1. Introduction
2. Add New Blog Post
3. Manage Categories
4. Display Blog Post On Webstore
1. Introduction

Providing informational and relevant content to your webstore is a great way to show customers that the webstore is updated, informative, and useful. Blogs can provide answers to the most common and the most obscure questions customers have. Customers enjoy quick, easy reads that give them more information about something that interests them. It’s a fun way to learn and provides entertainment.
2. Add New Blog Post
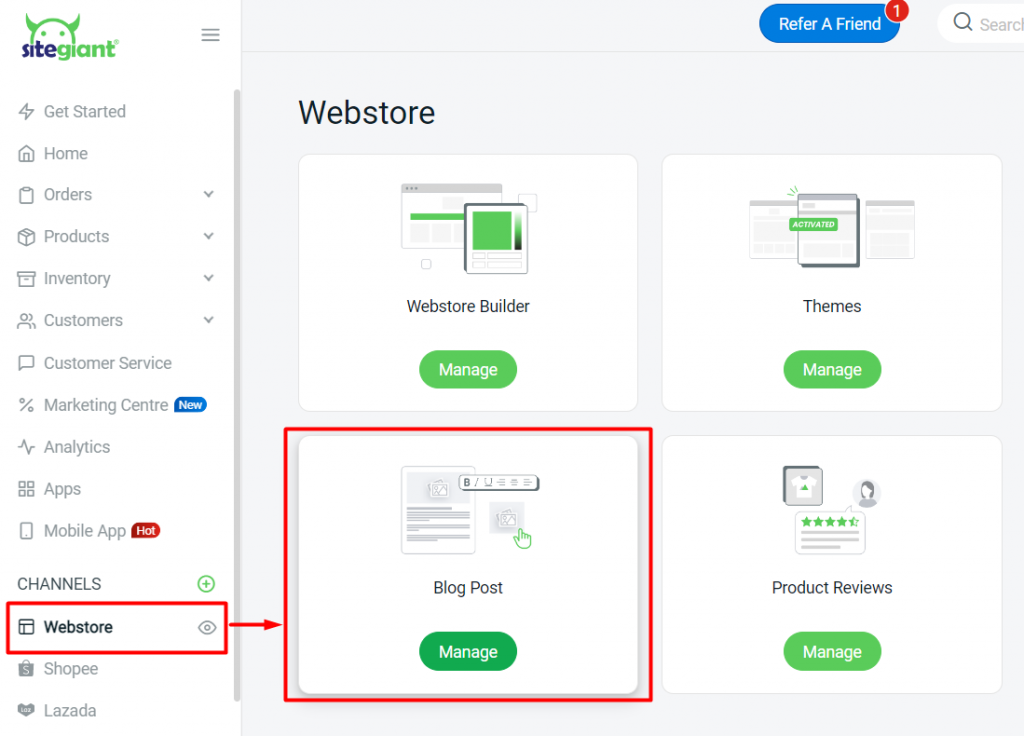
Step 1: Navigate to Webstore on the sidebar menu > Blog Post.

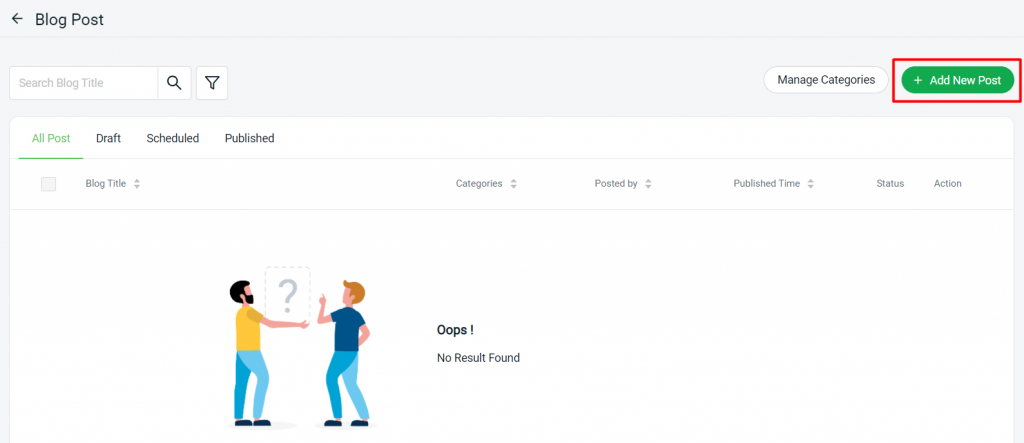
Step 2: Click on + Add New Post.

