1. Introduction
2. Retrieve Shopify Admin API Token
3. Set Up Shopify Store Integration
1. Introduction
Shopify unifies all of your commerce onto a single platform. With Shopify, merchants can build and customize an online store and sell in multiple places, including web, mobile, in person, brick and mortar locations, and pop-up shops across multiple channels from social media to online marketplaces.
2. Retrieve Shopify Admin API Token
Step 1: Log in to your Shopify account HERE

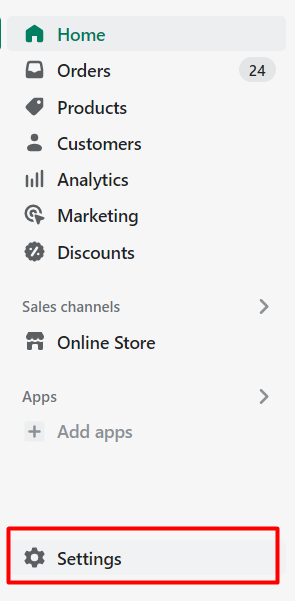
Step 2: Navigate to Settings on the dashboard menu

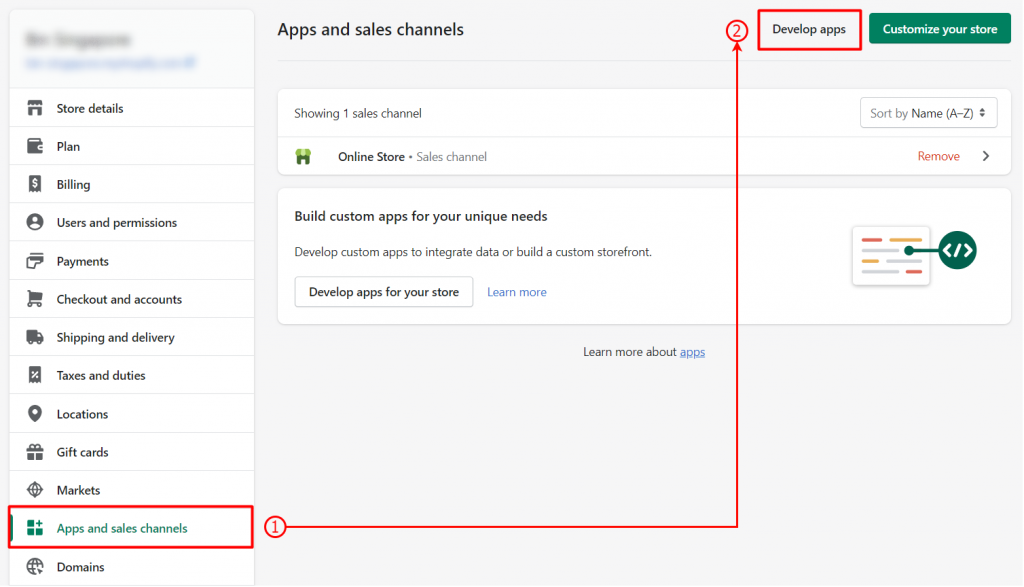
Step 3: Go to Apps and sales channels > click on Develop apps

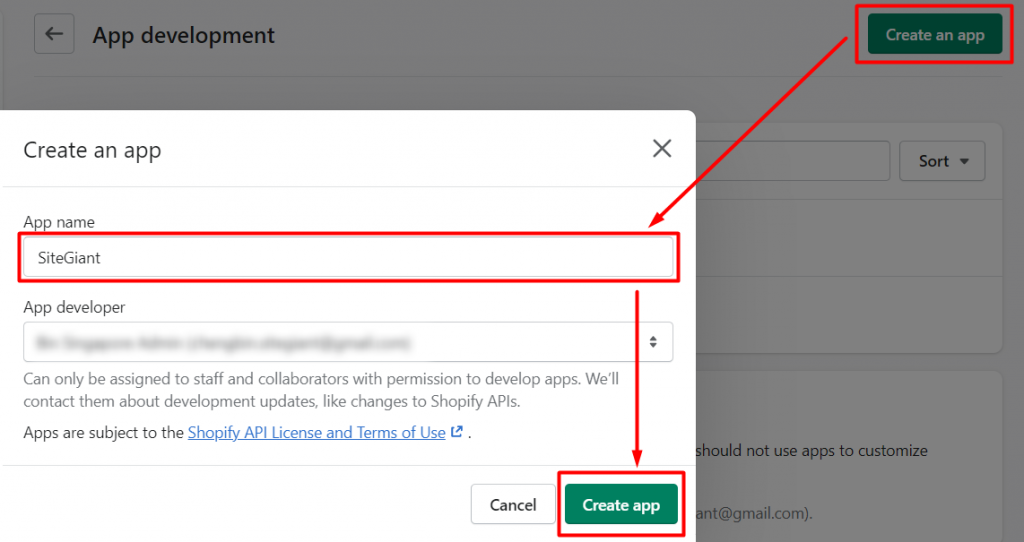
Step 4: Click on Create an app > insert your App name > Create app

