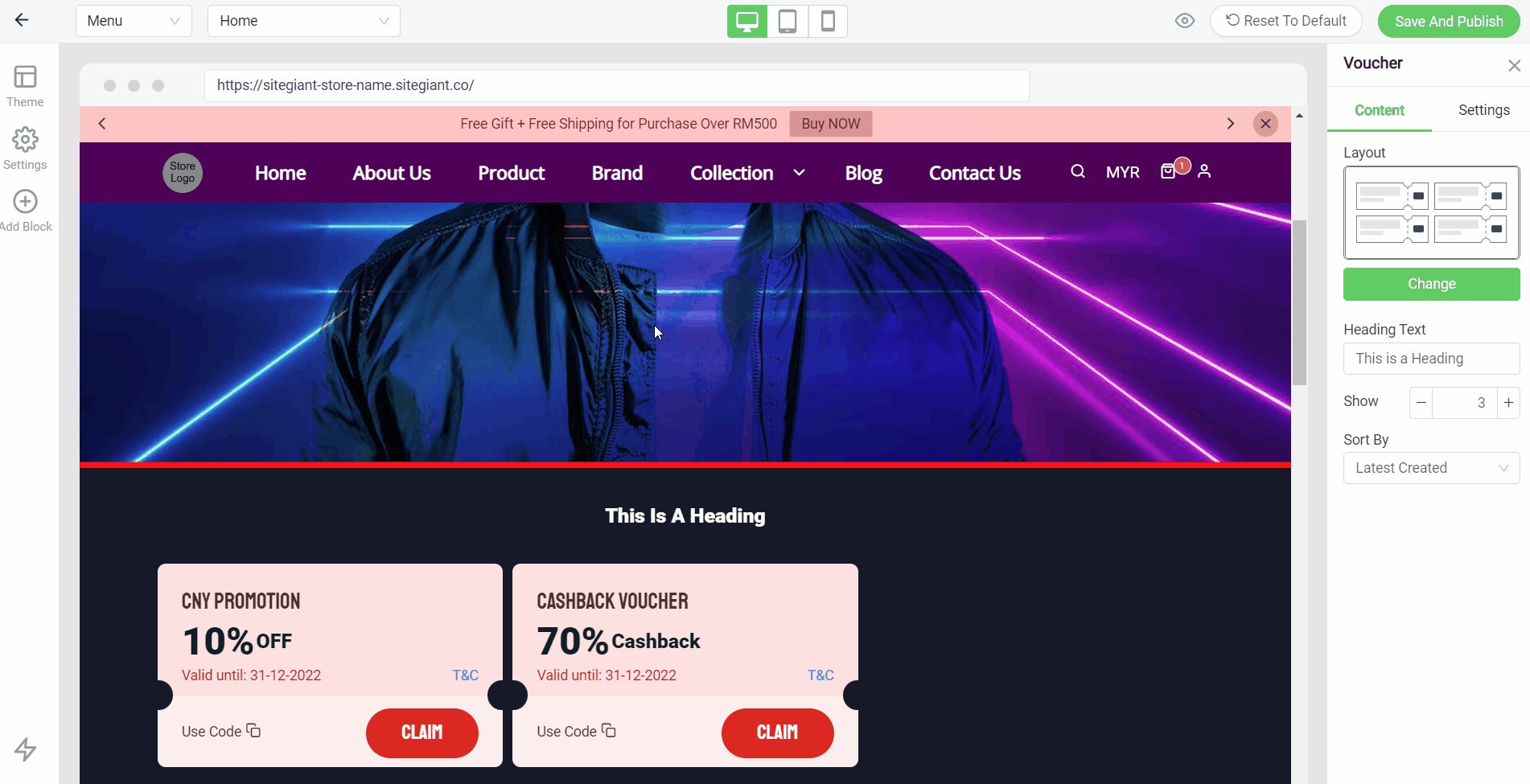
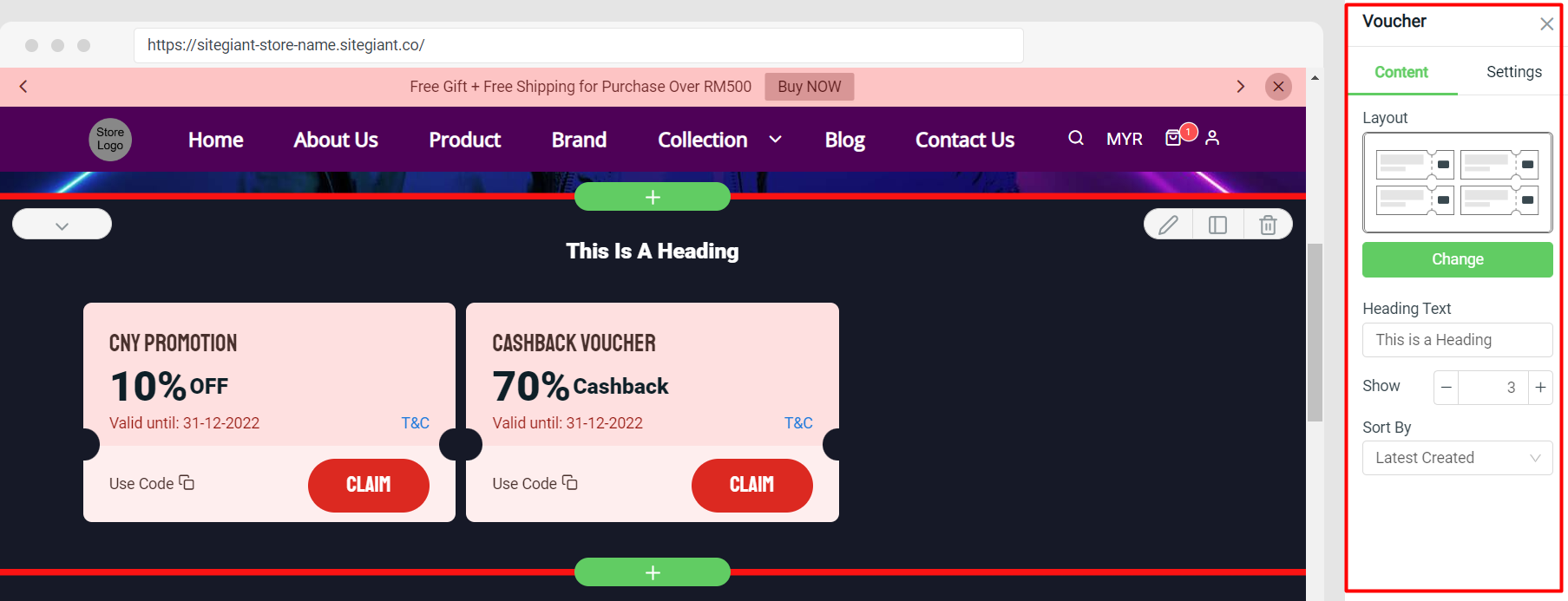
Step 2: Add a new block by clicking on the (+) button > click on Voucher > select the layout.

Step 3: Click on the content sidebar to edit the content and settings.

