1. Introduction
2. Add Countdown Timer
1. Introduction

Are you still thinking of how to boost your webstore sales? Countdown Timer can be a great tool for you to create urgency for your customers and helps in increasing your sales. It is not only for a particular product but it can be used in a special event like counting down for new product launching, sales campaign, your Facebook live streaming and etc.
2. Add Countdown Timer
Step 1: Go to Webstore > Webstore Builder

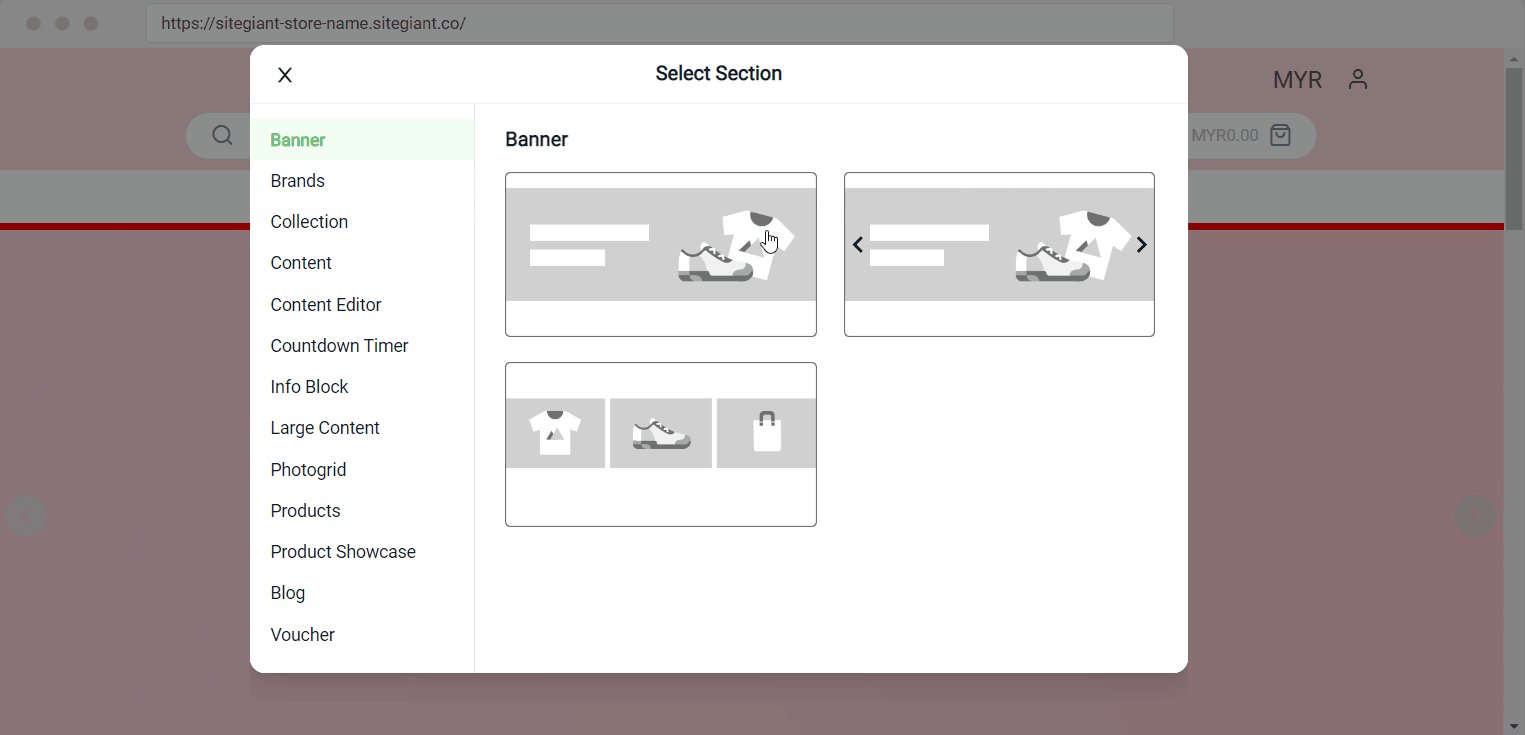
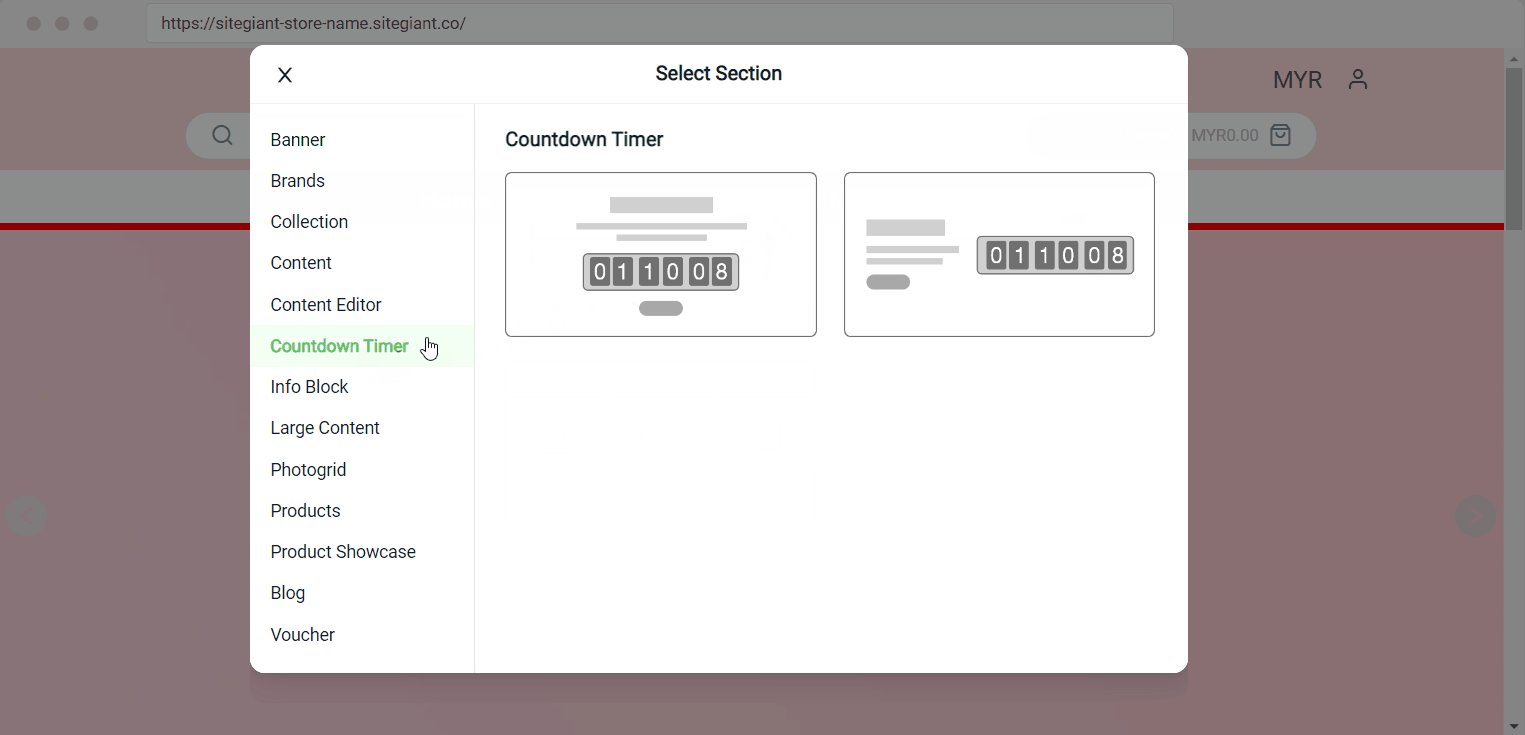
Step 2: Create a new block by clicking on the (+) button > Countdown Timer > choose the layout