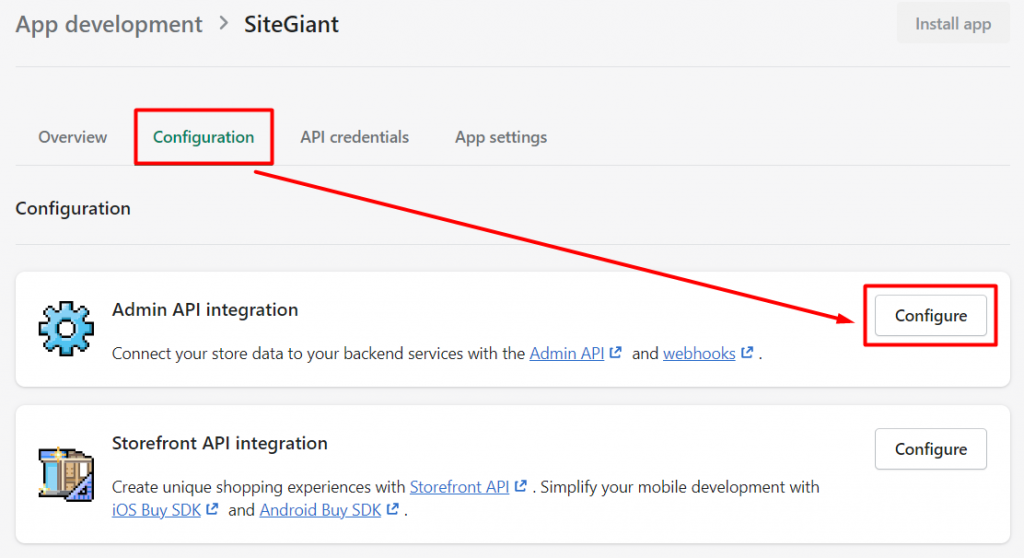
Step 5: Go to the Configuration tab > Admin API integration > Configure

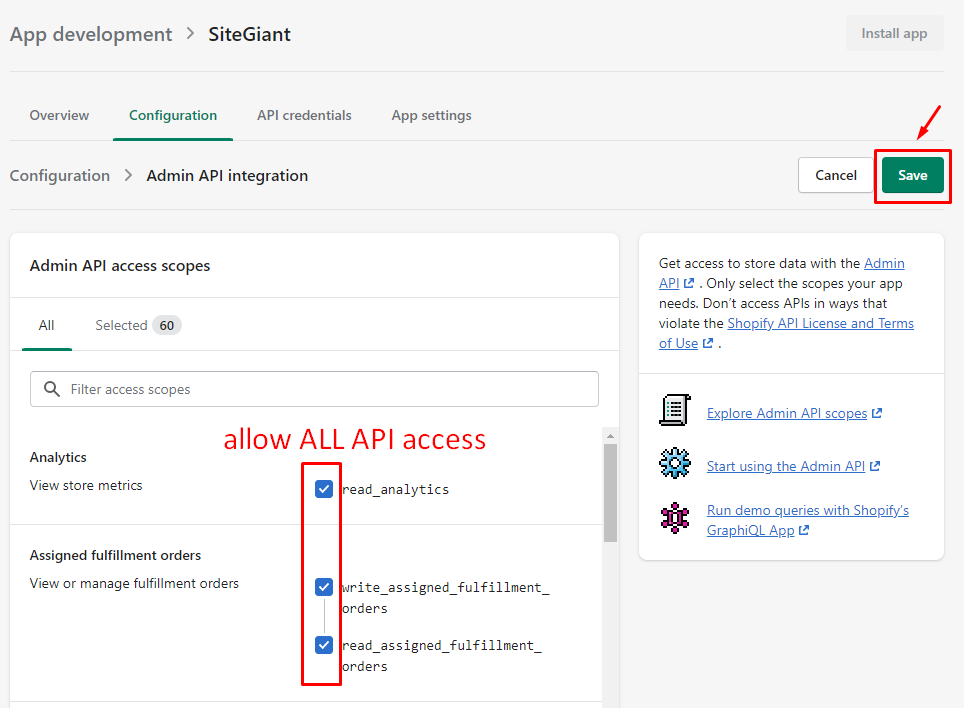
Step 6: Under the Admin API access scopes > tick ALL scopes to allow ALL admin API access > Save

