1. Introduction
2. Add Photogrid
1. Introduction

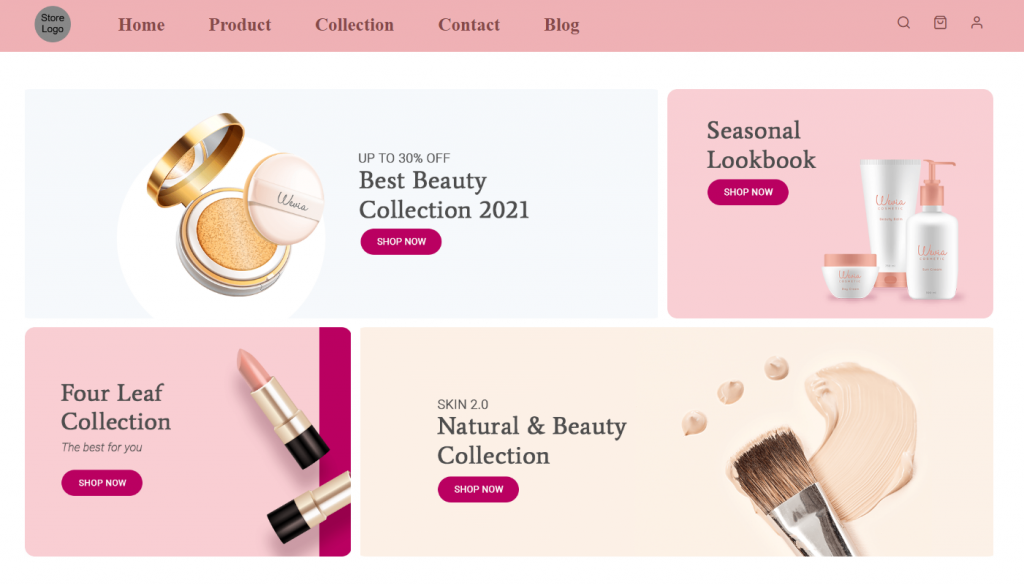
As a way to boost your webstore layout visibility, you are able to add more banners or images to your homepage layout. What if you want