1. 簡介
2. 添加免運欄
3. 查看免運欄(客戶角度)
4. 額外信息
1. 簡介

如今的消費者希望賣家多提供免費運送作為從商店購買多件商品的獎勵。然而,包裹運送的成本已經顯著提高。爲您介紹免運欄,這是一款強大的應用擴充,鼓勵客戶多消費,同時降低高運送成本的風險。
除此之外,當客戶將更多商品添加到購物車時,免運欄會顯示消息,告訴他們還需要購買多少商品才能享受免費運送。同時,此功能還可助於提高平均訂單價值和銷售額。
2. 添加免運欄
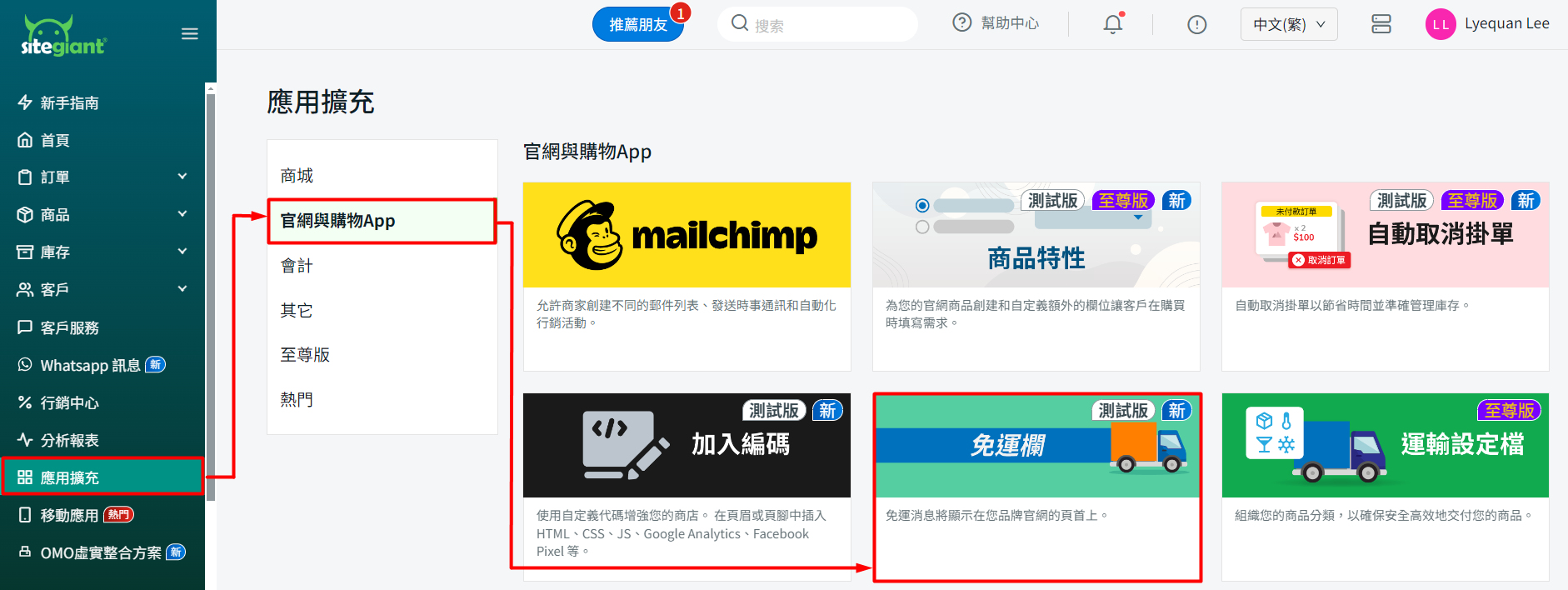
步驟一:前往應用擴充 > 官網與購物 App > 點擊免運欄。