Step 4: Once it is done, click Save And Publish.
4. Redeem Vouchers (From Customer Perspective)
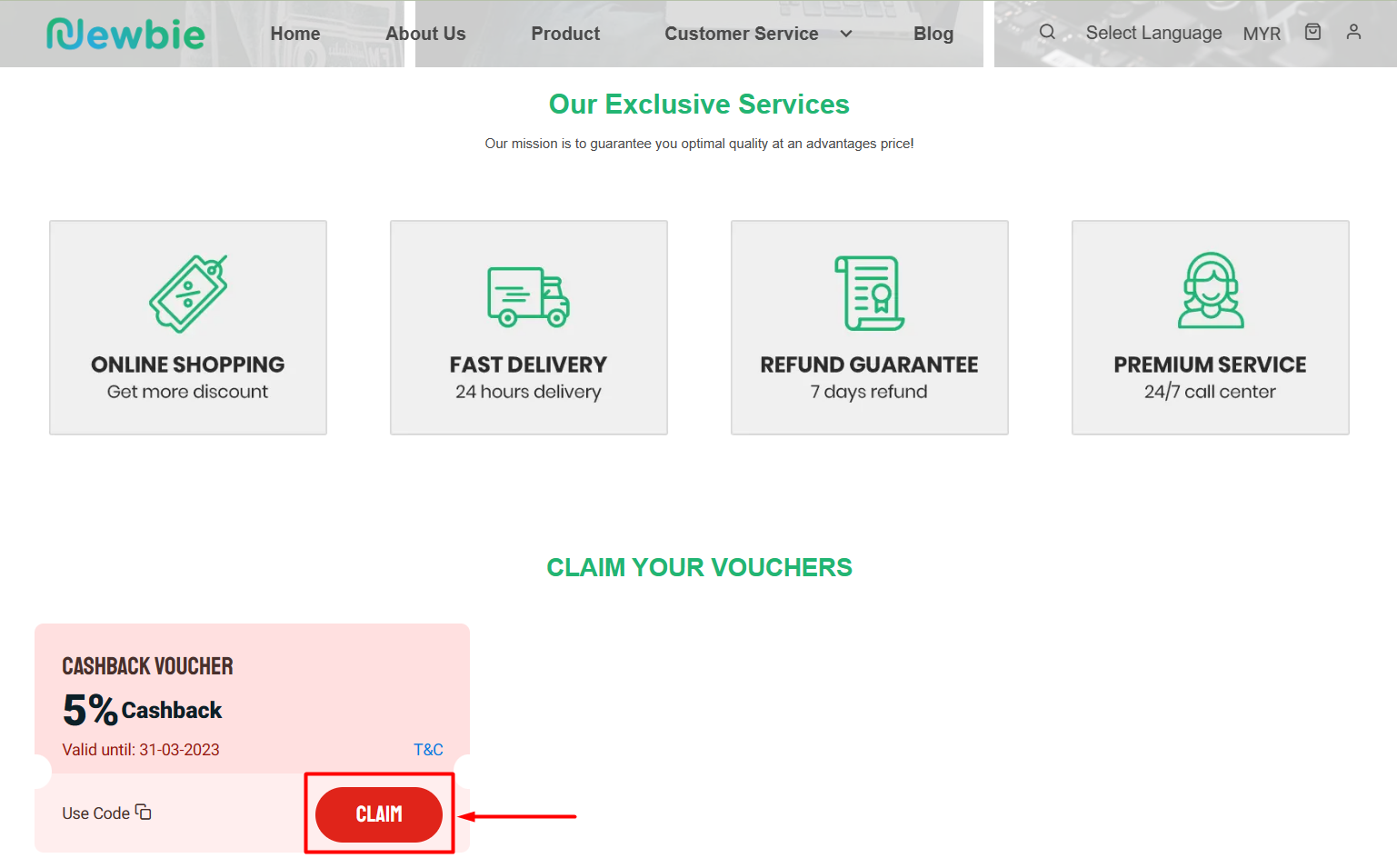
Step 1: If the availability is set as Public, the login customers will be able to