1. Introduction
2. Create Pages
1. Introduction
When building your webstore, you can create a page to display the content you want to deliver to customers. For example, privacy policy, terms & conditions, return & refund policy and etc.
2. Create Pages
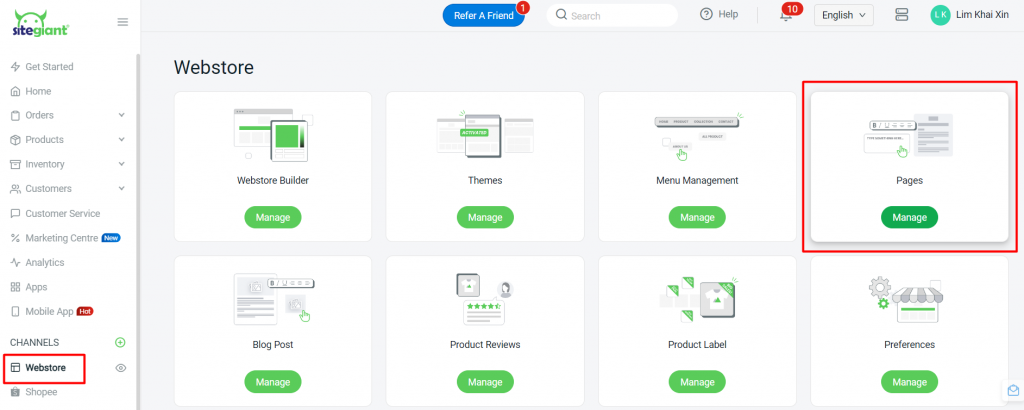
Step 1: Go to the Webstore > Pages

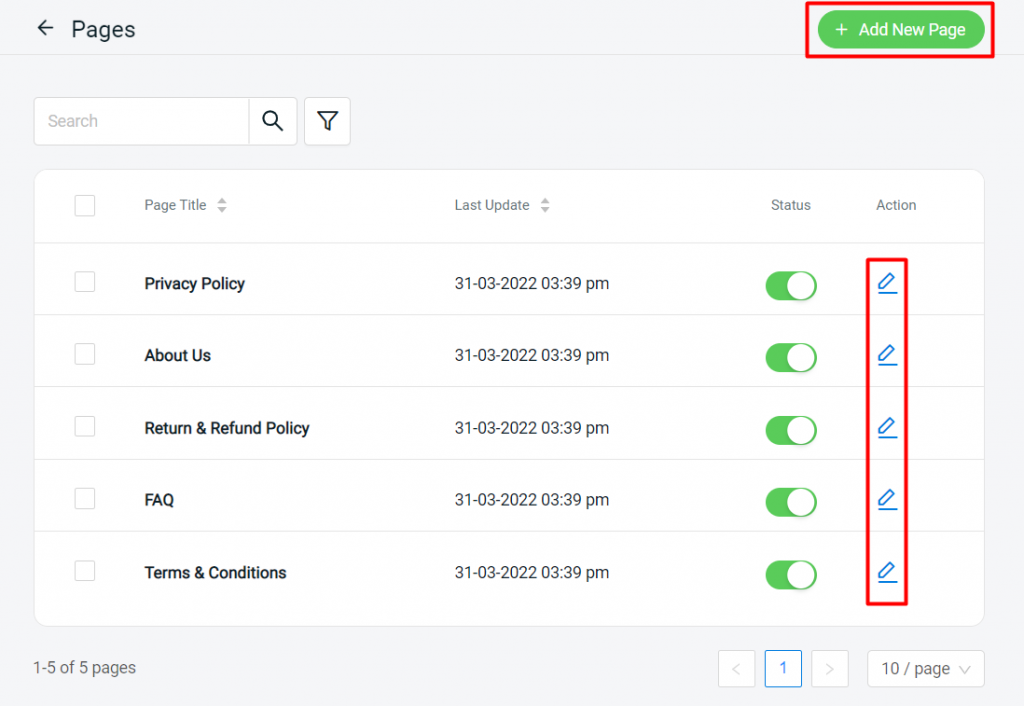
Step 2: You can + Add New Page to create new pages or click the Edit icon to edit the existing page