it to be like a photo collage? No problem, this can be done by using Photogrid.
2. Add Photogrid
Step 1: Go to Webstore > Webstore Builder

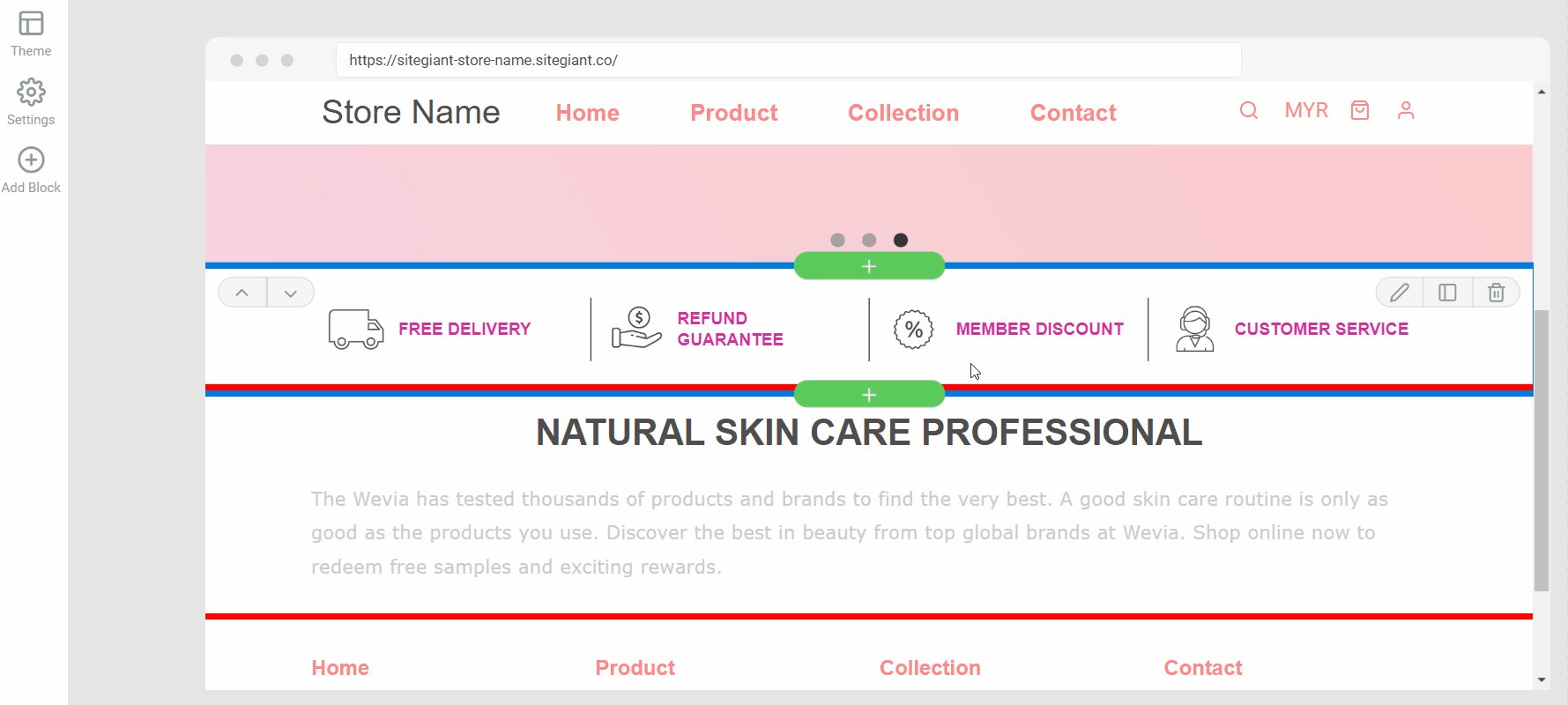
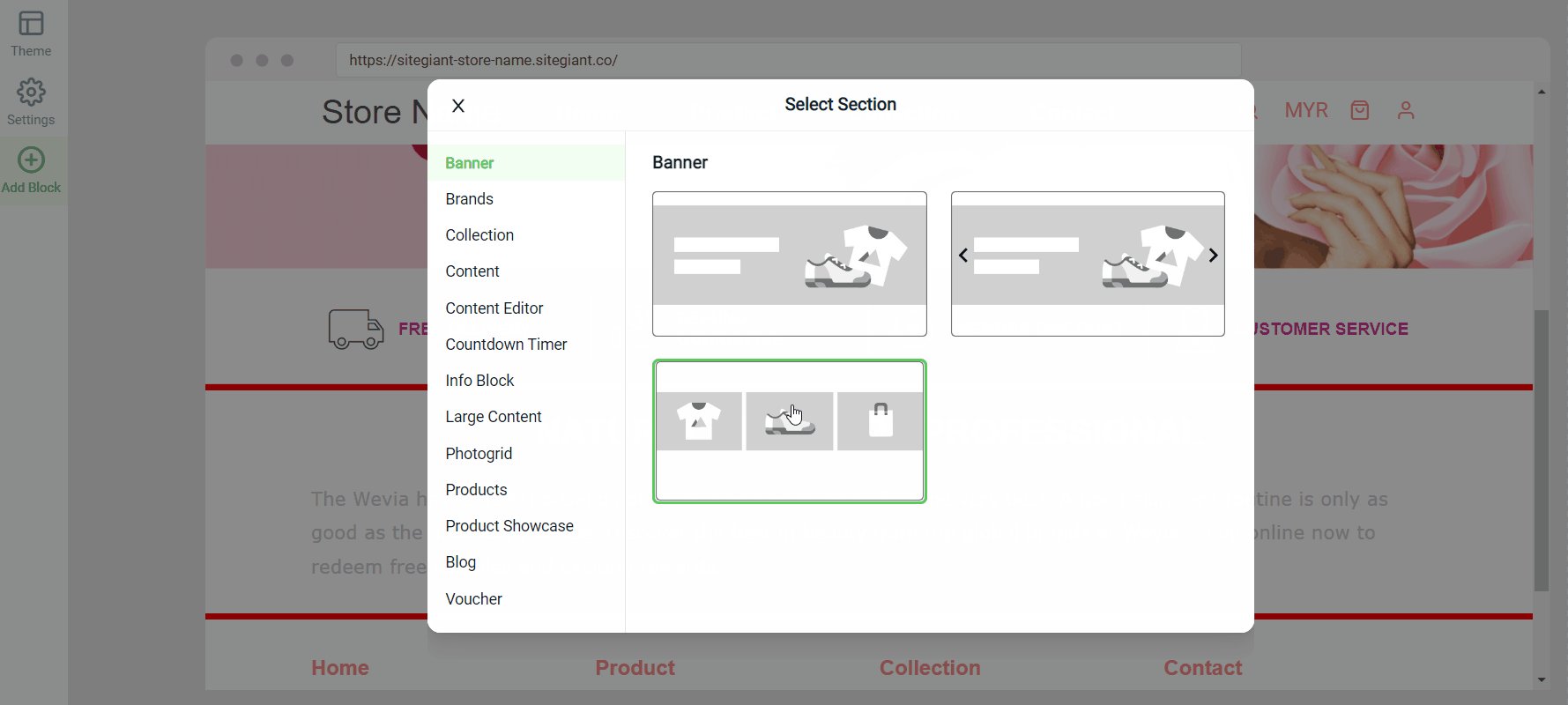