see the Cashback Voucher from the Voucher Block you added in Webstore Builder > click Claim to claim the voucher.

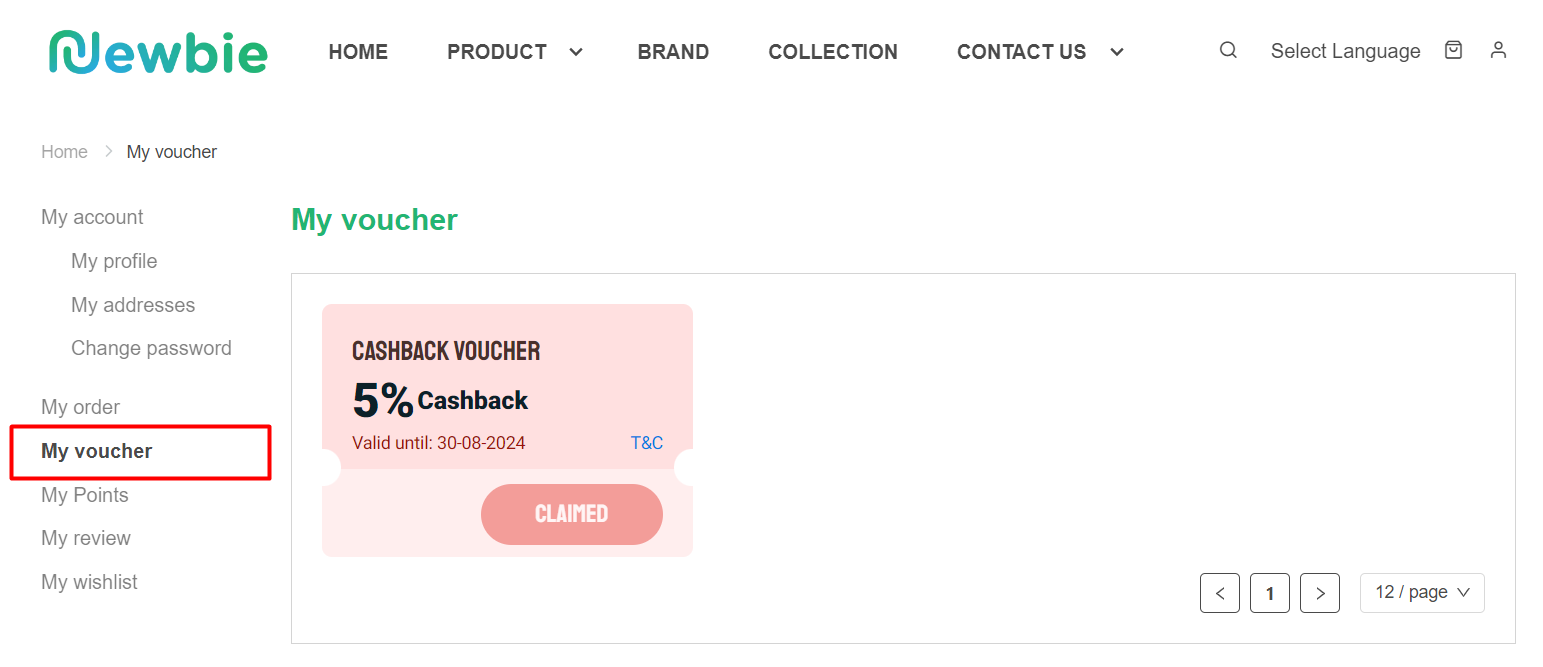
Step 2: Customers can go to Profile > My Voucher to check the voucher claimed.