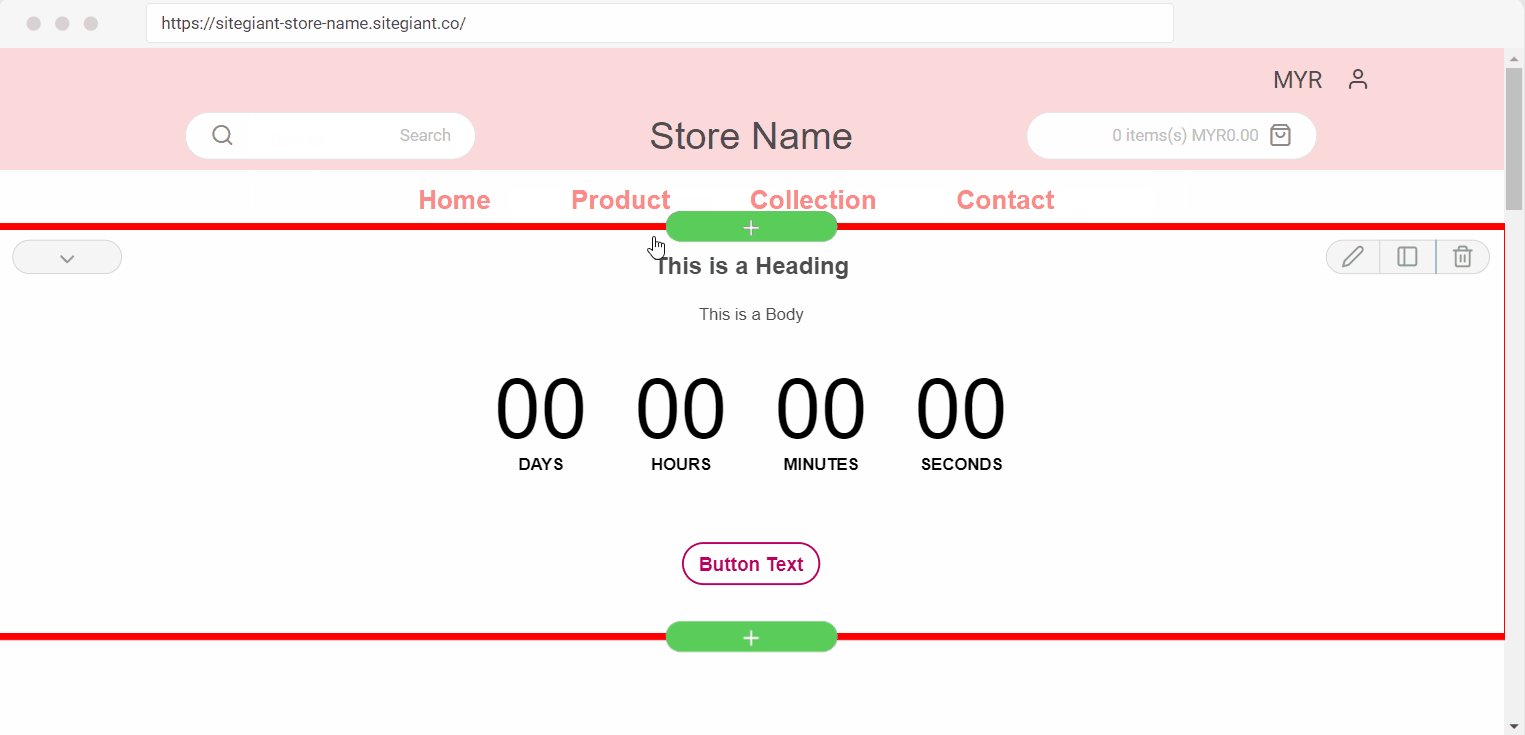
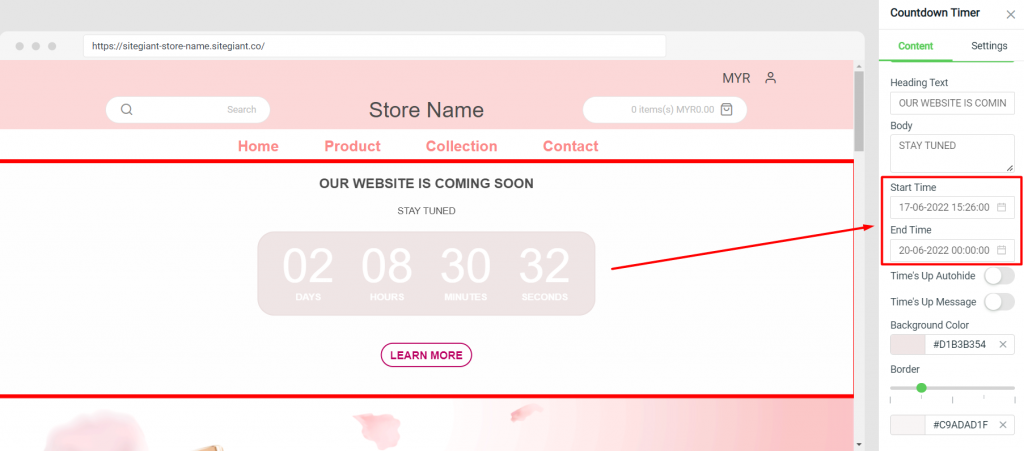
Step 3: Insert the heading text and body > set the start time and end time > customize the color and the frame of the timer