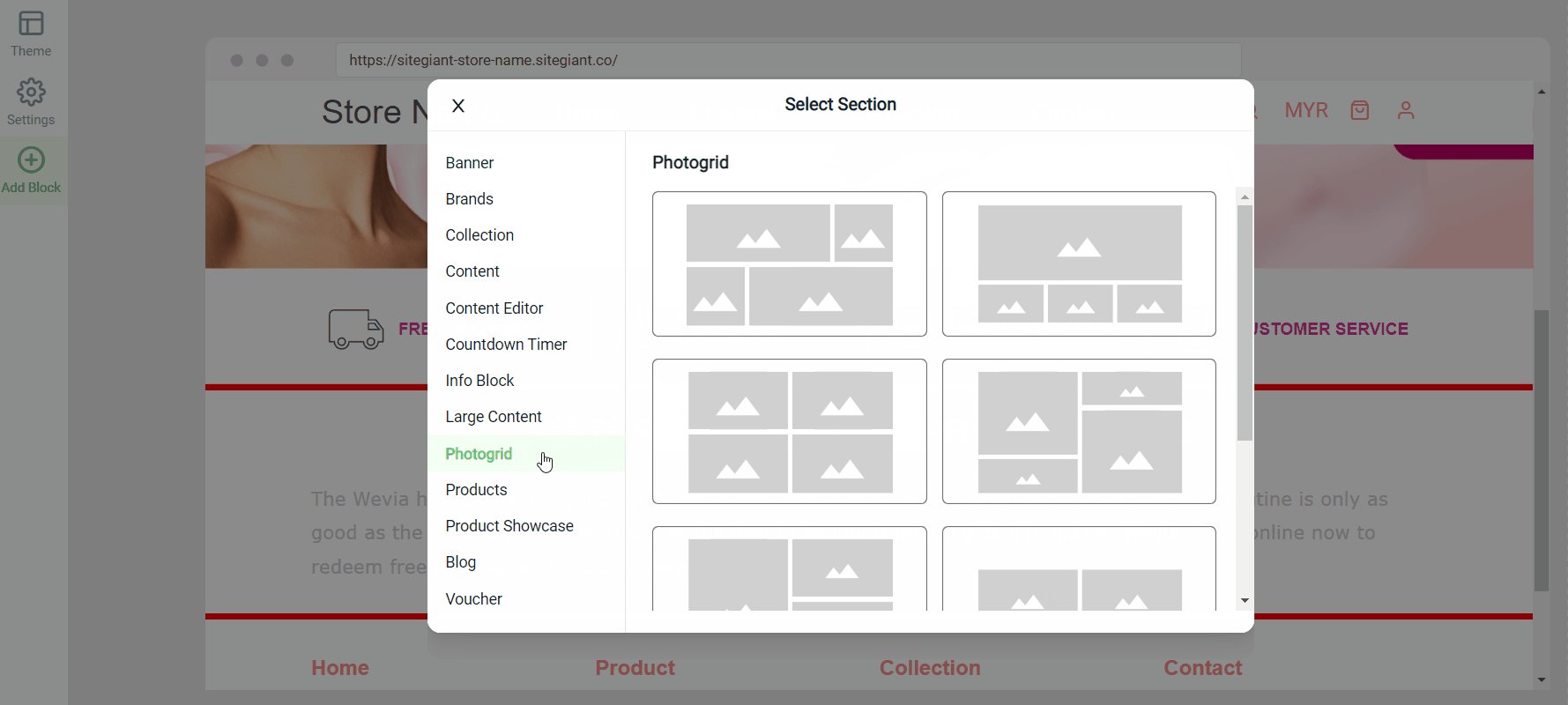
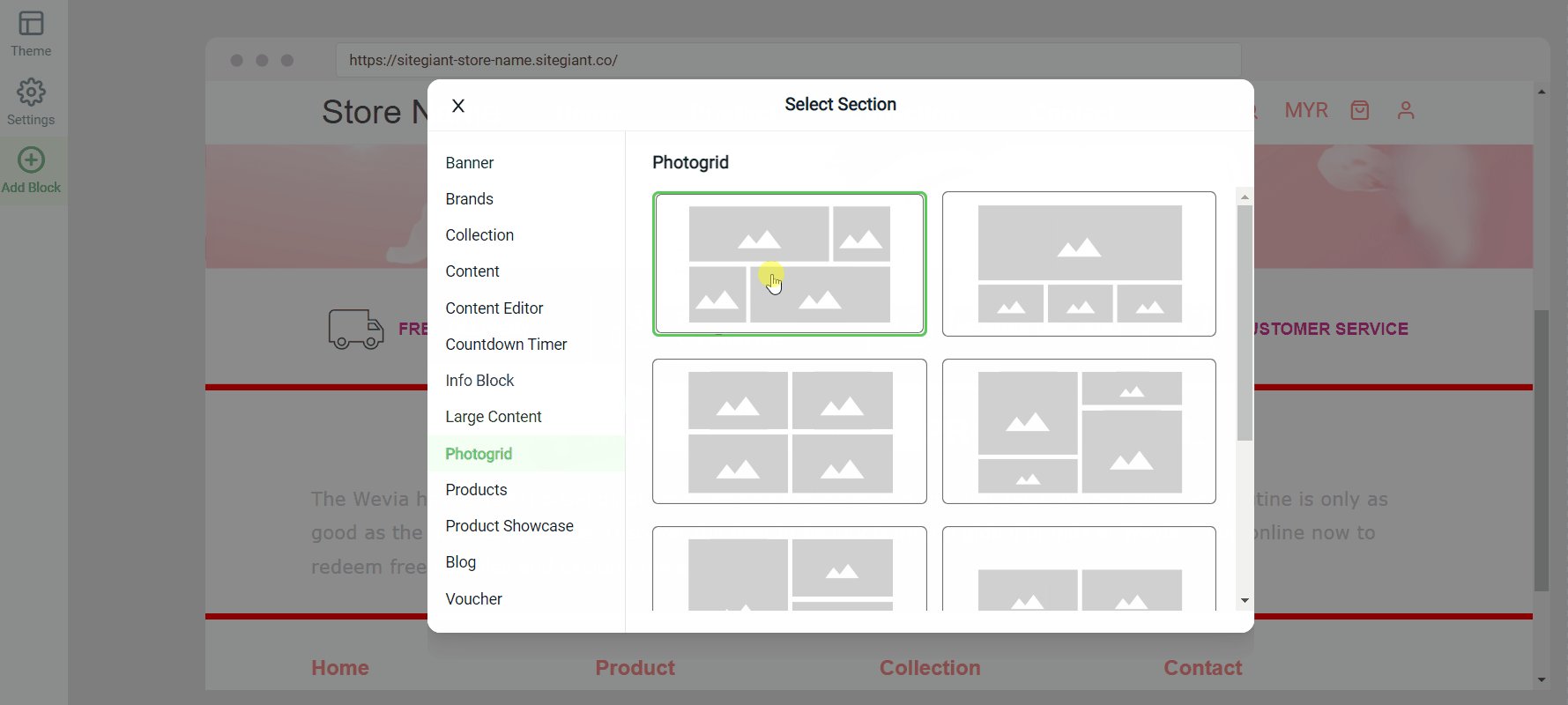
Step 2: Add a new block by clicking on the (+) button > click on Photogrid > choose the layout

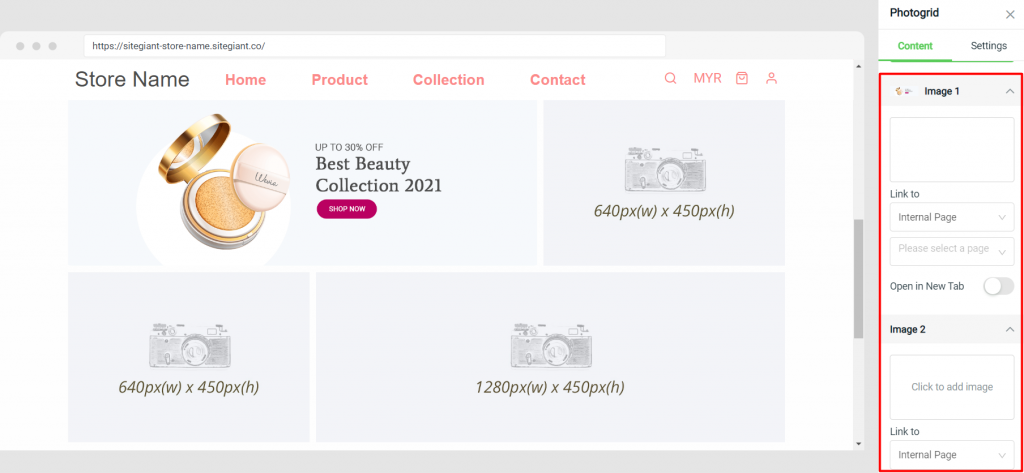