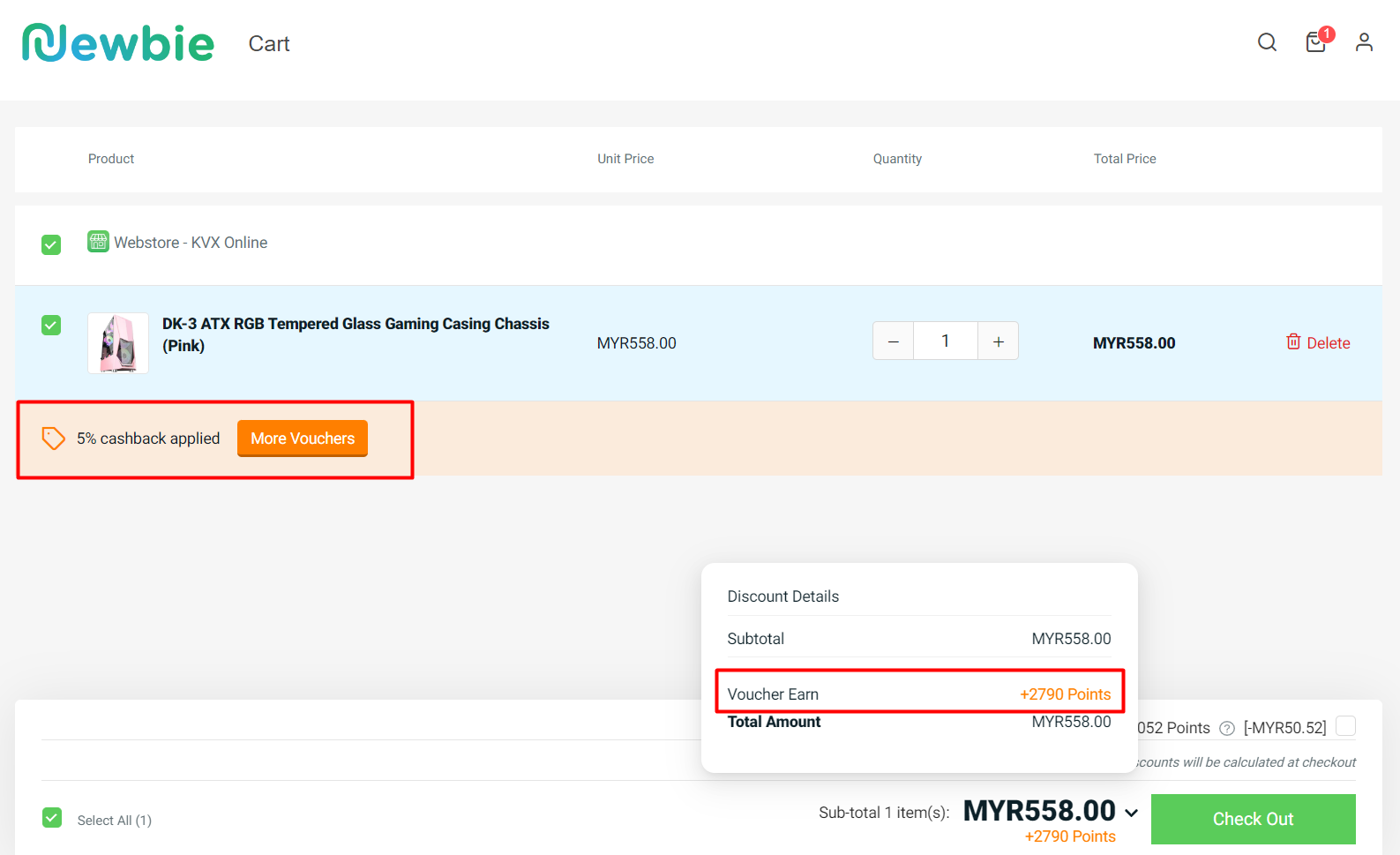
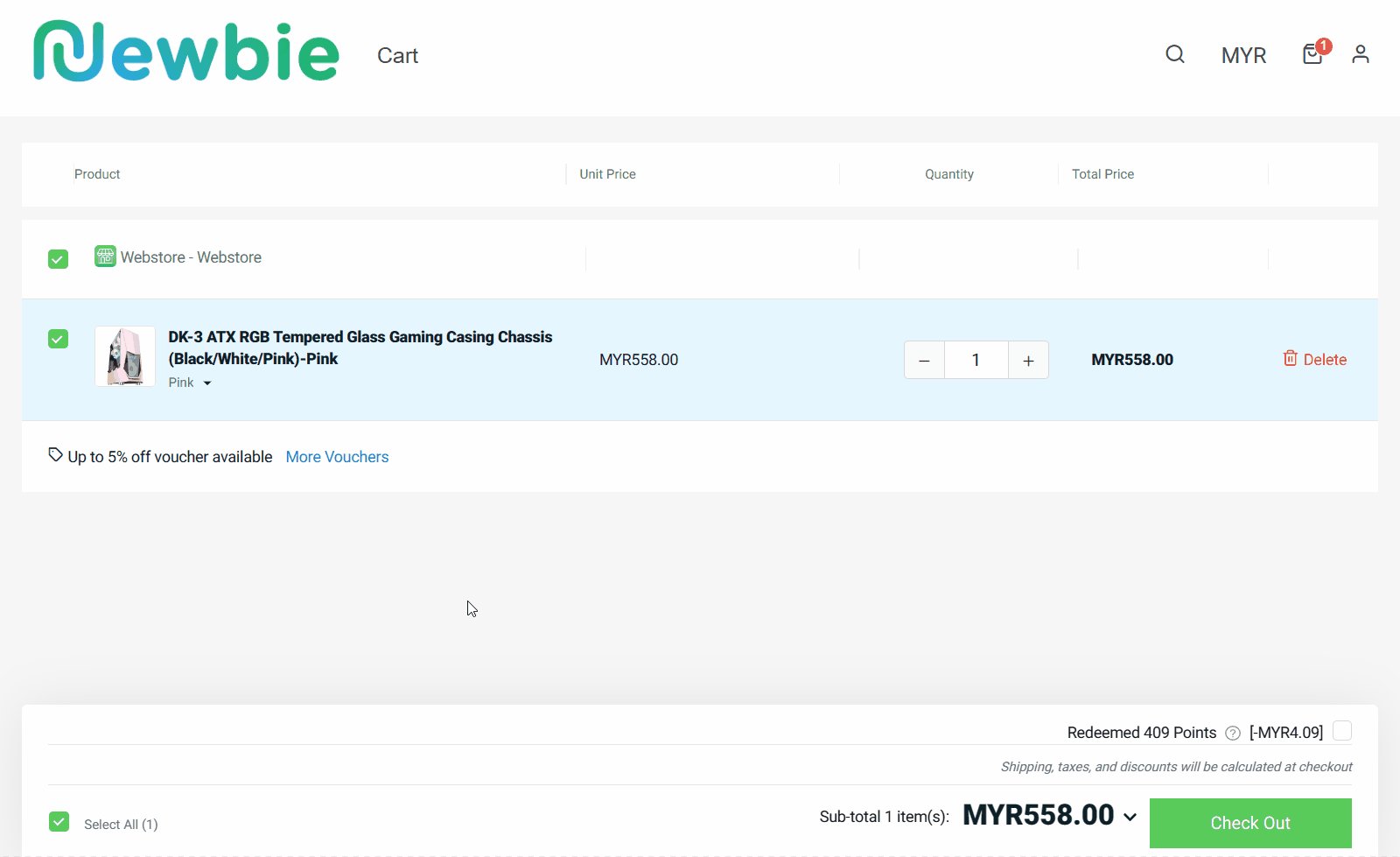