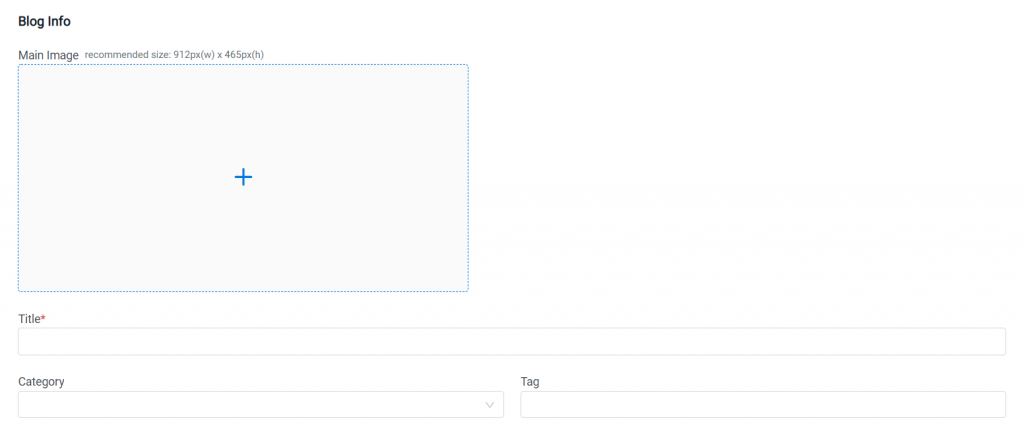
Step 3: Upload the Main Image as the cover image for your blog post > enter the blog Title > assign the Category of the blog post.

?Note: The category of the Blog Post will be auto-assigned as Uncategorized if left blank.
Step 4: Fill up the Content to begin your creative writing in this field and you may insert images or videos to increase the reading experience.

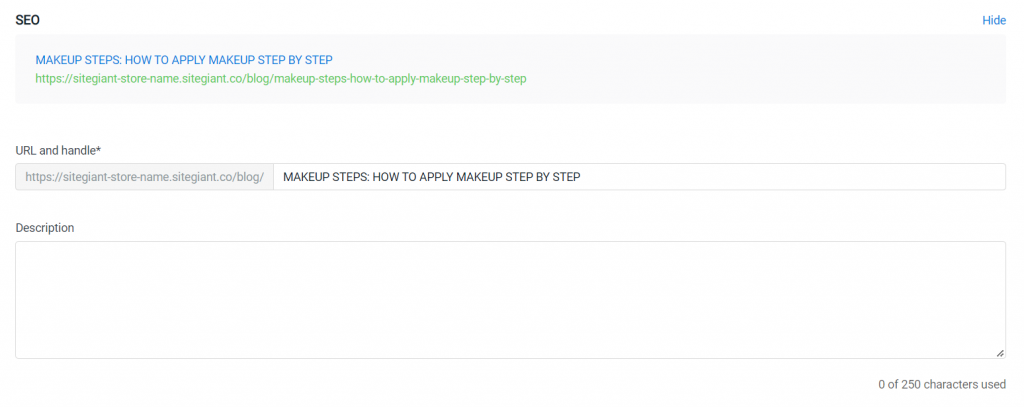
Step 5: The URL and handle will be auto-generated by your blog title as a quick link to access this blog post > fill up the description as a summary of this blog post.

Step 6: Related posts can be added as a recommendation to customers or readers to explore more.

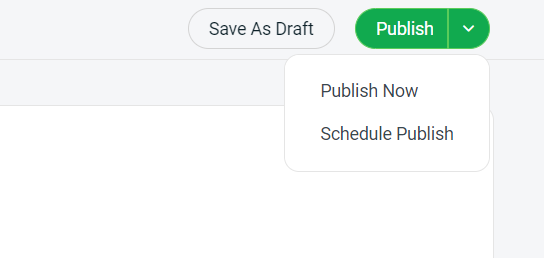
Step 7: Click on Publish Now or Schedule Publish to set a specific time to publish. If you do not wish to publish the blog post yet, you may click on Save As Draft to keep it as a draft.