Step 3: Click on the content sidebar to add images and the link page

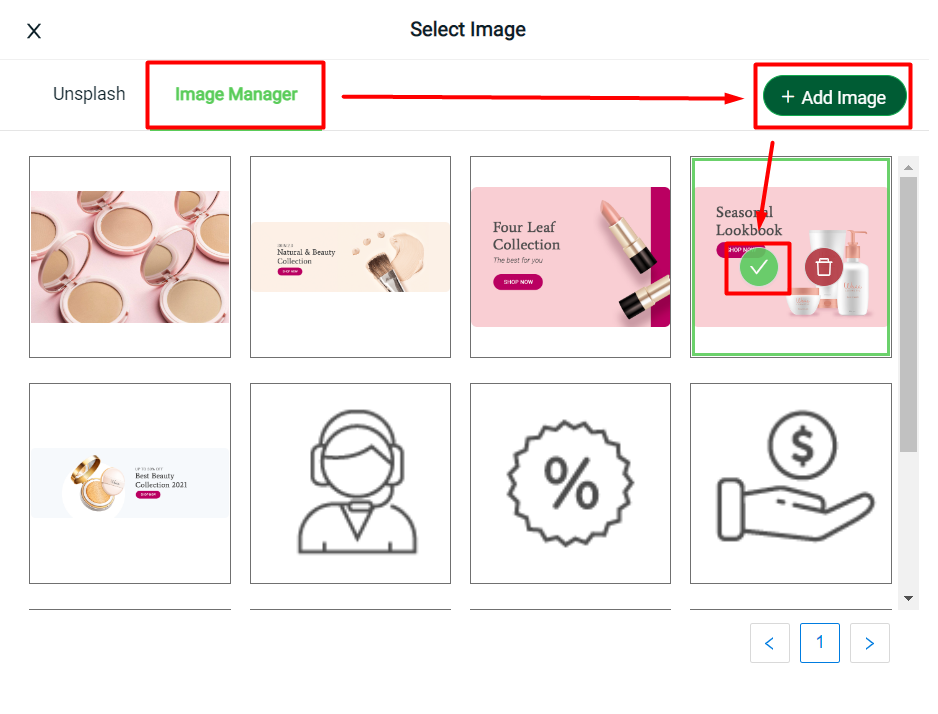
Step 4: Select Image Manager > click + Add Image to upload images from computer > click on the green tick to add the image into photogrid