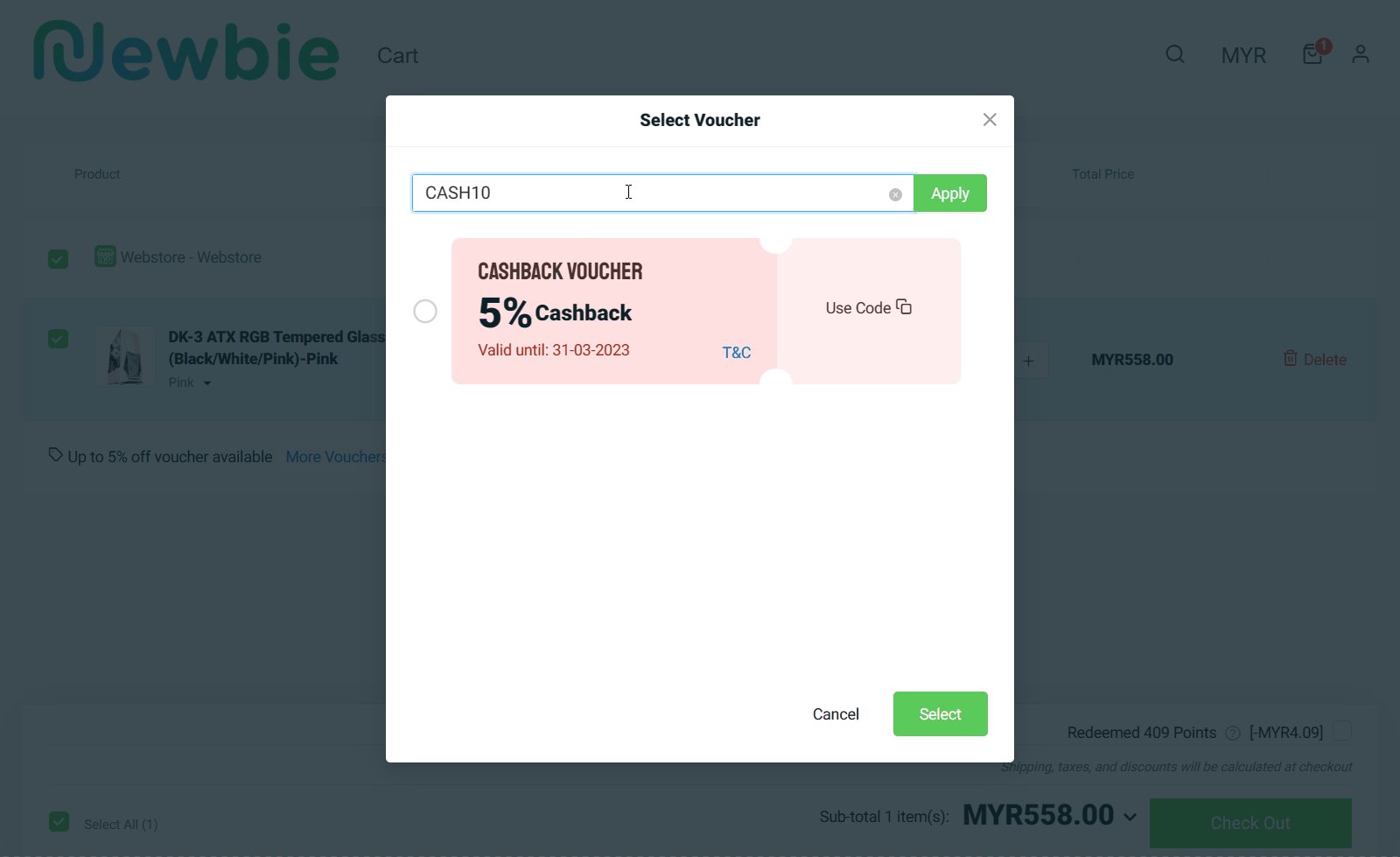