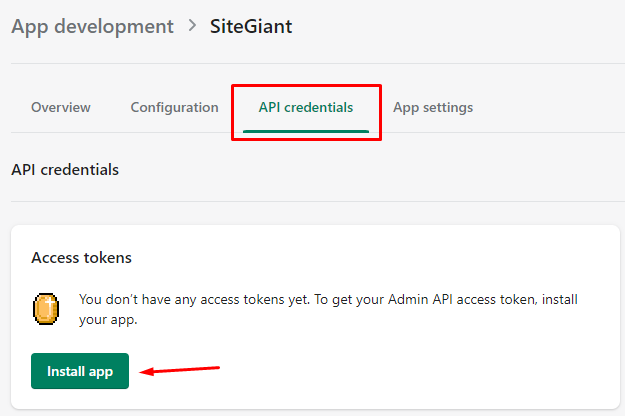
Step 7: Go to API credentials > Install app

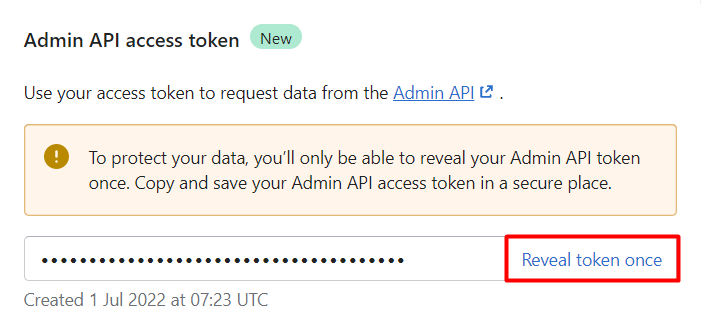
Step 8: Click on Reveal token once to reveal the token > COPY and save your Admin API Token in a secure place

?Important Note: The Admin API access token will only reveal ONCE, it will not be showing at your next visit. Thus, kindly copy it and save it in a secure place.
3. Set Up Shopify Store Integration
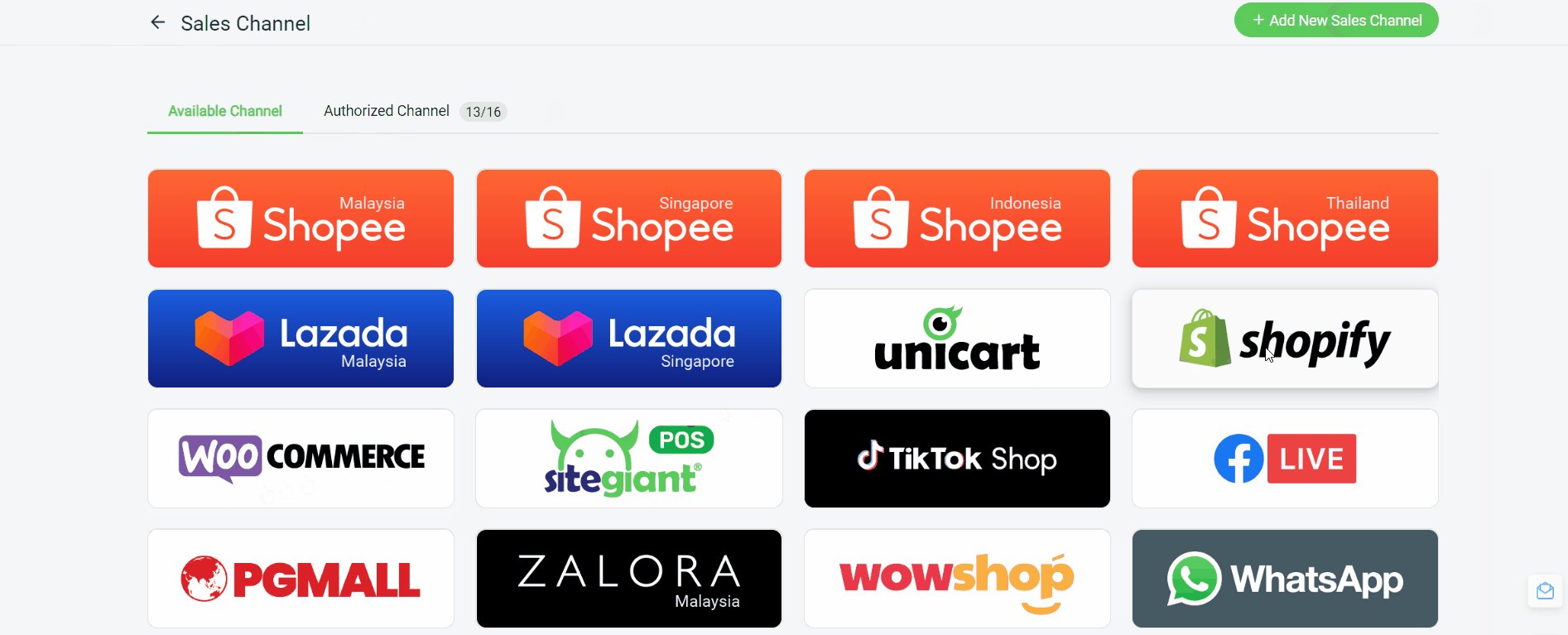
Step 1: Log in to your SiteGiant Seller Center > add [+] channels > choose Shopify