?Note: Recommended image size below 2MB
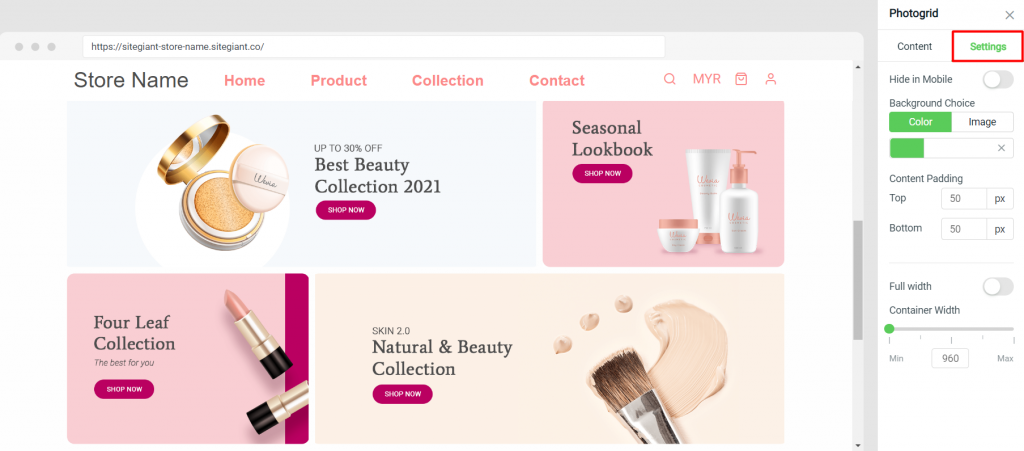
Step 5: You can customize the background, the content padding, and the width

Step 6: Click Save And Publish to keep the changes made
