1. Introduction
2. Set Up eGHL Payment Gateway
3. Test Checkout Via eGHL (From Customer Perspective)
1. Introduction

eGHL provides a seamless online payment experience across Southeast Asia. eGHL is accepting payment with credit debit cards, online banking, and e-wallets, thus the customers can make online purchases with your SiteGiant webstore easily.
?Note: Make sure that you have a registered account with eGHL as you will need the Merchant Account and Verify Key to proceed with integration. If you do not have an eGHL account yet, kindly email support@sitegiant.my and we will connect you to the eGHL representative to proceed with your eGHL merchant account application.
2. Set Up eGHL Payment Gateway
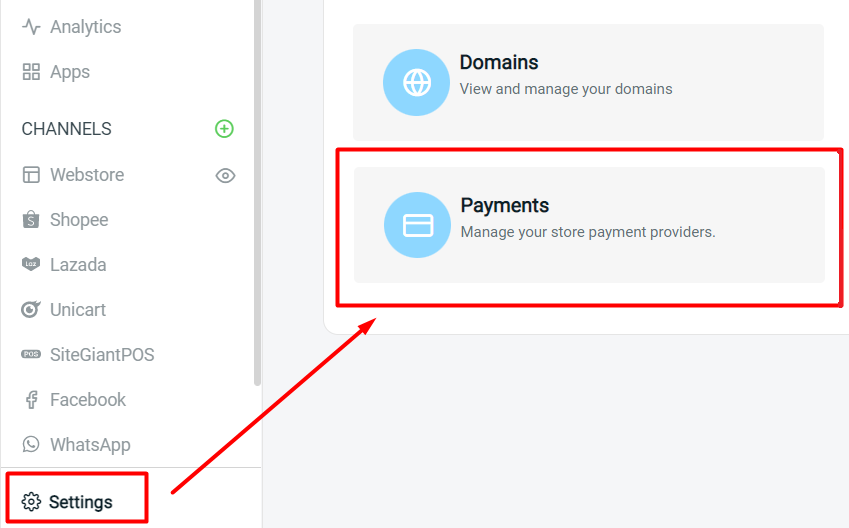
Step 1: Go to Settings > Payments