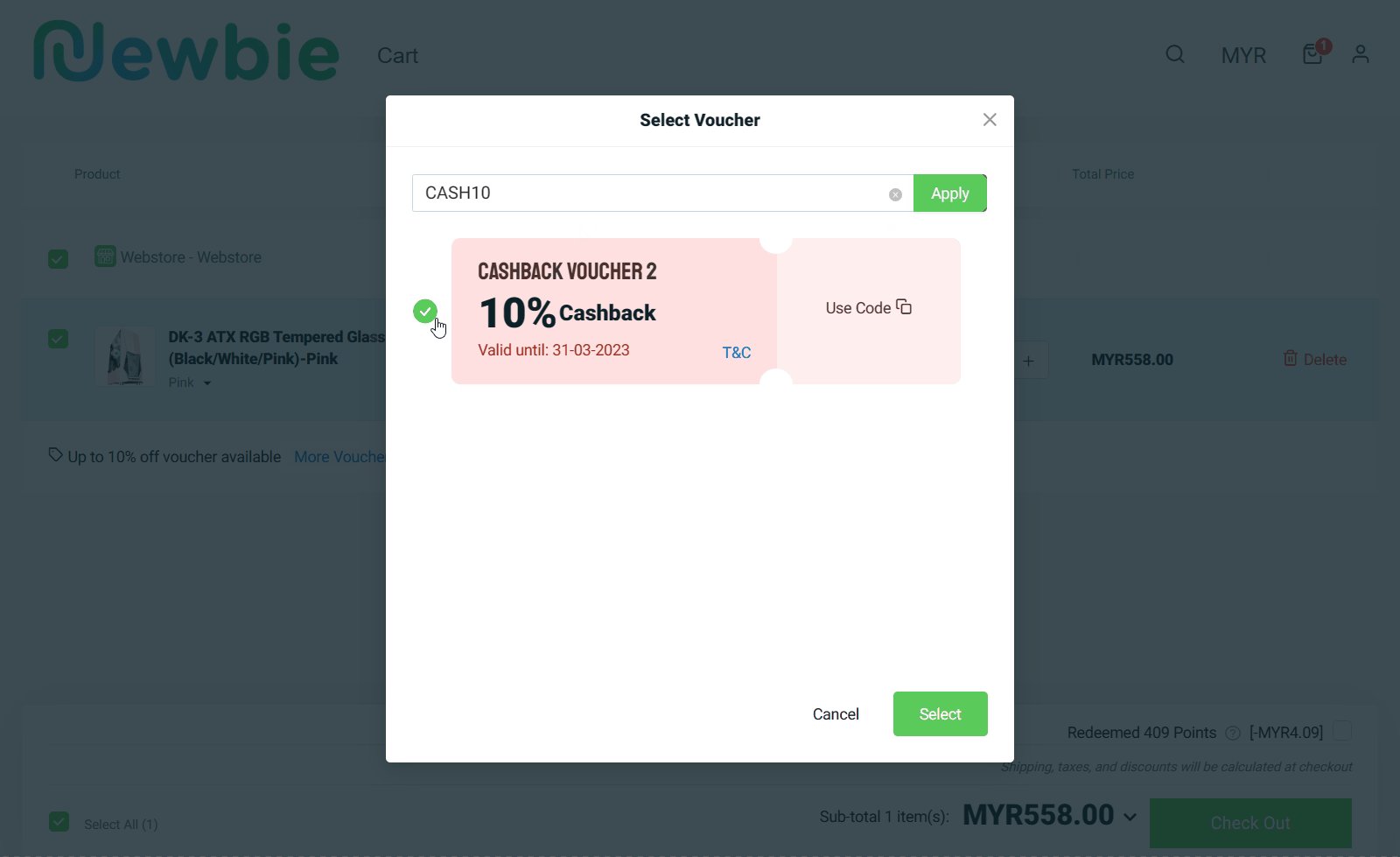
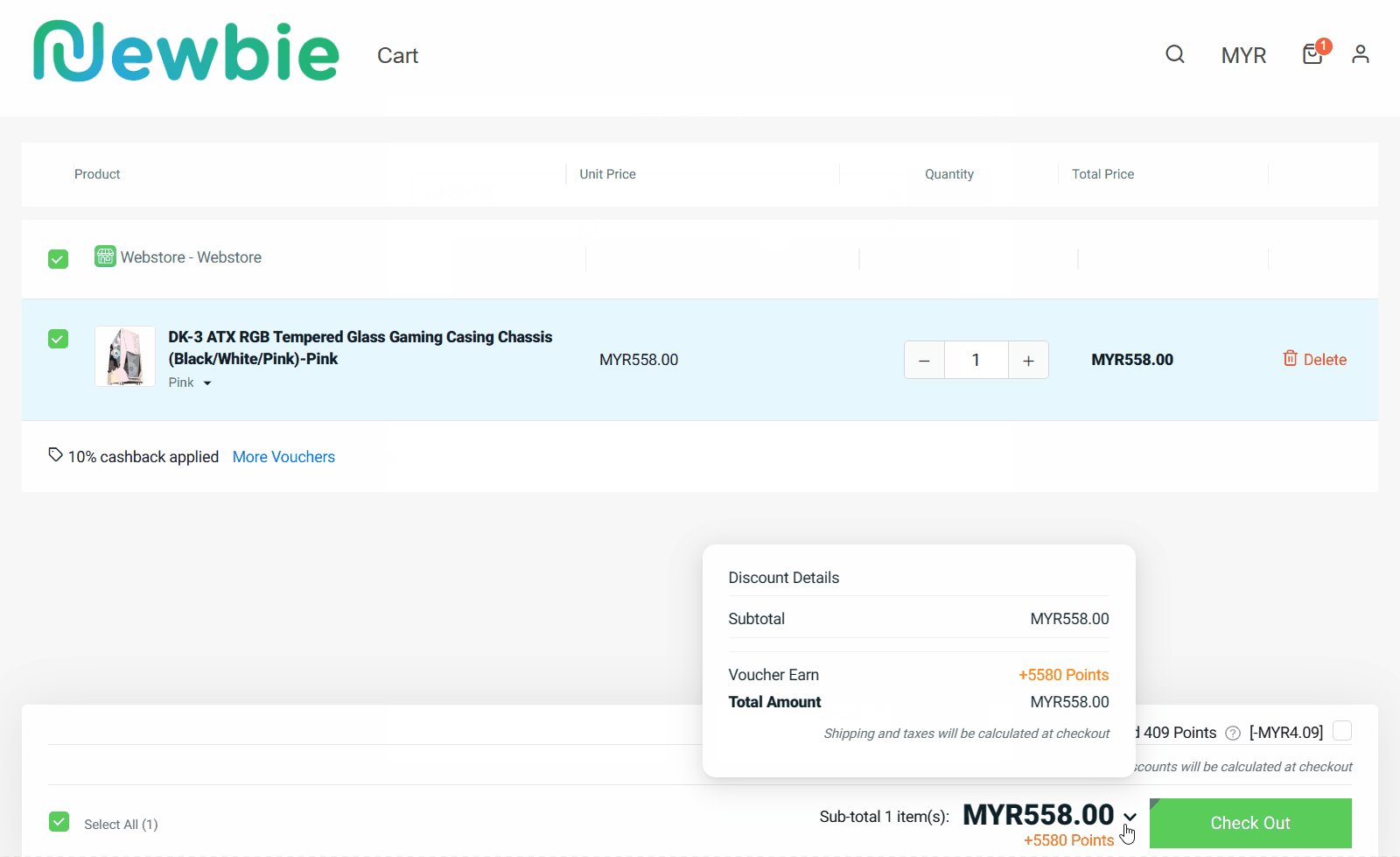
Step 3: Apply the voucher when checkout the cart.