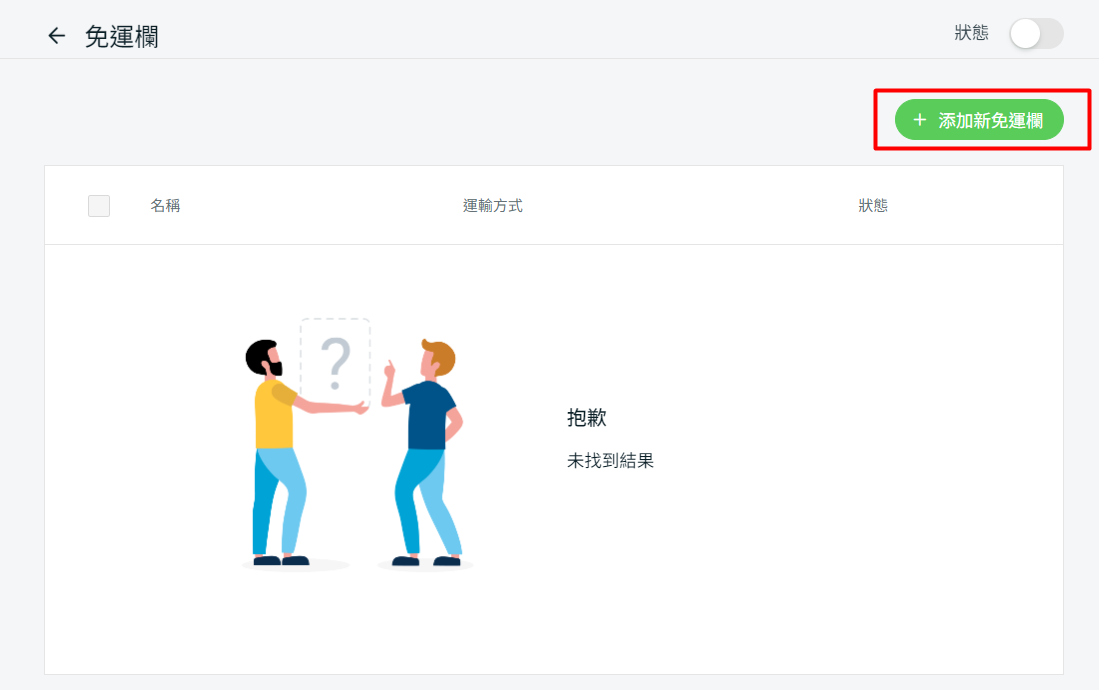
步驟二:點擊 + 添加新免運欄。

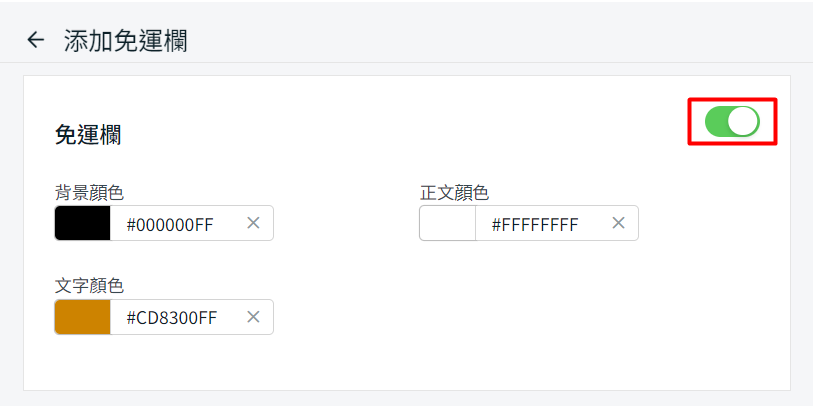
步驟三:啟用免運欄狀態 > 設置背景顏色、正文顔色和文字顏色。

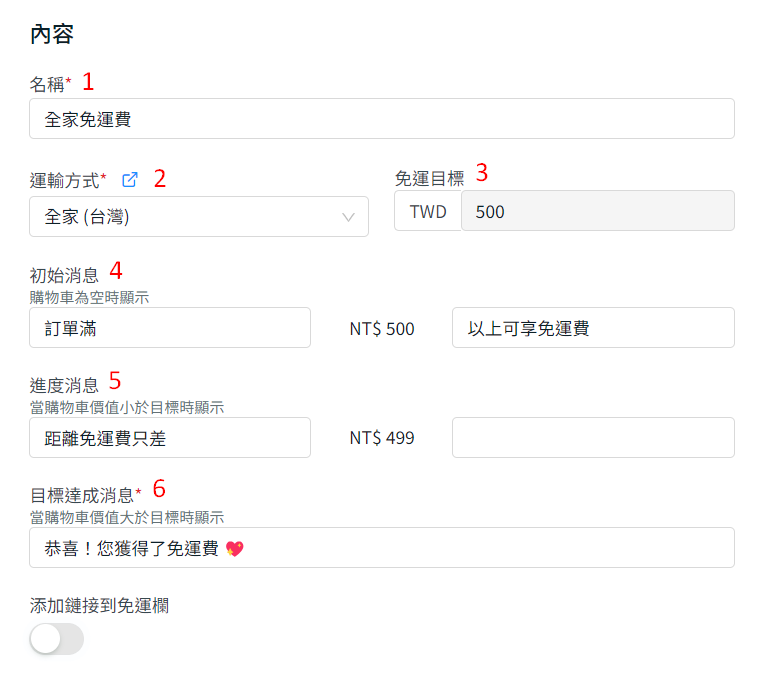
步驟四:填寫內容名稱、運輸方式和將在官網上顯示的消息。

1. 名稱:您的內容名稱,並不會顯示於官網上。 2. 運輸方式:選擇您要用於此免運欄的運輸方式。如果您還沒有創建運輸方式,請點擊重定向按鈕。 3. 免運目標:請確保您已經在運輸方式中啟用了免費配送功能。然後,只有達到免運費目標金額才會反映。 4. 初始消息:您可以使用應用擴充的預設消息或自定義您自己的消息。當購物車為空時,該消息將顯示。 5. 進度消息:您可以使用應用擴充的預設消息或自定義您自己的消息。如果購物車金額少於目標值,該消息將顯示。 6. 目標達成消息:您可以使用應用擴充的預設消息或自定義您自己的消息。如果購物車金額達到目標值,該消息將顯示。