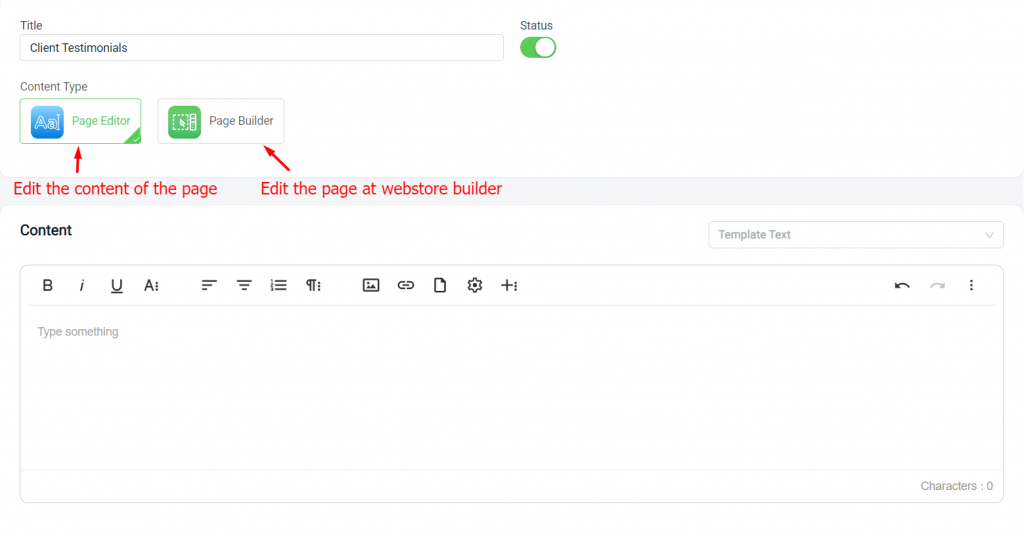
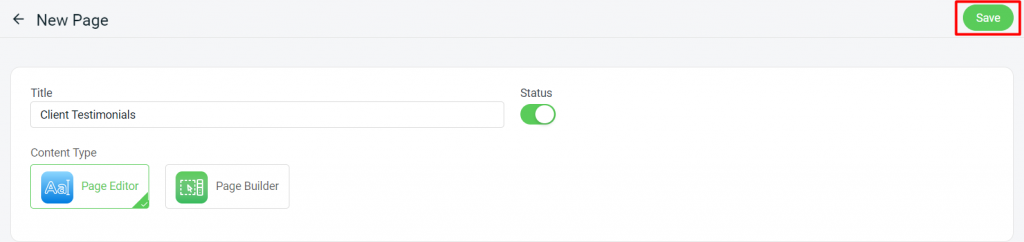
Step 3: Fill in the Title of the page > enable the Status > create the content

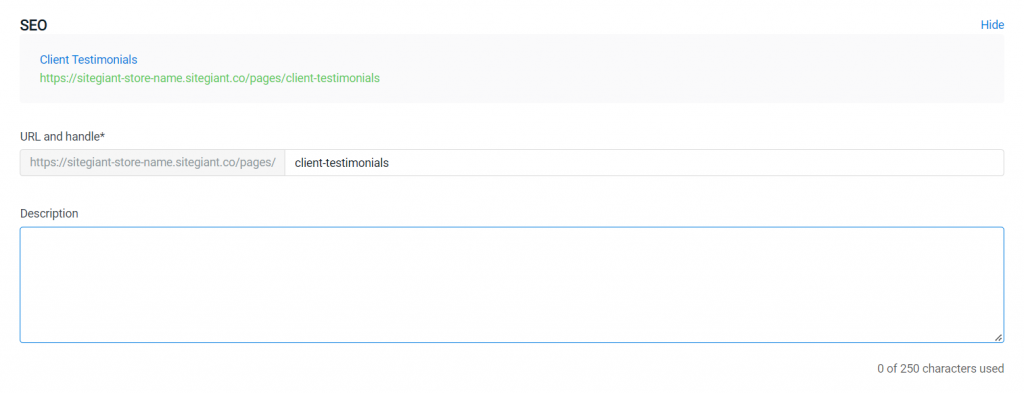
Step 4: Edit SEO (optional)

Step 5: Save

Step 6: Publish the page to your SiteGiant store’s menu. – How To Manage Navigation Menu