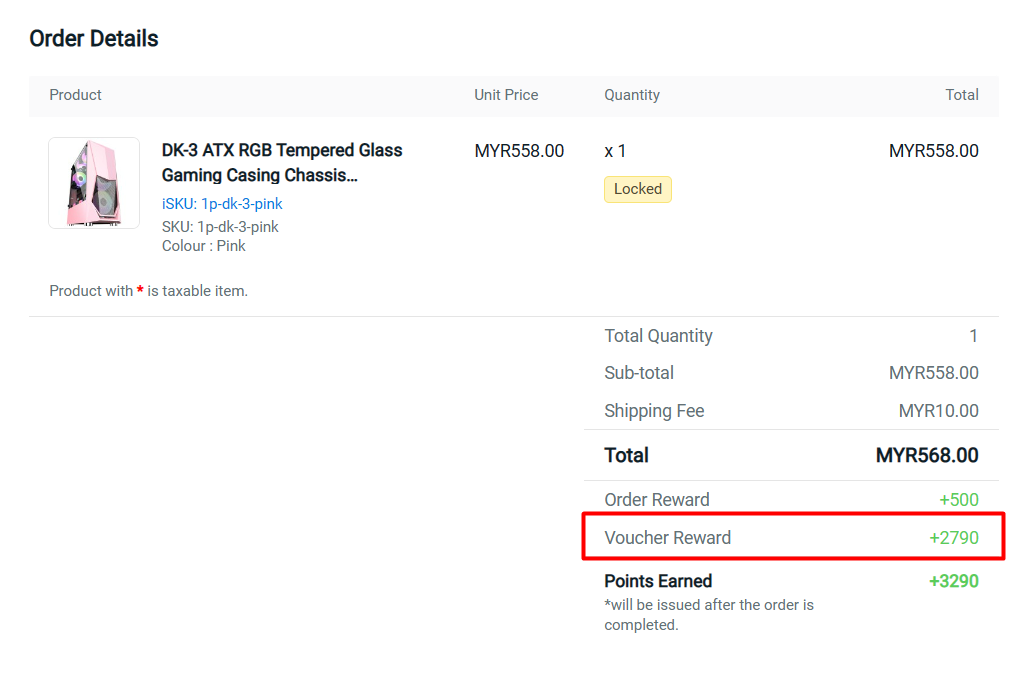
?Note: The points earn will be based on the points and membership settings. For example: Subtotal of the order is MYR 558 Apply 5% of cashback voucher: MYR 558 x 5% = MYR 27.90 In Points & Membership settings: MYR 1 = 100 points MYR 27.90 ÷ 1 x 100 = 2790 points
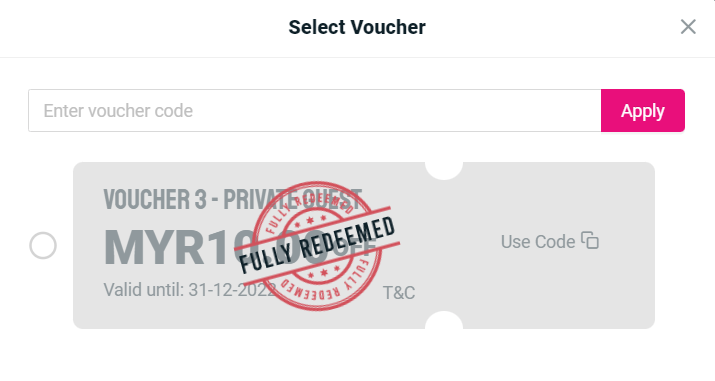
Step 4: If the availability is set as Private, the customer will need to insert the coupon code in the Voucher Code column to apply.

Step 5: If the voucher usage limit has been reached, it will show Fully Redeemed on the voucher so it is unable to apply.

?Additional Information
1. The cashback voucher is an extra cashback point offered to customers, thus customers will receive both order reward and voucher reward when they apply the voucher.