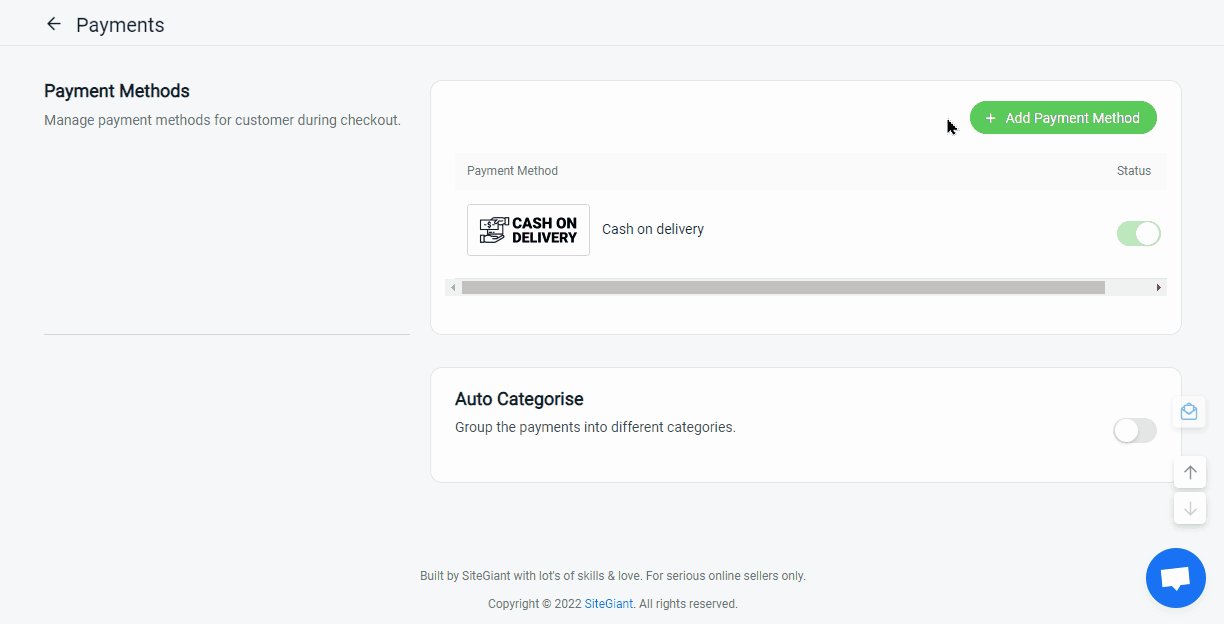
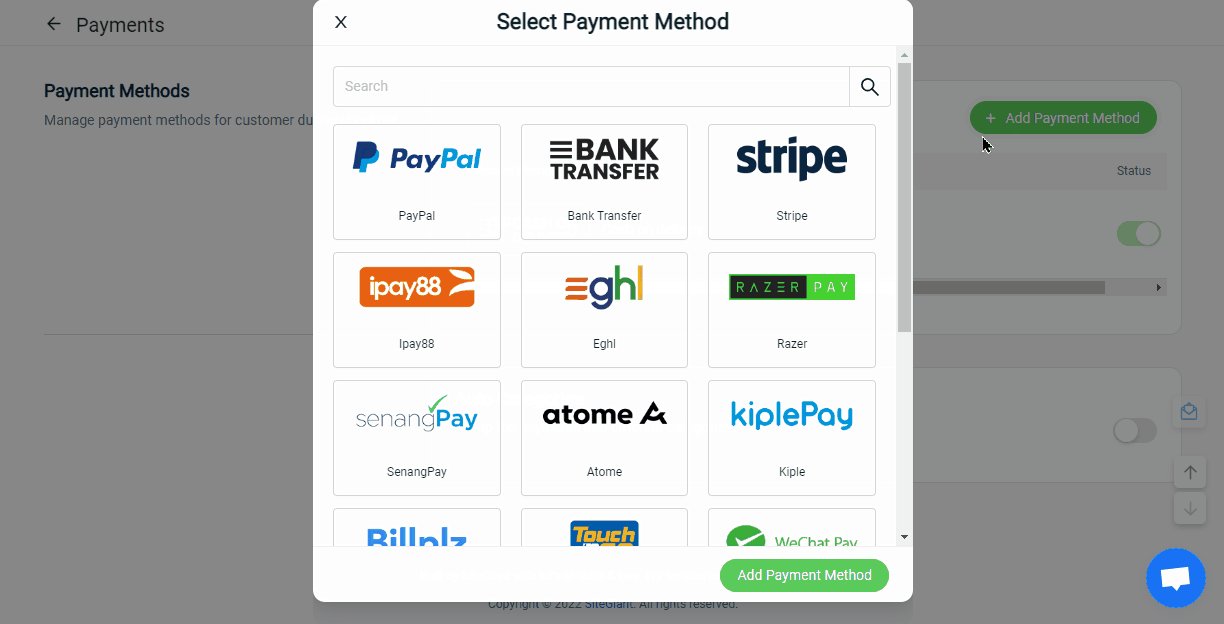
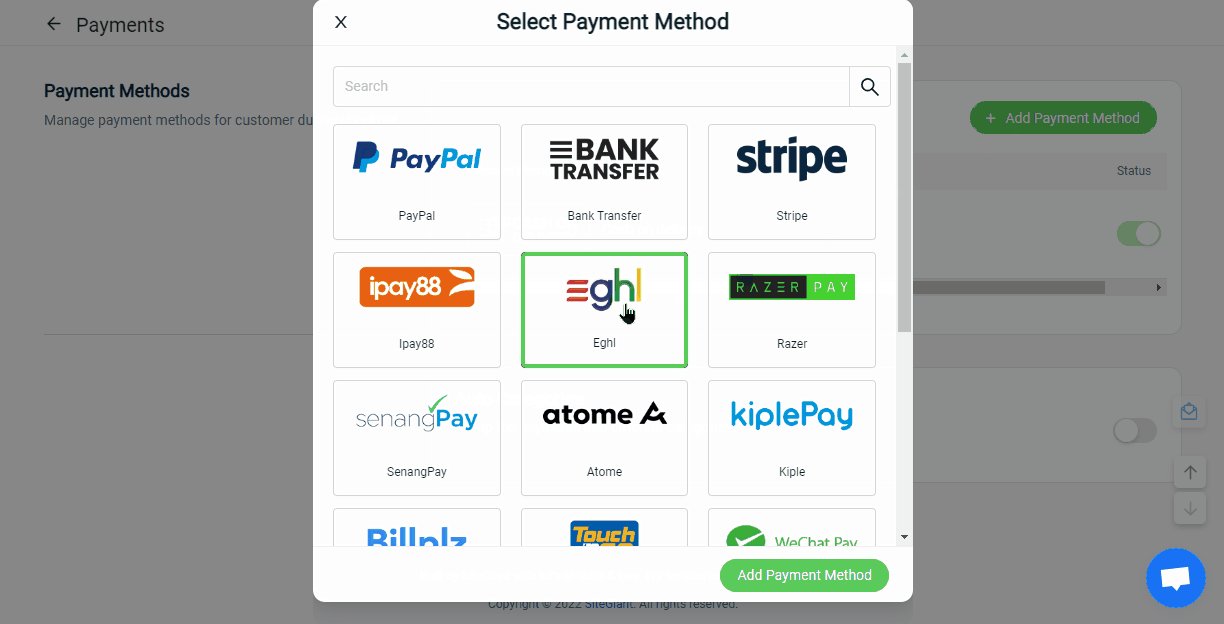
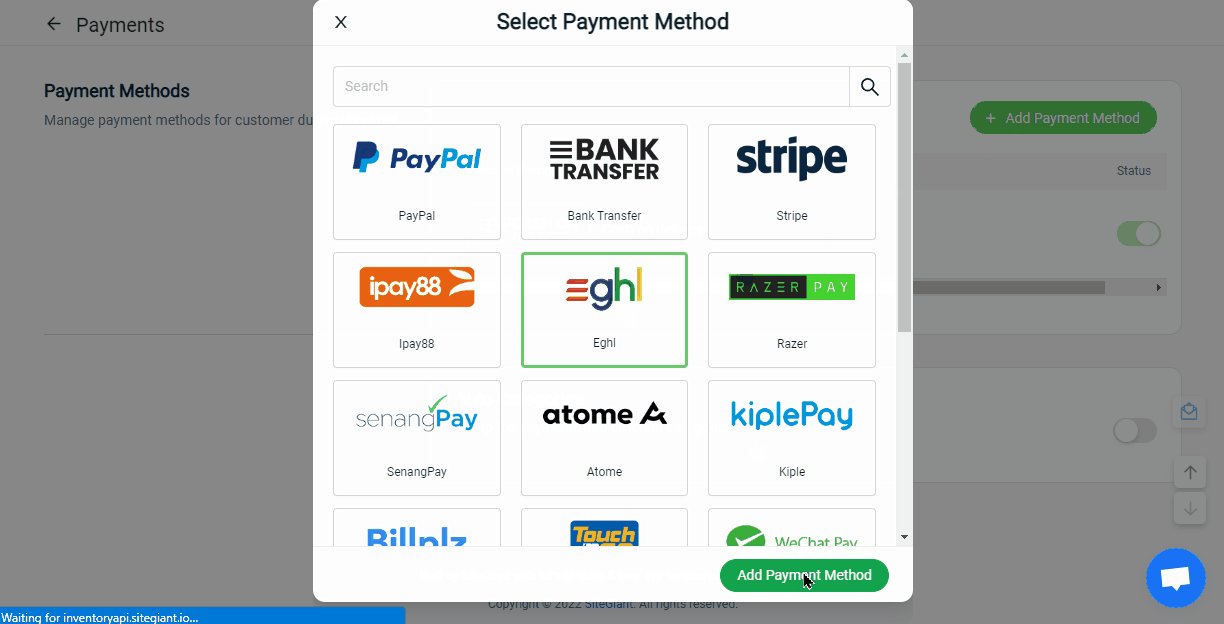
Step 2: Click on + Add Payment Method button > select eGHL > Add Payment Method

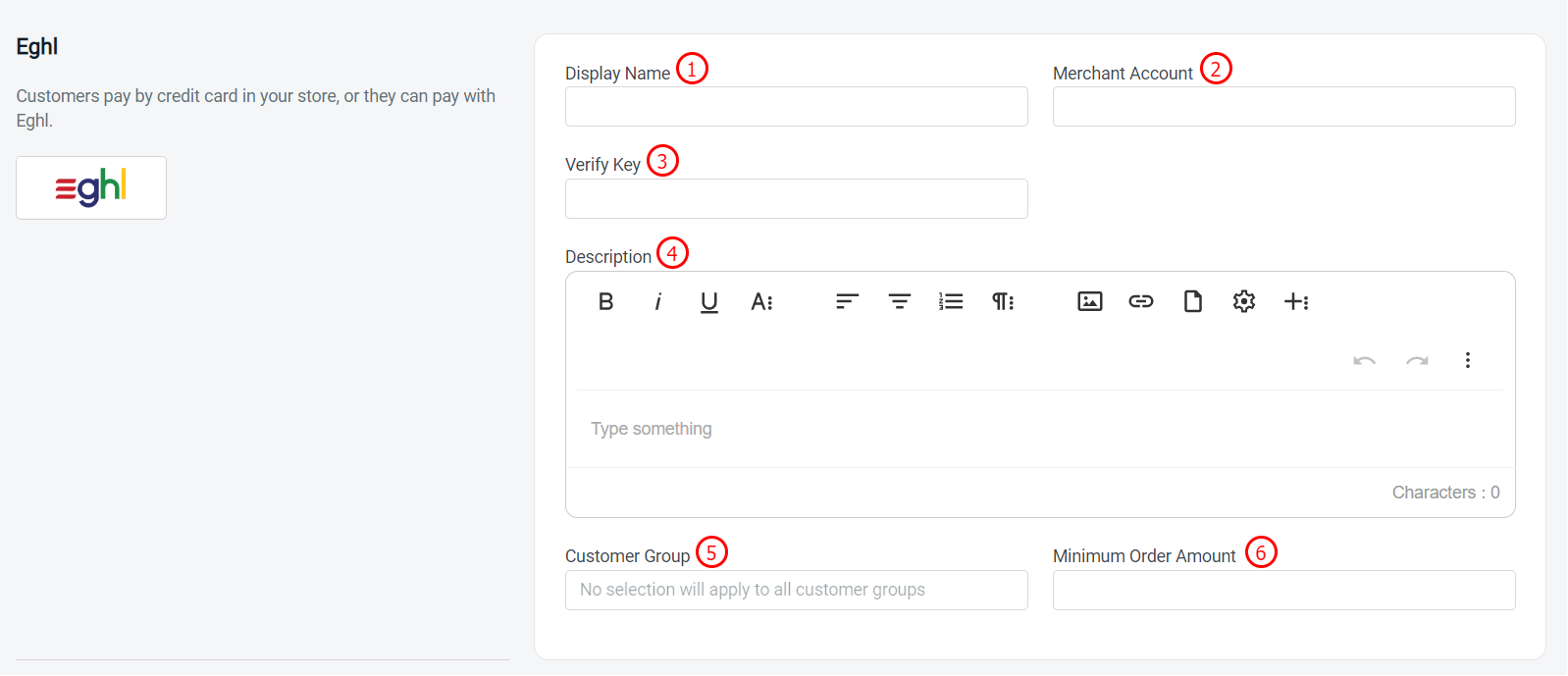
Step 3: Fill in eGHL details such as Display Name, Merchant Account, Verify Key, Description, Customer Group, and Minimum Order Amount