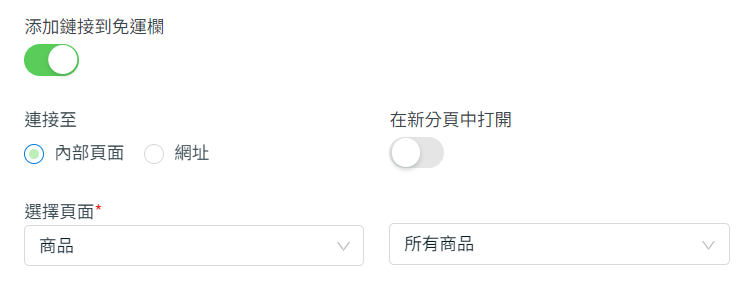
步驟六:如果您希望從免運欄導向至所選頁面,請啟用添加鏈接到免運欄 > 選擇內部頁面或網址 > 選擇頁面 > 啟用在新分頁中打開以在點擊免運欄後打開新選項卡頁面。

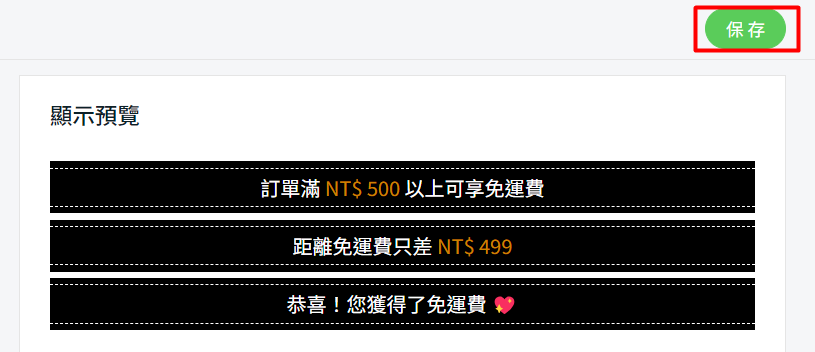
步驟七:完成所有設置後,您可以在顯示預覽下查看免運欄 > 然後,點擊保存。

步驟八:若要在官網中啟用免運欄,啟用該狀態。

3. 查看免運欄(客戶角度)
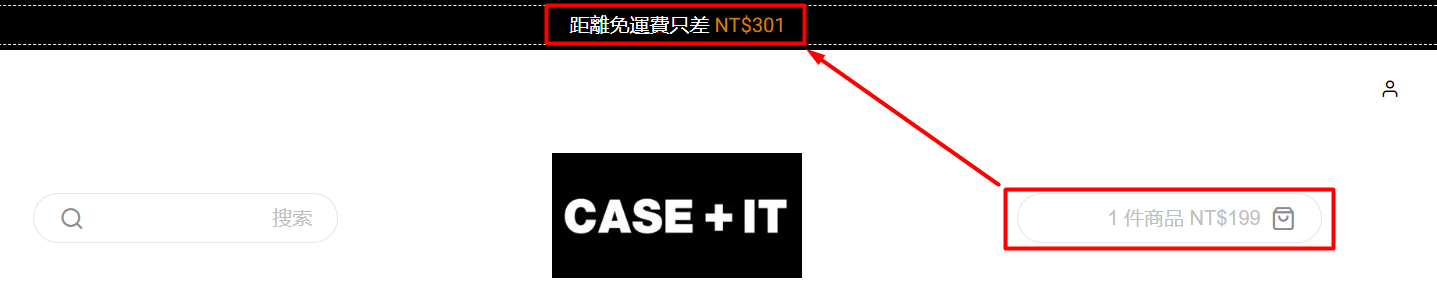
目標值設置為 NT$ 800,客戶即可享受免運。因此,免運欄消息將顯示如下。
1. 初始消息:當購物車為空時,在官網上顯示的消息。

2. 進度消息:如果購物車金額少於目標金額,該消息將顯示。

3. 目標達成消息:如果購物車金額達到目標值,該消息將顯示。

📝額外信息
步驟一:您可以通過點擊 + 添加新免運欄以添加多個免運欄,或通過點擊刪除按鈕以刪除現有的免運欄。

步驟二:您只能激活一個免運欄,因為如果另一個免運欄位被啟用,其它免運欄的狀態將自動關閉。