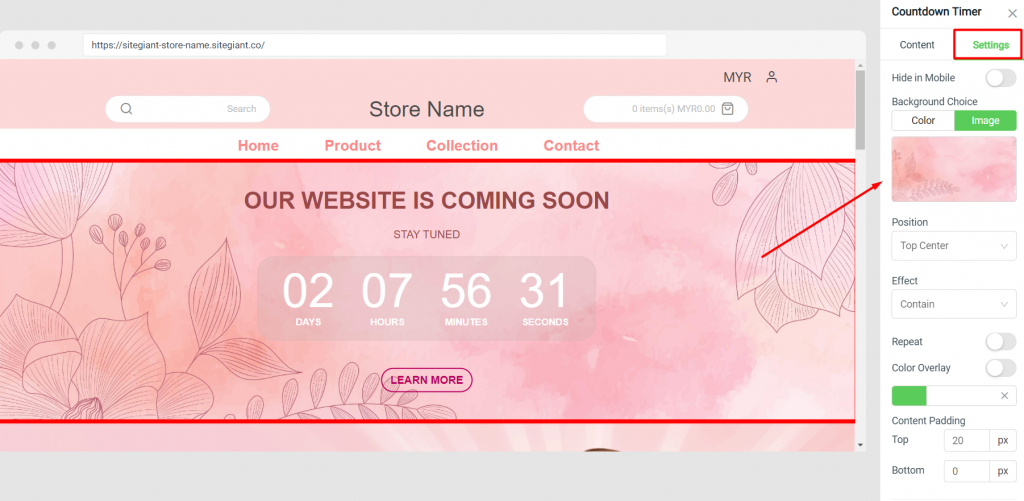
Step 4: In Settings, you may customize the background and the text layout

Step 5: Once done, click on Save and Publish to keep the changes.