1. Display Name: The payment name to display in the Payment Method during the checkout process 2. Merchant Account*: Merchant ID that given by eGHL 3. Verify Key*: Merchant Password that given by eGHL 4. Description: Extra information to be shown to the customer during checkout 5. Customer Group: The Customer Group that is applicable for this payment method (if no selection it will apply to all customer groups) 6. Minimum Order Amount: The order amount that needs to be reached to use this payment method
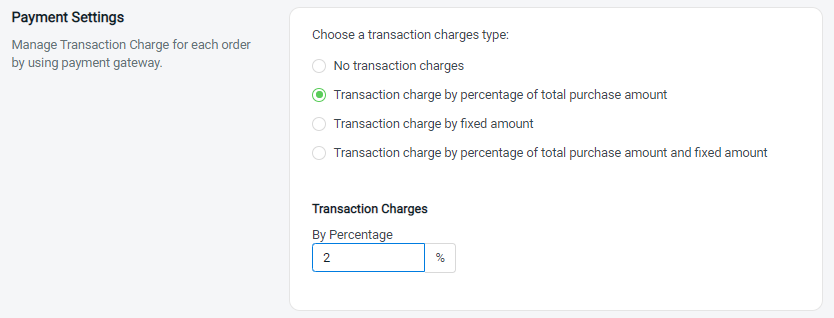
Step 4: You may set extra transaction charges applied to the customer at the Payment Settings (optional)

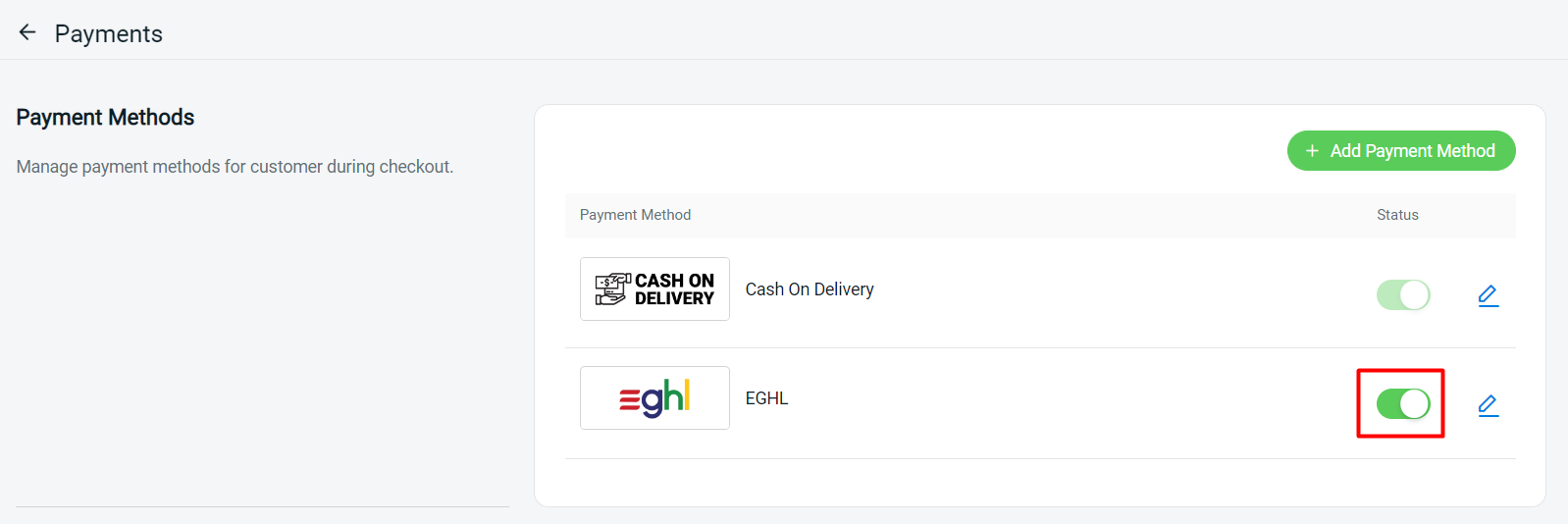