3. Manage Categories
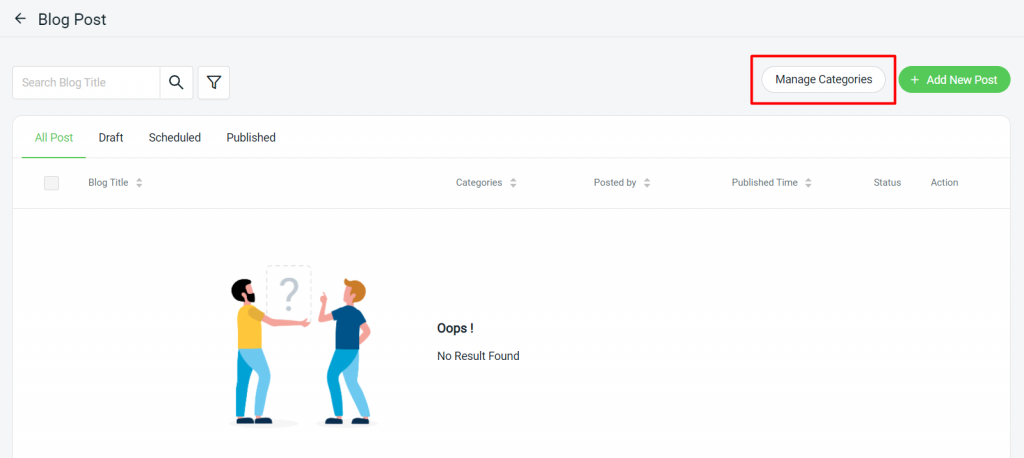
Step 1: You can also assign the categories for the blog post. Click on Manage Categories.

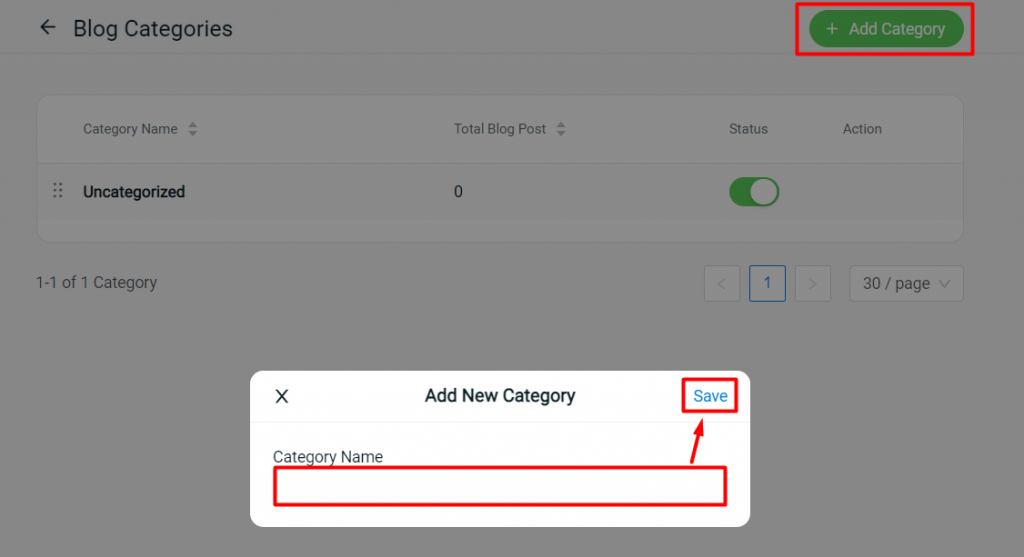
Step 2: Click on the + Add Category button > insert Category Name > Save.