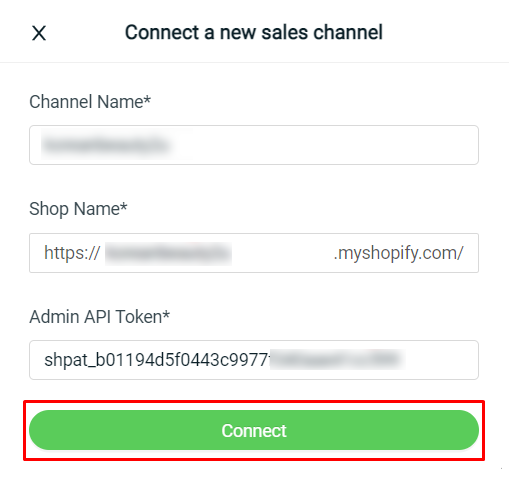
Step 2: Insert Shopify Shop URL as Shop Name, and paste the Admin API Token > Connect

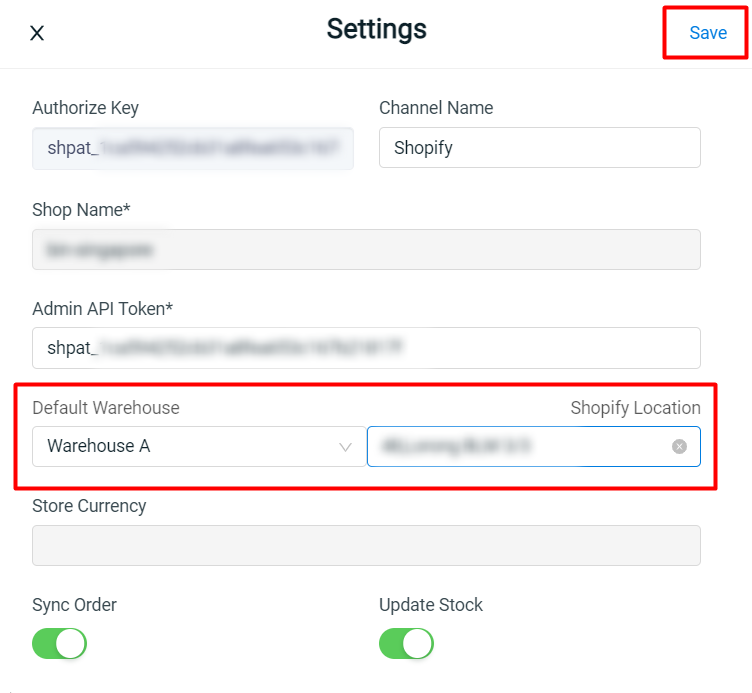
Step 3: Set your Default Warehouse in SiteGiant and your Shopify Location > Save

You are now successfully integrated your Shopify Store with SiteGiant!
?Note: Your existing products in Shopify Store will be synced back to SiteGiant’s Shopify Listing automatically.