Step 5: Once done, click on the Add button at the top right corner > make sure the status of eGHL is enabled

3. Test Checkout Via eGHL (From Customer Perspective)
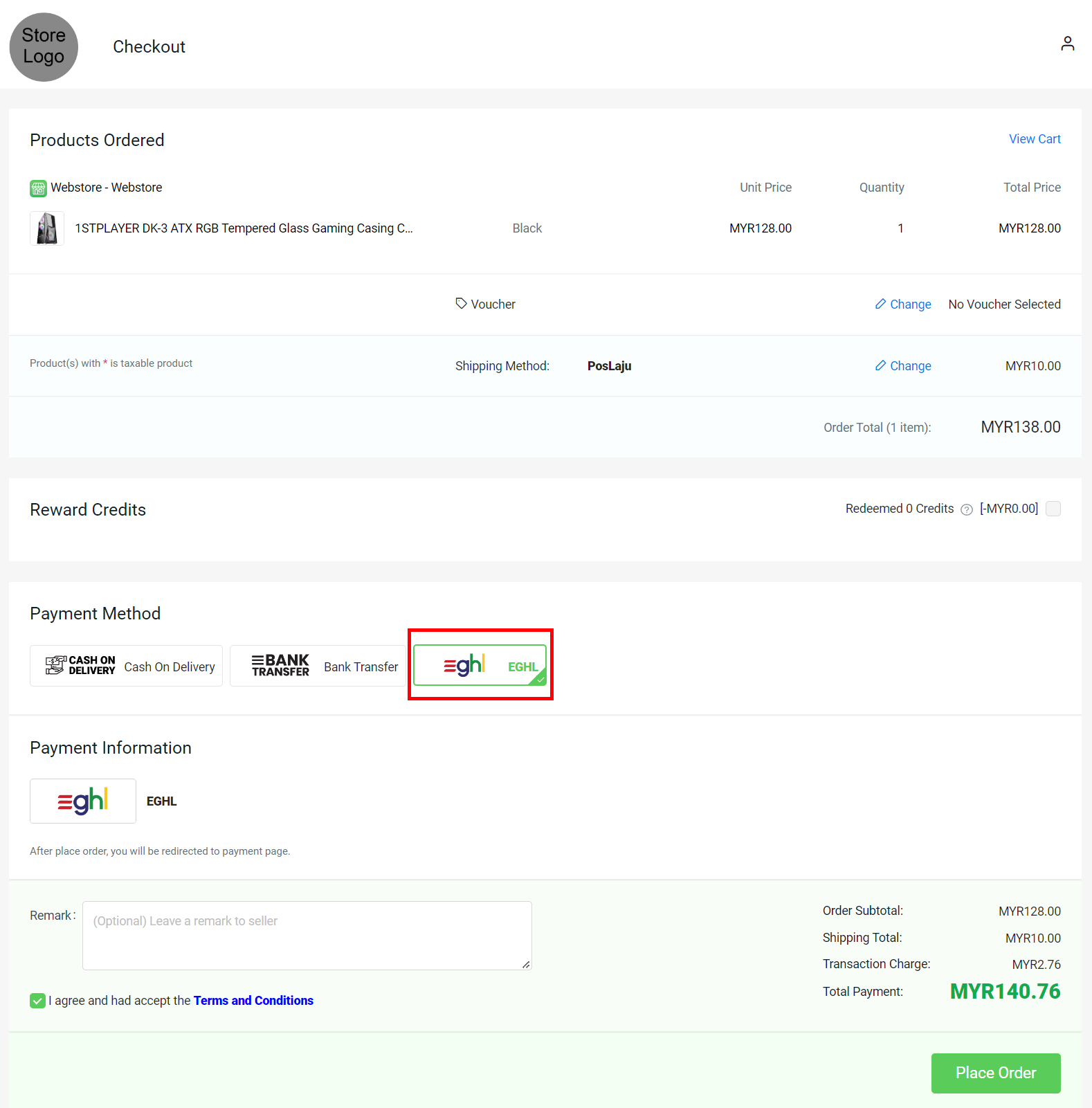
Step 1: You are highly recommended to try checkout on your Webstore to ensure the payment method is working as expected

Step 2: If the page is redirecting to the eGHL payment page, then you are successfully integrated with eGHL