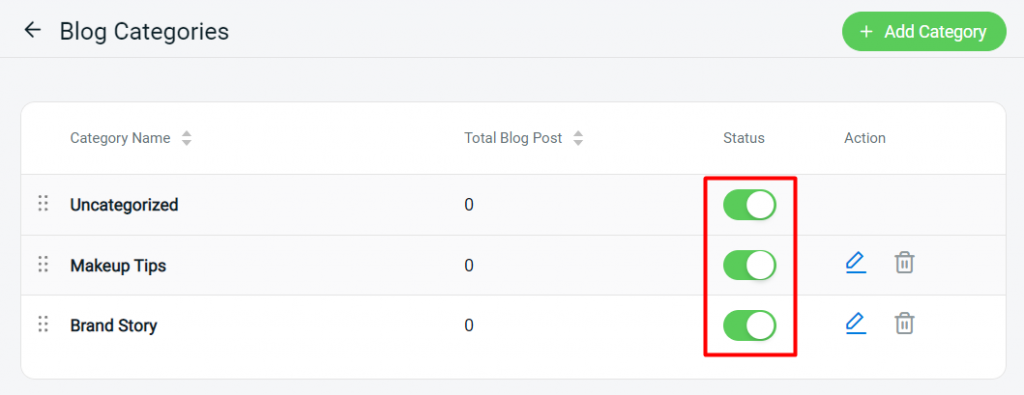
Step 3: Enable the status of the categories in order to show in Webstore.

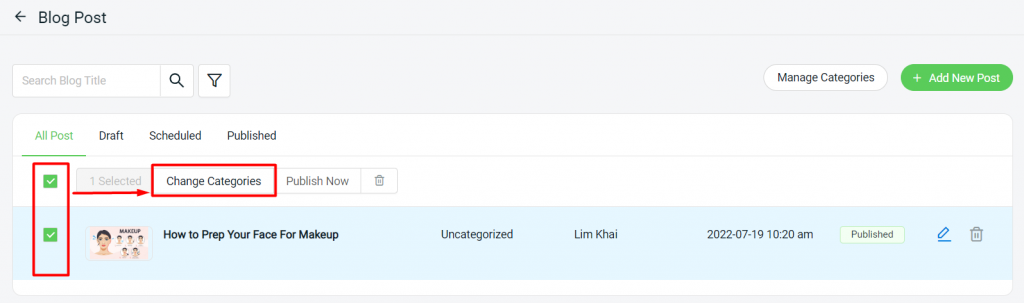
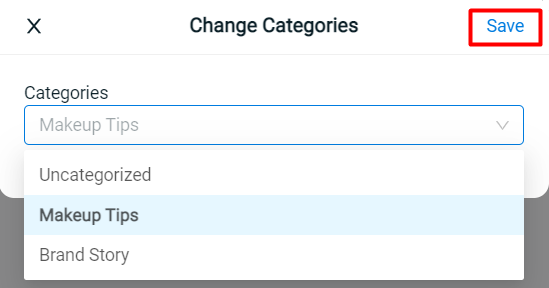
Step 4: Choose the blog post > Change Categories.

Step 5: Choose the Categories created > Save.

4. Display Blog Post On Webstore
Display on Menu
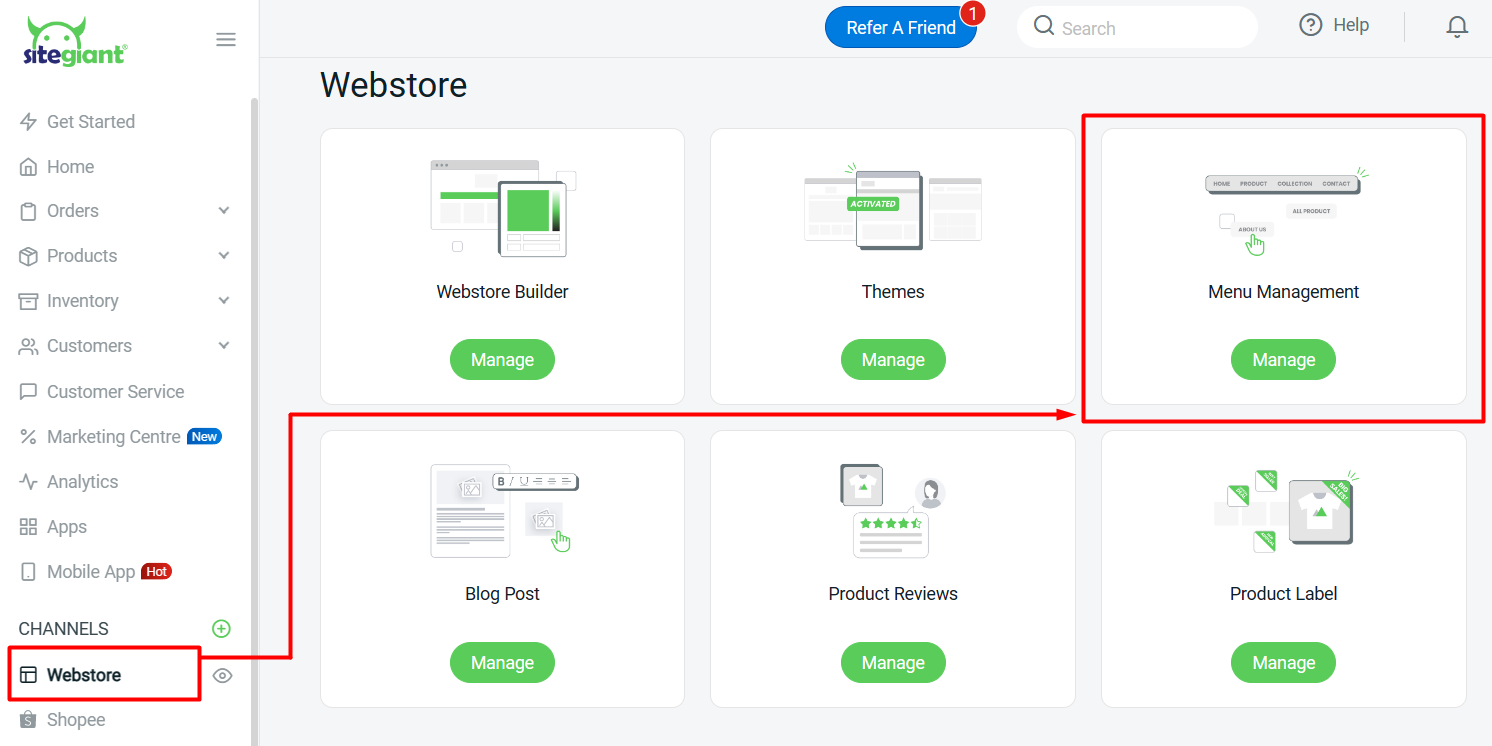
Step 1: Navigate to Webstore > Menu Management.

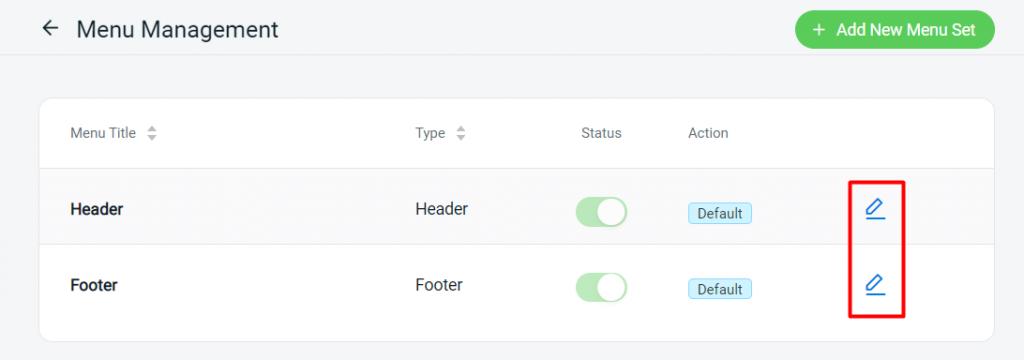
Step 2: Click on the Edit button of the Menu e.g. Header.

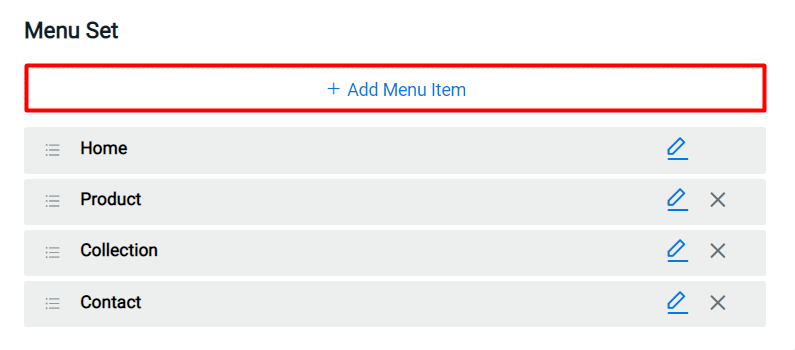
Step 3: Under Menu Set, click on + Add Menu Item.

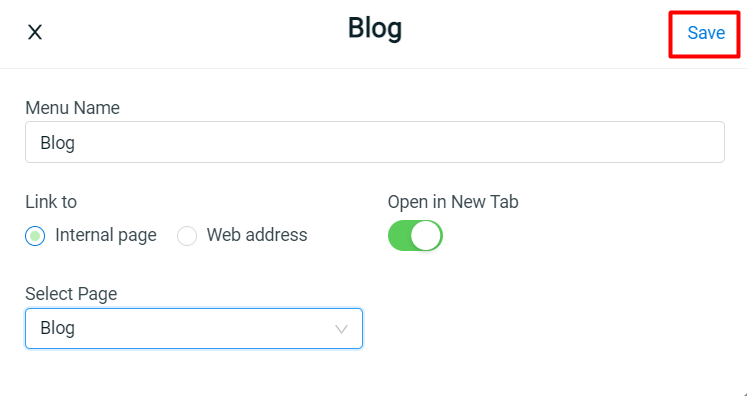
Step 4: Insert the Menu Name > set link to Internal page > select page as Blog > Save.

Step 5: Click on the Save button on the top right once done.
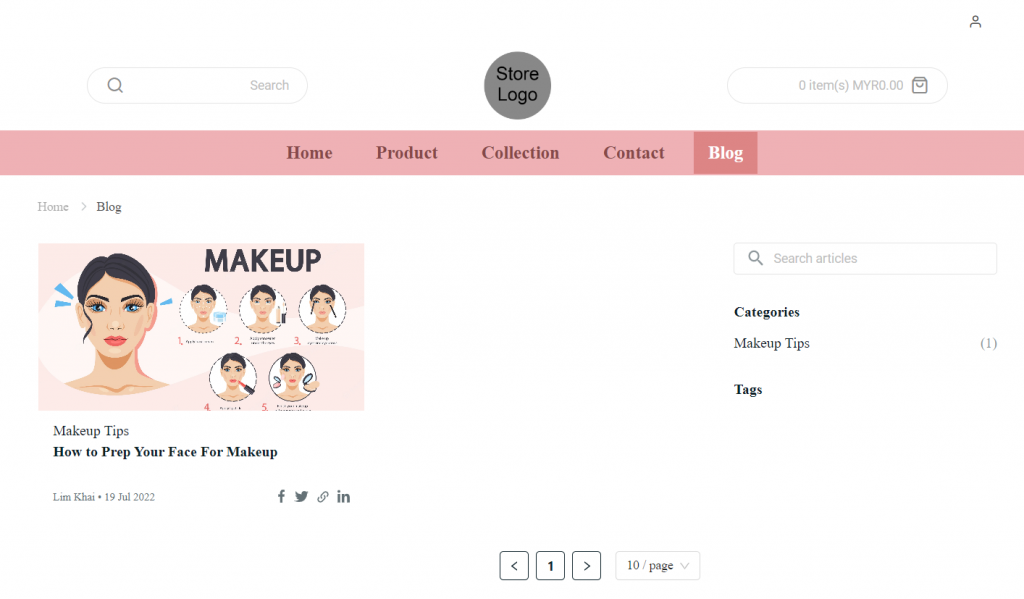
Preview:

Display on Webstore Page
Step 1: Navigate to Webstore > Webstore Builder.

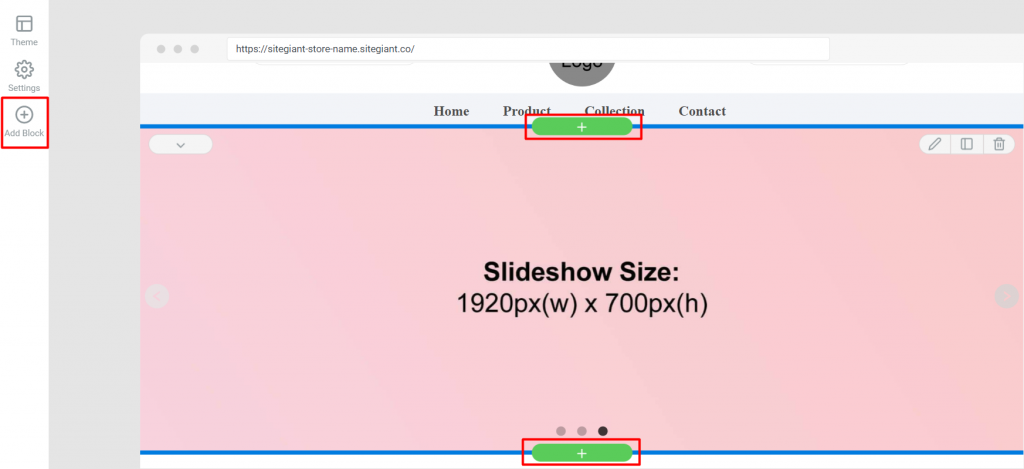
Step 2: Click on the Add Block on the left menu or the + button on the top and bottom of the block.

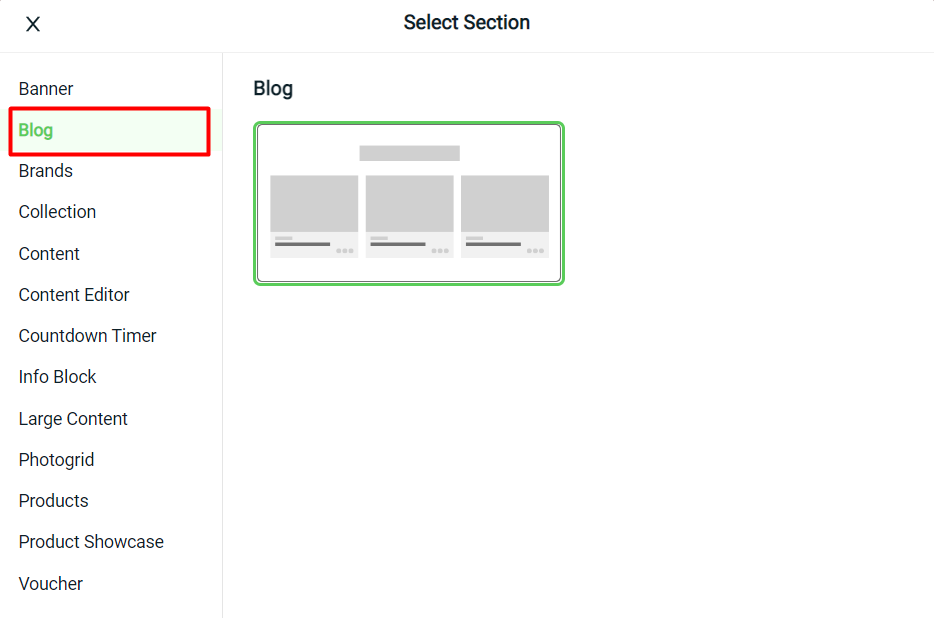
Step 3: Click on Blog and select the layout.

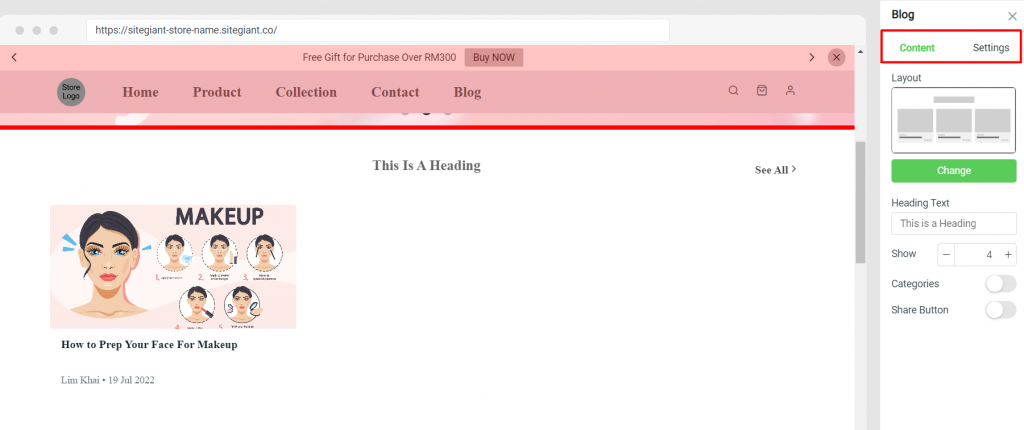
Step 4: After adding a new block, you can edit the block content and settings on the right.

Step 5: Click on Save And Publish and the change will apply to Webstore.
